
1896
.pdf
Рис. 10. Вид Web-страницы в окне браузера
2.Создайте HTML-документ, отображающий на экране браузера следующую информацию (рис. 11):
Рис. 11. Вид Web-страницы в окне браузера
3.Создайте HTML-документ, отображающий на экране браузера следующую информацию (рис. 12):

Рис. 12. Вид Web-страницы в окне браузера
1.2. ДОПОЛНИТЕЛЬНЫЕ ВОЗМОЖНОСТИ ФОРМАТИРОВАНИЯ ТЕКСТА В HTML
1.2.1. Возможности тега <FONT>
|
Таблица 5. Атрибуты тега <FONT> |
|
Тег |
Комментарий |
|
<FONT SIZE=" ">…</FONT> |
Устанавливает размер текста в пределах от 1 |
|
|
(наименьший) до 7 (наибольший). |
|
|
Замечание: если не определять размер текста, |
|
|
то браузер отобразит его размером: |
|
|
<FONT SIZE="3">…</FONT> |
|
<FONT FACE=" ">…</FONT> |
Устанавливает шрифты различного начертания |
|
|
(гарнитура) |
|
<FONT COLOR=" ">…</FONT> |
Устанавливает цвет текста |
|
Рассмотрим данные табл. 5 на примерах.

Изменение размера шрифта текста
Запишем часть программы, позволяющую изменить размер текста в пределах от 1 до 7.
…
<FONT SIZE="1">Интернет</FONT>
<FONT SIZE="2">Интернет</FONT>
<FONT SIZE="3">Интернет</FONT>
<FONT SIZE="4">Интернет</FONT>
<FONT SIZE="5">Интернет</FONT>
<FONT SIZE="6">Интернет</FONT>
<FONT SIZE="7">Интернет</FONT>
…
На рис. 13 показано, как будет выглядеть файл в окне браузера.
Рис. 13. Вид Web-страницы в окне браузера
Задание относительного размера шрифта с помощью тега <FONT>
Тег <FONT> также имеет дополнительные возможности для задания размера шрифта основного текста. Вместо определенного номера можно задать относительный размер шрифта, например +3 или -1. Web-браузер прибавляет (или вычитает) заданное число к номеру шрифта, используемого по умолчанию (размер 3).
Рассмотрим на примерах:
…
<FONT SIZE="+3">Интернет</FONT><BR> <FONT SIZE="-1">Интернет</FONT>
…

Поскольку шрифт обычно имеет размер 3, первая строка приведенного кода будет выведена на экран шрифтом с размером 6 (3+3=6), а вторая будет иметь размер 1 (3-2=1).
На рис. 14 показано, как будет выглядеть файл в окне браузера.
Рис. 14. Вид Web-страницы в окне браузера
Часто относительное задание размеров используется для вывода первой буквы фразы более крупным шрифтом, чем остальное предложение. Этот метод позволяет привлечь внимание к определенному фрагменту Web-страницы.
Приведем пример:
…
<CENTER>
<FONT SIZE="6">И</FONT><FONT SIZE="5">нтернет</FONT> <FONT SIZE="5">и</FONT>
<FONT SIZE="6">W</FONT><FONT SIZE="5">orld</FONT> <FONT SIZE="6">W</FONT><FONT SIZE="5">ide</FONT> <FONT SIZE="6">W</FONT><FONT SIZE="5">eb</FONT> </CENTER>
…
На рис. 15 показано, как будет выглядеть файл в окне браузера.
Рис. 15. Вид Web-страницы в окне браузера

Вложенные теги <FONT>
Для последовательного увеличения размера шрифта текста необходимо применить вложенные друг в друга теги.
Рассмотрим на примере:
…
<FONT SIZE="+1">World
<FONT SIZE="+2">Wide
<FONT SIZE="+3">Web </FONT>
</FONT>
</FONT>
…
На рис. 16 показано, как будет выглядеть файл в окне браузера.
Рис. 16. Вид Web-страницы в окне браузера
Шрифты различного начертания
Обычно на компьютере установлено множество различных шрифтов для текстового редактора. Например, Windows 95 поставляется с дюжиной шрифтов, которые можно использовать в различных случаях.
Internet Explorer позволяет задавать начертание (гарнитуру) шрифта, которым текст будет выведен на экран.
Приведем примеры:
…
<FONT FACE="Arial">Интернет</FONT> <BR><FONT FACE="Coronet">Интернет</FONT> <BR><FONT FACE="WingDings">Интернет</FONT>
…
На рис. 17 показано, как будет выглядеть файл в окне браузера.

