
1896
.pdf
Л.А. Внукова, С.А. Зырянова
СОЗДАНИЕ WEB-СТРАНИЦ:
ОСНОВЫ ЯЗЫКА HTML
Министерство образования Российской Федерации Сибирская государственная автомобильно-дорожная академия (СибАДИ)
Л.А. Внукова, С.А. Зырянова
СОЗДАНИЕ WEB-СТРАНИЦ:
ОСНОВЫ ЯЗЫКА HTML
Учебно-методическое пособие
Омск Издательство СибАДИ
2003
УДК 681.3.06 ББК 32.973.2 В 60
Рецензенты:
канд. пед. наук З.В. Семенова, канд. пед. наук Е.И. Федорова
Работа одобрена редакционно-издательским советом академии в качестве учебнометодического пособия для всех специальностей
Внукова Л.А. Разработка Web-страниц: Основы языка HTML/ Л.А. Внукова,
С.А. Зырянова: Учебно-методическое пособие. – Омск: Изд-во СибАДИ, 2003. – 116 с.
Предназначено для студентов специальностей «Менеджмент организаций», «Управление качеством», «Стандартизация и сертификация», «Экономика и управление на предприятии», «Автомобильные дороги и аэродромы», изучающих дисциплину «Разработка Web-страниц и презентаций», а также для учащихся средних школ и колледжей, осваивающих основы языка HTML. Данное пособие может быть использовано при изучении дисциплины «Программные средства разработки Webстраниц». Содержит конспекты лекций, примеры, а также задания для практических занятий и самостоятельной работы (контрольной работы заочников). В пособии рассмотрены основные конструкции языка HTML, принципы создания и организации Web-страниц.
Ил. 102. Табл. 21. Библиогр.: 10 назв.
|
© Л.А. Внукова, С.А. Зырянова, 2003 |
ISBN 5- 93204-116-1 |
© Издательство СибАДИ, 2003 |
Учебное пособие
Внукова Людмила Анатольевна Зырянова Светлана Анатольевна
СОЗДАНИЕ WEB-СТРАНИЦ: ОСНОВЫ ЯЗЫКА HTML
Учебно-методическое пособие
Редактор Н.И.Косенкова
Лицензия ИД № 00064 от 16.08.99. Подписано к печати 21.04. 2003. Формат 60х90 1/16. Бумага писчая.
Гарнитура Times New Roman. Оперативный способ печати. Усл.п.л. 7,25, уч.-изд.л. 7,25. Тираж 250 экз. Заказ .
Цена договорная.
Издательство СибАДИ 644099, Омск, ул. П.Некрасова, 10
__________________________________
Отпечатано в ПЦ издательства СибАДИ 644099, Омск, ул. П.Некрасова, 10
Введение
Сегодня везде можно услышать о всемирной паутине – World Wide Web (WWW), которую образуют компьютеры-серверы Интернета. Каждый Web-сервер является как бы узелком этой информационной паутины. Webсерверы хранят всевозможные информационные ресурсы (изображения, документы, программы, таблицы, справочную информацию), к которым можно получить доступ из любой точки нашей Земли. Доступ является интерактивным и позволяет пользователю самому решать, по каким адресам обращаться, что выбирать, как передвигаться в сети. Важной особенностью работы в Интернете является наличие гиперссылок, с помощью которых, переходя от одной к другой, можно найти любую интересующую информацию.
Изучив материал данного методического пособия, вы познакомитесь с основными понятиями глобальной сети Интернет, научитесь работать в среде Internet Explorer, освоите язык HTML и с его помощью сможете создавать собственные Web-документы.
Глава I
СОЗДАНИЕ WEB-СТРАНИЦ
1.1. ОСНОВНЫЕ ПОНЯТИЯ.
ПЕРВЫЕ ШАГИ ПОСТРОЕНИЯ WEB-СТРАНИЦЫ
1.1.1. Представление об Интернете
Система Интернет была создана в конце 60-х годов американскими военными. Целью ее создания являлось осуществление надежной связи в случае вражеского нападения. Первоначально в сеть входило всего четыре компьютера. В 1972 году в сеть было подключено 50 университетов, работавших над военными проектами. В 1980 году в сеть были подключены суперкомпьютеры. В 1991 году Интернет уже объединял все другие сети.
Интернет – совокупность нескольких тысяч компьютерных сетей, расположенных по всему миру и объединенных в единую сеть.
Провайдер (Service Provider) – фирма, которая обеспечивает доступ к
Internet.
1.1.2. Гипертекст и Web-документ
Отличительной особенностью сети и одновременно средством связи между страницами является гипертекст.
В качестве примера рассмотрим энциклопедический словарь. В тексте, разъясняющем то или иное понятие, встречается выделенное курсивом слово, означающее, что в словаре имеется статья, подробно объясняющая и его. Выделенное слово называется ссылкой. С ее помощью можно получить информацию по интересующему понятию. Точно так же организован и гипертекст.
