
WEB - дизайн / Лабораторні роботи / Лабораторна робота 14
.docЛабораторна робота № 14
Обробка форм за допомогою скриптів
Мета роботи: навчитися створювати форми з текстовими полями, перемикачами і прапорцями, вставляти кнопки надсилання форми та очищення її полів, настроювати надсилання форми на адресу електронної пошти.
Порядок роботи
Створимо електронний щоденник учня, який даватиме змогу надсилати дані на електронну адресу, наприклад, батьків. Таким чином, вони зможуть оперативно отримувати відомості про успішність дитини, перебуваючи на роботі або у відрядженні. Учень, класний керівник або лаборант можуть відіслати дані форми відразу після останнього уроку ще зі школи.
Головна сторінка має містити прізвище учня та список навчальних днів тижня, які є гіперпосиланнями на відповідні сторінки сайту. Кожна з них містить форму, що включає такі елементи:
-
текстове поле для введення дати у довільному форматі;
-
група перемикачів Поведінка, які мають значення Незадовільна, Задовільна, Добра, Зразкова;
-
списки, що розкриваються, кількість яких відповідає кількості предметів у цей день тижня; імена списків відповідають назві навчального предмета, значення їхніх елементів — Немає оцінки, Відмінно, Добре, Задовільно, Незадовільно; можна ввести не словесну, а кількісну оцінку за дванадцятибальною системою (тоді у кожному списку буде тринадцять значень);
-
група прапорців Додатково, за допомогою яких можна показати додаткові заняття учня у цей день; прапорці мають такі значення: Чергування, Відвідування спортивної секції, Відвідування факультативу, Участь у спортивних змаганнях, Участь у предметній олімпіаді;
-
кнопки Відіслати та Очистити.
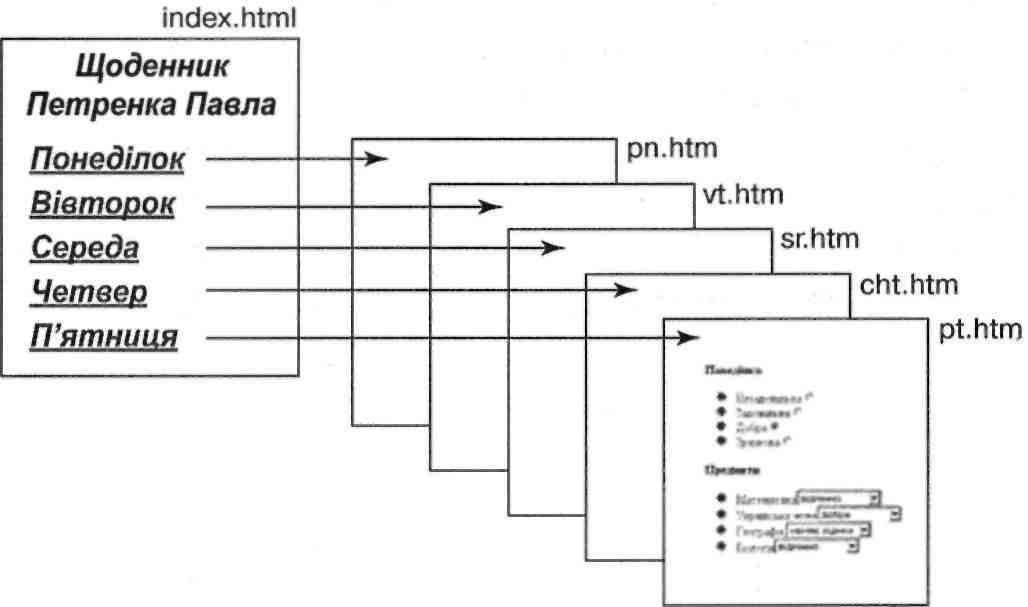
Розглянемо схему такого сайту-щоденника (схема 1).

Схема 1. Схема сайту щоденника
Головна сторінка має назву index.htm, а сторінки, що відповідають дням тижня, — pn.htm (понеділок), vt.htm (вівторок), sr.htm (середа), cht.htm (четвер), pt.htm (п'ятниця).
-
Відкрийте FrontPage. Створіть новий сайт за допомогою команди Файл•Создать (Файл•Створити) і посилання Одностраничний веб-узел (Односторінковий веб-вузол) області завдань Создание (Створення).