Рис. 17. Вид Web-страницы в окне браузера
Этот фрагмент кода сообщает браузеру, что отмеченный тегом текст должен быть отображен шрифтом соответственно: Arial, Coronet, WingDings.
Тег<FONT> работает следующим образом: сначала браузер выясняет, какой шрифт задан. Затем он проверяет, установлен ли данный шрифт на персональном компьютере посетителя Web-страницы. Если да, браузер отображает текст, используя этот шрифт. Если по какой - либо причине не удается найти шрифт, браузер просто выводит текст стандартным шрифтом, как если бы тега вообще не было. При желании можно задать список шрифтов, которые браузер будет искать перед тем, как прибегнет к шрифту, заданному по умолчанию.
Например:
<FONT FACE="Arial,Coronet,WingDings">Интернет</FONT>
Приведенный выше тег сначала попытается найти шрифт Arial и отобразить текст этим шрифтом. Если попытка не увенчается успехом, он станет искать шрифт Coronet, затем WingDings. Если ни с одним из них ничего не выйдет, Internet Explorer вернется к используемому по умолчанию шрифту Times New Roman. Можно задать любое количество альтернативных шрифтов.
Используя этот тег для выделения фрагмента текста, помните, что такое выделение увидят только те посетители Web-страницы, на чьих компьютерах установлен соответствующий шрифт.
Управление цветом текста
Цвет текста можно задать двумя способами. 1 способ: с помощью кода.
То есть определенные цвета задаются шестнадцатеричной комбинацией из шести знаков, показывающей компьютеру, как следует смешать красный, синий и зеленый для получения нужного цвета.

Шестнадцатеричные цифры – это цифры от 0 до 9 и буквы от А до F. Перед кодом необходимо установить знак #.
Зададим, например, текст красного цвета:
<FONT COLOR="#FF0000">Текст красного цвета</FONT>
где #FF0000 – код красного цвета.
2 способ: с помощью названия соответствующего цвета.
Тогда, чтобы задать, например желтый цвет, необходимо запись представить следующим образом:
<FONT COLOR="Yellow"> Текст желтого цвета </FONT>
Здесь Yellow – название цвета.
Замечание: если не определять цвет текста, то текст по умолчанию отобразится черным цветом.
Приведем пример:
Текст программы в блокноте будет выглядеть следующим образом:
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=windows1251">
<TITLE>Internet</TITLE>
</HEAD>
<BODY><HR NOSHADE SIZE="12"><FONT Color="#FF0000"> <BR> Красный текст, заданный тегом FONT</FONT>
<BR> Основной текст (по умолчанию черный) <FONT Color="#008000" Face="Times Roman">
<BR>Темно-зеленый текст, заданный тегом FONT</FONT> <HR COLOR="GREEN" WIDTH="325">
</BODY>
</HTML>
На рис. 18 показано, как будет выглядеть файл в окне браузера.
Рис. 18. Вид Web-страницы в окне браузера
Приведем таблицу цветов (табл. 6).
|
|
|
Таблица 6. Список цветов |
|
№ |
Цвет |
Название |
Код |
|
1 |
Белоснежный |
Snow |
FFFAFA |
|
2 |
Слоновая кость |
Ivory |
FFFFF0 |
|
3 |
Лимонный |
Lemon Chiffon |
FFFACD |
|
4 |
Белый |
White |
FFFFFF |
|
5 |
Черный |
Black |
000000 |
|
6 |
Серый |
Gray |
BEBEBE |
|
7 |
Темно-серый |
Dark Gray |
808080 |
|
8 |
Светло-серый |
Light Gray |
C0C0C0 |
|
9 |
Темно-синий |
Dark Blue |
191970 |
|
10 |
Васильковый |
Cormflower |
6495ED |
|
11 |
Синий |
Blue |
0000FF |
|
12 |
Cветло-синий |
Light Blue |
A6CAF0 |
|
13 |
Бирюзовый |
Turquoise |
AFEEEE |
|
14 |
Аквамарин |
Aquamarine |
7FFFD4 |
|
15 |
Весенний зеленый |
Spring Green |
00FF7F |
|
16 |
Зеленый |
Green |
7CFC00 |
|
17 |
Темно-зеленый |
Dark Green |
008000 |
|
18 |
Лимонно-зеленый |
Lime Green |
32CD32 |
|
19 |
Cветло-желтый |
Light Yellow |
FFFFE0 |
|
|
|
|
|
|
20 |
Желтый |
Yellow |
FFFF00 |
|
21 |
Темно-желтый |
Dark Yellow |
808000 |
|
22 |
Золотой |
Gold |
FFD700 |
|
23 |
Охра |
Sienna |
A0522D |
|
24 |
Бежевый |
Beige |
F5F5DC |
|
25 |
Шоколадный |
Chocolate |
D2691E |
|
26 |
Коричневый |
Brown |
A52A2A |
|
27 |
Оранжевый |
Orange |
FFA500 |
|
28 |
Коралловый |
Coral |
FF7F50 |
|
29 |
Красный |
Red |
FF0000 |
|
30 |
Темно-красный |
Dark Red |
800000 |
|
31 |
Розовый |
Pink |
FFC0CB |
|
32 |
Светло-розовый |
Light Pink |
FFB6C1 |
|
33 |
Фиолетовый |
Violet |
EE82EE |
|
34 |
Фиолетово-синий |
Blue Violet |
8A2BE2 |
|
35 |
Пурпурный |
Purple |
A020F0 |
|
1.2.2. Стилевое оформление текста
Иногда при вводе текста в Web-страницу необходимо слегка выделить определенные его фрагменты, чтобы читатель обратил на них особое внимание, или требуется использование специальных символов при оформлении текста. HTML предлагает ряд возможностей (табл. 7 и 8).

