
WEB - дизайн / Лабораторні роботи / Лабораторна робота №1
.docЛабораторна робота № 1
Створення та адміністрування веб-сайту на безкоштовному сервері
Мета роботи: навчитися використовувати автоматизовані засоби створення веб-сайту, вибирати тип та оформлення веб-сторінок, адмініструвати сайт, додавати до нього форум і чат.
Порядок роботи
Створимо сайт «Типи автомобілів» і розмістимо на ньому таку інформацію про легкові та вантажні автомобілі:
-
«Легковий автомобіль — автомобіль із кількістю місць для сидіння не більше дев'яти, з місцем водія включно, який за своєю конструкцією та обладнанням призначений для переве-зення пасажирів та їхнього багажу із забезпеченням необхідного комфорту та безпеки».
-
«Вантажний автомобіль — автомобіль, який за своєю конструкцією та обладнанням призначений для перевезення вантажів».
-
Запустіть браузер, який інстальовано на вашому комп'ютері.
-
У рядку Адреса введіть www.ucoz.ru/ . Відкриється головна сторінка служби (див. рис. 1.1).

Рис. 1.1. Головна сторінка сайту.
-
Натисніть кнопку «Создать сайт» для реєстрації та подальшого створення власного сайту.

Рис. 1.2. Реєстрація на сайті.
-
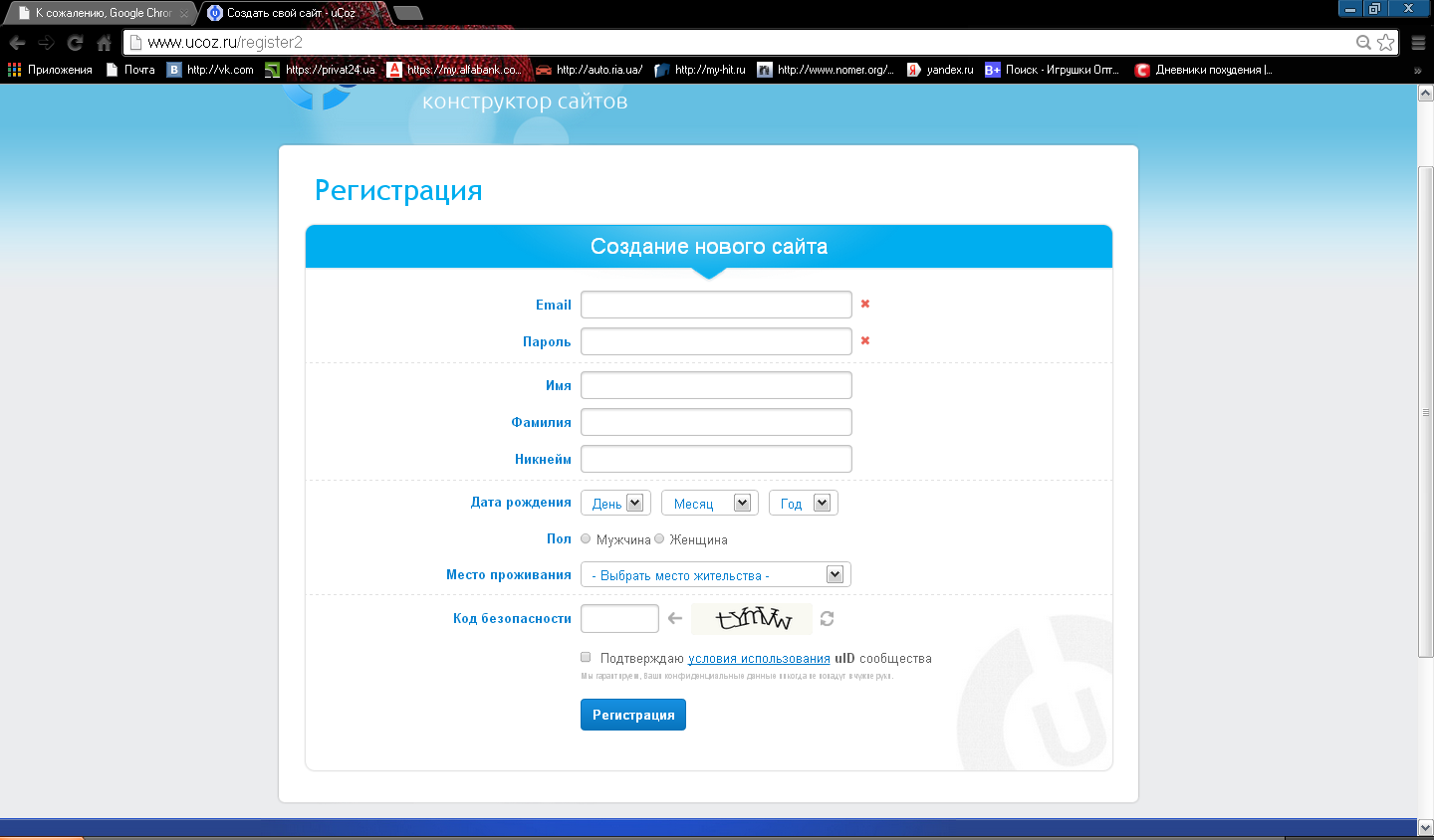
Клацніть кнопку Продолжить (Продовжити) та заповніть відповідну форму (рис. 1.3)

Рис. 1.3. Форма для створення сайту.