-
Виберіть за допомогою команди Тема (Тема) меню Формат (Формат) тему для всіх сторінок сайту; для цього потрібно виконати команду Применить как тему по умолчанию (Застосувати як тему за умовчанням) контекстного меню вибраної в області завдань Тема (Тема) теми. Для сайту на шкільну тематику підійде тема Копирка (Копірка), згідно з якою сторінки сайту нагадуватимуть сторінки зошита.
-
Створіть сторінки, що відповідають дням тижня. Детально пояснимо цей процес для понеділка (файл pn.htm). Решту сторінок, що відповідають іншим дням тижня, створіть в аналогічний спосіб.
-
Введіть слово Понеділок і призначте його заголовком, наприклад, третього рівня.
-
У меню Вставка (Вставка) виберіть команду Форма•Поле (Форма•Поле), після чого однорядкове текстове поле буде вставлено на сторінку. Введіть перед ним слово «Дата» і оформіть цей текст як заголовок, наприклад, четвертого рівня. Під час заповнення форми користувач вводитиме у це поле дату в довільному форматі (див. рис. 6).
-
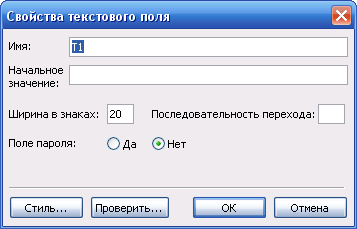
Виділіть текстове поле і в його контекстному меню виберіть команду Свойства поля формы (Властивості поля форми). Задайте для нього ім'я Сьогодні (рис. 1), яке відображатиметься в електронному листі до батьків. Клацніть ОК.

Рис. 1. Задавання для текстового поля імені Сьогодні
-
У новому абзаці введіть слово «Поведінка», зробіть його також заголовком четвертого рівня. Нижче створіть список з елементами Незадовільна, Задовільна, Добра, Зразкова. Для цього введіть зазначені слова, кожне в окремий абзац, виділіть їх та скористайтеся кнопкою Маркеры (Маркери) панелі інструментів Форматирование (Форматування). Праворуч від кожного елемента списку вставте перемикач. Для цього в меню Вставка (Вставка) виберіть команду Форма • Переключатель (Форма • Перемикач). Приблизний вигляд списку показано на рис. 4.
-
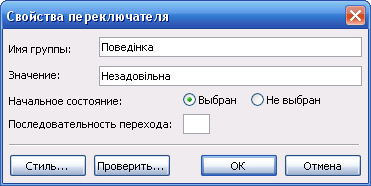
Виділяючи послідовно кожний перемикач, у контекстному меню вибирайте команду Свойства поля формы (Властивості поля форми). Призначте для всіх перемикачів одне групове ім'я (поле Имя группы (Ім'я групи)) «Поведінка», а значенням кожного (поле Значение (Значення)) буде відповідна словесна характеристика поведінки зі списку: Незадовільна, Задовільна, Добра, Зразкова (рис. 2). Початковий стан Выбран (Вибраний) задамо лише для першого перемикача. Ім'я групи та значення обраного перемикача відображатимуться пізніше в електронному листі до батьків.

Рис. 2. Призначення властивостей для першого перемикача
-
У новому абзаці введіть слово «Предмети», зробіть його заголовком четвертого рівня. У спосіб, описаний у п. 7, створіть список, що його елементами є назви предметів, які учень вивчає в понеділок, наприклад Математика, Українська мова. Географія, Біологія (рис. 4). Праворуч від кожного елемента вставте поле розкривного списку. Скористайтеся для цього командою Форма > Раскрывающийся список (Форма•Розкривний список) меню Вставка (Вставка).
-
До кожного розкривного списку додайте назви елементів, які є словесними характеристиками оцінки учня — Немає оцінки, Відмінно, Добре, Задовільно, Незадовільно. Зробіть це за допомогою діалогового вікна властивостей елемента, що відкривається командою контекстного меню Свойства поля формы (Властивості поля форми). Кожному розкривному списку слід призначити окреме ім'я, що має збігатися з назвою предмета. Ці імена та значення обраного елемента відображатимуться пізніше в електронному листі до батьків. Отже, для різних списків призначені різні імена, але значення елементів кожного списку однакові, оскільки система оцінювання з усіх предметів однакова.
-
У новому абзаці введіть слова «Додаткові заняття», зробіть їх заголовком четвертого рівня. Створіть список з елементами Чергування, Відвідування спортивної секції, Відвідування факультативу, Участь у спортивних змаганнях, Участь у предметній олімпіаді. Праворуч від кожного елемента списку вставте прапорець, вибравши команду Вставка • Форма (Вставка • Форма) та відповідний елемент керування.
