
- •Элементы интерактивной компьютерной графики
- •Класс 2: двухуровневые или представляемые в нескольких «цветах» изображения
- •Структура графического изображения
- •Блок-схема графической системы
- •Методы кодирования графической информации
- •Позиционные методы кодирования ги. Рецепторный метод кодирования
- •Метод тетрарного дерева
- •Структурные методы кодирования Цепной метод кодирования
- •Кусочно – линейная аппроксимация контура изображения
- •Аппроксимация группы точек окружностью
- •Аналитические методы кодирования
- •Методы структурно – символического кодирования
- •Типичная система команд дисплейного процессора
- •Форматы дисплейных команд
- •А) Команды, управляющие лучом гд.
- •Геометрические преобразования
- •Двумерные преобразования Перенос (сдвиг)
- •Масштабирование
- •Поворот изображения
- •Однородные координаты и матричное представление двумерных преобразований
- •Композиция двумерных преобразований
- •Вопросы эффективности
- •Матричное представление трехмерных преобразований
- •Видовая операция (отсечение части изображения по прямоугольному окну)
- •Высокопроизводительные графические преобразования
- •Алгоритмы растровой графики
- •Алгоритм Брезенхэма для отрезков прямых
- •Растровая развертка окружностей
- •Алгоритм брезенхема для генерации окружности
- •Типы графических дисплеев Векторный дисплей
- •Организация памяти в растровых графических дисплеях
- •Организация дисплейного файла
Элементы интерактивной машинной графики
Элементы интерактивной компьютерной графики
Итерационный характер поиска оптимальных решений в процессе проектирования сложных вычислительных устройств связан с необходимостью анализа пользователем промежуточных и окончательных результатов проектирования.
Оперативный анализ результатов, а также ввод – вывод графических изображений и их обработку может обеспечить система интерактивной компьютерной графики.
Компьютерная графика – это комплекс программных средств для создания, хранения и обработки объектов проектирования и их изображений с помощью ЭВМ.
Интерактивная компьютерная графика – это вид графики, в которой пользователь с помощью программно – аппаратных средств имеет возможность динамически управлять видом изображения и его свойствами: цветом, формой размером и ориентацией.
Операции ввода – вывода происходят в этом случае в реальном масштабе времени и обеспечивают диалог пользователь – компьютер.
Аппаратным средством ввода – вывода графической информации служит графический дисплей.
Таким образом, в системах ИМГ (аппаратные средства + программные средства + пользователь) можно оперативно конструировать графические объекты и манипулировать ими.
ВИДЫ ДАННЫХ, ПРЕДСТАВЛЕННЫХ В ФОРМЕ ИЗОБРАЖЕНИЙ
Говоря об обработке изображений с помощью ЭВМ, целесообразно выделять четыре класса изображений. Эта классификация связана не столько с природой зрительного восприятия изображений, сколько с подходом к их представлению и обработке.
КЛАСС 1: ТОНОВЫЕ И ЦВЕТНЫЕ ИЗОБРАЖЕНИЯ
В класс 1 входят изображения, имеющие вид обычных телевизионных изображений. Они обеспечивают довольно точное воспроизведение «реальности» и представляются матрицами с целочисленными элементами (для обозначения последних обычно используют термины: элемент изображения, пиксел и пэл). Представления изображений не всегда хранятся в памяти в виде обычных матриц — часто используются и более изощренные разновидности структур данных.
Цветные изображения могут представляться либо при помощи трех матриц (для красного, зеленого и синего цветов), либо с помощью одной матрицы таким образом, что отдельные биты каждого элемента представляют различные цвета.
Поскольку человеческий глаз обычно не в состоянии различать уровни освещенности, отличающиеся друг от друга менее чем на 1%, то для представления цветного изображения достаточно затрачивать по одному байту на пиксел. Однако приемлемых результатов удается добиться, используя по 3 бита для передачи каждого из двух цветов и 2 бита для передачи третьего, так что, в конечном счете, для хранения изображения в памяти затрачивается лишь по одному байту на пиксел.
С математической точки зрения иногда удобнее рассматривать цветные изображения как матрицы трехмерных векторов.
Класс 2: двухуровневые или представляемые в нескольких «цветах» изображения
Изображение книжной страницы служит типичным примером представителя класса 2 — двухуровневого (черно-белого) изображения. Подобные изображения можно представлять матрицами, затрачивая по одному биту на элемент, а также и в виде «карт», так как на этих изображениях имеются хорошо различимые области одного цвета. Именно поэтому мы объединяем в один класс изображения, представляемые в нескольких «цветах», и двухуровневые изображения, несмотря на то, что представление с затратой одного бита на элемент матрицы удачно лишь для двухуровневых изображений.
