
- •«Финансовый университет
- •1. Цель лабораторной работы
- •2. Технология работы с табличным процессором
- •2.1. Формулыифункции
- •2.2. Созданиетаблицлиста
- •Сортировка таблицы
- •Фильтрация таблицы
- •Автофильтр
- •Работа со строкой итогов
- •Использование формул в таблице
- •Преобразование таблицы в диапазон
- •Расширенный фильтр
- •Вычисление промежуточных итогов
- •Связи баз данных листа
- •2.3. Созданиесводныхтаблиц
- •2.4. Созданиедиаграмм
- •Перед созданием диаграммы следует убедиться, что данные на листе расположены в соответствии с типом диаграммы, который планируется использовать.
- •2.5. Примерыфинансово-экономическихрасчетов
- •1. Расчет доходапортфеля ценных бумаг с двумя активами
- •2. Исследование взаимозависимости доходов по двум видам акций
- •Контрольные вопросы
- •Задание для самостоятельного выполнения
- •Сведения о выполненных маршрутах
- •1. Цель лабораторной работы
- •2. Технологияработысбазойданных
- •2.1. Создание таблиц бд
- •2.2. Установление связи между таблицами
- •2.3. Создание форм данных
- •2.4. Создание запросов
- •2.5. Формирование отчетов
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Лабораторная работа №3. Использование Web-технологий и создание простейших html-документов для решения экономических задач
- •1. Цель лабораторной работы
- •2. Технологии поиска информации в сети интернет и создания web-страниц
- •2.1. Общие сведения о поиске информации в сети интернет
- •Поисковые системы сети Интернет
- •Запросы в поисковых системах
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •2.2. Основы создания web-страниц
- •Общая характеристика языка разметки Web-страниц
- •Создание простой Web-страницы
- •Шрифты и цвет на Web-странице
- •Выравнивание текста на Web-странице
- •Использование списков на Web-странице
- •Использование рисунковна Web-странице
- •Использование таблиц на Web-странице
- •Создание ссылок и гипертекста на Web-странице
- •Отправка электронных писем с Web-страницы
- •Контрольные вопросы
- •Задания для самостоятельного выполнения
- •Учебно-методическое и информационное обеспечение дисциплины:
- •Данные для создания таблиц листа и базы данных
- •Фрагмент списка с промежуточными итогами по полю НомерОтдела
- •Типы данных в msAccess
- •Информатика Методические указания по выполнению лабораторной работы
Использование рисунковна Web-странице
Рисунки позволяют повысить привлекательность Web-страницы и улучшить восприятие документа. Рисунки на Web-странице должны быть созданы в графическом формате, который поддерживается браузером. К стандартным форматам Web-графики относятся GIF, JPG и PNG.
Для добавления рисунка на Web-страницу используется тег:
<img src="vzfei.jpg" align=right>
Имя графического файла в теге следует указывать с соблюдением регистра. Данный тег имеет параметр align, который служит для выравнивания текста относительно рисунка. Параметр может принимать следующие значения:
left – текст обтекает картинку справа;
right – текст обтекает картинку слева;
bottom – текст снизу;
top – текст сверху;
middle– текст в середине;
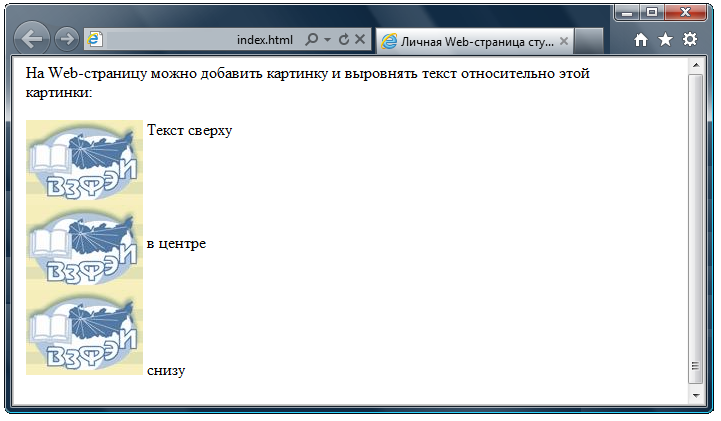
Код для размещения рисунка на Web-странице приведен на рис. 14 а), результат работы браузера – на рис. 14 б).

а)