-
Виділяючи почергово кожне полепрапорець, у контекстному меню вибирайте команду Свойства поля формы (Властивості поля форми). У вікні, аналогічному до зображеного на рис.2, для всіх прапорців задайте одне групове ім'я (поле Имя группы (Ім'я групи)) — «Додатково». Значенням кожного (поле Значение (Значення)) будуть тексти, що відповідають додатковим заняттям учня, — Чергування, Відвідування спортивної секції тощо. Це ім'я та значення встанов-лених прапорців відображатимуться в електронному листі для батьків.
-
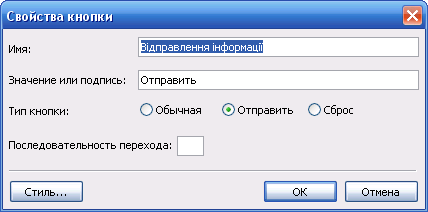
Виділивши кнопку Отправить (Відіслати), у контекстному меню виберіть команду Свойства поля формы (Властивості поля форми) і в діалоговому вікні, що відкриється, призначте для цієї кнопки інші ім'я та значення (рис. 3).

Рис. 3. Визначення властивостей кнопки Відіслати
Аналогічно перейменуйте кнопку Сброс на Очистити.
-
Збережіть сторінку у файлі з іменем pn.htm. Вона матиме приблизно такий вигляд, як на рис. 4. У аналогічний спосіб створіть сторінки для інших днів тижня — vt.htm (вівторок), sr.htm (середа), cht.htm (четвер), pt.htm (п'ятниця).

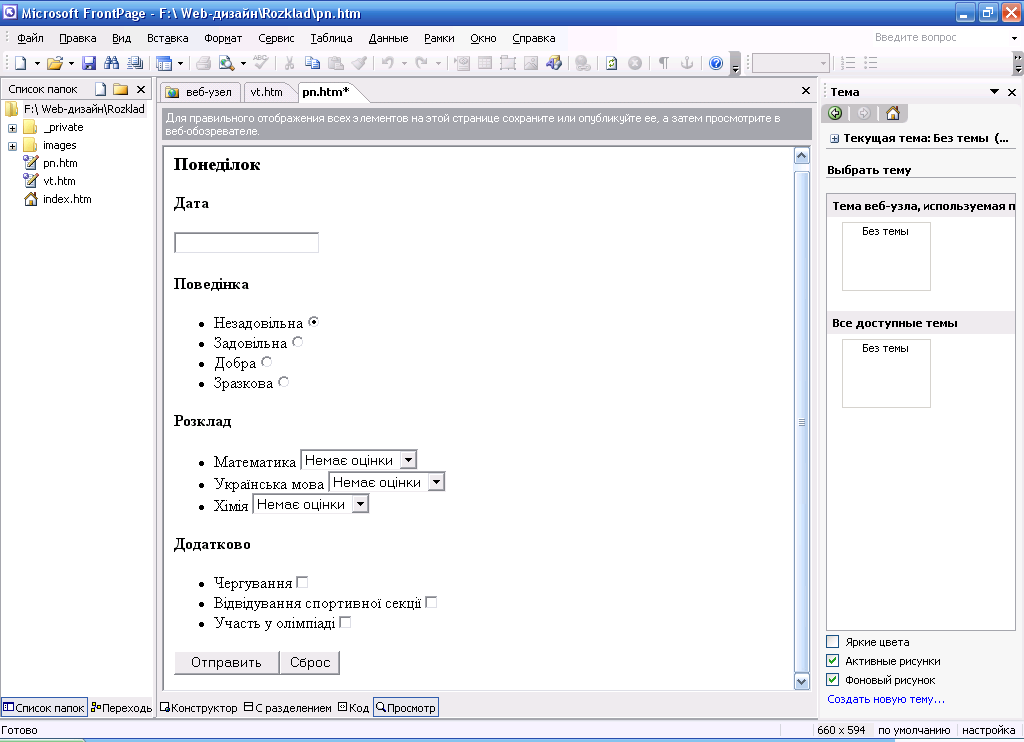
Рис. 4. Створення форми сторінки щоденника на понеділок
-
Створіть головну сторінку сайту — index.htm. Введіть прізвище та ім'я власника щоденника (можете додати клас та номер школи). Ця інформація не відображатиметься в електронному листі для батьків.
