
- •Настройка результатов поиска
- •Язык поисковых запросов. Поиск по цитате
- •Поиск с учетом расстояний между словами
- •Поиск синонимов
- •Исключение слов
- •Поиск упоминаний сайта
- •Поиск по домену
- •Поиск по сайту
- •Поиск по заголовку
- •А сколько вообще разделов на сайте?
- •Сколько поддоменов?
- •Схожие названия сайтов
- •Поиск по определенному формату
- •Поиск по определенному языку
- •Punto Switcher
- •Поисковый колдунщик
- •Статистика запросов
- •Лекция 2
- •Что такое электронные деньги
- •Яндекс.Деньги - заводим электронный счет
- •Внесение денег с помощью системы Юнистрим
- •Пополнение счета с помощью карт предоплаты
- •Деньги от а до я
- •Другие способы пополнения
- •Платежи с Яндекс.Кошелька. Оплата мобильной связи
- •Интернет.Кошелек
- •Интернет кошелек - создание резервной копии
- •Перевод денег со счета на счет
- •Платежи с Интернет.Кошелька. Оплата мобильной связи
- •Работа с магазинами
- •Вывод денег
- •Лекция 3 Что нужно для того, чтобы сделать сайт?
- •Подготовка к созданию сайта
- •Создание сайта
- •Загрузка файлов через ftp
- •Увеличение места под сайт
- •Редактирование страниц
- •Применение Яндекс.Карт на сайте
- •Гостевая книга
- •Статистика посещений
- •Поиск по сайту
- •Когда нельзя или не получится использовать Яндекс.Народ
- •Лекция 4
- •Яндекс.Вебмастер
- •Добавить url
- •Удалить url
- •Проверить сайт
- •Мои сайты
- •Яндекс.Метрика
- •Лекция 5
- •Что такое контекстная реклама?
- •Размещение объявления
- •Услуга первой помощи
- •Отслеживание рекламной кампании
- •Прошла неделя, сколько мы потратили денег?
- •Размещение контекстной рекламы на своем сайте
Применение Яндекс.Карт на сайте
Переходим к реализации второй части нашей задачи - внедрению динамических Яндекс.Карт на страницах сайта с метками, на которых будут отмечаться места, где были сделаны фотографии. Идем в Мастерскую, в разделе "Кирпичики"переходим по ссылке"Яндекс.Карты"( рис. 3.32):

увеличить изображениеРис. 3.32. Мастерская, переход к Яндекс.Картам, которые тоже входят в кирпичики сайта
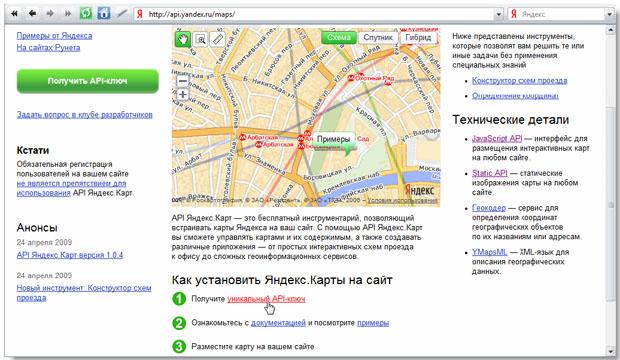
Мы оказываемся на странице справки, откуда узнаем, что "API Яндекс.Карт - это инструментарий, позволяющий встраивать карты Яндекса на ваш сайт". После этого переходим к специальному сайту, а с него уже к разделу http://api.yandex.ru/maps/. Для встраивания карт нам будет нужно получить уникальный электронный ключ ( рис. 3.33):

увеличить изображениеРис. 3.33. Ссылка на получения API-ключа
Это совершенно бесплатная процедура, которая необходима для встраивания карт. На странице формы получения ключавводим название нашего сайта v-rn.narod.ru, отмечаем галочку о принятии условий пользовательского соглашения и нажимаем на кнопку"Получить API-ключ"( рис. 3.34):