-
Після заповлення форми реєстрації з’явиться повідомлення про підтвердження реєстрації. Перевірте пошту, знайдіть лист про підтвердження реєстрації та перейдіть по запропонованому посиланню.
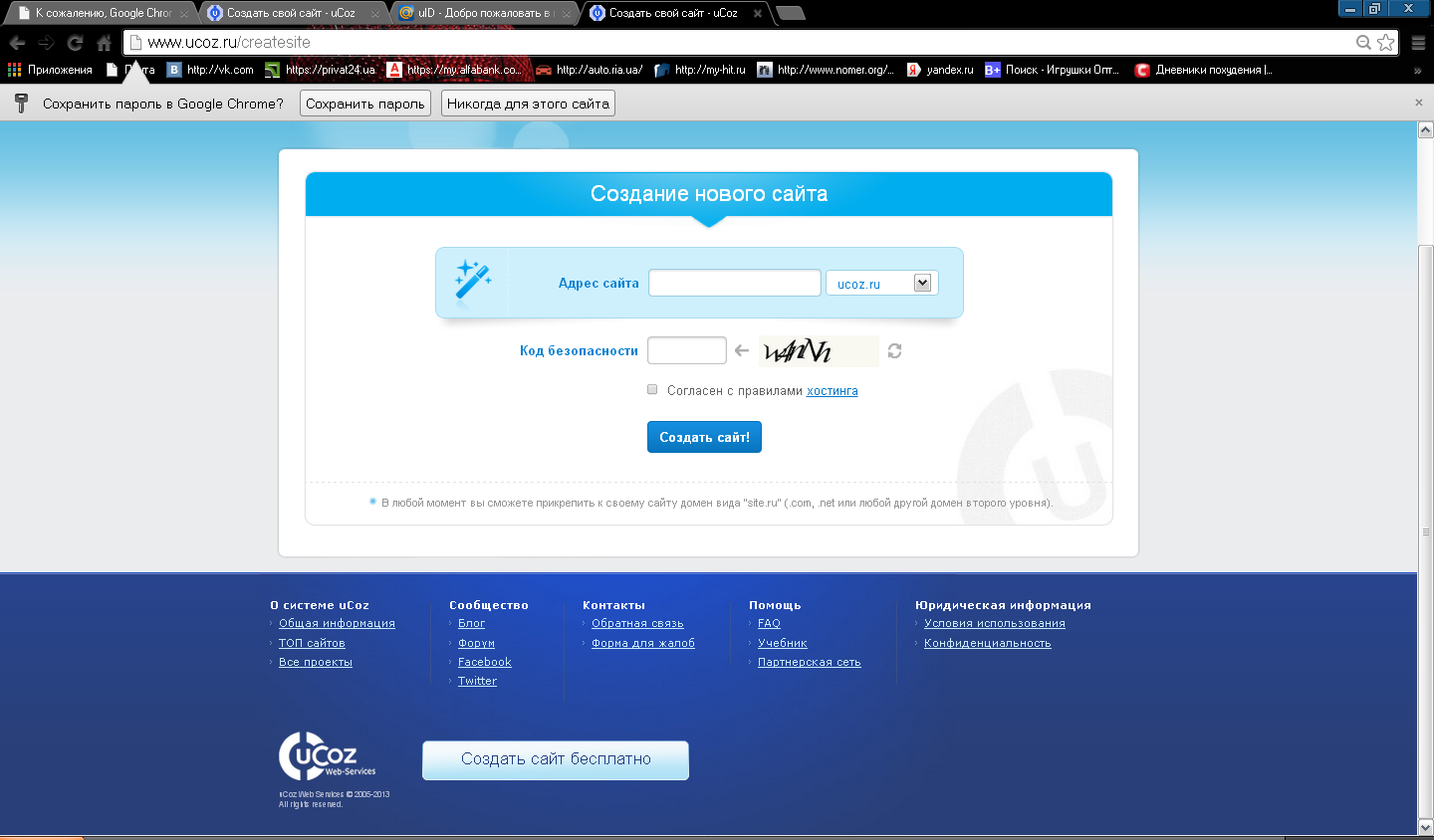
Якщо все виконали вірно, то на наступній сторінці з’явиться форма для створення сайту, де потрібно ввести адресу сайту (його назу) та код безпеки (Рис. 1.4).
