
Chapter10
.pdf
10Создание и форматирование текстовых фрагментов
Создание и форматирование те
Увеличить масштаб Ползунок Angle
Уменьшить масштаб
Рис. 10.24. Диалоговое окно фильтра Twirl
Рис. 10.25. Диалоговое окно фильтра Wind
ВНИМАНИЕ
Чрезмерное размывание текстового фрагмента негативно сказывается на его читабельности.
Фильтры деформации
Благодаря фильтрам этой категории можно создавать изогнутые текстовые фрагменты, например, в форме волны. Из числа фильтров этой категории следует особо отметить следующие: Glass (Стекло), Pinch (Дисторсия), Ripple (Рябь), Shear (Сдвиг), Spherize (Сферизация), Twirl (Закручивание), Wave (Волна) и Zigzag (Зигзаг). Спецэффекты, созданные с помощью этих фильтров, достаточно часто используют во время создания корпоративных логотипов. На рис. 10.24 показано диалоговое окно фильтра Twirl (Закручивание). С помощью параметра Angle (Угол) выбирают угол и интенсивность вращения текстового фрагмента. С помощью небольших кнопок со знаками «–» и «+» можно уменьшить или увеличить масштаб изображения в области предварительного просмотра, которая расположена в верхнем левом углу диалогового окна Twirl. Как правило, кнопки для изменения масштаба области предварительного просмотра предусмотрены в диалоговых окнах практически всех фильтров. В нижнем правом углу диалогового окна Twirl в схематическом виде представлен эффект, который можно создать с помощью одноименного фильтра.
Фильтры текстур и рельефа
Почти все фильтры программы Photoshop предназначены для изменения текстуры и создания иллюзии рельефности объектов, к которым данные фильтры применены. Например, в группе Stylize (Стилизация) предусмотрен фильтр Wind (Ветер), благодаря которому можно создать эффект порывов ветра и, как следствие, эффект быстро движущегося объекта. В диалоговом окне этого фильтра (рис. 10.25) можно указать направление движения «воздушных масс»: справа налево (переключатель From the Right) или слева направо (переключатель From the Left). С помощью группы переключателей Method выбирают тип ветра. Фильтры группы Texture (Текстура) предназначены для изменения текстуры объекта изображения. Так, например, с помощью фильтра Texturizer (Текстурирование) упомянутой выше группы можно выбрать тип текстуры, которая будет применена к текстовому фрагменту или объекту на текущем слое изображения.
Размывание изображения
Фильтр Gaussian Blur (Размывание по Гауссу) является одним из самых востребованных фильтров, используемых для размывания объектов
386

Adobe InDesign, Photoshop и Illustrator
кстовых фрагментов
изображения. В результате применения этого фильтра программа автоматически размывает пиксели, которые находятся на границе символов текстового фрагмента. Благодаря этому текстовый фрагмент выглядит намного «мягче». В одноименном диалоговом окне фильтра Gaussian Blur предусмотрен лишь один параметр, с помощью которого выбирают интенсивность размытия объекта, находящегося на текущем слое. Чем выше значение этого параметра, тем больше интенсивность размывания.
Практика. Преобразование векторного текста в растровый
Выполните следующие действия, чтобы подготовить текстовый слой к применению фильтров программы Photoshop.
1.В палитре Layers (Слои) активизируйте слой Learn to use type in Photoshop.
2.В главном меню программы выберите команду
FilterSharpenUnsharp Mask (ФильтрЧеткостьКонтурная резкость).
3.На экране появится диалоговое окно с предупреждением о том, что перед применением фильтра векторный текстовый слой необ ходимо преобразовать в растровый (рис. 10.26). Щелкните в этом диалоговом окне на кнопке OK, чтобы выполнить преобразование
1.На экране появится диалоговое окно Unsharp Mask (Контурная резкость).
Практика. Изменение параметров фильтра
Выполните следующие действия, чтобы изменить параметры фильтра Unsharp Mask (Контурная резкость).
1.Поместите указатель мыши над областью предварительного просмотра диалогового окна Unsharp Mask. Убедитесь в том, что указатель принял вид кисти руки. Перетаскивайте указатель мыши, пока в этой области не появится текстовый фрагмент текущего слоя.
2.В текстовом поле Amount (Интенсивность фильтра) Введите значение 250, в текстовом поле Radius (Радиус) — значение 6, а в текстовом поле Threshold (Порог) — значение 85 (рис. 10.27).
3.Щелкните мышью на кнопке OK.
4.Сохраните внесенные изменения.
Рис. 10.26. Для того чтобы растеризовать слой, щелкните в этом диалоговом окне на кнопке OK
СОВЕТ
Для растеризации выделенного текстового слоя в главном
меню программы следует выбрать
ПРИМЕНЕНИЕ
НЕСКОЛЬКИХ
ФИЛЬТРОВ
В некоторых случаях для создания уникального эффекта вам понадобится применить к определенному слою изображения не один, а несколько фильтров. Но прежде чем заняться исследованием фильтров,
необходимо создать копию слоя, над которым вы намерены экспериментировать. В этом случае вы всегда сможете начать заново свои эксперименты, если что-то пойдет не так, как нужно. Помните о том, что список примененных вами фильтров можно в любой момент посмотреть в палитре History (Предыстория).
Рис. 10.27. Диалоговое окно
Unsharp Mask
387

10Создание и форматирование текстовых фрагментов
Создание и форматирование те
Рис. 10.28. Результат применения фильтра Unsharp Mask к одному из текстовых фрагментов изображения
СОЗДАНИЕ ЭФФЕКТА
НЕОНОВОГО СВЕЧЕНИЯ
Чтобы быстро создать оригинальный спецэффект, воспользуйтесь фильтром Neon Glow (группа фильтров Artistic (Художественные)). Фильтр Neon Glow (Неоновое свечение) программы Photoshop предназначен для создания эффекта неонового свечения, которое появляется вдоль границ объекта или символов текстового фрагмента. Эффект получается лучше, если объект (или текстовый фрагмент) расположен на фоне, который залит сплошным цветом. Прежде всего, объедините все слои изображения в один слой (LayerFlatten Image). С помощью инструмента Magic Wand (Волшебная палочка) выделите фоновый цвет изображения. В главном меню программы выберите команду FilterArtisticNeon Glow (ФильтрХудожественныеНеоно вое свечение). В появившемся диалоговом окне измените размеры свечения (параметр Glow Size), его яркость (параметр Glow Brightness) и цвет (образец цвета Glow Color). В заключение щелкните мышью на кнопке OK. (Более детально применение фильтра Neon Glow рассматривается ниже в настоящей главе).
НА ЗАМЕТКУ
Контур, вдоль которого размещен текстовый фрагмент, относится к категории непечатных объектов. Проще говоря, данный контур виден только на экране монитора — на листе бумаги будет отображен только текстовый фрагмент, расположенный вдоль этого контура.
1.Изображение и палитра Layers (Слои) должны выглядеть так, как показано на рис. 10.28.
Размещение текста вдоль заданного контура
Из материала этого раздела вы узнаете об особенностях размещения текстового фрагмента вдоль созданного вами контура.
Для чего это нужно
Действительно, в программе Photoshop довольно много разнообразных программных средств, с помощью которых можно придать текстовым фрагментам изображения оригинальный внешний вид. Например, существуют и стили слоя — Drop Shadow (Отбрасывание тени), Bevel and Emboss (Скос и выдавливание) — и диалоговое окно Warp Text (Деформация текста), с помощью которого текстовые фрагменты приобретают оригинальные формы (форму волны, флага и т.д.). Однако если появляется необходимость разместить текстовый фрагмент вдоль определенного контура (например, дуги или овала), выполнить эту задачу в программе Photoshop можно в буквальном смысле слова за считанные секунды.