увеличить изображениеРис. 3.34. Форма получения ключа
Количество ключей неограниченно, но для каждого сайта придется получать свой ключ. При вводе адреса сайта очень важно перейти по ссылке "Как лучше указать адрес сайта для получения ключа?"
В качестве адреса сайта лучше всего указывать только домен (например, mydomain.com). Ключ, зарегистрированный на отдельный домен, будет действителен для всех url внутри этого домена и для специальных поддоменов (например для "www"). Ключ, зарегистрированный на домен http://mydomain.com/, будет действителен для:
http://mydomain.com/
http://www.mydomain.com/
http://www.mydomain.com/page/
http://host1.mydomain.com/
http://host2.mydomain.com/page/
Обратите внимание, что ключ, зарегистрированный на домен http://www.mydomain.com/будет действителен только для доменаhttp://www.mydomain.com/и его разделов (например,http://www.mydomain.com/page/).
Запоминаем, что указывать нужно без "www" и двигаемся дальше. Тем временем мы получили API-ключ ( рис. 3.35):

увеличить изображениеРис. 3.35. Готовый API-ключ Яндекс.Карт
Этот ключ, конечно, выглядит устрашающе - но не нужно пугаться, запоминать его или вводить вручную не придется. Пример кода, который мы видим, тоже пока нам не нужен - в него можно не вникать. Идем сразу в раздел инструментови начинаем, наконец, работать с картами. Предлагается несколько вариантов, описание которых выводится на странице ( рис. 3.36):

увеличить изображениеРис. 3.36. Инструменты Яндекс.Карт
Заметим, что в правом верхнем углу появилась ссылка "Мои ключи". По ней нам всегда доступен полученный ключ.
Определение координат любого места в формате "долгота, широта" нам не нужно. Следовательно, будем выбирать между статическим изображением Яндекс.Карт и Конструктором схем проезда. Статическое изображение будет представлять собой обычную картинку, точно такую же, какая получится при посещении самых обычных карт http://maps.yandex.ru/, выборе нужного места и создания скриншота. Это не слишком интересно. Поэтому остаетсяКонструктор схем проезда, к которому мы и переходим. Находим нужное место на карте, устанавливаем точку, вводим к ней подпись и нажимаем на кнопку"ОК"( рис. 3.37):

увеличить изображениеРис. 3.37. Установка точки на карте и подписи к ней
Чтобы увидеть, как будет выглядеть схема на сайте, переходим по ссылке "Просмотр"( рис. 3.38):

увеличить изображениеРис. 3.38. Просмотр установленной точки
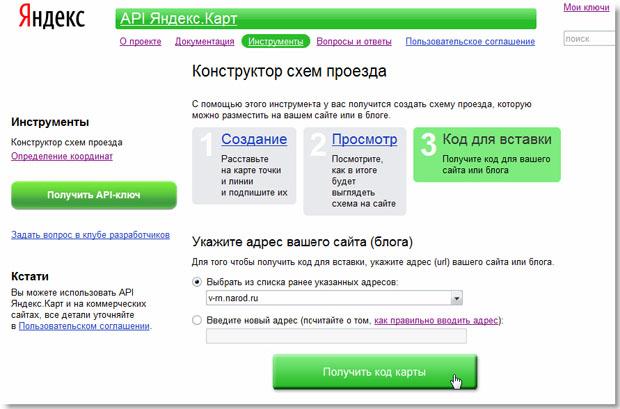
Последний шаг - получить код для вставки. Указываем адрес сайта и нажимаем на кнопку "Получить код карты"( рис. 3.39):

увеличить изображениеРис. 3.39. Получение кода карты
Генерируются два варианта кода - для интерактивной и статической карт ( рис. 3.40):

увеличить изображениеРис. 3.40. Готовый код для вставки
Он уже автоматически содержит API-ключ, который мы получали ранее, так что пока нам его не пришлось использовать вручную. Копируем код для динамической карты, который состоит из двух частей:
<!-- Этот блок кода вставляется в тег <HEAD> (начало) -->
<script src="http://api-maps.yandex.ru/1.0/
?key=AJYdDUoBAAAAf5hmMAMA2PMJnPGzEq44-gA1uwd77mHo1zsAAAAAAAAAAAAmmT_ZT2pY0QPvuWRIUoVc05A-2g==&wizard=constructor"
type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
var map = new YMaps.Map(document.getElementById("YMapsID"));
map.setCenter(new YMaps.GeoPoint(39.234738,51.641178), 15, YMaps.MapType.SATELLITE);
map.addControl(new YMaps.Zoom());
map.addControl(new YMaps.ToolBar());
map.addControl(new YMaps.TypeControl());
var s = new YMaps.Style();
s.iconStyle = new YMaps.IconStyle();
s.iconStyle.offset = new YMaps.Point(-8,-27);
s.iconStyle.href = "http://api-maps.yandex.ru/i/0.2/placemarks/pmlbm.png";
s.iconStyle.size = new YMaps.Point(28,29);
YMaps.Styles.add("wizard#lbmPoint", s);
var placemark1 = new YMaps.Placemark(new YMaps.GeoPoint(39.241385,51.640591),
{style: "wizard#lbmPoint", balloonOptions: {maxWidth: 300}});
map.addOverlay(placemark1);
placemark1.setBalloonContent("Парк Авиастроителей");
}
</script>
<!-- Этот блок кода вставляется в тег <HEAD> (конец) -->
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (начало) -->
<div id="YMapsID" style="width:600px;height:450px"></div>
<div style="width:600px;text-align:right;font-family:Arial">
<a href="http://api.yandex.ru/maps/tools/constructor/"
style="color:#1A3DC1">Создано с помощью инструментов Яндекс.Карт</a></div>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (конец) -->
Комментарии вполне ясно указывают, что куда будет нужно вставлять. Идем в Мастерскую, открываем страницу управления файлами, выбираем редактирование страницы, для которой была получена карта ( рис. 3.41):

Рис. 3.41. Переход к редактированию страницы для вставки кода карты
Полностью HTML-код страницы "park_aviastroiteley.html"теперь будет выглядеть так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" />
<title>Парк Авиастроителей </title>
<meta name="keywords" content="Парк Авиастроителей, Воронеж, Фотографии парка Авиастроителей в Воронеже,
деревенные фигуры, деревянная скульптура." />
<meta name="description" content="Фотографии деревянных скульптур воронежского парка Авиастроителей
в высоком разрешении." />
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- Этот блок кода вставляется в тег <HEAD> (начало) -->
<script src="http://api-maps.yandex.ru/1.0/
?key=AJYdDUoBAAAAf5hmMAMA2PMJnPGzEq44-gA1uwd77mHo1zsAAAAAAAAAAAAmmT_ZT2pY0QPvuWRIUoVc05A-2g==&wizard=constructor"
type="text/javascript"></script>
<script type="text/javascript">
window.onload = function () {
var map = new YMaps.Map(document.getElementById("YMapsID"));
map.setCenter(new YMaps.GeoPoint(39.234738,51.641178), 15, YMaps.MapType.SATELLITE);
map.addControl(new YMaps.Zoom());
map.addControl(new YMaps.ToolBar());
map.addControl(new YMaps.TypeControl());
var s = new YMaps.Style();
s.iconStyle = new YMaps.IconStyle();
s.iconStyle.offset = new YMaps.Point(-8,-27);
s.iconStyle.href = "http://api-maps.yandex.ru/i/0.2/placemarks/pmlbm.png";
s.iconStyle.size = new YMaps.Point(28,29);
YMaps.Styles.add("wizard#lbmPoint", s);
var placemark1 = new YMaps.Placemark(new YMaps.GeoPoint(39.241385,51.640591),
{style: "wizard#lbmPoint", balloonOptions: {maxWidth: 300}});
map.addOverlay(placemark1);
placemark1.setBalloonContent("Парк Авиастроителей");
}
</script>
<!-- Этот блок кода вставляется в тег <HEAD> (конец) -->
</head>
<body>
<div class="content">
Парк Авиастроителей - небольшой и уютный парк, в котором понадобилось однажды спилить старые деревья.
Ничего необычного, стандартная задача.
<p><a href="images_full/park13.jpg"><img src="images/park13.jpg" width="806" height="1075" border="0px"/></a>
</p>
<p>Но как были спилены эти деревья! Теперь пеньки - немного доработанные скульпторами,
стали совершенно самостоятельными украшениями парка.</p>
<p><a href="images_full/park14.jpg"><img src="images/park14.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Их много и они разные. Сова и панда, который залез на дерево.</p>
<p><a href="images_full/muzey15.jpg"><img src="images/park15.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park10.jpg"><img src="images/park10.jpg" width="806" height="1075" border="0px"/></a></p>
<p>И панда, и дерево представляют собой один ствол дерева.</p>
<p><a href="images_full/park11.JPG"><img src="images/park11.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park12.jpg"><img src="images/park12.jpg" width="806" height="1075" /></a></p>
<p>Небольшие пеньки.</p>
<p><a href="images_full/park16.JPG"><img src="images/park16.jpg" width="1075" height="806" border="0px"/></a></p>
<p>И большие.</p>
<p><a href="images_full/park17.jpg"><img src="images/park17.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Знакомые персонажи сказок.</p>
<p><a href="images_full/park18.jpg"><img src="images/park18.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park19.jpg"><img src="images/park19.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park.JPG"><img src="images/park.jpg" width="1075" height="806" /></a></p>
<p><a href="images_full/park3.JPG"><img src="images/park3.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park8.jpg"><img src="images/park8.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park7.jpg"><img src="images/park7.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park2.jpg"><img src="images/park2.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park4.JPG"><img src="images/park4.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park5.jpg"><img src="images/park5.jpg" width="806" height="1075" border="0px"/></a></p>
<p><a href="images_full/park6.JPG"><img src="images/park6.jpg" width="1075" height="806" border="0px"/></a></p>
<p><a href="images_full/park9.jpg"><img src="images/park9.jpg" width="806" height="1075" border="0px"/></a></p>
<p>Более подробную информацию о парке Авиастроителей можно найти в Базе Знаний Черноземья
<a href="http://www.chernozemye.ru/index.php5/Парк_Авиастроителей">
http://www.chernozemye.ru/index.php5/Парк_Авиастроителей</a></p>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (начало) -->
<div id="YMapsID" style="width:600px;height:450px"></div>
<div style="width:600px;text-align:right;font-family:Arial">
<a href="http://api.yandex.ru/maps/tools/constructor/"
style="color:#1A3DC1">Создано с помощью инструментов Яндекс.Карт</a></div>
<!-- Этот блок кода нужно вставить в ту часть страницы, где вы хотите разместить карту (конец) -->
<p><a href="index.html">На главную</a></p>
</div>
</body>
</html>
Листинг .
Сохраняем изменения, открываем в браузере страницу сайта http://v-rn.narod.ru/park_aviastroiteley.htmlи видим, что добавилась карта со всеми инструментами. По-прежнему доступно изменение масштаба, отображение смежных участков, а также инструменты, например, линейка ( рис. 3.42):

увеличить изображениеРис. 3.42. Готовая интерактивная карта на сайте
Таким же образом мы расставляем метки и подписи для других страниц сайта, получаем код для вставки и внедряем его.
При работе с Конструктором схем проездавозникает вопрос - а можно ли вообще, получать код для вставки карт безо всяких API? Скажем, есть обычные картыhttp://maps.yandex.ru/, допускается ли внедрение какого-то либо участка без всяких ключей? К сожалению, на момент написания курсаэто невозможно.
