
Chapter12
.pdf
12Работа с текстом и градиентами
Работа с текстом и градиентам
3.Щелчком мыши выделите первый маркер, который находится под цветовой полосой палитры Gradient. Далее, удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните мышью на образце цвета White (Белый) палитры Swatches (Образцы цвета). Выделите второй маркер, а затем в текстовых полях C, M, Y, и K палитры Color (Цвет) введите следующие значения — 0, 40, 50, 0 (соответственно).
1, Обратите внимание на то, что цвет выделенного в данный момент маркера градиента отображается в квадратном значке Gradient Stop Color (Выделенный цвет градиента), который расположен в верхнем левом углу палитры Color (Цвет).
4.Щелчком мыши выделите единственный ромбовидный маркер (находится над цветовой полосой палитры Gradient). В текстовом поле Location (Расположение) введите 65, после чего нажмите клави-
шу <Enter> (<Return> для Mac).
1, Теперь ваш документ должен выглядеть так, как показано на рис. 12.29.
5.Щелкните на значке Gradient Fill (Градиентная заливка) в верхнем левом углу палитры Gradient (Градиент). Не отпуская кнопку мыши, перетащите ее указатель в палитру Swatches (Образцы цвета). Отпустите кнопку мыши, чтобы создать образец пользовательской градиентной заливки
(рис. 12.30).
6.Дважды щелкните мышью на созданном вами образце градиента в палитре Swatches. На экране появится диалоговое окно Swatch Options (Параметры образца).
7.В текстовом поле Swatch Name (Имя образца) введите слово Pinky, после чего щелкните мышью на кнопке OK.
8.Щелчком мыши выделите крайний справа маркер (находится под цветовой полосой палитры
Gradient).
9.Щелкните на значке Gradient Stop Color (Выделенный цвет градиента), расположенном в верхнем левом углу палитры Color (Цвет). Не отпуская кнопку мыши, перетащите ее указатель в палитру Swatches (Образцы цвета). Отпустите кнопку мыши, чтобы создать образец указанного вами цвета
(рис. 12.31).
10.Активизируйте инструмент Selection (Выделение), а затем щелкните мышью в незанятой части области документа, чтобы снять выделение с окружности меньшего радиуса.
11.Дважды щелкните мышью на созданном образце цвета в палитре Swatches. В текстовом поле Swatch Name появившегося диалогового окна Swatch Options введите словосочетание Pinky Ending. Щелкните мышью на кнопке OK.
12.Выделите окружность большего радиуса, а затем перетащите значок Gradient Fill (Градиентная заливка), который находится в верхнем левом углу палитры Gradient, в палитру Swatches. Присвойте вновь созданному образцу пользовательской градиентной заливки имя Crimson Gradient.
13.Сохраните документ, воспользовавшись командой FileSave (ФайлСохранить).
454

и |
Adobe InDesign, Photoshop и Illustrator |
|
Применение к тексту цвета и градиентной заливки
Из материала этого раздела вы узнаете, что нужно сделать для изменения цвета текстового фрагмента, а так же познакомитесь с методикой преобразования текста в обычный графический объект, к которому можно применять градиентные заливки.
Заливка и обводка текста
Независимо от выбранного в данный момент цвета значков Fill (Заливка) и Stroke (Обводка) панели инструментов, каждый новый текстовый фрагмент программа автоматически окрашивает в черный цвет (обводка отсутствует). Для того чтобы изменить цвет ранее веденного текста, необходимо выделить его символы с помощью любого инструмента семейства Type (Текст); либо с помощью инструмента Selection (Выделение) выделить весь текстовый блок. В последнем случае выделенный текстовый фрагмент для программы Adobe Illustrator является единым объектом изображения (внизу выделенного текстового блока отображена его базовая линия синего цвета и маркер выравнивания). Поэтому выбранный вами цвет заливки или обводки программа применит сразу ко всем символам выделенного текстового блока. Для того чтобы изменить заливку или обводку только для отдельных символов текстового фрагмента, эти символы необходимо предварительно выделить с помощью инструментов семейства Type (Текст).