Так як ви створююте сайт про автомобілі, придумайте відповідну адресу (назву) сайту (наприклад http://avtomob.ucoz.ua)

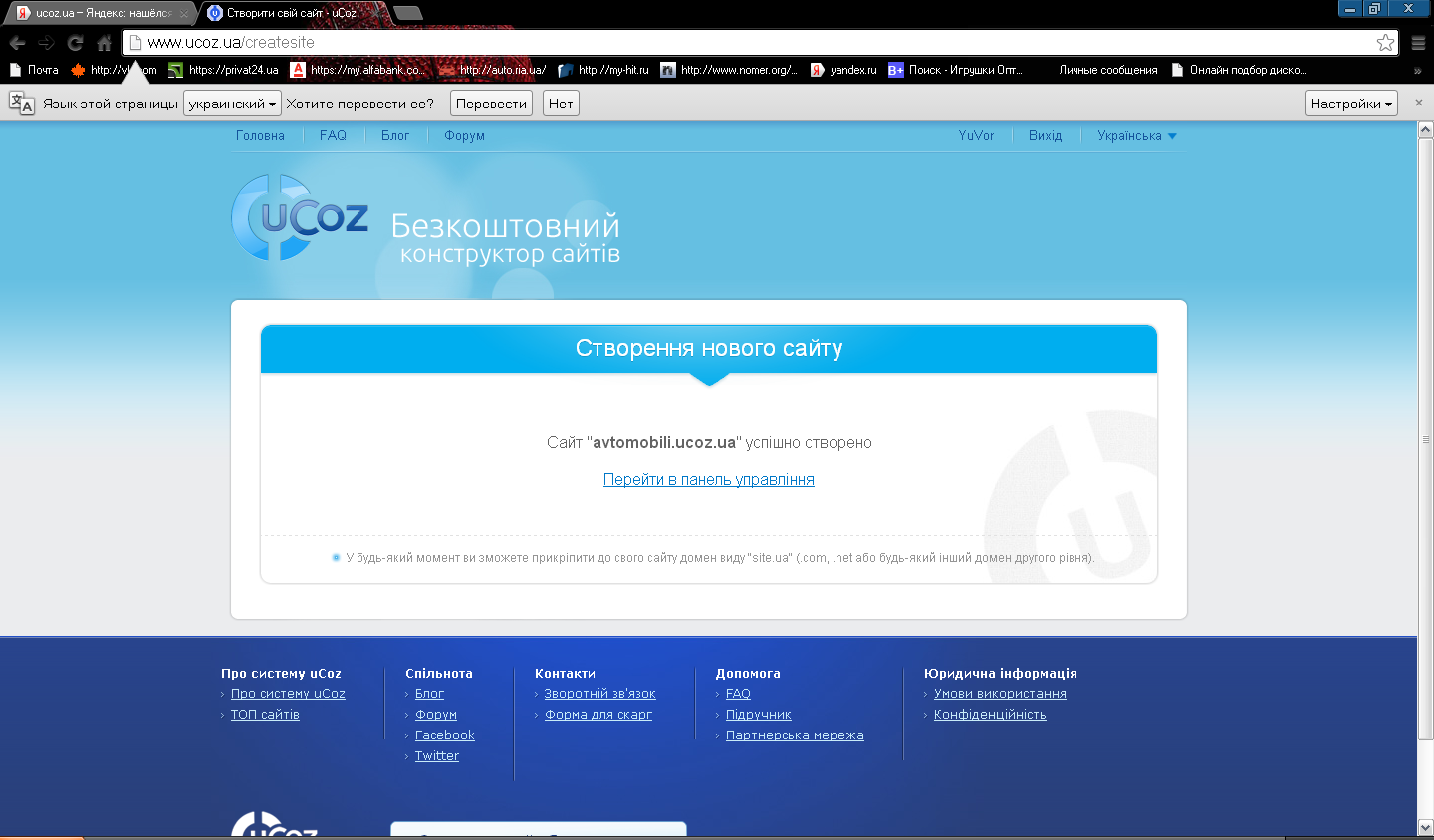
Рис. 1.4 Вікно вибору адреси сайту.

Рис. 1.5 Повідомлення про створений сайт
-
На наступній сторінці міститься повідомлення, що реєстрація відбулася. Виберіть посилання Перейти в панель управления (Перейти у панель управління). Після його клацання ви перейдете до розділу Мастер найстройки (Майстер налаштування).

