
2496
.pdf«Использовать плавную прокрутку». Плавная прокрутка является очень полезной при чтении длинных страниц. Обычно при нажатии клавиши Page Down веб-страница в окне браузера прыгает на один экран вниз. При включении плавной прокрутки прокрутка становится более плавной, что позволяет видеть, на сколько именно страница была прокручена.
«По возможности использовать аппаратное ускорение». Firefox может использовать графический процессор компьютера, чтобы отображать некоторые страницы с видео и анимацией.
«Проверять орфографию при наборе текста». Когда установлен этот флажок, Firefox будет проверять правописание и предлагать возможные исправления при наборе текста в веб-формах.
«Всегда проверять при запуске, является ли Firefox браузером по умолчанию». Установите этот флажок, чтобы Firefox при своем запуске проверял, является ли он браузером по умолчанию.
«Отправлять сообщения о падениях». Если Firefox падает, появляется окно Mozilla Crash Reporter, которое спросит, необходимо ли сообщить о падении в Mozilla.
«Отправлять данные о производительности». Если этот флажок установлен, то данные о реальной производительности Firefox будут анонимно отправляться в Mozilla.
Контрольные вопросы по лабораторной работе № 1
1.Порядок настройки браузеров.
2.Настройка домашней страницы.
3.Настройка подключения к сети Интернет.
4.Настройка безопасности работы в Интернете.
5.Настройка дополнительных параметров браузера.
61

2. Лабораторная работа № 2. РАБОТА В ИНТЕРНЕТЕ ПО ПОИСКУ ИНФОРМАЦИИ
Цель работы: изучить методы поиска информации в Интернете.
Вначале необходимо определить объект, который необходимо искать. Пусть это будет в омском магазине жидкокристаллический монитор с LED-подсветкой и разрешением 1600x900 пикселей. Цена монитора не должна превышать 4,5 тыс. руб.
Откроем сайт поисковой системы, в нашем случае это www.google.ru. В строке поиска введем «купить монитор» (рис. 2.1). Слово «купить» должно помочь исключить из результатов поиска сайты с описанием и обзорами мониторов и предоставить по возможности ссылки на магазины, продающие мониторы.
Рис. 2.1. Ввод запроса в поисковой системе
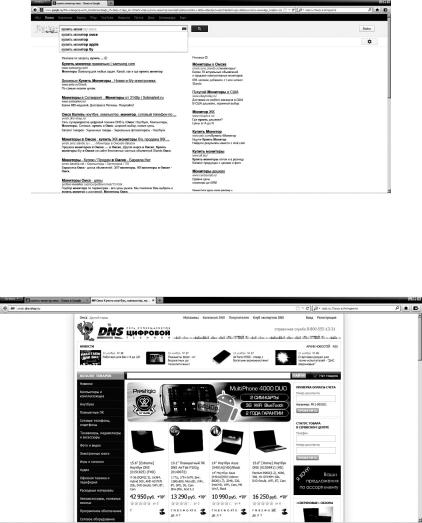
Результаты поиска представлены на рис. 2.2.
Рис. 2.2. Результаты поиска
62

