
Chapter12
.pdf
12Работа с текстом и градиентами
Работа с текстом и градиентам
НА ЗАМЕТКУ |
|
НА ЗАМЕТКУ |
Для того чтобы подчеркнуть или пере- |
Кнопка инструмента |
|
черкнуть выделенные символы тек- |
Area Type «скрывается» |
|
стового фрагмента, щелкните на |
под кнопкой активизиро- |
|
кнопке Underline (Подчеркнуть) или |
ванного в данный момент |
|
Strikethrough (Перечеркнуть) в нижнем |
инструмента из семей- |
|
левом углу палитры Character (Символ). |
ства Type (Текст). |
|
СОВЕТ
Для того чтобы во время работы с инструментом Area Type на время активизировать инструмент Selection (Выделение), нажмите клавишу <Ctrl> (<> для Mac), выделите или переместите нужный вам объект, а затем отпустите упомянутую выше клавишу, чтобы вновь вернуться к инструменту Area Type.
Мигающий курсор
|
Индикатор переполнения |
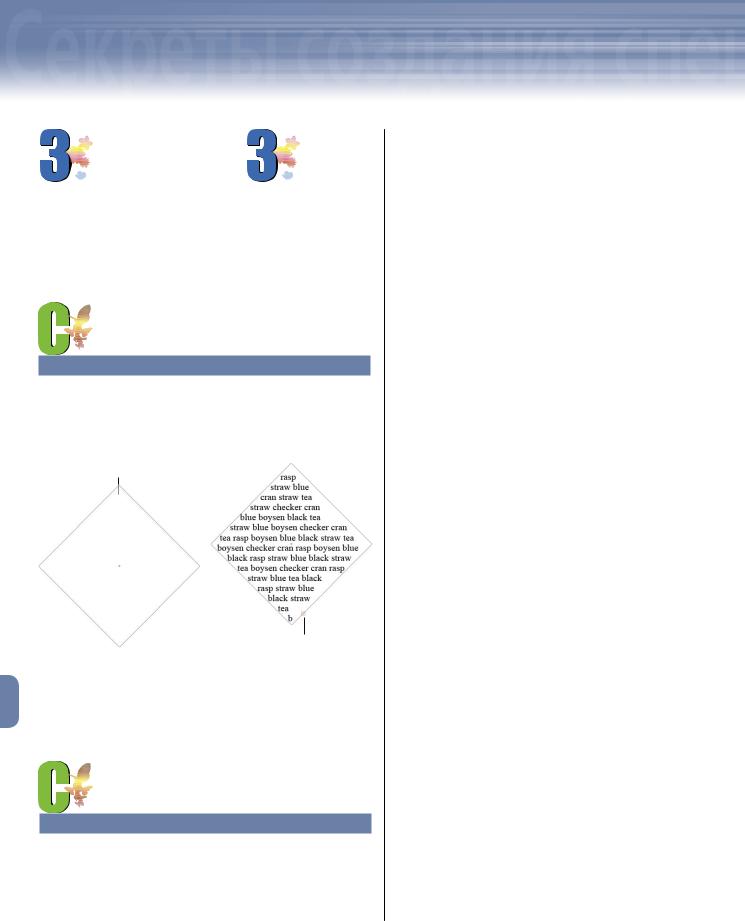
Рис. 12.12. Результат преобра- |
Рис. 12.13. Результат встав- |
зования желтого квадрата в кон- |
ки текста вовнутрь графическо- |
тейнер для текста |
го объекта; если текстовый фраг- |
|
мент не помещается в контейне- |
|
ре, в нижнем правом углу послед- |
|
него появляется индикатор пере- |
|
полнения |
СОВЕТ
Текстовый фрагмент, расположенный в любом прямоугольном текстовом контейнере, смотрится намного лучше, если его выровнять именно по центру.
6.Активизируйте инструмент Selection (Выделение) и с его помощью выделите желтый квадрат. Затем из раскрывающегося списка Font Size (Размер шрифта) палитры Character (Символ) выберите элемент 12 pt (12 пунктов).
7.Если необходимо, вновь активизируйте инструмент Area Type (Текст в области),
после чего щелкните мышью на границе желтого квадрата.
1, В результате программа автоматически преобразует квадрат в контейнер для текста, а в верхней части этого контейнера появится мигающий курсор. Обратите внимание на то, что текстовый контейнер не унаследовал цвет заливки желтого квадрата, поскольку теперь заливка контейнера отсутствует
(рис. 12.12).
8.Вставьте скопированный текст, воспользовавшись командой EditPaste (ПравкаВставить).
1, Заполненный текстом квадратный контейнер должен выглядеть так, как показано на рис. 12.13.