-
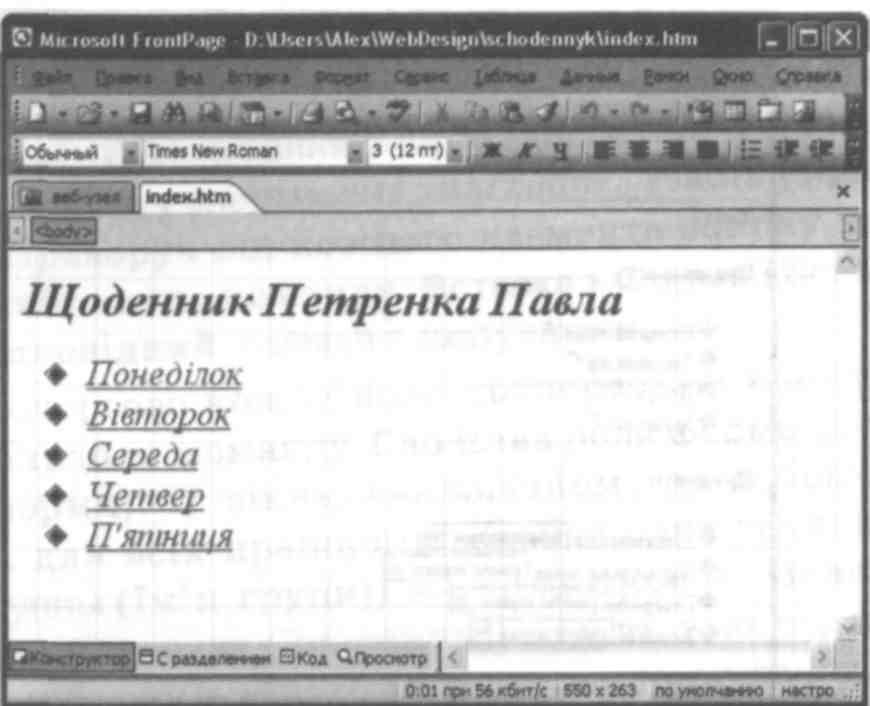
Створіть список з елементами Понеділок, Вівторок, Середа, Четвер, П'ятниця, які будуть гіперпосиланнями на відповідні сторінкі сайту. Для цього виділіть елемент списку, в меню Вставка (Вставка) виберіть команду Гиперссылка (Гіперпосилання) та в діалоговому вікні настройте зв'язок з відповідним файлом сайту. Збережіть сторінку. Вона матиме приблизно такий вигляд, як на рис. 5.
-
Закрийте програму FrontPage. Створений сайт має бути опублікований на сервері з підтримкою FrontPage Server Extensions; якщо цей пакет не інстальовано, деякі елементи сайту працювати не будуть. Однак виконання подальших дій дасть нам змогу не залежати від цього.

Рис. 5. Головна сторінка сайту-щоденника
-
Відкрийте папку, в якій збережено сайт, та запустіть файл index.htm. У вікні браузера за допомогою гіперпосилання перейдіть на веб-сторінку понеділка. У меню Вигляд виберіть команду Перегляд HTML-коду. Знайдіть у HTML-коді фрагмент, що відповідає тегу відкривання форми; він має приблизно такий вигляд:
<FORM METHOD="POST" ACTION="—WEBBOT-SELF—">
<!—webbot bot="SaveResults" U-Файл="Файл:///С:/Documents and Settings/v_pas/ MyDocuments/MyWebs/mywebl2/_private/F0RM_results.txt"S-Формат="ТЕХТ/CSV"S-Label-Fields="TRUE" -->
-
Замініть цю частину коду таким тегом відкривання форми:
<FORM METHOD="post" ACTION="mailto: ваша електронна адреса" ENCTYPE="text/plain">
Метод post передає дані за заданою в атрибуті ACTION адресою електронної пошти (замість слів «ваша електронна адреca» має бути записана реальна адреса електронної скриньки) у вигляді тексту (це визначає значення атрибута ENCTYPE) .
-
Збережіть зміни. Виконайте таку заміну для кожної сторінки з формою. Збережіть виконані зміни та оновіть зображення кожної сторінки.
-
Перейдіть на сторінку, що відповідає будь-якому дню тижня, та заповніть поля форми (рис. 6). Відішліть її, клацнувши кнопку Відіслати
 Рис.6
Рис.6