Гипертекст – документ, содержащий ссылки на другие документы. Технология гипертекста позволяет свободно переходить от страницы к странице, следуя заинтересовавшим вас ссылкам. Чаще ссылка выделяется на фоне экрана монитора с помощью изменения цвета и подчеркивания. В таком случае о ней говорят «гиперссылка» или даже «гиперсвязь». В качестве гиперссылки может выступать слово, фраза или графический элемент, если указатель мыши, установленный на этом объекте, меняет
свое изображение.
Гиперссылка – выделенный объект, связанный с другим файлом и реагирующий на щелчок мыши.
Гипертекст с помощью гиперссылок связывает между собой множество документов. Возникает ассоциация с паутиной, которая соединяет информацию, разбросанную по всему миру. Паутина – поанглийски «Web» (произносится «веб»). Так в 1991 году появилась всемирная паутина – World Wide Web, коротко WWW.
WWW связывают миллионы гипертекстовых документов, которые подругому называются Web-документами, или Web-страницами, т. к. содержат кроме текстовых данных графические, анимационные, музыкальные.
1.1.3. Программа Браузер
Web-документы хранятся в файлах. Просматриваются данные файлы с помощью специальной программы. Просматривать по-английски to browse (существительное browser по-русски произносится «браузер»).
Браузер – программа, служащая для просмотра Web-документов. Существует много программ-браузеров. Mosaic, первый и
необыкновенно популярный Web-браузер, получивший восторженные отзывы. Он был легок в использовании, работал на платформах UNIX, PC и Macintosh и распространялся бесплатно. Спустя некоторое время разработчик Mosaic объединился с основателем Silicon Graphich. Совместно они разработали Netscape. Позднее на рынке появился новый

браузер – Internet Explorer, выпущенный фирмой Microsoft. Он также был быстро принят Интернет-сообществом.
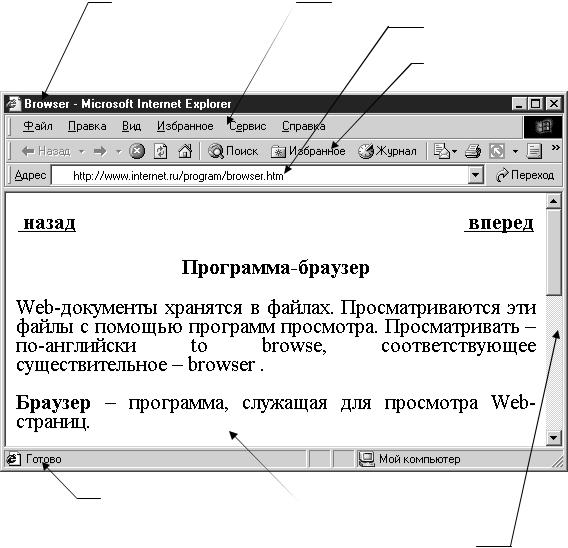
Рассмотрим браузер Microsoft Internet Explorer (рис.1).
Поле заголовка окна
Основное меню Строка адреса
Панель инструментов
Строка состояния |
|
Главное окно браузера |
|
Линейка прокрутки
Рис. 1. Окно браузера Microsoft Internet Explorer
В Главном окне браузера (см. рис. 1) основную часть рабочей области экрана составляет Web-страница. Прочитать загруженный в эту область текст можно с помощью расположенной справа вертикальной Линейки прокрутки.
Поле заголовка окна содержит название загруженной Web-страницы. В нашем примере название заголовка окна Browser.
Строка состояния отображает ход загрузки данных или состояние работы браузера. В нашем примере в строке отображено Готово, т. е. загрузка Web-страницы полностью завершена. Существует еще одна функция строки состояния, если переместить курсор мыши на ссылку, то в
Строке состояния отобразится ее полный адрес: адрес сервера, имя каталога и имя файла с этим документом.
В Строке адреса отображается полный адрес загруженного браузером документа. Вместо термина «адрес» чаще употребляют аббревиатуру URL.
URL (Uniform Resource Location) – унифицированный указатель ресурсов, указывает адрес Web-документа в WWW.
Основное меню содержит команды по работе с Web-страницей и окном браузера.
Панель инструментов включает в себя часто используемые команды, снабженные текстовыми надписями. Дает пользователю возможность быстро выбрать команду меню с помощью мыши.
1.1.4. Модель «клиент-сервер»
Web использует технологию «клиент-сервер». Это означает, что гдето существует компьютер, на котором работает программное обеспечение Web-сервера. Различные пользователи являются клиентами, работающими с Web-браузерами, которые получают информацию с Web-сервера. Webсерверы обеспечивают прием и передачу информации пользователям по всему миру, они поддерживают соединения с другими Web-серверами, а также отслеживают важные статистические данные, например число посетителей определенной Web-страницы. В настоящее время существует около 150 000 Web-серверов, постоянно общающихся между собой. Это можно представить себе следующим образом: каждый Web-сервер содержит все протоколы и всю информацию, относящуюся к определенному узлу.