Практика.Форматирование текставнутриграфического объекта
Выполните следующие действия, чтобы с помо-
щью палитр Paragraph (Абзац) и Character
(Символ) изменить атрибуты форматирования текста, расположенные внутри квадратного текстового контейнера.
1.Выделите весь текст, который находится внутри квадрата.
2.Щелкните на кнопке Align center (Выровнять по центру), которая расположена в
444

и |
Adobe InDesign, Photoshop и Illustrator |
|
верхней части палитры Paragraph (Абзац) (это вторая слева кнопка).
3.Щелкните мышью на вкладке палитры Character (Символ), которая расположена в одной группе с палитрой Paragraph. Затем из раскрывающегося списка Font Size (Размер шрифта) выберите элемент 9 pt (9 пунктов).
4.В раскрывающемся списке Leading (Междустрочный интервал) этой же палитры выберите элемент 11 pt. Щелкните мышью в незанятой части области документа, чтобы снять выделение с текстового фрагмента. Теперь текстовый фрагмент должен выглядеть так, как показано на рис. 12.14.
5.Активизируйте инструмент Selection (Выделение), а затем щелкните мышью на вставленном в квадрат тексте. Таким образом вы выделите и текст, и контейнер, в котором данный текст находится.
6.Скопируйте выделенный текстовый объект, воспользовавшись командой EditCopy (ПравкаКопировать).
7.Для того чтобы активизировать окно с документом Berry.ai, в главном меню программы выберите команду
WindowBerry.ai.
8.Воспользовавшись командой EditPaste (Правка Вставить), вставьте скопированный текстовый объект в рабочую область документа Berry.ai.
Практика. Создание направляющих и блокирование объектов
Выполните приведенные ниже инструкции, чтобы создать горизонтальную и вертикальную направляющие линии, пересечение которых будет находиться в центре области документа. Затем понадобится переместить текстовый объект так, чтобы его центральная точка совпадала с центром области документа. В заклю чение вам предстоит заблокировать текстовый объект.
1.Отобразите линейки (если они не видны на экране), воспользовавшись командой ViewShow Rulers (ВидОтобразить линейки).
2.Щелкните на горизонтальной линейке и, не отпуская кноп ку мыши, перетащите ее указатель вниз, пока он не окажется на одной линии с отметкой 5 вертикальной линейки
Рис. 12.14. Результат форматирования текстового фрагмента
НА ЗАМЕТКУ
Имена всех открытых документов в програм-
СТИЛИ
ФОРМАТИРОВАНИЯ
ТЕКСТА
Стилем называют набор атрибутов форматирования с определенными параметрами, например, шрифт, его размер, цвет, величину межсимвольного и междустрочного интервала. Ранее созданный стиль форматирования можно применить к любым текстовым фрагментам документа в любой удобный для вас момент. Более того, готовые стили форматирования применяют либо к текстовым объектам текущего документа, либо к текстовым объектам любого другого документа, созданного в программе Adobe Illustrator. Помимо существенного снижения временных затрат, стили форматирования позволяют упростить единообразное оформление одноименных элементов документа (например, колонтитулов, заголовков и сносок). Для создания, удаления и применения стилей форматирования в Adobe Illustrator предусмотрены две палитры — Character Styles (Стили символов) и Paragraph Styles (Стили абзаца). Для того чтобы отобразить эти две палитры (которые объединены в одну группу), в главном меню программы выбери-
те команду WindowTypeCharacter Styles
(ОкноТекстСтили символов).

12Работа с текстом и градиентами
Работа с текстом и градиентам
Горизонтальная линейка Направляющая линия
Вертикальная линейка
Рис. 12.15. Создание горизонтальной направляющей
СОВЕТ
Перетащите панель инструментов в сторону, если она закрывает числовые значения вертикальной линейки.
СОВЕТ
Чтобы изменить цвет и стиль направляющих линий, в главном меню программы выберите команду
EditPreferencesGuides & Grid (ПравкаПараметры Направляющие и сетка) (IllustratorPreferences Guides & Grid для Mac). На экране появится диалоговое окно Preferences, показанное на рис. 12.16. В раскрывающемся списке Color (Цвет) группы параметров Guides (Направляющие) выберите цвет направляющих линий, из раскрывающегося списка Style (Стиль) — стиль отображения направляющих. В заключение щелкните мышью на кнопке OK.
Рис. 12.16. Раздел параметров Guides & Grid диалогового окна Preferences
Отпустите кнопку мыши, чтобы создать горизонтальную направляющую линию (рис. 12.15).
3.Аналогичным образом создайте вертикальную направляющую линию на пересечении отметки 5 горизонтальной линейки.