Преобразование текста в кривые линии
В Adobe Illustrator введенные пользователем текстовые фрагменты можно отредактировать разными способами, за исключением одной «мелочи» — к обычному тексту нельзя применить градиентную заливку. Для того чтобы текст залить градиентом, его необходимо предварительно преобразовать в кривые линии, воспользовавшись командой TypeCreate Outlines (ТекстПреобразовать в кривые). После такого преобразования каждый символ текста будет представлять собой стандартный графический объект, который состоит из набора опорных точек, соединенных линейными сегментами. Следовательно, символы преобразованного текста
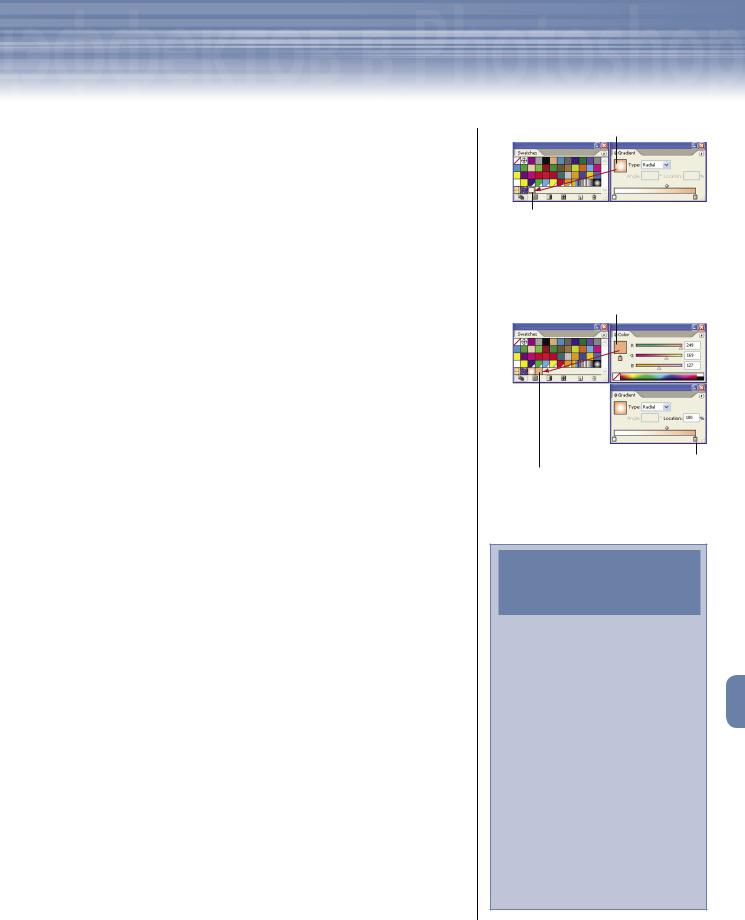
Значок Gradient Fill
Образец градиента
Рис. 12.30. Образец пользовательской градиентной заливки, созданный в пали-
тре Swatches
Значок Gradient Stop Color
Выделенный маркер Новый образец цвета
Рис. 12.31. Результат создания пользовательского образца цвета в палитре
Swatches
ПОРЯДОК
РАСПОЛОЖЕНИЯ
ОБЪЕКТОВ
Во время редактирования изображения достаточно часто возникает необходимость в частичном или полном перекрытии одних объектов другими. В Adobe Illustrator предусмотрена строгая иерархия расположения объектов по отношению друг к другу. Каждый новый объект программа автоматически размещает на один уровень выше по отношению к предыдущему объекту. Для того чтобы в этой иерархии изменить уровень расположения выделенного в данный момент объекта, в главном меню програм-
мы выберите команду ObjectArrange (ОбъектПорядок размещения). В появившемся подменю выберите одну из следующих команд: Bring to Front (Поместить поверх остальных объектов), Bring Forward (Переместить на один уровень вверх), Send to Backward (Переместить на один уровень вниз) или Send to Back (Поместить под остальными объектами).
455

12Работа с текстом и градиентами
Работа с текстом и градиентам
Рис. 12.32. Результат преобразования обычного текста (вверху) в кривые линии (внизу)
ИМПОРТИРОВАНИЕ
ОБРАЗЦОВ ЦВЕТА
Пользовательские образцы цвета и градиентных заливок доступны только в том документе, в котором они были созданы. Для того чтобы
в текущий документ импортировать образцы других документов, необходимо выполнить следующее. В главном меню программы выбери-
те команду WindowSwatch LibrariesOther Library
(ОкноБиблиотеки образцовДругая библиотека), чтобы открыть диалоговое окно Select a library (Выбрать библиотеку). Выберите в этом диалоговом окне документ (созданный в Adobe Illustrator), в котором находятся нужные вам образцы пользовательских цветов. После этого щелкните мышью на кнопке Open (Открыть). В результате в текущем документе появится палитра с образцами, которые хранятся в выбранном вами документе (на вкладке такой палитры отображается имя документа, выбранного в диалоговом окне Select a library). Помните о том, что в импортированной палитре нельзя редактировать образцы цвета и градиента — вы можете только воспользоваться импортированными образцами.
Рис. 12.33. Результат изменения цвета заливки текстовых фрагментов
можно отредактировать так же, как и любой другой графический объект (в том числе и применить к такому тексту градиентные заливки). Пример стандартного текста и текста, преобразованного в кривые линии, показан на рис. 12.32.
Одно из главных преимуществ преобразованного текста заключается в том, что для его отображения не нужен шрифт, на основе которого данный фрагменты был создан. Таким образом, нивелируются потенциальные проблемы, связанные с отсутствием или конфликтами различных шрифтовых гарнитур во время работы над одним документом нескольких пользователей. Помните о том, что преобразованный текст невозможно отформатировать с помощью параметров палитры Character (Символ), т.е. выбрать другой шрифт для преобразованного текста, другой размер шрифта, его начертание, межсимвольный интервал и т.п. Таким образом, все необходимые атрибуты форматирования следует выбирать до преобразования текстового фрагмента в кривые линии.
Практика. Изменение цвета текстового фрагмента
Выполните следующую последовательность действий, чтобы изменить цвет веденного текстового фрагмента.
1.С помощью инструмента Selection (Выделение) выделите две окружности, а затем в главном меню программы выберите команду ObjectArrange Send to Back (ОбъектПорядок размещения Поместить под остальными объектами).
1, В результате программа автоматически разместит выделенные объекты под блокированными текстовыми фрагментами документа.
2.Выберите в главном меню программы команду ObjectUnlock All (ОбъектРазблокировать все).
1, В результате выполнения этой команды программа разблокирует и тут же выделит все ранее созданные вами, а затем блокированные текстовые фрагменты.
456

и |
Adobe InDesign, Photoshop и Illustrator |
|
3.Убедитесь в том, что в нижней части панели инструментов активизирован значок Fill (Заливка). Не снимая выделения с текстовых фрагментов, щелкните мышью на образце цвета Pinky Ending палитры Swatches (Образцы цвета).
4.Снимите выделение, а затем выделите только текстовый фрагмент, который расположен внутри ромба. Далее в главном меню программы выберите команду ObjectLockSelection (Объект БлокироватьВыделение).
1, Теперь изображение должно выглядеть так, как показано на рис. 12.33.
Практика. Применение градиента к преобразованному тексту
Выполните приведенные ниже инструкции, чтобы отобразить ранее скрытый текст, преобразовать его в кривые, а затем применить к этому тексту градиентную заливку.
1.Отобразите ранее скрытые направляющие линии (ViewGuidesShow Guides).
2.Воспользовавшись командой ObjectShow All (ОбъектОтобразить все), отобразите ранее скрытый текстовый фрагмент (слово «BERRY»).
3.С помощью инструмента Selection (Выделение) выделите слово «BERRY», а затем в главном меню программы выберите команду ObjectArrangeBring to Front (ОбъектПорядок размещенияПоместить поверх остальных объектов).
4.Не снимая выделения, в главном меню программы выберите команду TypeCreate Outlines (ТекстПреобразовать в кривые).
5.Чтобы применить к преобразованному тексту градиент Steel Cylinder, щелкните мышью на одноименном образце в палитре Swatches (Образцы цвета).
6.Поместите преобразованный текст в центре иллюстрации (рис. 12.34). Воспользовавшись командой ViewGuidesHide Guides (ВидНаправляющиеСкрыть), скройте направляющие линии.
7.Сохраните документ (FileSave).
Рис. 12.34. Результат применения градиента к преобразованному тексту
457

12Работа с текстом и градиентами
Работа с текстом и градиентам
Инструмент «Gradient» и эффект отбрасывания тени
Материал данного раздела посвящен инструменту Gradient (Градиент), от которого во многом зависит вид примененной к объекту градиентной заливки. Помимо этого, вы познакомитесь с простой методикой создания эффекта отбрасывания тени, который достаточно часто используют для оформления изображений.
Инструмент «Gradient»
После применения градиента в качестве заливки его внешним видом можно управлять с помощью инструмента Gradient (Градиент). Благодаря этому инструменту достаточно просто изменить длину и/или направление как линейного, так и радиального градиента. Более того, с помощью инструмента Gradient несложно изменить угол линейного градиента или местоположение центра градиента радиального. Прежде чем воспользоваться инструментом Gradient, выделите объект, к которому уже применена градиентная заливка,
а затем в рабочей области перетащите указатель мыши в нужном направлении. Помните о том, что длина градиента (и линейного, и радиального) зависит от расстояния, на которое был перемещен указатель мыши во время его перетаскивания. Проще говоря, начало градиента (начальный цвет) находится в той точке, на которой вы щелкнули мышью. Окончание градиента (конечный цвет) расположено в той точке документа, над которой вы отпустили кнопку мыши после перетаскивания ее указателя. Угол линейного градиента зависит от угла, под которым вы перетащили указатель мыши в окне документа (предварительно активизировав инструмент Gradient, разумеется).
С помощью инструмента Gradient одним и тем же градиентом можно залить сразу несколько выделенных объектов изображения (к которым применена одна и та же градиентная заливка). В этом случае начальный цвет градиента появится в первом объекте (из выделенных), а конечный цвет градиента — в последнем объекте. Плавный переход от одного цвета к другому появится в тех выделенных объектах, которые расположены между первым и последним объектом.
После применения градиентной заливки к выделенному тексту (преобразованному в кривые линии) программа автоматически заполнит этим градиентом каждый символ текста. Предположим, что к тексту из пяти символов применен градиент Rainbow (Радуга). В этом случае все цвета градиента (от начального до конечного) появятся в каждом из пяти символов выделенного слова. Для того чтобы начальный цвет градиента Rainbow появился только в первом символе, а конечный цвет — только в последнем символе, необходимо активизировать инструмент Gradient, а затем перетащить указатель мыши от левой границы слова к его правой границе. На рис. 12.35 показано шесть текстовых фрагментов, к которым применен один и тот же градиент. Визуальные различия в цвете пяти текстовых фрагментов получены благодаря различным расстояниям и направлениям, в которых был перемещен указатель мыши (расстояния и направления, по которым перетаскивался указатель, показаны черными линиями).
Эффект отбрасывания тени
Эффект отбрасывания тени позволяет создать иллюзию объемного текста, что, в свою очередь выделяет данный текстовый фрагмент среди других объектов изображения. Чтобы создать этот классический
458

и |
Adobe InDesign, Photoshop и Illustrator |
|
эффект, необходимо поместить копию текстового фрагмента позади его оригинала. Проще говоря, вам понадобится скопировать текст, вставить копию за оригиналом (с помощью команды EditPaste in Back (ПравкаВставить позади выделенного)), а затем залить эту копию темным цветом. Далее с помощью клавиш со стрелками немного сместите копию, чтобы она была видна из-за оригинального текста (рис. 12.36).
Практика. Использование инструмента «Gradient»
Выполните следующую последовательность действий, чтобы с помо-
щью инструмента Gradient (Градиент) изменить градиентную заливку, которая применена к слову «BERRY».
1.С помощью инструмента Selection (Выделение) выделите слово
«BERRY».
2.Активизируйте инструмент Gradient (Градиент), щелкните мышью на верхней линии символа «В», а затем, удерживая нажатой клавишу <Shift>, перетащите указатель строго вниз, к нижней части этого же символа. Отпустите кнопку мыши. Теперь градиентная заливка слова «BERRY» должна выглядеть так, как показано на рис. 12.37.
3.Используя инструмент Selection, выделите окружность большего радиуса (расположена позади текста и залита радиальным градиен-
том Crimson Gradient).
4.Щелчком мыши выделите центральный маркер (красного цвета), который находится под цветовой полосой палитры Gradient (Градиент). В тестовом поле Location (Расположение) этой же палитры введите 82, после чего нажмите клавишу <Enter> (<Return> для Mac).
1, Сравните полученный результат с тем, который показан на рис. 12.38.
Практика. Создание эффекта отбрасывания тени
Выполните следующие действия, чтобы создать эффект отбрасывания тени для текстовых фрагментов изображения.
1.С помощью инструмента Selection (Выделение) выделите слово
«BERRY».
2.Выберите для выделенного текста обводку черного цвета (значок Stroke в нижней части панели инструментов), установите ширину линии обводки равной 1 пункту.
Рис. 12.35. Результаты применения инструмента Gradient
Рис. 12.36. Эффект отбрасывания тени, созданный с помощью команды Paste in Back
СОВЕТ
В некоторых случаях, особенно при «точечной» правке, контуры и опорные точки выделенного объекта только мешают редактированию. Для того чтобы скрыть эти элементы выделенного объекта, в главном меню программы выбе-
рите команду ViewHide Edges;
чтобы вновь отобразить эти элементы, воспользуйтесь командой ViewShow Edges.
459

12Работа с текстом и градиентами
Работа с текстом и градиентам
Рис. 12.37. Изменение направление градиента, выполненное с помощью инстру-
мента Gradient
Рис. 12.38. Результат изменения местоположения промежуточного цвета радиальной градиентной заливки
НА ЗАМЕТКУ
Только что вставленная вами копия текстового фрагмента не видна на экране монитора, поскольку ее закрывает собой оригинальный текст. Тем не менее, копия действительно существует и выделена в данный момент.
Рис. 12.39. Результат смещения «тени» текстового фрагмента влево и вниз на три пункта
3.Скопируйте выделенный фрагмент (EditCopy), а затем вставьте его копию позади оригинала (EditPaste in Back). Выберите для вставленного фрагмента заливку черного цвета (значок Fill
внижней части панели инструментов).
4.Трижды нажмите клавиши <←> и <↓>, чтобы переместить копию текста на три пункта влево и на три пункта вниз
(рис. 12.39).
5.Аналогичным образом скопируйте слово «symposium» (EditCopy), а затем вставьте его позади оригинала
(EditPaste in Back).
6.Залейте черным цветом вставленную и выделенную копию слова «symposium».
7.С помощью клавиш со стрелками переместите копию слова «symposium» на два пункта вниз и на два пункта влево
(рис. 12.40).
8.Аналогичным образом создайте эффект отбрасывания тени для словосочетания «three rivers».
9.Воспользовавшись командой ObjectUnlock All (ОбъектРазблокировать все), снимите блокировку всех объектов изображения. Затем выделите все объекты (SelectAll) и дважды щелкните мышью на кнопке инструмента Rotate (Вращение). В текстовом поле Angle (Угол) введите 15, после чего щелкните мышью на кнопке OK.