Модель «клиент-сервер» определяет процесс разработки программного обеспечения из двух частей – серверной и клиентской, где соблюдаются протоколы обмена информацией между ними.
Web использует собственный способ связи – протокол HTTP, с помощью которого страницы отправляются и принимаются в Интернете.
HTTP (Hyper Text Transfer Protocol) – это протокол Интернета,
позволяющий двум компьютерам общаться между собой в определенном формате. Любой протокол – это набор правил, которые используются компьютерами для обмена информацией. HTTP – самый распространенный, но не единственный протокол, поддерживаемый
WWW.
На Web-сервере хранятся также сведения о том, где находятся документы, программы и другая информация. Например, когда используется Netscape для доступа к Web-узлу, сервер тут же предоставляет Netscape запрашиваемую информацию.
1.1.5. Web-страница
Web-страницы бывают разных форм и размеров. Некоторые из них – это просто личные визитные карточки в Интернете. Другие содержат уникальную информацию, которую больше нигде нельзя найти (например, страница плавающих рыб – домашняя страница, показывающая моментальные снимки аквариума в различное время дня). Многие предлагают услуги или продают товары через свои Web-страницы (домашние страницы, Web-сайты).
Домашняя страница (Home Page) – данный термин используется коммерческими информационными системами в качестве названия их вводных страниц.
Сайт (site) – набор Web-страниц, принадлежащих одному владельцу. Иные создают Web-страницы просто для забавы; некоторые просто слышали о Web и решили, что Web-страница – это современно.
Необходимо заранее определить назначение будущей Web-страницы. Если решили, для чего нужна Web-страница, то теперь следует
определить, какую на нее поместить информацию. Сознавая цель, будет значительно легче разработать и создать Web-страницу.
Что можно расположить на Web-странице
Подавляющее большинство существующих Web-страниц – это личные Web-страницы, созданные частными лицами.
Условно информацию, обычно содержащуюся на личных Webстраницах, можно охарактеризовать следующим образом:
–контактная информация,
–хобби,
–интересы,
–профессиональная деятельность,
–биография,
–портрет,
–публикации,
–ссылки на другие Web-страницы.
Также существует множество Web-страниц, посвященных рекламе, например, продажа товаров различных компаний; образованию, например, Web-страницы образовательных учреждений; Web-страницы, осуществляющие дистанционное обучение; Web-страницы, содержащие справочную информацию, например, информацию различных газет, информацию по вакансиям различных профессий и т. д.
Итак, содержание Web-страницы определено. Если еще не решили, что хотите разместить на Web-странице, то рассмотрим несколько рекомендаций:

1.Определите, что будет размещено на Web-странице и составьте ее эскиз на листе бумаги.
2.Сгруппируйте информацию по нескольким разделам.
3.Набросайте текст, который должен находиться в каждом из разделов.
4.Найдите графику и определите положение на странице.
5.Если будет включена графика, звук или видеоклипы, попробуйте прикинуть, сколько места для них потребуется.
Совет: постоянно совершенствуйте Web-страницу. Начните с чегонибудь простенького, а затем придайте ей изысканность.
1.1.6. Язык HTML
Для создания Web-документов используется язык HTML.
Язык HTML – язык разметки гипертекста. Расшифровывается как
Hyper Text Markup Language (произносится «эйч-ти-эм-эл»).
Это стандарт, в соответствии с которым документы Web отображаются браузерами. Как ясно из названия, HTML – это метод разметки стандартного текста таким образом, чтобы браузер интерпретировал определенные команды, отображал информацию в нужном формате.
С помощью языка HTML создаются HTML-файлы, которые отображаются с помощью браузера в виде Web-документа.
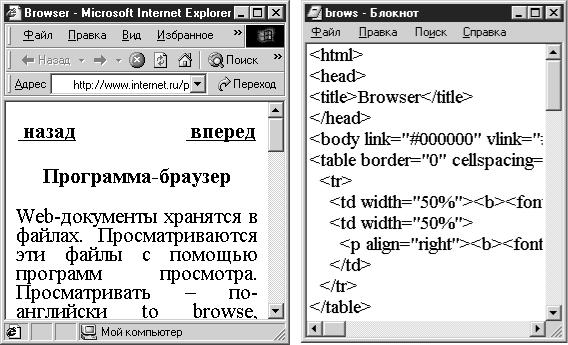
HTML-файл – текстовый файл, имеющий расширение .htm. На рис. 2 слева – Web-документ, справа – его HTML-файл.
Рис. 2. Отображение в окне Web-документа (слева) и соответствующего ему HTML-файла (справа)