4.В главном меню программы выберите команду ViewGuides (ВидНаправляющие). Убедитесь в том, что в появившемся подменю слева от команды Lock Guides (Блокировать направляющие) установлен флажок. В противном случае щелкните мышью на имени этой команды.
5.Активизируйте инструмент Selection (Выделение) и с его помощью перетащите текстовый объект в центр области документа. Проследите за тем, чтобы центральная точка этого объекта совпала с перекрестием направляющих линий.
6.В главном меню программы выберите команду
ObjectLockSelection (ОбъектБлокировать Выделенные).
7.Сохраните результаты вашей работы, воспользовавшись командой FileSave (ФайлСохранить).
Размещение текста вдоль контура
Данный раздел посвящен методам размещения текстовых фрагментов вдоль определенного контура.
Применение инструмента
«Type on a path»
Для ввода текста вдоль прямого или изогнутого контура в программе Adobe Illustrator предусмотрены два инструмента — Type on a path (Текст вдоль контура)
и Vertical Type on a path (Вертикальный текст вдоль контура). Для большинства пользователей Adobe Illustrator возможность размещения текста вдоль заданного контура является наиболее востребованным спецэффектом, который открывает широчайшие возможности для творчества.
446

и |
Adobe InDesign, Photoshop и Illustrator |
|
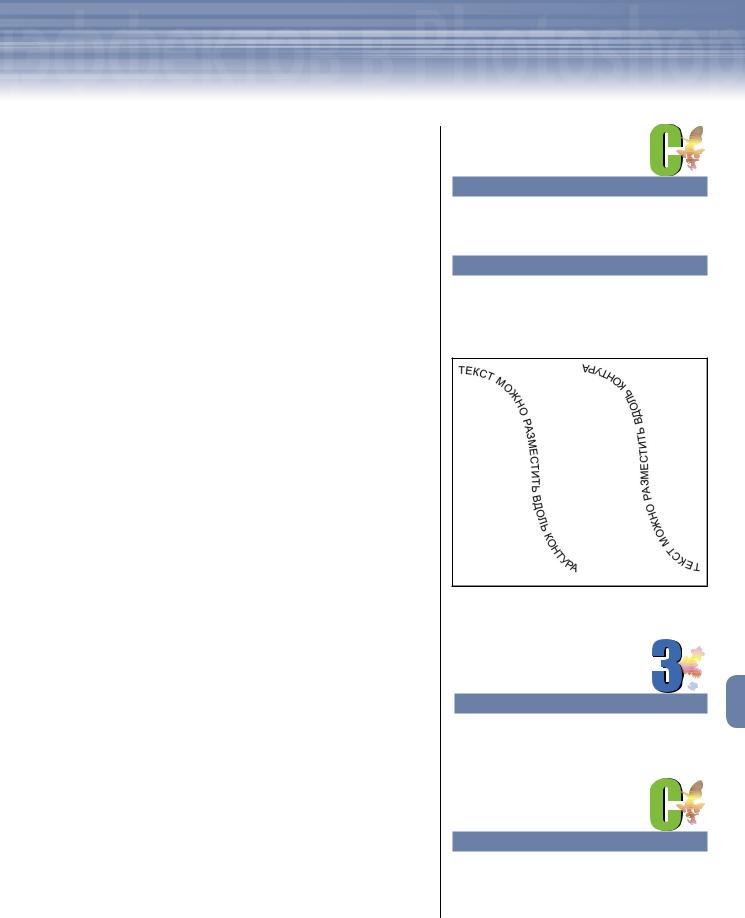
Помимо стандартных процедур форматирования, текст можно переместить вдоль контура, развернуть в обратном направлении, а также изменить уровень базовой линии для сокращения или увеличения расстояния между текстом и контуром. Для того чтобы «приподнять» текст над контуром, необходимо использовать положительные значения смещения базовой линии; чтобы «опустить» текст ниже контура, следует использовать отрицательные значения. Пример текста, который размещен вдоль контура, показан на рис. 12.17.
Практика. Размещение текста вдоль контура
Выполните следующие действия, чтобы с помощью инструмента Type on a path (Текст вдоль контура) ввести текстовый фрагмент вдоль контура окружности.
1.Активизируйте инструмент Ellipse (Эллипс). Удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните мышью в центре области документа. Таким образом вы укажете программе, что фигуру необходимо создать, начиная от ее центра (точка, в которой вы щелкнули мышью).
2.В текстовых полях Width (Ширина) и Height (Высота) появившегося диалогового окна Ellipse введите одно и то же значение — 73,66 мм. Щелкните мышью на кнопке OK.
3.Активизируйте инструмент Type on a path (Текст вдоль контура), а затем щелкните мышью на границе только что созданной окружности.
1, В указанной вами точке появится мигающий курсор. Кроме того, исчезнет заливка окружности.