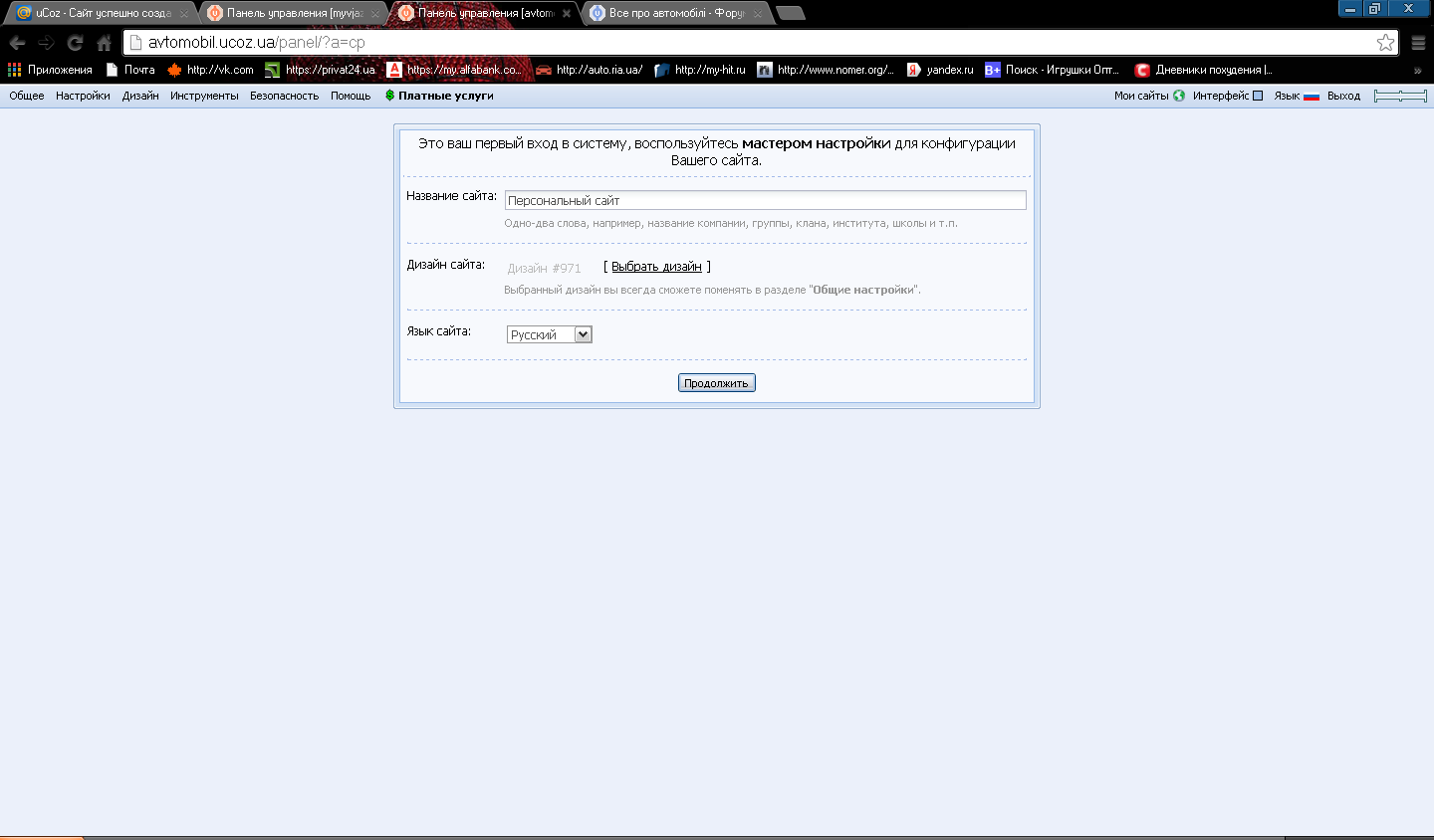
Рис. 1.6 Вікно «Мастер настройки»
-
Виберіть дизайн сайту для оформлення головної сторінки, та введіть назву сайту «Цей сайт про автомобілі». Натисніть Продолжить (Продовжити).
-
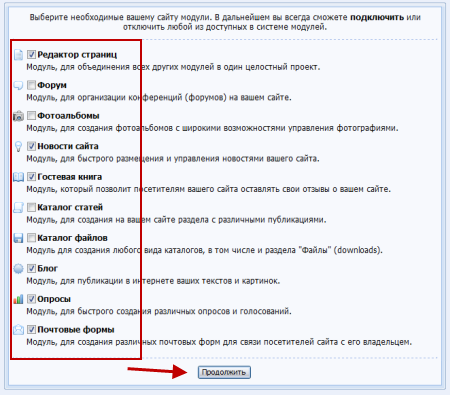
Наступним етапом вибираємо додаткові модулі, які хочете підключити до сайту. