
- •Введение в язык c# и .Net Framework
- •Язык c#
- •Архитектура платформы .Net Framework
- •Creating Your First c# Application
- •To create a c# application
- •Создание первого приложенияC#
- •Создание приложения c#
- •To create a c# console application
- •Создание консольного приложения c#
- •To create a c# Windows application
- •Создание приложений Windows Forms на c#
- •Introduction to Windows Presentation Foundation
- •To create a wpf application
- •Создание приложения wpf c#
- •To create event handlers
- •Создание обработчиков событий
- •Designing a User Interface in Visual c#
- •Adding Controls
- •Создание пользовательского интерфейса в Visual c#
- •Добавление элементов управления
- •Setting Properties
- •Handling Events
- •Задание свойств
- •Обработка событий
- •How to: Use Button Controls
- •Использование элемента управления "Button"
- •To use buttons in a program
- •Использование кнопок в программе
- •How to: Call a Button's Click Event Programmatically
- •To use buttons in a program
- •Программный вызов события нажатия кнопки
- •Использование кнопок в программе
- •How to: Create a Group of Radio Buttons from a String Array
- •Compiling the Code
- •Example
- •Создание группы переключателей из массива строк
- •Создание непрямоугольной кнопки
- •Компиляция кода
- •How to: Display Text on a Windows Form
- •To display text in a label
- •Отображение текста в форме Windows Forms
- •Отображение текста в надписи
- •How to: Use TextBox Controls to Get User Input
- •Использование элемента управления "TextBox" для получения вводимых данных
- •To retrieve input typed in a text box
- •Извлечение введенных в текстовое поле данных
- •How to: Convert the Text in a TextBox Control to an Integer
- •Диалоговые окна Извлечение данных из диалогового окна
- •To create the main form of your application
- •To create a dialog box
- •Создание основной формы приложения
- •Создание диалогового окна
- •Retrieving Data from a Dialog Box
- •To retrieve data from a dialog box.
- •Извлечение данных из диалогового окна
- •How to: Browse a Folder
- •To display the folder browser dialog box
- •Просмотр папки
- •Отображение диалогового окна обозревателя папок
- •How to: Save a File to a Folder
- •To display the folder browser dialog box
- •Сохранение файла в папку
- •Отображение диалогового окна обозревателя папок
- •How to: Display a List of Fonts
- •To display the font dialog box
- •Отображение списка шрифтов
- •Отображение диалогового окна выбора шрифта
- •How to: Display an OpenFileDialog Dynamically
- •Отображение цветовой палитры
- •Отображение диалогового окно выбора цвета
- •ListBox and ComboBox Controls
- •Compiling the Code
- •Отображение даты и времени в приложении
- •Отображение даты с помощью элемента управления "MonthCalendar"
- •To display the time by using a DateTimePicker control
- •Отображение времени с помощью элемента управления "DateTimePicker"
- •How to: Determine the Span Between Two Dates
- •Создание настраиваемого пользовательского интерфейса
- •Добавление панелей инструментов в приложение Windows Forms
- •To add a set of standard toolbar button
- •Добавление набора стандартных кнопок панели инструментов
- •How to: Create a Tooltip for a Control
- •Compiling the Code
- •Compiling the Code
- •Добавление элементов управления Windows Forms во время выполнения
- •Компиляция кода15
- •Accessing and Displaying Data
- •How to: Write Class Data to an xml File
- •Example
- •Compiling the Code
- •Compiling the Code
- •Robust Programming
- •Чтение xml из файла
- •Пример18
- •Компиляция кода
- •Надежное программирование
- •How to: Read Class Data from an xml File
- •Example
- •Compiling the Code
- •Robust Programming
- •Чтение данных класса из xml-файла
- •Пример19
- •Компиляция кода
- •Compiling the Code
- •Компиляция кода
- •Compiling the Code
- •Robust Programming
- •Рисование кривой в форме
- •Компиляция кода
- •Надежное программирование
- •How to: Draw Outlined Shapes
- •Example
- •Compiling the Code
- •Robust Programming
- •Рисование контурных фигур
- •Пример23
- •Компиляция кода
- •Добавление файлов мультимедиа в приложение
- •Внедрение проигрывателя Windows Media в форму
- •Добавление элемента управления "Windows Media Player" в панель элементов.