4.С помощью параметра Font family (Шрифт) палитры Character (Символ) выберите шрифт Times New Roman (или другой похожий шрифт). Строчными символами введите словосочетание three rivers.
5.Активизируйте инструмент Selection (Выделение), чтобы выделить введенный текст. С помощью параметра Font Size (Размер шрифта) палитры Character выберите размер шрифта, равный 47 пунктам.
СОВЕТ
Если считаете нужным, для более точного позиционирования объекта воспользуйтесь клавишами со стрелками.
СОВЕТ
Блокирование выделенных объектов относится к категории часто используемых, стандартных процедур. Для того чтобы упростить выполнение этой процедуры, нажмите клавиши <Ctrl+2> (<+2>
для Mac).
Рис. 12.17. Текст, размещенный вдоль контура, и его «зеркальное» отображение
НА ЗАМЕТКУ
Кнопка инструмента Type on a path «скрывается» под кнопкой активизированного в данный момент инструмента из семейства Type (Текст).
СОВЕТ
Как правило, текстовый фрагмент, который введен вдоль округлого контура, требует коррекции межсимвольного интервала (особенно в тех случаях, когда используется шрифт большого размера). На это следует обращать внимание.
447

12Работа с текстом и градиентами
Работа с текстом и градиентам
Центральная вертикальная скобка
Начальная и конечная вертикальные скобки
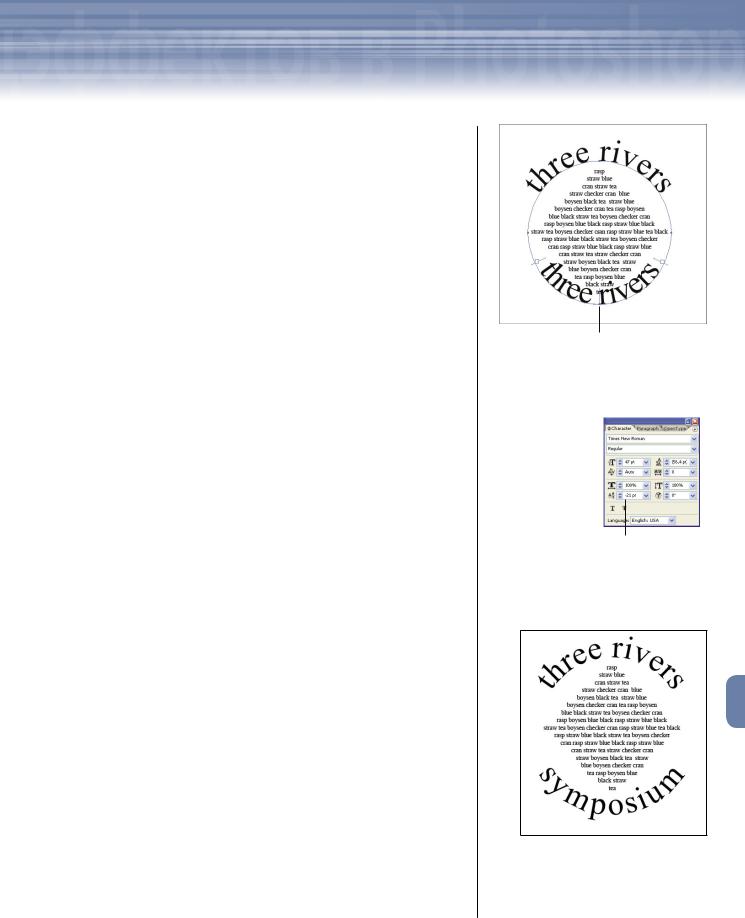
Рис. 12.18. Текстовый фрагмент, размещенный вдоль границ окружности
Копия Центральная скобка
Рис. 12.19. Результат перемещения копии текстового фрагмента
СОВЕТ
Если необходимо, увеличьте масштаб документа с помощью инструмента Zoom (Масштаб), чтобы упростить
работу с вертикальными скобками текстового фрагмента.
1, Обратите внимание на то, что в начале, середине и конце текстового фрагмента появились прямые вертикальные скобки, которые предназначены для перемещения текста вдоль конту-
ра (рис. 12.18).
Практика. Перемещение текста контура
Выполните приведенные ниже инструкции, чтобы скопировать текст (размещенный вдоль контура), переместить и развернуть его,
атакже изменить величину смещения базовой линии.
1.В главном меню программы выберите команду ViewGuidesHide Guides (ВидНаправляющиеСкрыть).
2.С помощью инструмента Selection (Выделение) перетащите центральную вертикальную скобку так, чтобы текст появился над окружностью.
3.Одну за другой в главном меню программы выберите команду
EditCopy (ПравкаКопировать), а затем EditPaste in Front
(ПравкаВставить поверх выделенного).