Специфика размещения текста
Для начала с помощью любого инструмента семейства Shape (Фигуры) создайте кон-
тур. Активизируйте инструмент Horizontal Text (Горизонтальный текст), поместите указатель мыши над контуром, щелкните мышью, а затем введите нужный текстовый фрагмент. Если
388

Adobe InDesign, Photoshop и Illustrator
кстовых фрагментов
необходимо, измените атрибуты форматирования ранее введенного текста (шрифт, его размер, начертание или цвет), примените стили слоя и другие уже знакомые вам средства программы Photoshop.
Практика. Размещение текста вдоль контура
Выполните следующую последовательность действий, чтобы с помощью инструмента Ellipse (Эллипс) создать контур, а затем разместить вдоль него текстовый фрагмент.
1.Щелкните на кнопке Rectangle (Прямоугольник) панели инструментов (либо нажмите клавишу <U>).
2.Щелкните на кнопке Ellipse (Эллипс), которая расположена на панели Options (Параметры инструмента).
3.Щелкните на кнопке Paths (Контуры) в крайней левой части панели
Options.
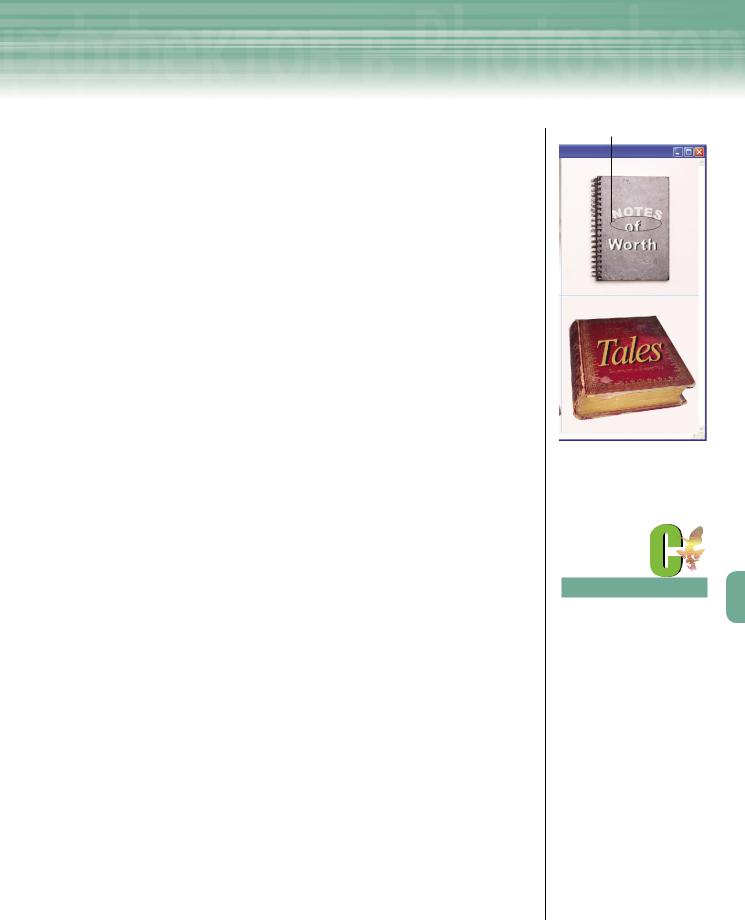
4.Создайте эллиптический контур вокруг буквосочетания «of», расположенного в верхнем правом углу изображения. Для этого щелкните мышью в точке с координатами 610,190 (X,Y), а затем перетащите указатель мыши в точку с координатами 780,240.
5.Выберите светло-серый цвет переднего плана. Для этого активизируйте инструмент Eyedropper (Пипетка), а затем щелкните мышью в окне изображения на слове «Worth».
6.Щелкните на кнопке Horizontal Type (Горизонтальный текст) панели инструментов (либо нажмите клавишу <T>).