10.Активизируйте инструмент Selection, а затем щелкните мышью
всвободной части области документа, чтобы снять выделение с объектов. Теперь ваше изображение должно выглядеть так, как показано на рис. 12.41.
11.Сохраните полученный результат (FileSave), а затем закройте все открытые документы (FileClose).
Упражнения для самопроверки
Ввод и форматирование текста
1.В Adobe Illustrator откройте файл изображения AI 12-3.ai (находится на прилагаемом к этой книге компакт-диске). Сохраните этот файл на жестком диске вашего компьютера под именем Hole in one.
460

и |
Adobe InDesign, Photoshop и Illustrator |
|
2.В раскрывающемся списке Font family (Шрифт) палитры Character (Символ) выберите элемент Impact (или другой похожий шрифт). Затем активизируйте инструмент Type (Горизонтальный текст) и с его помощью в две строки введите прописными символами словосочетание NOW OPEN.
3.В поле Font size (Размер шрифта) введите 29, затем до 25 пунктов увеличьте значения параметра Leading (Междустрочный интервал).
4.Убедитесь в том, что смещение базовой линии данного текстового фрагмента равно нулю (параметр Baseline палитры Character).
5.Уменьшите значение параметра Horizontal Scale (Масштаб по горизонтали) до 75%. Затем в палитре Paragraph (Абзац) щелкните мышью на кнопке Align center (Выровнять по центру).
6.С помощью инструмента Selection (Выделение) поместите введенный текст в центре белого круга.
7.Скройте выделенный текст (ObjectHideSelection).
8.Сохраните документ (FileSave).
Размещение текста внутри объекта
1.Выделите, а затем скопируйте бежевую окружность (EditCopy).
2.Вставьте только что скопированный объект поверх выделенного
(EditPaste in Front).
3.С помощью инструмента Type (Горизонтальный текст) выделите весь текстовый фрагмент зеленого цвета, который находится в нижней части области документа.
4.Скопируйте выделение (EditCopy).
5.С помощью инструмента Selection (Выделение) выделите верхнюю бежевую окружность.
6.Активизируйте инструмент Area Type (Текст в области), щелкните мышью на грани верхней бежевой окружности, а затем вставьте ранее скопированный текстовый фрагмент (EditPaste).
7.В палитре Paragraph (Абзац) щелкните мышью на кнопке
Align center (Выровнять по центру), чтобы выровнять по центру вставленный текст.
8.Выделите вставленный в окружность текст, а затем в поле Baseline (Базовая линия) палитры Character (Символ) введите значение –4.
СОВЕТ
Поскольку вставленный фрагмент программа выделяет автоматически, для изменения цвета заливки достаточно щелкнуть мышью на образце Black
(Черный) палитры Swatches (Образцы цвета).
Рис. 12.40. Эффект отбрасывания тени создан для слова «symposium»
Рис. 12.41. Окончательный результат редактирования изображения
461

12Работа с текстом и градиентами
Работа с текстом и градиентам
9.Залейте текст внутри окружности таким же цветом, в который окрашена сама окружность (образец цвета 50% Orange палитры Swatches).
10.В текстовом поле M (Magenta — пурпурный) палитры Color (Цвет) введите значение 40.
11.Скройте выделенный текст, который расположен внутри окружности (ObjectHideSelection).
12.Сохраните документ (FileSave).
Размещение текста вдоль контура
1.С помощью инструмента Selection (Выделение) выделите темно-серую окружность.
2.Активизируйте инструмент Type on a path (Текст вдоль контура), а затем щелкните мышью в верхней части темно-серой окружности.
3.В раскрывающемся списке Font family (Шрифт) палитры Character (Символ) выберите элемент Tahoma (или другой похожий шрифт); из раскрывающемся списке Font style (Начертание шрифта) выберите элемент Bold (Полужирный). Прописными символами в верхней части некогда темносерой окружности введите словосочетание THE HOLE-IN-ONE.