б)
Рис. 14. Рисунок на Web-странице: а) исходный код; б) окно браузера
Использование таблиц на Web-странице
Таблицы используются для наглядного представления информации в документе. Для оформления таблиц применяется специальный тег <table>…</table>.
Для построения простейшей таблицы HTML необходимы всего три тега:
<table>…</table> – служит для обозначения границ таблицы;
<tr>…</tr> – служит для обозначения строки таблицы;
<td>…</td> – служит для обозначения ячейки в строке таблицы.
Для указания толщины рамки таблицы используется параметр border.
Иногда требуется объединить ячейки таблицы. Для объединения ячеек по горизонтали и вертикали используются атрибуты colspanиrowspan:
colspan – определяет число столбцов, объединяемых одной ячейкой;
rowspan– определяет число строк, объединяемых одной ячейкой.
Пример:
<tdcolspan="2"> Текст </td> – объединение двух ячеек;
<tdrowspan="2"> – объединение двух строк.
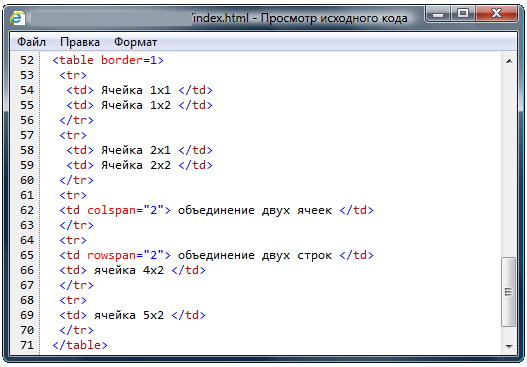
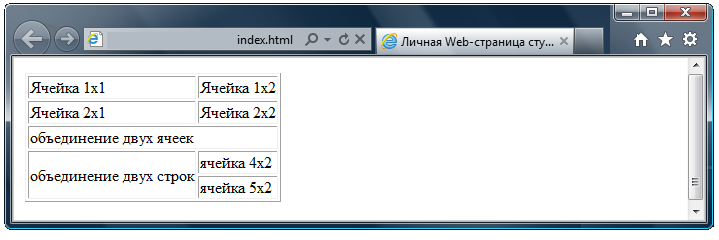
Исходный код разметки таблицы приведен на рис. 15 а) и результат отображения в браузере на рис. 15 б).

а)

б)
Рис. 15. Таблица на Web-странице:а) исходный код; б) окно браузера
Создание ссылок и гипертекста на Web-странице
В отличие от обыкновенного текста, который можно читать только от начала к концу, гипертекст позволяет осуществлять мгновенный переход от одного фрагмента текста к другому. Для создания и использования гипертекстовых ссылок используется специальный тег:
<a href="адрес"> текст </a>
Осуществление переходов возможно как между документами (несколькими Web-страницами) так и внутри документа (одной Web-страницы). В качестве адреса могут выступать как файлы, так и различные Web-ресурсы.
Примером перехода на внешние ресурсы могут служить записи:
<ahref="http://www.website.vzfei.ru"> ЗФЭИ </a> – переход на сайт института ЗФЭИ.
<ahref="http://www.yandex.ru"> Яндекс </a> – переход на сайт поисковой системы «Яндекс».
Иногда требуется открыть документ в новой закладке браузера. Для этого следует указать параметр target="_blank".
<ahref="http://www.website.vzfei.ru"target="_blank"> ЗФЭИ </a> – открытие страницы сайта института ЗФЭИ в отдельной вкладке.
В случае, когда на Web-странице размещено много информации удобно создать систему переходов (ссылок) в пределах одного документа. Ярким примером такой организации может служить автоматическое оглавление в документах (например, MicrosoftWord). Для создания такой системы переходов необходимо расставить в документе метки (якоря) и ссылки на них. Для этого следует использовать следующие параметры:
<ahref="#метка"> текст (ссылка) </a> – ссылка, которая используется для перехода на заданный фрагмент текста (размещается в оглавлении).
<aname="метка"> текст (фрагмент) </a> – ссылка, которая используется для обозначения фрагмент текста (размещается в тексте).
Вместо текстового обозначения ссылки можно использовать картинку. Для этого следует использовать запись:
<ahref="адрес"><imgsrc="картинка"></a>
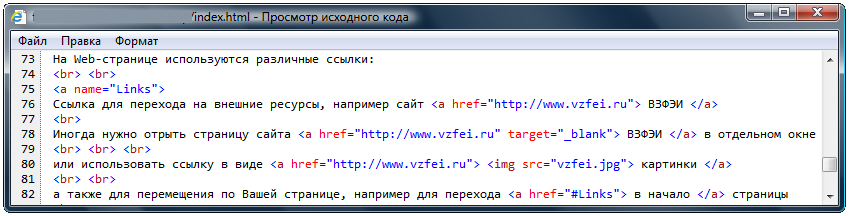
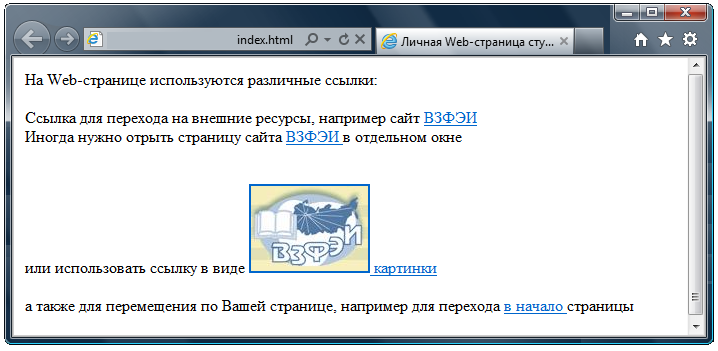
Исходный код представлен на рис. 16 а) и результаты его интерпретации в браузере приведены на рис. 16б).

а)

б)
Рис. 16. Ссылки на Web-странице