7.Из раскрывающегося списка Set the font family (Шрифт) панели Options (Параметры инструмента) выберите элемент Arial Black. Затем в раскрывающемся списке Set the font size (Размер шрифта) панели Options выберите элемент 20 pt. В заключение щелкните мышью на кнопке Left align (Выровнять по левому краю) этой же панели.
8.Щелкните мышью над левой границей эллиптического контура в точке с координатами 620,205 (примерно).
9.Введите слово NOTES, а затем щелкните на кнопке
Commit any current edits (Подтвердить сделанные изменения) в правой части панели Options.
10.Скройте линейки, а затем сохраните внесенные изменения. Изображение должно выглядеть так, как показано на рис. 10.29.
11.Закройте файл Books.psd, а затем выйдите из программы Photoshop.
Текст вдоль контура
Рис. 10.29. Результат размещения текста вдоль эллиптического контура (контур на печать не выводится)
СОВЕТ
Чтобы выбрать размер шрифта, введите соответствующее числовое значение в текстовом поле раскрывающегося спи-
ска Set the font size (Размер шрифта), после чего нажмите клавишу <Enter>
(<Return> для Mac).
389

10Создание и форматирование текстовых фрагментов
Создание и форматирование те
Упражнения для самопроверки
Прежде чем приступить к упражнениям, просмотрите содержимое табл. 10.4. В этой таблице приведены основные приемы, команды и комбинации клавиш, которые вам понадобятся для выполнения упражнений.
Таблица 10.4. Основные средства и их назначение
Цель |
Средства |
Применить к тексту один из методов |
Активизируйте инструмент Horizontal Type, а затем выберите необходимый |
сглаживания |
элемент из раскрывающегося списка Set the anti aliasing method (Выбрать |
|
метод сглаживания) панели Options (Параметры инструмента) |
Применить стиль слоя Bevel and Emboss |
Выберите команду LayerLayer StyleBevel and Emboss (СлойСтиль |
(Скос и выдавливание) |
слояСкос и выдавливание) |
Применить фильтр Gaussian Blur (Раз- |
Выберите команду FilterBlurGaussian Blur (ФильтрРазмытьРазмы- |
мывание по Гауссу) |
вание по Гауссу) |
Применить стиль слоя Drop Shadow |
Выберите команду LayerLayer StyleDrop Shadow (СлойСтиль слоя |
(Отбрасывание тени) |
Отбрасывание тени) |
Изменить шрифт текстового фрагмента |
Активизируйте инструмент Horizontal Type, а затем выберите необходимый |
|
элемент из раскрывающегося списка Set the font family (Шрифт) панели |
|
Options |
Изменить размер шрифта |
Активизируйте инструмент Horizontal Type, а затем выберите необходи- |
|
мый элемент из раскрывающегося списка Set the font size (Размер шрифта) |
|
панели Options |
Изменить цвет шрифта |
Щелкните на образце цвета, который находится в правой части панели |
|
Options |
Отобразить/скрыть линейки |
<Ctrl+R> (<+R> для Mac) |
Удалить одно из состояний палитры |
Перетащите состояние на кнопку Delete current state (Удалить текущее |
History (Предыстория) |
состояние), которая находится в нижнем правом углу палитры History |
Активизировать инструмент Type |
<T> |
Активизировать инструмент Move |
<V> |
Сохранить изображение на жестком |
<Ctrl+S> (<+S> для Mac) |
диске компьютера |
|
Выделить весь текстовый фрагмент |
<Ctrl+A> (<+A> для Mac) |
Открыть диалоговое окно Warp Text |
Активизируйте инструмент Horizontal Type, а затем щелкните на кнопке |
(Деформация текста) |
Create warped text (Деформировать текст), которая расположена в правой |
|
части панели Options |
Ввод текста
1.В программе Photoshop откройте файл PS 10-2.psd, который находится на прилагаемом к этой книге компакт-диске. Затем сохраните этот файл на жестком диске вашего компьютера под именем
ZD-Logo.