4.Перетащите центральную вертикальную скобку скопированного текста так, чтобы он появился под окружностью
(рис. 12.19).
5.Перетащите центральную вертикальную скобку скопированного текста вверх (через границу окружности), чтобы зеркально отобразить этот текстовый фрагмент относительно контура (рис. 12.20).
6.Дважды щелкните мышью на значении текстового поля Baseline (Базовая линия) палитры Character. Вместо выделенного таким образом значения введите –21 (рис. 12.21).
Нажмите <Enter> (<Return> для Mac).
7.С помощью инструмента Type (Горизонтальный текст) выделите словосочетание «three rivers», которое находится в нижней части окружности. Вместо выделенного фрагмента введи-
те слово symposium.
8.Активизируйте инструмент Selection (Выделение) и, если необходимо, отредактируйте с его помощью местоположение центральной вертикальной скобки для введенного слова.
448

и |
Adobe InDesign, Photoshop и Illustrator |
|
9.Выделите оба тестовых фрагмента, которые расположены вдоль границ окружности, а затем в главном меню программы выберите команду ObjectLockSelection (Объект БлокироватьВыделенные). В заключение сохраните внесенные изменения (FileSave). Теперь ваше изображение должно выглядеть так, как показано на рис. 12.22.
Создание пользовательских цветов и градиентов
Данный раздел посвящен палитрам Color (Цвет), Gradient (Градиент) и Swatches (Образцы цвета), благодаря которым в Adobe Illustrator можно создавать образцы пользовательских цветов и градиентов.
Палитра «Gradient»
Градиентной заливкой, или градиентом, как уже отмечалось назы-
вают плавный переход от одного цвета к другому. Для редактирования и создания градиентных заливок в Adobe Illustrator предусмотрена палитра с одноименным названием — Gradient (Градиент).
В нижней части этой палитры расположена цветовая полоса (так называемая шкала градиента), на которой отображается, как минимум два цвета выбранного в данный момент градиента — начальный (крайний слева) и конечный (крайний справа). Непосредственно под цветовой полосой расположено два маркера, предназначенных для изменения цветов градиентной заливки. С помощью крайнего слева маркера выбирают начальный цвет градиентной заливки, с помощью крайнего справа — ее конечный цвет. Для того чтобы изменить местоположение границы перехода цветов градиентной заливки, достаточно перетащить вправо или влево ромбовидный маркер, который расположен над цветовой полосой палитры Gradient. Содержимое палитры Gradient для двухцветного градиента показано на рис. 12.23.
Образцы предустановленных градиентных заливок (поставляются вместе с Adobe Illustrator) расположены в нижней части палитры Swatches (Образцы цвета). Собственные градиенты проще и быстрее создавать на основе уже существующих. Выделите объект изображения, к которому применен предустановленный градиент, а затем измените параметры этого градиента с помощью палитры
Центральная вертикальная скобка
Рис. 12.20. Результат зеркального отображения текстового фрагмента относительно контура
Параметр Baseline
Рис. 12.21. Чтобы изменить высоту базовой линии, введите необходимое значение в текстовом поле Baseline палитры
Character
Рис. 12.22. Результат размещения вдоль контура двух текстовых фрагментов
449

12Работа с текстом и градиентами
Работа с текстом и градиентам
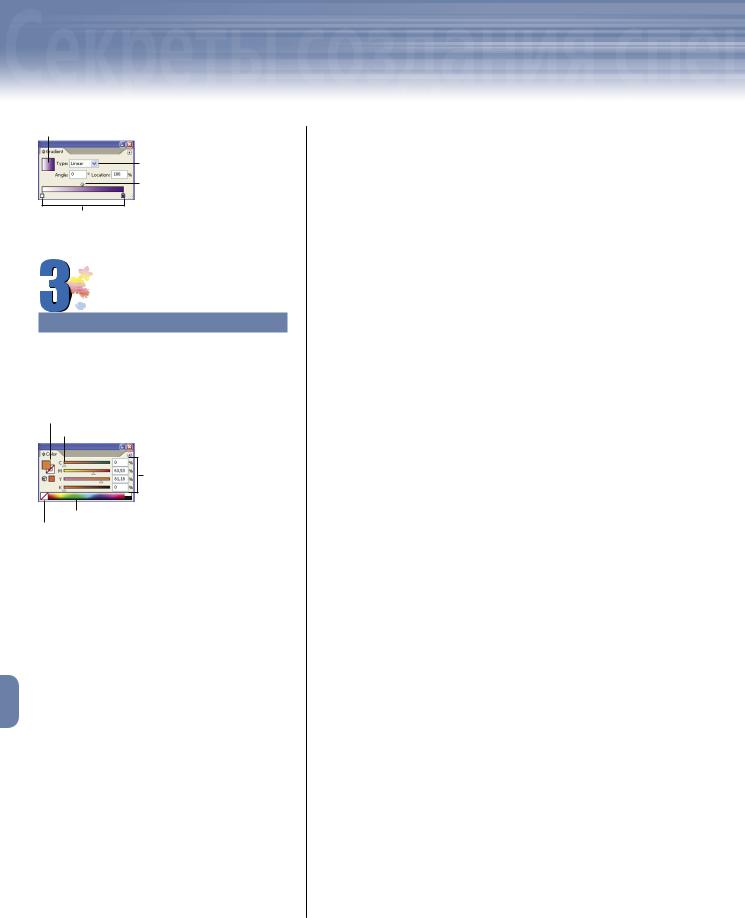
Значок Gradient Fill
Тип градиента
Маркер границы перехода цветов
Маркеры цвета
Рис. 12.23. Палитра Gradient
НА ЗАМЕТКУ
Помните о том, что результат изменений, сделанных в палитре Gradient, будет немедленно отображен на объекте, к которому данный градиент применялся ранее.
