
- •Способы соединение xhtml и рнр. Вывод текста в браузере Web. Комментарии.
- •2. Скалярные переменные. Вывод переменных. Соединение переменных. Замена переменной в строке ее содержимым.
- •3Массивы с числовыми индексами. Ассоциативные массивы. Функции для работы с массивами.
- •Операторы рнр.
- •Строки рнр. Строки в одиночных кавычках. Строки в двойных кавычках. Функции для работы со строками.
- •Функции даты и времени.
- •Операторы If и switch.
- •Циклы while. Циклы do while
- •Цикл for. Цикл foreach.
- •Включаемые файлы. Использование функций.
- •Проектирование форм. Поля формы.
- •Сеансы в рнр
- •Файлы Cookies
- •Способы соединения с odbc
- •Функции для работы с базами данных odbc
- •Добавление и выбор записей записей в odbc
- •Удаление и изменение записей в odbc
- •Доступ к MySql. Функции для работы с базой данных MySql.
- •Добавление и выбор записей записей в MySql
- •Удаление и изменение записей в MySql
- •Открытие файлов в рнр.
- •Чтение файлов. Запись в файлы.
- •Копирование файлов. Удаление файлов. Переименование файлов.
- •Пересылка файлов на сервер.
- •Отправка e-mail из рнр.
-
Проектирование форм. Поля формы.
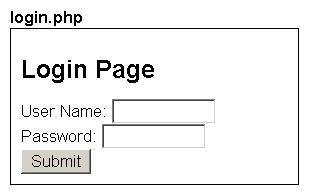
Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. В более широком смысле информационной обработки, формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации. Первым примером обработки форм является приложение регистрации. В нем две страницы. Первая страница с именем "login.php" содержит форму для отправки имени учетной записи и пароля. Посетитель вводит эту информацию и щелкает на кнопке "Submit", чтобы отправить информацию формы для проверки.

Вторая страница является страницей приветствия сайта с именем "welcome.php". Информация формы посылается на эту страницу для проверки учетной записи и пароля. Если имя учетной записи и пароль будут правильными, то страница становится доступной. Если имя учетной записи или пароль будут неправильными, посетитель возвращается на страницу login.php.

<html>
<body>
<h3>Страница регистрации </h3>
<form name="Login" action="welcome.php" method="post">
<table border="0">
<tr>
<td>User name: </td>
<td><input type="text" name="Account" size="10"></td>
</tr>
<tr>
<td>Password: </td>
<td><input type="password" name="Password" size="10"></td>
</tr>
</table>
<input type="submit" name="SubmitButton" value="Submit">
</form>
</body>
</html>
Элементы управления формы XHTML выводятся на странице Web при кодировании их внутри тегов <form>...</form>. Эти теги окружают элементы управления формы, однако они не обязаны окружать их "плотно". Другими словами, теги <form> не обязаны непосредственно предшествовать первому элементу управления и не обязаны следовать сразу за последним элементом управления. Если страница содержит одну форму, можно записать открывающий тег <form> сразу после тега <body>, а закрывающий тег </form> — непосредственно перед закрывающим тегом </body>. Затем элементы управления могут появляться в теле документа вперемешку с другими тегами HTML или текстом. Тег <form> содержит три важные для обработки форм атрибута. Атрибут Name. Все формы должны быть именованы. Хотя это не требуется для текущего упражнения, стоит следовать такой привычке. Имя формы потребуется, когда понадобится выполнить проверку данных в браузере, что будет рассмотрено в оставшейся части этого раздела. Формы именуют, записывая name="ИмяФормы" в теге <form>. Форме можно присвоить любое имя по желанию. В данном примере используется name="Login". Атрибут Action. Атрибут Action="url" определяет расположение и имя страницы, на которую посылается информация из формы для обработки. Если страница, которая будет обрабатывать данные, находится в том же каталоге, что и содержащая форму страница, то URL в параметре Action является просто именем этой страницы. Иначе это может быть полный URL, определяющий адрес Web на другом сервере или в другом каталоге на том же сервере. В рассматриваемом примере имя учетной записи и пароль, введенные посетителем, посылаются на страницу welcome.php в том же каталоге: action="welcome.php". Поля формы