2.Отобразите линейки в окне изображения, затем выберите пиксели (pixels) в качестве единиц измерения.
3.Активизируйте инструмент Horizontal Type (Горизонтальный текст), а затем щелкните мышью в окне
изображения в точке с координатами 45,95 (X,Y).
390

Adobe InDesign, Photoshop и Illustrator
кстовых фрагментов
4.Выберите для будущего текстового фрагмента шрифт Lucida Sans (либо какой-либо другой похожий шрифт) черного цвета размером в 35 пунктов.
5.Введите слово Zenith.
6.Убедитесь в том, что инструмент Horizontal Type по-прежнему активизирован, после чего щелкните мышью в точке с координатами 70,180 (X,Y). Уменьшите размер шрифта до 15 пунктов, а затем вве-
дите фразу unique and uncompromising.
7.Сохраните изображение.
Изменение интервалов и базовой линии
1.Убедитесь в том, что инструмент Horizontal Type (Горизонтальный текст) по-прежнему активизирован; затем щелкните мышью в точке с координатами 205,95 (X,Y).
2.Выберите для следующего текстового фрагмента шрифт Myriad (либо какой-либо другой шрифт) размером в 35 пунктов.
3.Введите слово Design.
4.Выделите введенное слово.
5.Для выделенного фрагмента выберите такой же цвет, которым закрашен левый нижний угол фонового изображения.
6.Увеличьте до 50 пунктов размер шрифта для символов «Z» и «D».
7.В текстовом поле Set the baseline shift (Смещение базовой линии) палитры Character (Символ) вве-
дите –5 и нажмите <Enter> (<Return> для Mac).
8.Сохраните изображение.
Создание эффекта отбрасывания тени
1.В палитре Layers (Слои) активизируйте текстовый слой Zenith.
2.Примените к выделенному слою стиль Drop Shadow (Отбрасывание тени).
3.В текстовом поле Angle (Угол) в появившемся диалоговом окне Layer Style (Стиль слоя) введите 150, после чего щелкните мышью на кнопке OK.
4.Сохраните внесенные вами изменения.
Сглаживание текстового фрагмента
1.Убедитесь в том, что в палитре Layers (Слои) по-прежнему активизирован слой Zenith.
2.В раскрывающемся списке Set the anti aliasing method (Выбрать метод сглаживания) панели Options (Параметры инструмента) выберите элемент Smooth.
3.Сохраните внесенные вами изменения.
391

10Создание и форматирование текстовых фрагментов
Создание и форматирование те
Применение стиля «Bevel and Emboss»
1.В палитре Layers (Слои) активизируйте текстовый слой Design.
2.Примените к выделенному слою стиль Bevel and Emboss (Скос и выдавливание).
3.В раскрывающемся списке Style (Тип) появившегося диалогового окна Layer Style (Стиль слоя) выберите элемент Inner Bevel (Внутренний скос).
4.В текстовых полях Angle (Угол) и Altitude (Высота источника света) введите следующие значения: 150 и 30 (соответственно).
5.Щелкните на кнопке OK диалогового окна Layer Style.
6.В палитре Layers активизируйте текстовый слой Zenith.
7.Примените к только что активизированному слою стиль Bevel and Emboss (Скос и выдавливание).
8.В раскрывающемся списке Style появившегося диалогового окна Layer Style выберите элемент Inner Bevel (Внутренний скос).
9.Убедитесь в том, что в текстовых полях Angle и Altitude введены следующие значения: 150 и 30 (соответственно).
10.Щелкните на кнопке OK диалогового окна Layer Style.
11.Сохраните внесенные вами изменения.
Применение фильтров
1.В палитре Layers активизируйте текстовый слой unique and uncompromising.
2.Выберите команду FilterBlurGaussian Blur (ФильтрРазмытьРазмывание по Гауссу). В единственном текстовом поле появившегося диалогового окна Gaussian Blur введите единицу, после чего щелкните мышью на кнопке OK.
