
Laschenko_KIT
.pdfПри помощи атрибутов height и width (высота и ширина, соответственно) можно задать размеры отображения графического файла на Webстранице:
<html>
<body>
Впервом случае изображение выводится с сохранением своих исходных размеров (253*190 пикселей).
<br>
<img src="photo.jpg"> <br>
Во втором варианте высота изображения уменьшена до 100 пикселов. Обратите внимание, что хотя явно задан только атрибут height, браузер автоматически отмасштабировал изображение и по ширине с сохранением исходных пропорций.
<br>
<img src="photo.jpg" height="100"> <br>
Втретьем варианте принудительно заданы оба атрибута, при этом высота уменьшена до 100 пикселов, а ширина оставлена на прежнем уровне. В этом случае автоматического масштабирования не производится, и изображение сжимается по вертикали.
<br>
<img src="photo.jpg" height="100" width="253"> </body>
</html>
5.2.6. Бегущая строка
Бегущую строку можно создавать при помощи тега <marquee>, например так:
<marquee> Приветик </marquee>
Или в более полном варианте:
<marquee width = "75%" height = "20px" bgcolor = "yellow" direction = "left" behaviour = "scroll" loop = "10" scrollamount = "30px" scrolldelay = "30" align = "top"> Приветик </marquee>
Атрибуты тега <marquee>:
width, height, bgcolor – соответственно ширина, длина и цвет фона окна бегущей строки;
direction – направление движения: left – слева, right –
справа;
behaviour – поведение: scroll – прокрутить текст n - раз и исчезнуть, slide – прокрутить текст n-раз и остаться, alternate – отскакивать от краев экрана;
181
loop – число раз прокрутки. Если loop не указано или указано число –1, то прокрутка будет бесконечной;
scrollamount – количество пикселов, на которое строка смещается за 1 шаг;
scrolldelay – задержка в миллисекундах перед каждым шагом прокрутки;
align – выравнивание строки в своем окне: top – верх, middle – центр, bottom – низ.
5.3.Редактор FrontPage
Microsoft FrontPage – это обширная прикладная программа, которую можно использовать для разработки сайтов. Эта сложная программа содержит все, что вам требуется для создания сайтов, от простой веб-сводки до сложного веб-магазина розничной торговли.
FrontPage позволяет создавать страницы профессионального качества, при этом не требуя знания тонкостей HTML. FrontPage сам сгенерирует соответствующий код HTML. При желании вы сможете прямо в редакторе писать код HTML и тут же, не запуская браузер, видеть результаты своей деятельности.
Работа в редакторе FrontPage весьма похожа на работу с текстовым процессором, подобным Microsoft Word. FrontPage позволяет одновременно открывать несколько файлов, а так как редактор оперирует страницами, то смело можно сказать, что он позволяет открывать одновременно несколько страниц. Эта возможность очень полезна, например, в тех случаях, когда, чтобы соблюсти согласованность и точность информации, требуется быстро переходить от одной страницы к другой. Редактор также позволяет скопировать страницу (вместе со всем кодом HTML) из Internet и отредактировать ее. Это может быть удобно, когда надо быстро получить информацию с других своих сайтов.
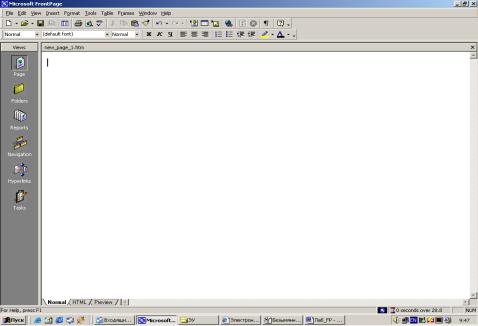
Интерфейс пакета существенно отличается от других приложений Microsoft Office, хотя выдержан единый стиль его оформления. Как показано на рис. 5.2, верхние четыре строки похожи на интерфейсы других приложений: в верхней строке содержится заголовок документа, однако с указанием абсолютного пути к файлу, затем следует строка меню, еще ниже размещаются две панели инструментов и основное место занимает рабочее окно программы. Панели инструментов схожи с аналогичными в пакете Word в режиме HTML-редактора.
182

Рис. 5. 2. Окно редактора FrontPage
Окно редактора делится по вертикали на три части, размер которых можно регулировать стандартными средствами оболочки Windows. Слева размещается панель переключателя режимов. С помощью представленных в ней кнопок можно выбрать один из вариантов представления Web-узла (электронного издания). В панели Folder List (Список папок) показана иерархическая структура папок и файлов, входящих в состав издания. Основную часть рабочего окна занимает Панель представления, в которой отображается выбранный элемент структуры Web-узла обычно одна из Web-страниц, которая входит в состав данного узла.
Варианты представления Web-узла:
Режим страницы (Page). В таком режиме можно редактировать любую выбранную страницу электронного издания, изменять размещенный на ней текст и рисунки, вводить новые HTML-теги, задавать новые и редактировать имеющиеся гиперссылки. Для переключения режимов просмотра страницы в нижней части панели представления имеются три вкладки: Normal, HTML и Preview.