Слева виден каталог товаров. Наведем курсор мыши на раздел «Компьютеры и комплектующие» и в открывшемся списке выберем категорию «Мониторы» (рис. 2.3).
Рис. 2.3. Веб-сайт магазина
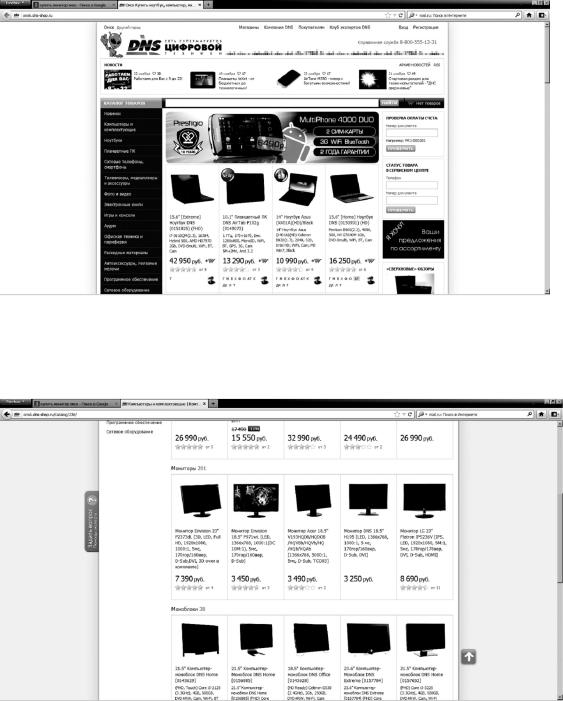
Теперь находимся в разделе «Мониторы» (рис. 2.4).
Рис. 2.4. Раздел «Мониторы»
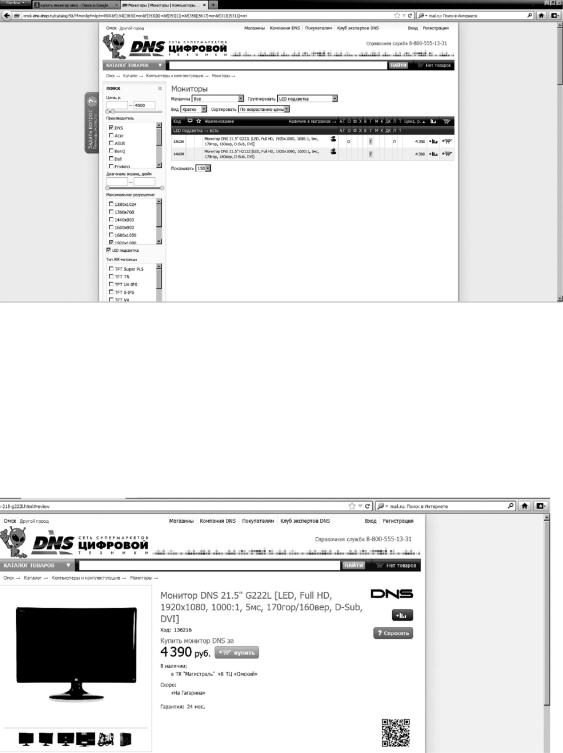
Введем во второе поле «Цена» нашу максимальную цену (4500). В списке «Максимальное разрешение» поставим флажок в строке
63

«1600x900». Также поставим флажок для опции «LED - подсветка». После проделанных действий нажмем кнопку «Показать» (рис. 2.5).
Рис. 2.5. Подбор монитора по нужным параметрам
В результате работы фильтра по выбранным критериям останется выбор из двух мониторов. Их цены практически не различаются, поэтому, чтобы принять решение, рассмотрим подробнее характеристики данных мониторов. Нажав на текст в первой строчке, можно получить характеристики первого монитора (рис. 2.6).
Рис. 2.6. Характеристики первого монитора
64

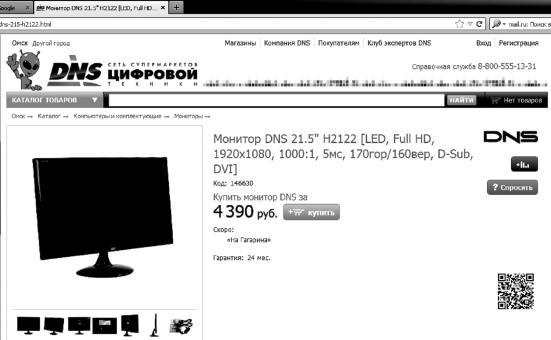
Нажав на текст во второй строчке, получим характеристики второго монитора (рис. 2.7).
Рис. 2.7. Характеристики второго монитора
Видно, что мониторы имеют абсолютно одинаковые характеристики, а различаются только дизайном, поэтому выбор можно сделать, руководствуясь личным вкусом.
Контрольные вопросы по лабораторной работе № 2
1.Принципы выбора поисковой системы.
2.Строка поиска информации.
3.Каскадный метод поиска информации.
4.Методы получения дополнительной информации.
5.Особенности поисковых систем Yandex.ru, Google.com.
65