Значки Fill и Stroke
Один из ползунков
Числовые значения базовых цветов
Цветовая полоса Значок None
Рис. 12.24. Палитра Color
Gradient. Для этого выберите другие цвета градиента, измените местоположение границы перехода цветов, добавьте новые либо удалите уже существующие цвета градиента. Существует два типа градиентной заливки — линейная и радиальная. Чтобы изменить тип градиента, из раскрывающегося списка Type (Тип градиента) палитры Gradient выберите элемент Linear (Линейная) или Radial (Радиальная). Цветовой переход линейного градиента можно расположить слева направо, сверху вниз либо под заданным вами углом. Для того чтобы изменить угол линейного градиента, введите необходимое значение в текстовом поле Angle (Угол) пали-
тры Gradient.
Радиальный градиент несколько напоминает серию концентрических окружностей. Начальным цветом радиального градиента окрашен его центр. Начальный цвет постепенно переходит в конечный, которым окрашена внешняя граница радиального градиента. Параметр Angle (Угол) палитры Gradient не доступен для радиального градиента.
Палитра «Color»
Спомощью этой палитры (рис. 12.24) выбирают цвет заливки, обводки или же цвета градиентных заливок. Для того чтобы выбрать нужный цвет, перетащите в выбранном направлении ползунки, которые расположены в центральной части палитры Color (Цвет). Помимо этого, палитру Color можно использовать для редактирования цвета, которым залит выделенный в данный момент объект изображения.
Спомощью палитры Color можно выбирать цвета следующих цветовых режимов: CMYK, RGB, Grayscale (Градации серого цвета), HSB или Web Safe RGB (RGB для Интернета). Для того чтобы выбрать интересующий вас цветовой режим, перейдите к одноименной команде в меню палитры Color. По умолчанию в этой палитре отображаются параметры для редактирования цветов CMYK или RGB (в зависимости от цветового режима, выбранного вами во время создания текущего документа). Цветовой режим Grayscale, как следует
из его названия, предназначен для выбора оттенков серого цвета. Характеристики оттенка серого цвета зависят от процентного содержания в данном оттенке черного цвета — чем
450

и |
Adobe InDesign, Photoshop и Illustrator |
|
меньше черного, тем светлее оттенок (и наоборот). Для того чтобы изменить цвет (Hue) выделенного в данный момент объекта, его насыщенность (Saturation), а также яркость (Brightness), в меню палитры Color выберите цветовой режим HSB. Тем пользователям, которые постоянно заняты художественным оформлением Интернет-ресурсов, следует обратиться к цветовому режиму Safe RGB (RGB для Интернета). Цвета этого режима находятся в полном соответствии со стандартами цветами, которые можно использовать в HTML-документах.
Чтобы в палитре Color выбрать необходимый цвет, не обязательно пользоваться ее ползунками. Для достижения этой цели достаточно ввести числовые значения базовых цветов выбранной вами цветовой модели
втекстовые поля, расположенные в правой части упомянутой выше палитры (см. рис. 12.24). Стандартный красный цвет цветовой модели CMYK, например, состоит из стопроцентного пурпурного (magenta) и стопроцентного желтого цвета (yellow). Следовательно, для того чтобы выбрать стандартный красный цвет,
втекстовых полях M (Magenta) и Y (Yellow) палитры Color необходимо ввести значение 100, а в текстовых полях C (Cyan — голубой) и K (blacK — черный) — нулевые значения. Значения базовых цветов режима RGB (красный, зеленый, синий) можно менять в диапазоне от 0 до 255. Например, для того чтобы выбрать стандартный оранжевый цвет в режиме RGB, в текстовых полях R и G необходимо ввести следующие значения — 255 и 128 (соответственно).