Ввод текста вдоль контура
1.С помощью инструмента Ellipse (Эллипс) создайте эллиптический контур. Для этого щелкните мышью в точке с координатами 200,120 (X,Y), а затем перетащите указатель мыши в точку с коорди-
натами 370,185.
2.Активизируйте инструмент Horizontal Type (Горизонтальный текст), а затем щелкните мышью над левой границей эллиптического контура в точке с координатами 210,130 (примерно).
3.В палитре Swatches (Образцы цвета) щелкните на образце желтого цвета Yellow RGB (второй слева в верхнем ряду). Выберите для следующего текстового фрагмента шрифт Arial размером в 16 пунктов. После этого введите фразу Founded in 1999.
4.В раскрывающемся списке Set the anti aliasing method (Выбрать метод сглаживания) панели Options (Параметры инструмента) выберите элемент Crisp.
5.В текстовом поле Opacity (Непрозрачность слоя), которое расположено в правом верхнем углу пали-
тры Layers (Слои), введите значение 55.
392

Adobe InDesign, Photoshop и Illustrator
кстовых фрагментов
6.Скройте линейки.
7.Сохраните изображение. Созданное вами изображение должно выглядеть так, как показано на рис. 10.30.
Закрепление изученного. Проект 1
Предположим, что вы получили заказ на изготовления рекламного изображения от руководства цветочного магазина «Beautiful Blooms». Макет рекламы практически готов — вам осталось только добавить несколько текстовых фрагментов.
1.В программе Photoshop откройте файл PS 10-3.psd, который находится на прилагаемом к этой книге компакт-диске. Сохраните этот файл на жестком диске вашего компьютера под именем Blooms Art.
2.Активизируйте инструмент Horizontal Type (Горизонтальный текст) и щелкните мышью в окне изображения. Выберите для первого текстового фрагмента шрифт Impact черного цвета размером в 48 пикселей. Затем введите название магазина — Beautiful Blooms.
3.Используя шрифт Verdana размером 18 пунктов, введите вторую фразу: your garden reflects your creativity.
4.Примените к первому текстовому фрагменту (название магазина) стиль слоя Drop Shadow (Отбрасывание тени). В появившемся диалоговом окне Layer Style (Стиль слоя) измените значения следующих параметров: раскрывающийся список Blend Mode (Режим наложения пикселей) — Multiply (Умножение), поле Opacity (Непрозрачность) — 55, поле Distance (Расстояние) — 5, поле Spread (Протяженность) — 0, поле Size (Размеры) — 5.
5.Примените ко второму текстовому фрагменту стиль слоя
Bevel and Emboss (Скос и выдавливание). В появившемся диалоговом окне Layer Style (Стиль слоя) измените значения следующих параметров: раскрывающийся список Style (Тип) — Inner Bevel (Внутренний скос), раскрывающийся список Technique (Жесткость границ) — Smooth (Сглаженные), поле Depth (Глубина скоса) — 100, группа переключателей Direction (Направление) — Up (Наружу), параметр Size (Размер) — 5 пикселей, параметр Soften (Крутизна скоса) — 0, поле Angle (Угол) — 120, поле Altitude (Высота источника света) — 30. Затем установите флажок Use Global Light (Глобальное освещение).
6.Сохраните ваше изображение, которое должно выглядеть примерно так, как показано на рис. 10.31.
Рис. 10.30. Результат создания и форматирования текстовых фрагментов
Рис. 10.31. Пример рекламного изображения, в котором использованы текстовые фрагменты
393

10Создание и форматирование текстовых фрагментов
Создание и форматирование те
Закрепление изученного. Проект 2
Предположим, что вы работаете в отделе компьютерной графики одного рекламного агентства. Одна из текущих ваших работ заключается в изготовлении рекламного изображения для организации, которая занимается реализацией молочной продукции. Макет рекламы практически готов, вам осталось лишь добавить несколько деталей.