3.Лабораторная работа № 3. СОЗДАНИЕ ВЕБ-СТРАНИЦЫ
ВФОРМАТЕ HTML С СОБСТВЕННЫМИ АНКЕТНЫМИ ДАННЫМИ И ФОТОГРАФИЕЙ
Цель работы: создание собственной веб-страницы.
Веб-страницу можно создавать на языке гипертекстовой разметки HTML или использовать другие возможности, например бесплатные хосты с шаблонами создания веб-страниц.
HyperText Markup Language (HTML) является стандартным язы-
ком, предназначенным для создания гипертекстовых документов в среде WEB. HTML-документы могут просматриваться различными типами веб-браузеров. Когда документ создан с использованием HTML, веб-браузер может интерпретировать HTML для выделения различных элементов документа и первичной их обработки.
В рамках лабораторной работы должен быть создан сайт-визитка студента, на котором должна быть представлена информация о студенте. Сайт включает в себя 6 страниц: главная, о себе, резюме, автобиография, фотоальбом, контакты.
Вид главной страницы сайта представлен на рис. 3.1.
Рис. 3.1. Главная страница сайта
В верхней части страницы можно увидеть ссылки на остальные страницы.
66

Страница «О себе» содержит краткую информацию и фотографию. Для эстетического восприятия необходимо использовать общий фон в виде рисунка или фотографий. Желательно фамилию, имя и отчество студента давать в полном формате. Возможный вид этой страницы представлен на рис. 3.2.
Рис. 3.2. Страница «О себе»
На странице «Резюме» можно прочитать и скачать резюме. Внешний вид этой страницы представлен на рис. 3.3.
Рис. 3.3. Страница «Резюме»
67

Резюме должно быть в стандартной форме веб - исполнения и в формате *.doc для возможности распечатки. Для того чтобы скачать резюме, необходимо нажать на ссылку «Скачать резюме», которая располагается в левой нижней части экрана. Появится стандартное окно загрузки файла, внешний вид которого может изменяться в зависимости от браузера. Вид окна загрузки файла в браузере Opera представлен на рис. 3.4.
Рис. 3.4. Окно «Загрузка файла» в браузере Opera
Далее необходимо нажать кнопку «Сохранить» и выбрать директорию, в которую требуется сохранить файл.
На странице «Биография» можно прочитать и скачать биографию. Внешний вид этой страницы представлен на рис. 3.5.
Рис. 3.5. Страница «Биография»
68

Скачивание биографии происходит аналогично скачиванию резюме, которое описано выше.
На странице «Фотоальбом» должно быть представлено не менее трех фотографий: студента, вместе с семьей и друзьями. Внешний вид этой страницы представлен на рис. 3.6.
Рис. 3.6. Страница «Фотоальбом»
В нижней левой части экрана должна быть подсказка о том, что для увеличения фотографии необходимо нажать на нее левой кнопкой мыши. В результате такого нажатия фотография должна открыться на весь экран либо увеличится до полных своих размеров, в зависимости от настроек браузера. Как будет выглядеть увеличенная фотография в браузере Opera, представлено на рис. 3.7.
Рис. 3.7. Увеличенная фотография
69

На странице «Контакты» должны быть представлены все сведения о том, как можно связаться с студентом - могут быть сведения о телефонах, Skype, ISQ или другие контакты. Внешний вид этой страницы представлен на рис. 3.8.
Рис. 3.8. Страница «Контакты»
Контрольные вопросы по лабораторной работе № 3
1.Структура личной веб-страницы.
2.Требования к содержанию главной страницы.
3.Требования к форме «Резюме».
4.Оформление фотоальбома.
5.Требования к разделу «Контакты».
70