- •To add the Windows Media Player control to a Windows Form
- •Добавление элемента управления "Windows Media Player" в форму Windows Forms
- •How to: Play Sounds in an Application
- •To play an audio file
- •Воспроизведение звука в приложении
- •Воспроизведение аудиофайла
- •Creating and Using Bitmaps and Icons
- •How to: Create a Bitmap at Run Time
- •Example
- •Создание и использование точечных рисунков и значков
- •Создание точечного рисунка во время выполнения
- •Compiling the Code
- •Compiling the Code
- •Создание приложений wpf
- •Создание пользовательского интерфейса для приложения wpf
- •To create a wpf application
- •Создание приложения wpf
- •Adding Controls to the wpf Window You can add controls to the wpf window by dragging them from the Toolbox. To add a control to the wpf window
- •Добавление элементов управления в окно wpf
- •Добавление элемента управления в окно wpf
- •Common wpf Controls
- •Procedure To add a control to the wpf window
- •Стандартные элементы управления wpf
- •Процедура Добавление элемента управления в окно wpf
- •Standard wpf Controls
- •Стандартные элементы управления wpf
- •How to: Create Event Handlers for wpf Controls
- •To create an event handler for a button
- •Создание обработчиков событий для элементов управления wpf
- •Создание обработчика событий для кнопки
- •Connecting to Data
- •How to: Connect to a Database
- •To add a connection to the Northwind database
- •Подключение к данным
- •Подключение к базе данных
- •Добавление подключения к базе данных "Northwind"
- •How to: Display Related Data on a Form
- •To display related data on a form
- •Отображение связанных данных в форме
- •Отображение связанных данных в форме
- •Using linq in c# Express
- •Advantages of Using linq
- •Использование linq в c# Express
- •Преимущества использования linq
- •C# Language Enhancements that Support linq
- •Расширения языка c# для поддержки linq
- •Writing linq Queries
- •Linq to Objects
- •Написание запросов linq
- •Linq to Objects
- •Linq to sql
- •Linq to DataSet
- •Linq to xml
- •Linq to sql
- •Linq to DataSet
- •ЯзыкC# для начинающих Структура программы c#
- •"Hello World" в стиле c#
- •Using Directives and Namespaces
- •Comments
- •Директивыusingи пространства имен
- •Примечания
- •Classes
- •Console Input and Output
- •Консольный ввод и вывод
- •Program Structure and Flow of Execution
- •Windows Forms Applications
- •Структура программы и ход выполнения
- •Приложения Windows Forms
- •Console Applications
- •Namespaces
- •Консольные приложения
- •Пространства имен
- •Namespace Shortcuts
- •Creating Your Own Namespace
- •Ускоренные методы для пространства имен
- •Создание собственного пространства имен
- •Example
- •Classes
- •Classes vs. Objects
- •Классы и объекты
- •Static vs. Instance Members
- •Classes vs. Files
- •Члены экземпляра и статические члены
- •Классы и файлы
- •Encapsulation
- •Инкапсуляция
- •Inheritance
- •Polymorphism
- •Наследование
- •Полиморфизм
- •Constructors
- •Конструкторы
- •Operator Overloading
- •Compiling the Code
- •Имитация параметров по умолчанию
- •Компиляция кода
- •Structs
- •Example
- •Переменные и константы
- •Constants
- •Built-in Data Types
- •Константы
- •Встроенные типы данных
- •Using Built-in Data Types
- •Типы значений и ссылочные типы
- •Boxing and Unboxing
- •Упаковка и распаковка
- •Performance issues
- •Проблемы производительности
- •Operators
- •Decisions and Branching
- •Remarks
- •Выбор и ветвление
- •Foreach Loops
- •Циклы foreach
- •For Loops
- •Working with Strings
- •Доступ к отдельным знакам
- •Changing Case
- •Смена регистра
- •Comparisons
- •Сравнения
- •Splitting a String into Substrings
- •Разделение строки на подстроки
- •Using StringBuilder
- •Использование класса StringBuilder
- •How to: Generate Multiline String Literals
- •Массивы и коллекции
- •Массивы
- •Одномерные массивы
- •Multidimensional Arrays
- •Jagged Arrays
- •Многомерные массивы
- •Массивы массивов
- •Using the foreach Statement
- •Использование оператора foreach
- •Arrays of Objects
- •Массивы объектов
- •How to: Declare an Array
- •Compiling the Code
- •Robust Programming
- •Инициализация массива
- •Компиляция кода
- •Коллекции
- •How to: Iterate Through an Array
- •Compiling the Code
- •Компиляция кода
- •Enumerations
- •Перечисления
- •More Advanced Enumeration Techniques
- •Try and Catch
- •Обработка ошибок и исключений
- •Try и Catch
- •Finally Blocks
- •Using Exception Handling
- •You can also cause your own exceptions using the throw keyword.