КЛАСС 3: НЕПРЕРЫВНЫЕ КРИВЫЕ И ЛИНИИ
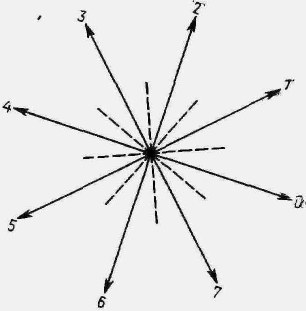
Примерами изображений класса 3 служат контуры областей, сигналы и диаграммы (графики). Соответствующие данные (в виде списка) являются последовательностями точек, допускающих представление через их координаты (х у), или их приращения (x y), или как при цепном кодировании. Однако этот метод представления довольно неэффективен, причем то же самое относится к представлению, основанному на использовании разностей значений координат x и у соседних точек. Более эффективным является представление с помощью цепных кодов, при использовании которых вектору, соединяющему две соседние точки, ставится в соответствие один символ, принадлежащий некоторому конечному множеству. На рис. показан обычный цепной код, использующий восемь направлений.

Если точки расположены достаточно близко друг к другу, то ошибка, вносимая квантованием, может оказаться приемлемой. Если в качестве кодируемых точек выбираются смежные элементы матрицы изображения (вдоль строк, столбцов или диагоналей), то представление, основанное на использовании разностей индексов, указывающих положение элементов матрицы, требует затраты четырех битов на точку (для представления значений —1, 0 и +1, принимаемых каждой координатой), тогда как представление с помощью цепного кода требует затраты лишь трех битов на точку.
Еще более эффективный способ представления заключается в применении дифференциального цепного кода, предусматривающего кодирование каждой точки разностью двух последовательных абсолютных кодов. В этом случае все еще сохраняется восемь значений (О, ±1, ±2, ±3 и 4), однако вероятности их появления неодинаковы.
Можно ожидать, что при кодировании гладких кривых значения 0 и ±1 будут появляться много чаще, чем все остальные, а значение 4 — чрезвычайно редко. Поэтому для представления различных направлений можно воспользоваться каким-либо из кодов с переменной длиной.
При таком способе кодирования обычно затраты в среднем не превышают двух битов на точку.
КЛАСС 4: ТОЧКИ ИЛИ МНОГОУГОЛЬНИКИ
Изображения класса 4 состоят из множеств отдельных точек, отстоящих друг от друга столь далеко, что для их представления цепным кодом пользоваться нельзя. Вместо него следует применять матрицу, содержащую их координаты х, у. Соответствующая аппаратура отображения позволяет соединять точки прямыми или простыми кривыми.
Различие между классами 4 и 3, как и между предыдущими классами, довольно неопределенно и приобретает смысл лишь при обращении к способу, используемому для представления изображения. Для представления точек, далеко отстоящих друг от друга, можно применять и цепные коды, требующие затраты более одного кодового символа на точку, причем выбор одной из двух форм представления должен основываться на характере распределения вероятностей расстояний между точками.
Пусть l — среднее, a L — максимальное расстояния между точками. При этом кодирование с помощью цепного кода с переменной длиной кодового слова потребует затраты около 2l бит на точку изображения, а кодирование через приращения координат x и y 21og2 (L) бит на точку изображения. Если изменения расстояния между точками малы, то расстояние L не будет много больше l и, следовательно, описание изображения через разности координат окажется более эффективным.
В прикладных задачах машинной графики чаще всего используются изображения именно этого типа. Несмотря на то, что визуальное отображение может относиться к классу 2 или даже к классу 1, его внутреннее представление принадлежит классу 4.
В особенности это относится к тем случаям, когда мы имеем дело с описаниями трехмерных объектов, спроектированных на плоскость экрана дисплея для получения изображения. Во многих прикладных задачах используется одна из следующих форм представления:
А). Аппроксимация поверхности многогранниками. Грани — обычно треугольники, после воспроизведения изображение состоит из многоугольников.
Б). Криволинейная аппроксимация поверхности. На поверхности тела вычерчивается ряд кривых, описания которых затем используются для получения проекций, воспроизводимых в виде изображений класса 3.
В). Аппроксимация участками поверхности высшего порядка. Этот способ аналогичен способу «А», за исключением того, что в качестве элементов, образующих поверхность объекта, используются не плоские многоугольники, а участки поверхности высшего порядка.
Во всех случаях положение объекта определяется некоторым небольшим числом точек и потому изображения класса 4 действительно представляют наибольший интерес для машинной графики.