Кнопка Folders (Папки) включает режим анализа структуры папок и файлов, входящих в Web-узел. Этот режим подобен просмотру структуры локальных дисков, определяемому Проводником.
183
В режиме Reports (Отчеты) в рабочем окне представлен отчет о текущем состоянии Web-узла.
Кнопка Navigation (Навигация) отображает в рабочем окне программы структуру издания со всем разнообразием гиперссылок, позволяющих перемещаться как внутри данного Web-узла, так и на страницы других узлов.
Кнопка Hyperlinks (Гиперссылки) в графической форме представляет все гиперссылки, переводящие на текущую страницу и с текущей страницы на другие страницы узла.
Кнопка Tasks (Задачи) переводит рабочее окно в режим, напоминающий записную книжку. В нем в рабочем окне отображается список задач, намеченный пользователем для выполнения в будущем.
FrontPage включает в себя все необходимое для работы с Webузлом: программу FrontPage Explorer для навигации по Web-узлу, мощный редактор Web-страниц FrontPage Editor, средства для работы
сграфикой, средства для публикации документов и пр.
Важной составной частью интерфейса пакета являются панели инструментов. Первые две из них – Стандартная и Форматирование
– используются по умолчанию и в основном подобны аналогичным панелям инструментов в других пакетах, входящих в состав MS Office. Это относится к инструментам Создать, Открыть, Сохра-
нить, Печать, Проверка орфографии, Вырезать, Скопировать, Вклеить, Отменить, Повторить, Отобразить непечатные симво-
лы, Помощь панели Стандартная. Действие всех перечисленных инструментов дублируется командами секций меню.
Из специализированных инструментов этой панели следует отметить кнопку Web-публикация, расположенную правее кнопки Сохранить. Этот инструмент осуществляет публикацию разработанного Web-узла в сети по определенному адресу. Перед стандартным инструментом Таблица находится кнопка Вставить компонент, расположенный рядом с ней черный треугольник показывает наличие нескольких вариантов этого инструмента, которые становятся доступными при его активизации. Инструмент Таблица, предназначен для размещения соответствующего элемента на Web-странице. Другие панели инструментов могут быть выведены на экран с помощью команды Toolbar (Панели инструментов) меню View (Вид). Их назначение:
184
DHTML Effects (Эффекты динамического HTML). Эта панель обеспечивает добавление соответствующих эффектов с помощью своих инструментов. Сам термин используется для обозначения HTML-страниц с динамически изменяемым содержимым;
Pictures (Рисование). Панель служит для создания и редактирования графических изображений;
Positioning (Размещение). Служит для изменения положения элементов на проектируемой Web-странице;
Style (Стиль). Служит для стилевого оформления элементов Webстраницы;
Reporting (Отчеты). Эта панель инструментов служит для управления отчетами о состоянии Web-узла;
Navigation (Навигация). Инструменты этой панели обеспечивают работу в режиме навигации;
Tables (Таблицы). Эта панель объединяет инструменты, предназначенные для создания таблиц и работы с ними.
Основное достоинство редактора FrontPage для начинающих разработчиков – это интегрированная среда создания Web-страниц, объединяющая возможности текстового редактора, компилятора HTML и браузера.
Создание Web-страницы в редакторе FrontPage:
1.Откройте окно редактора. Пуск Программы FrontPage. Откройте окно нового документа. File New Page. Или нажмите на клавиши <Ctrl> +<N>.
2.Наберите в окне текст:
Это моя первая страница. Я учусь в БГТУ Моя фамилия ПЕТРОВ.
НОМЕР ГРУППЫ 123.
3.Выделите строку «Это моя первая страница.». Откройте пункт меню Format Font. Измените стиль (Style), размер (Size),
цвет (Color).
4.Откройте закладку HTML и просмотрите код созданной страницы.
5.Откройте закладку Preview. Просмотрите, как будет выглядеть ваша страница в окне браузера.
6.Перейдите на закладку Normal.
7.Измените размер, цвет, начертание введенного текста.
185
8.Добавьте таблицу: Table Insert Table. Создайте таблицу из трех столбцов и четырех строк. Заполните их фамилиями и именами своих друзей.
9.Просмотрите как выглядит текст HTML-документа (переключитесь на закладку HTML). Перейдите на закладку Normal. Выделите вторую строку текста. Сделайте ее «бегущей». Для этого выполните следующие действия: Insert Component Marquee.
10.Вставьте картинку из стандартной библиотеки рисунков:
Insert Picture.
11.Вставьте дату и время. Дата и время могут быть «статическими»
и «динамическими», т. е. обновляемыми каждый раз при открытии вашей страницы. Для этого выполните действия Insert Data and Time.
12.За строкой «Я учусь в БГТУ.» закрепить ссылку на сайт БГТУ. Для этого выполните следующие действия: выделите строку, выберите InsertHyperlink. В строке URL введите адрес сайта БГТУ www.bstu.unibel.by. Нажмите на кнопку OK.
186