1.В программе Photoshop откройте файл PS 10-4.psd, который находится на прилагаемом к этой книге компакт-диске. Сохраните этот файл на жестком диске вашего компьютера под именем Milk.
2.С помощью инструмента Ellipse (Эллипс) в верхней части изображения создайте эллиптический контур.
3.Посредством инструмента Horizontal Type (Горизонтальный текст) введите следующий текстовый фрагмент: I hate when this happens.
4.Палитра Swatches (Образцы цвета) поможет выбрать для только что введенного текста оттенок красного цвета.
5.Измените шрифт и размеры текстового фрагмента. Выберите, например, шрифт Arial Black размером в 24 пункта.
6.Примените к текстовому слою стиль Bevel and Emboss (Скос и выдавливание). В появившемся диалоговом окне Layer Style (Стиль слоя) измените значения следующих параметров: поле Angle (Угол) — 100, поле Altitude (Высота источника света) — 30.
7.Сохраните ваше изображение, которое должно выглядеть примерно так, как показано на рис. 10.32.
Самостоятельная работа
Допустим, что вы разработали макет рекламного изображения для магазина «Altitude», который реализует верхнюю одежду. Вам осталось соответствующим образом отформатировать текстовые фрагменты, которые, по мнению заказчика, должны присутствовать в рекламе.
1.В программе Photoshop откройте файл PS 10-5.psd, который находится на прилагаемом к этой книге компакт-диске. Сохраните этот файл на жестком диске вашего компьютера под именем Altitude.
2.Отредактируйте текстовые фрагменты изображения, экспериментируя с различными шрифтами, их цветом и размером.
3.Измените местоположение текстовых фрагментов по собственному усмотрению.
4.Примените стиль слоя Bevel and Emboss (Скос и выдавливание), поэкспериментируйте с его параметрами. Один из вариантов этого рекламного изображения показан на рис. 10.33. (В данном изображении использовались шрифты Mistral и Trebuchet MS.)
5.Сохраните результаты вашей работы на жестком диске компьютера.
Работа с группой
Следующая задача группы заключается в разработке рекламного изображения для одной туристической фирмы. Предложите каждому участнику группы высказать свои мысли по поводу предстоящей работы.
394

Adobe InDesign, Photoshop и Illustrator
кстовых фрагментов
Подберите, а затем обсудите изображения, которые, на ваш взгляд и взгляд участников группы, следует использовать в рекламе. Для этого воспользуйтесь сканером, цифровым фотоаппаратом либо ресурсами из «всемирной паутины». Работать над поставленной задачей можно либо коллективно, либо индивидуально (над определенной частью работы).
1.В программе Photoshop создайте изображение с размерами 550×500 пикселей.
2.Сохраните созданное пустое изображение под именем Promotion.
3.После непродолжительного обсуждения используйте в качестве фонового рисунка одно из найденных изображений.
4.Создайте как минимум два текстовых слоя. Используйте для текстовых фрагментов различные шрифты и другие атрибуты форматирования.
5.Примените к текстовым фрагментам стили слоя Bevel and Emboss (Скос и выдавливание) и Drop Shadow (Отбрасывание тени).
6.Должным образом разместите текстовые фрагменты в окне изображения. Один из вариантов такого изображения показан на рис. 10.34.
7.Сохраните результаты вашей работы на жестком диске компьютера.
Что дальше
Это последняя глава большого раздела, посвященного навыкам работы с программой Adobe Photoshop. Следующая глава книги представляет собой начало емкого раздела, в котором подробно рассмотрена не менее популярная программа — Adobe Illustrator, — предназначенная для создания и редактирования векторных изображений.
Рис. 10.32. Пример рекламного изобра- |
Рис. 10.33. Один из вариантов простого |
Рис. 10.34. Один из вариантов рекламного |
жения, в котором использован тексто- |
рекламного макета |
изображения |
вый фрагмент |
|
395 |
|
|