4.Выделите все символы введенного текста, а затем в поле Font Size (Размер шрифта) палитры Character введите 29 (если вы используете другой шрифт, выберите для него другой, более подходящий размер). Залейте выделенный текст белым цветом.
5.Активизируйте инструмент Selection. Скопируйте текст (EditCopy), а затем вставьте его поверх оригинала (EditPaste in Front). Переместив по часовой стрелке центральную вертикальную скобку вставленного текста, поместите его в нижней части этой же окружности.
6.Выделите символы вставленного текста с помощью инструмента Type, а затем вместо выделенного текста введите словосочетание RESTAURANT & BAR.
7.Чтобы зеркально отобразить словосочетание «RESTAURANT & BAR», перетащите за контур окружности центральную вертикальную скобку этого словосочетания.
8.В поле Baseline (Базовая линия) палитры Character (Символ) введите значение –18, чтобы переместить словосочетание «RESTAURANT & BAR» ниже контура окружности (если вы используете другой шрифт, подберите другое значение смещения базовой линии).
9.Скопируйте оба текстовых фрагмента (EditCopy), а затем вставьте обе копии позади оригиналов
(EditPaste in Back).
10.Залейте вставленные копии черным цветом, а затем сместите их на 2 пункта вниз и на 2 пункта вправо.
11.Сохраните документ (FileSave).
Создание и применение градиентов
1.С помощью инструмента Selection (Выделение) выделите белый круг, а затем в палитре Swatches (Образцы) щелкните мышью на образце градиента White, Black, Radial (Радиальный, от белого цвета к черному).
462

и |
Adobe InDesign, Photoshop и Illustrator |
|
2.Щелчком мыши выделите крайний справа маркер (черного цвета), который расположен под цветовой полосой палитры Gradient (Градиент). Удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните в палитре Swatches на образце цвета Smoke (Дымчатый).
3.Щелкните мышью на значке Gradient Fill (Градиентная заливка) в верхнем левом углу палитры Gradient. Не отпуская кнопку мыши, перетащите ее указатель в палитру Swatches, чтобы сохранить созданный градиент в качестве образца.
4.Присвойте только что созданному образцу имя Golf Ball.
5.Залейте градиентом Golf Ball темно-зеленую окружность изображения. После чего выделите эту окружность.
6.В палитре Gradient измените начальный цвет градиента на чистый желтый (образец Pure Yellow палитры Swatches). Конечный цвет этого же градиента измените на ярко-зеленый (образец Little Sprout Green).
7.Щелчком мыши выделите ромбовидный маркер, расположенный над цветовой полосой палитры Gradient. В текстовом поле Location (Расположение) этой же палитры введите значение 80.
8.Сохраните новый градиент в качестве следующего образца палитры Swatches. Присвойте этому образцу имя The Rough.
9.Сохраните документ (FileSave).
Изменение градиента и создание эффекта отбрасывания тени
1.Отобразите все ранее скрытые объекты (ObjectShow All).
2.Щелкните в любой незанятой части области документа, чтобы снять выделение с объектов.
3.Преобразуйте словосочетание «NOW OPEN» в кривые линии (TypeCreate Outlines).
4.Щелкните на образце градиента White, Black (От белого к черному) в палитре Swatches, чтобы залить этим градиентом преобразованный текст.
5.Выберите в качестве начального цвета этого градиента черный цвет (образец Black).
6.Щелкните мышью под цветовой полосой палитры Gradient, чтобы создать маркер промежуточного цвета для текущего градиента. Выберите для этого маркера белый цвет. Разместите данный маркер на расстоянии 50% между маркерами начального и конечного цвета.
7.Активизируйте инструмент Gradient (Градиент), а затем перетащите указатель мыши от верхней границы слова «NOW» к нижней границе слова «OPEN».
8.Измените промежуточный цвет градиента (центральный маркер) с белого на латунный (образец Latte в палитре Swatches).
9.Сохраните созданный градиент под именем Flash.
10.Снимите выделение с текста.
11.Удалите зеленый текстовый фрагмент, расположенный в нижней части области документа.
463