Формы состоят из полей, или элементов управления формы, с помощью которых пользователь вводит данные, делает выбор, и посылает информацию. Способ сбора информации зависит от типа элемента формы. Хотя в этом учебнике будут обсуждаться все типы элементов формы, в данный момент мы рассмотрим только три типа, необходимые для приложения регистрации. Это позволит хорошо понять общую методику обработки форм, без дополнительных осложнений, связанных с кодированием всех видов полей форм. Поле Account. Пример страницы содержит текстовое поле, в котором пользователь вводит свое учетное имя. Это стандартное текстовое поле, созданное с помощью тега<inputtype="text"> с заданными атрибутами name и size. <input type="text" name="Account" size="10"> Поле Password. Поле пароля имеет вид стандартного текстового поля ввода; однако при вводе символов в поле, они выводятся как звездочки (*) или маркеры, чтобы сохранить приватность вводимых данных. Поле пароля создается с помощью тега <inputtype="password">. Полю необходимо присвоить имя и изменить его размер, равный по умолчанию 20 символам. <inputtype="password" name="Password" size="10"> В этом примере и для всех создаваемых форм необходимо не забывать задавать имена для полей формы. Эти имена требуются при обработке на сервере. Кроме того, можно управлять физическим размером полей, задавая атрибут size, и можно ограничить максимальное число символов, допустимых для ввода, задавая атрибут maxlength. Кнопка Submit. При щелчке на кнопке передачи submit выполняется действие, определенное параметром ACTION тега <form>. Другими словами, щелчок на кнопке submitпередает данные из формы на указанную страницу. Кнопка submit создается с помощью тега <INPUT TYPE="submit">. Кроме того, необходимо задать имя кнопки для ссылки в сценарии и присвоить значение, которое служит в качестве метки, появляющейся на кнопке. <input type="submit" name="SubmitButton" value="Submit"> После создания страница с формой готова к активации. Вспомните, что эта форма передает информацию об имени учетной записи и пароле на страницу welcome.php. Там эти значения проверяются, чтобы разрешить доступ к странице. Если предоставлены неправильное имя учетной записи и/или пароль, пользователя немедленно возвращают на страницу login.php, не позволяя увидеть страницу welcome.php.
-
способы передачи значений формы в РНР, Массивы $_POST, $_GET, $_REQUEST
PHP имеет три типа переменных для работы с формами, предназначенные для хранения и обработки ввода пользователя в форму: $_GET, $_POST, и $_REQUEST. Эти переменные называют также суперглобальными. Это означает просто, что они доступны во всех областях действия сценария. $_GET[] — ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы GET. $_POST[] – ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы POST. $_REQUEST[] – ассоциативный массив, который содержит все значение, передаваемые в сценарий с помощью методов POST и GET. GET – информация из формы добавляется к URL атрибута ACTION, создавая строку запроса. Если обработка формы не оказывает заметного влияния на состояние мира, то методом формы может быть GET. Многие запросы к базам данных не имеют видимого побочного эффекта и являются идеальными для приложений с формами запроса.POST — (рекомендуемый) информация из формы передается отдельным потоком данных. Если служба, связанная с обработкой формы, имеет побочные эффекты (например, модификация базы данных или подписка на обслуживание), то должен использоваться метод POST. Массив PHP $_Request предоставляет ценную помощь при сборе передаваемой на сервер информации формы, помещая ее в структуру для удобной обработки сценарием. Массив $_Request перехватывает строку имен/значений, разбирает строку на имена и соответствующие значения и помещает эту информацию в ассоциативный массив, индексированный соответствующими именами полей формы. PHP предоставляет также массивы $_POST и $_GET, однако массив $_REQUEST часто является лучшим выбором, особенно в ситуациях, когда данные отправляются с удаленного сайта и неизвестно, какой метод используется — GET или POST.