|
|
Таблица 7. Теги дополнительного форматирования |
|||
Тег |
|
|
Комментарий |
|
|
<BIG>…</BIG> |
|
Если принять размер шрифта без тегов за 100 процентов, |
|
||
|
|
то данный тег увеличивает его на 10 процентов |
|
||
<SMALL>…</SMALL> |
Если принять размер шрифта без тегов за 100 процентов, |
|
|||
|
|
то данный тег уменьшает этот размер на 10 процентов |
|
||
<SUB>…</SUB> |
|
Выводит текст в виде нижнего индекса |
|
||
<SUP>…</SUP> |
|
Выводит текст в виде верхнего индекса |
|
||
<S>…</S> |
|
Зачеркнутый текст |
|
|
|
|
|
|
Таблица 8. Специальные символы |
||
Символ |
|
Название |
|
Запись в HTML |
|
< |
Знак "меньше" |
|
< |
|
|
> |
Знак "больше" |
|
> |
|
|
& |
Амперсанд |
|
& |
|
|
" |
Прямая кавычка |
|
" |
|
|
© |
Знак копирайта |
|
© |
|
|
® |
Знак "зарегистрировано" |
|
® |
|
|
§ |
Знак параграфа |
|
§ |
|
|
° |
Знак градуса |
|
° |
|
|
|
Неразделяемый пробел |
|
|
|
|
Замечание: запись в HTML необходимо осуществлять малыми буквами. Если знак параграфа будет записан &DEG вместо °, то на экране браузера вместо символа § отобразится &DEG.
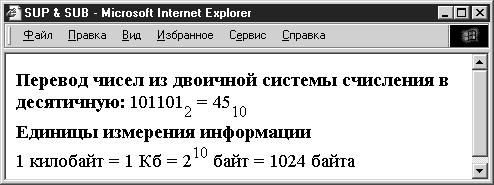
Приведем пример использования верхнего и нижнего индексов:
…
<B>Перевод чисел из двоичной системы счисления в десятичную:</B> 101101<SUB>2</SUB> = 45<SUB>10</SUB>
<BR><B>Единицы измерения информации</B>
<BR>1 килобайт = 1 Кб = 2<SUP>10</SUP> байт = 1024 байта
…
На рис. 19 показано, как будет выглядеть файл в окне браузера.
Рис. 19. Вид Web-страницы в окне браузера

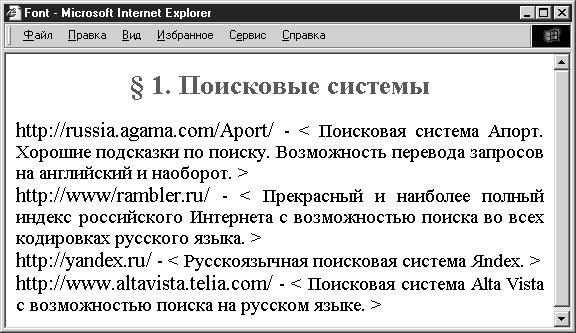
Приведем еще пример использования тегов стилевого оформления, а также тега <FONT>:
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=windows1251"><TITLE>Font</TITLE></HEAD><BODY>
<P ALIGN="CENTER"><B><FONT COLOR="#0066FF" SIZE="4"> <BIG> § 1. Поисковые системы</BIG></FONT></B>
<P ALIGN="JUSTIFY">
<FONT SIZE="4"> http://russia.agama.com/Aport/ </FONT><FONT SIZE="3"> - < Поисковая система Апорт. Хорошие подсказки по поиску. Возможность перевода запросов на английский и наоборот. >
</FONT><BR>
<FONT SIZE="4">http://www/rambler.ru/ </FONT><FONT SIZE="3"> - < Прекрасный и наиболее полный индекс российского Интернета с возможностью поиска во всех кодировках русского языка. > </FONT>
<BR> <FONT SIZE="4">http://yandex.ru/ </FONT>
<FONT SIZE="3"> - < Русскоязычная поисковая система Яndex. > </FONT><BR><FONT SIZE="4">http://www.altavista.telia.com/ </FONT><FONT SIZE="3">- < Поисковая система Alta Vista с
возможностью поиска на русском языке. ></FONT></B> </BODY></HTML>
На рис. 20 показано, как будет выглядеть файл в окне браузера.
Рис. 20. Вид Web-страницы в окне браузера
