
- •Вбудовані стилі
- •Позиціювання елементів веб-сторінки за допомогою стилів
- •Вправа 5.2
- •7. Збережіть зміни та оновіть веб-сторінку в браузері. Який ви-
- •Внутрішня таблиця стилів та вбудовані с т и л і
- •Поняття об'єктної моделі
- •Властивості, методи та поди
- •Images — зображення;
- •Об'єктна модель браузера Internet Explorer
- •VIink — колір відвіданих посилань на сторінці.
Внутрішня таблиця стилів та вбудовані с т и л і
Якщо потрібно змінити форматування лише окремих елементів сторінки, доцільно застосувати внутрішню таблицю стилів.
Для створення та модифікації стилів внутрішньої таблиці вико-ристовують діалогове вікно Стиль (Стиль), яке відкривається за допомогою команди Формат • Стиль (Формат • Стиль). Застосувати стилі внутрішньої таблиці до виділених фрагментів веб-сторінки можна за допомогою списку Стиль (Стиль) панелі Форматирование (Форматування).
Вправа 5.3
Створимо два внутрішні стилі та застосуємо їх до різних фрагмен-тів тексту веб-сторінки.
-
Відкрийте сторінку веб-сайту, для якої потрібно створити внутрішні стилі. Це може бути, наприклад, головна сторінка веб-сайту «Рослини України».
-
У меню Формат (Формат) виберіть команду Стиль (Стиль). Відкриється діалогове вікно, яке у лівій частині містить список тегів і стилів, а у правій — приклади оформлених ними абзаців і символів.
-
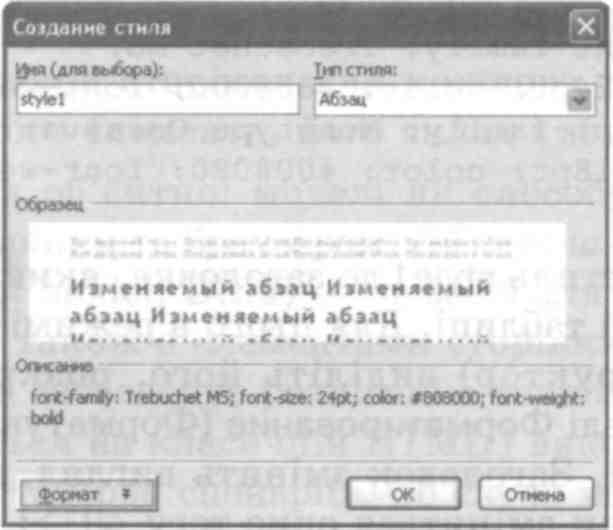
Для створення нового стилю клацніть кнопку Создать (Створи-ти). Відкриється діалогове вікно Создание стиля (Створення стилю), де у поле Имя (Ім'я) необхідно ввести назву стилю. Введіть назву stylel — це буде стиль для форматування заголовка оливковим кольором.
Клацніть кнопку Формат (Формат), ш,о розташована в нижній частині вікна. Відкриється меню з п'ятьма командами. У разі їхнього вибору відкриваються діалогові вікна Шрифт (Шрифт), Абзац (Абзац), Граница (Межа), Нумерация (Нумерація) і Положение (Розташування), які дають змогу настроїти відповідні параметри форматування.
Виберіть у меню кнопки Формат (Формат) команду Шрифт (Шрифт). У діалоговому вікні, що відкриється, виконайте такі дії:
а) зі списку Шрифт (Шрифт) виберіть назву шрифту, який потрібно використовувати в оформленні заголовка, нап- риклад Trebuchet MS;
б) використовуючи список Начертание (Написання), задай те накреслення, вибравши значення полужирный (напів- жирний);
в) виберіть розмір шрифту 24pt;
г) скориставшись списком Цвет (Колір), виберіть із палітри оливковий колір;
д) клацніть кнопку ОК.
У діалоговому вікні Создание стиля (Створення стилю) в об-ласті Описание (Опис) побачите опис параметрів створеного стилю (рис. 5.11). Натисніть кнопку ОК.

Рис. 5.11. Створення стилю style1
-
Аналогічно створіть стиль style2 з такими параметрами: шрифт — Monotype Corsiva, розмір шрифту — 18 пунктів, написан-ня — напівжирне, колір символів — смарагдовий (бирюзовый). У діалоговому вікні Стиль (Стиль) з'являться назви обох створених стилів (рис. 5.12). Зауважте, що крапки перед їхні-ми назвами додано автоматично.
Рис. 5.12. Вікно для перегляду створених стилів style1 і style2
8. Уважно перегляньте сторінку в режимі відображення HTML- кодів. Ви побачите тег <STYLE>, в якому описані стилі stylel та style2:
<STYLE>
.Stylel {font-family: Trebuchet MS;
font-size: 24pt; color: #808000; font-weight: bold}
.style2 {font-family: Monotype Corsiva;
font-size: 18pt; color: #008080; font-weight: bold}
</STYLE>
9. Застосуйте стиль stylel до заголовка, який розміщений у верх- ній клітинці таблиці. Для цього в режимі перегляду Конструк тор (Конструктор) виділіть його, розкрийте список Стиль (Стиль) панелі Форматирование (Форматування) і виберіть зна- чення stylel. Заголовок змінить вигляд, при цьому в HTML- коді сторінки зміниться опис тегу <Н1>: <Н1 CLASS=style1><I>Рослини України</І> </Н1>
-
В аналогічний спосіб застосуйте стиль style2 до маркованого списку; це буде рівнозначно доданню до кожного елемента списку атрибута CLASS= s t y l e 2 .
Збережіть зміни, перегляньте сторінку у вікні браузера.
До тексту та об'єктів веб-сторінки у FrontPage можна застосову-вати також вбудовані стилі. Для виділених фрагментів тексту це роблять за допомогою діалогових вікон для форматування симво-лів та абзаців Шрифт (Шрифт) і Абзац (Абзац): після вибору пот-рібних параметрів атрибут STYLE з відповідними властивостями буде автоматично додано до тегів фрагмента.
Для визначення вбудованого стилю виділених об'єктів використо-вують кнопку Стиль (Стиль) у діалогових вікнах їхніх властиво-стей, які відкривають за допомогою команди Формат • Свойства (Формат • Властивості). Після клацання цієї кнопки відкриваєть-ся діалогове вікно Изменение стиля (Змінення стилю), подібне до вікна Создание стиля (Створення стилю) (рис. 5.11), в якому ство-рюють чи змінюють вбудований стиль об'єкта. Для задания його параметрів можна використовувати стилі внутрішньої таблиці цієї веб-сторінки, а також діалогові вікна, що відкриваються після вибору команд меню кнопки Формат (Формат).