Создание образцов пользовательских цветов и градиентов
Если вы намерены и в других своих работах использовать выбранный цвет или созданную вами градиентную заливку, сохраните образцы ваших изысканий в палитре Swatches (Образцы цвета). Для этого необходимо выполнить следующее. Щелкните на значке Fill палитры Color (либо на значке Gradient Fill палитры Gradient). Не отпуская кнопку мыши, перетащите выбранный вами цвет (или градиент) в свободную часть палитры Swatches. Дважды щелкните мышью на созданном вами образце в палитре Swatches, чтобы открыть диалоговое окно Swatch Options (Параметры образца). В текстовом поле Swatch Name введите описательное имя образца. В этом же диалоговом окне можно изменить цвет выбранного образца. Как только вы щелкнете мышью на кнопке OK, все внесенные вами изменения немедленно будут отображены на этом же образце в палитре Swatches. Образец градиента в диалоговом окне Swatch Options изменить нельзя. Более того, изменения градиентной заливки, сделанные в палитре Gradient, отразятся только на выделенном объекте, но образец цвета палитры Swatches, который применялся к объекту, останется неизменным.
Практика. Создание пользовательского градиента
Выполните следующие действия, чтобы с помощью палитры Gradient (Градиент) создать новую градиентную заливку.
1.Отобразите направляющие линии, воспользовавшись командой ViewGuidesShow Guides (Вид НаправляющиеОтобразить).
2.Активизируйте инструмент Ellipse (Эллипс). Удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните мышью в центре рабочей области. В текстовых полях Width (Ширина) и Height
451

12Работа с текстом и градиентами
Работа с текстом и градиентам
НА ЗАМЕТКУ
Обратите внимание на то, что результат сделанных вами изменений в палитре Gradient немедленно отображается на выделенной окружности (в области документа).
Поле Location
Новый маркер
Рис. 12.25. Результат удаления и создания маркеров цветов градиента в палитре Gradient
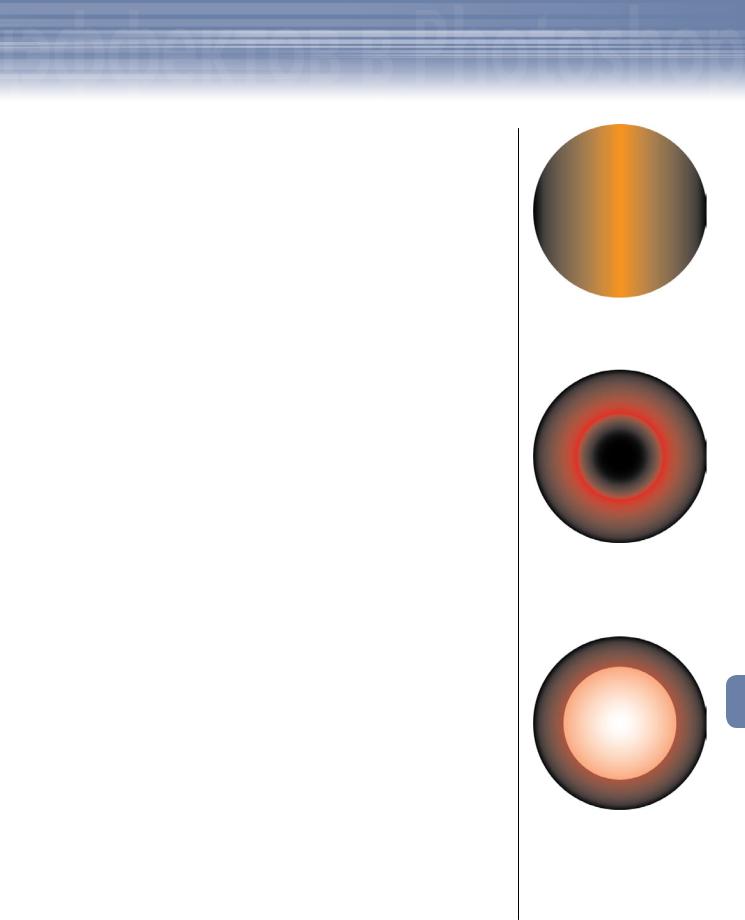
Рис. 12.26. Окружность, залитая градиентом, в который добавлен темно-желтый цвет
НА ЗАМЕТКУ
Чтобы выбрать цвет в палитре Swatches для одного из маркеров градиента, необходимо щелкнуть на соответствующем образце этой палитры, удерживая нажа-
той клавишу <Alt> (<Option> для
Mac). Если вы щелкнете мышью на каком-либо образце, то зальете определенным цветом весь выделенный объект.