- •Блоки finally
- •How to: Catch an Exception
- •Example
- •Compiling the Code
- •Перехват исключения
- •Program execution continues here...Компиляция кода
- •.Net Framework Conceptual Overview
- •Общие сведения об основных понятиях платформы .Net Framework
- •Features of the Common Language Runtime
- •Возможности среды clr
- •.Net Framework Class Library
- •Библиотека классов платформы .Net Framework
Создание приложения wpf
В меню Файл выберите команду Создать проект.
В диалоговом окне Создание проекта выберите Приложение WPF.
В поле Имя введите Приложение WPF и нажмите кнопку ОК.
Будет создан новый проект WPF. Откроется новое окно с именем Window1 и его XAML-разметка будет отображена в редакторе XAML интегрированной среды разработки (IDE) Visual C#, экспресс-выпуск.
Щелкните окно Window1, чтобы выделить его.
В представлении XAML измените значение атрибута
TitleэлементаWindowнаWPF Application.
Текст в строке заголовка Window1 изменится на Приложение WPF.32
Adding Controls to the wpf Window You can add controls to the wpf window by dragging them from the Toolbox. To add a control to the wpf window
From the Toolbox, drag a TextBox control to the upper-right side of the WPF window.
Click the TextBox control to select it.
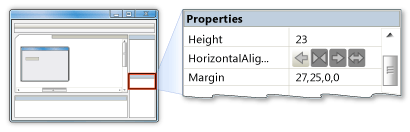
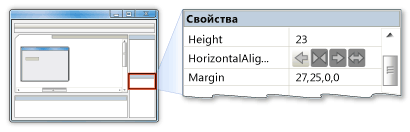
In the Properties window, click the first arrow (Left) for the HorizontalAlignment property, as shown in the following illustration.
HorizontalAlignment property

This moves the TextBox from the right side of the WPF window to the left side.
Set the following properties for the TextBox.
-
Property
Value
VerticalAlignment
Top
Width
75
Height
26
Добавление элементов управления в окно wpf
Чтобы добавить элементы управления в окно WPF, нужно перетащить их из панели элементов.
Добавление элемента управления в окно wpf
Перетащите элемент управления TextBox с панели элементов в верхнюю правую часть окна WPF.
Выделите элемент TextBox, щелкнув его.
В окне Свойства щелкните первую стрелку ("По левому краю") для свойства HorizontalAlignment, как показано на следующей иллюстрации.
Свойство HorizontalAlignment

Оно перемещает элемент управления TextBox из правой части окна WPF в левую.
Задайте следующие свойства для элемента TextBox.
Свойство
Значение
VerticalAlignment
Верхний край
Ширина
75
Высота
In the XAML editor, change the Width attribute of the TextBox element to 140, and change the Margin element to 30, 56, 0, 0, as shown in the following example.
<TextBox Height="26" HorizontalAlignment="Left" Margin="30,56,0,0"
Name="TextBox1" VerticalAlignment="Top" Width="140" />
The width and location of the TextBox changes after you type the new values.
Add a Button control to the WPF window, next to the TextBox.
Change the text between the opening and closing Button tags from Button to Submit, as shown in the following example.
<Button Height="23" HorizontalAlignment="Right" Margin="0,59,35,0"
Name="Button1" VerticalAlignment="Top"
Width="75">Submit</Button>
The text on the button changes after you type the new value.
Press F5 to run your program. A window that contains the text box and button that you just added appears.
Notice that although you can click the button and type in the text box, nothing occurs when you do this. You must add event handlers to the controls and then write code that instructs the computer what to do when the button is clicked.
В редакторе XAML измените значение атрибута
WidthэлементаTextBoxна140и измените элементMarginна30, 56, 0, 0, как показано в следующем примере.<TextBox Height="26" HorizontalAlignment="Left" Margin="30,56,0,0"
Name="TextBox1" VerticalAlignment="Top" Width="140" />
После ввода новых значений ширина и расположение элемента управления TextBox будут изменены.
Добавьте в окно WPF элемент управления Button, разместив его рядом с элементом управления TextBox.
Измените текст между открывающим и закрывающим тегами
ButtonсButtonнаSubmit, как показано в следующем примере.<Button Height="23" HorizontalAlignment="Right" Margin="0,59,35,0"
Name="Button1" VerticalAlignment="Top"
Width="75">Submit</Button>
Текст на кнопке изменится после ввода нового значения.
Нажмите клавишу F5 для выполнения программы. Откроется окно, содержащее добавленное текстовое поле и кнопку.
Обратите внимание, что, несмотря на нажатие кнопки и ввод данных в текстовое поле, никаких действий не происходит. Необходимо добавить обработчики событий для элементов управления и написать код, указывающий компьютеру, что делать при нажатии кнопки.