(Высота) появившегося диалогового окна Ellipse введите 101,6 мм, после чего щелкните мышью на кнопке OK. Залейте созданную окружность желтым цветом. Эта окружность появится поверх ранее созданных объектов изображения.
3.Вновь скройте направляющие линии, воспользовавшись командой ViewGuidesHide Guides (ВидНаправляющиеСкрыть).
4.Если палитра Gradient (Градиент) не видна на экране монитора, в главном меню программы выберите команду WindowGradient
(ВидГрадиент). Аналогичным образом (если необходимо) отобразите палитру Color (Цвет).
5.В палитре Swatches (Образцы) щелкните мышью на образце предустановленного градиента Blended Rainbow (Радуга). В результате вместо желтого цвета окружность будет залита только что выбранным вами «радужным» градиентом.
6.Если в палитре Gradient отображена только цветовая полоса (либо все параметры скрыты), щелкните на круглой кнопке (с направленной вправо стрелкой) в верхнем правом углу этой палитры. В появившемся меню выберите команду Show Options (Отобразить параметры).
7.Уделите маркер желтого цвета градиентной заливки, который расположен под цветовой полосой палитры Gradient. Для этого щелкните мышью на маркере желтого цвета и, не отпуская кнопку мыши, перетащите ее указатель за пределы палитры.
8.Аналогичным образом удалите из градиента маркеры зеленого, голубого, синего и темно-синего цветов. В результате под цветовой полосой должно остаться только два маркера.
9.Перетащите в крайнее правое положение второй по счету маркер, который расположен под цветовой полосой палитры Gradient. Щелкните мышью под этой же цветовой полосой, чтобы создать очередной маркер цвета текущего градиента. Поместите вновь созданный маркер (и выделенный в данный момент маркер) на равном расстоянии от первых двух маркеров. Для этого в текстовом поле Location (Расположение) введите значение 50 и нажмите <Enter> (<Return> для Mac>). Щелкните на первом ромбовидном маркере (расположен над цветовой полосой), чтобы его выделить. В текстовом поле Location введите значение 50 и нажмите <Enter> (<Return> для Mac>). Щелчком мыши выделите второй ромбовидный маркер, введите в поле Location значение 50 и нажмите клавишу <Enter> (<Return> для Mac). Теперь палитра Gradient должна выглядеть так, как показано на рис. 12.25.
452

и |
Adobe InDesign, Photoshop и Illustrator |
|
10.Щелчком мыши выделите центральный маркер (находится под цветовой полосой палитры Gradient). Удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните в палитре Swatches (Образцы цвета) на образце цвета Squash (Темно-желтый). Теперь отредактированный градиент, которым залита окружность, должен выглядеть так, как показано на рис. 12.26.
11.Щелчком мыши выделите первый маркер, который находится под цветовой полосой палитры Gradient. Удерживая нажатой клавишу <Alt> (<Option> для Mac), щелкните в палитре Swatches на образце цвета Black (Черный).
12.Аналогичным образом выберите черный цвет для третьего по счету маркера палитры Gradient. Теперь окружность, к которой применен данный градиент, должна выглядеть так, как показано на рис. 12.27.
13.Щелчком мыши выделите центральный маркер, который находится под цветовой полосой палитры Gradient. В текстовых полях C, M, Y, и K палитры Color (Цвет) введите следующие значения — 5, 95, 95, 3 (соответственно).
14.В раскрывающемся списке Type (Тип градиента) палитры Gradient выберите элемент Radial (Радиальный).
15.Щелчком мыши выделите первый ромбовидный маркер, который находится над цветовой полосой палитры Gradient. В текстовом поле Location этой же палитры введите значение 87, после чего нажмите клавишу <Enter> (<Return> для Mac). Теперь окружность, залитая отредактированным градиентом, должна выглядеть так, как показано на рис. 12.28.
Практика. Сохранение пользовательского градиента
Выполните следующую последовательность действий, чтобы отредактировать градиент, а затем сохранить его в качестве образца палитры Swatches (Образцы цвета).
1.Дважды щелкните мышью на кнопке инструмента Scale (Масштаб), чтобы открыть одноименное диалоговое окно. В текстовом поле Scale введите 65, после чего щелкните мышью на кнопке Copy (Создать копию).
2.Не снимая выделения с созданной уменьшенной копии окружности, удалите маркер красного цвета в палитре Gradient (Градиент).
Рис. 12.27. Градиентная заливка, начальным и конечным цветом которой является черный цвет
Рис. 12.28. Результат изменения местоположения границы цветового перехода между двумя цветами градиентной заливки
Рис. 12.29. Результат редактирования градиента, который применен к окружности меньшего радиуса
453
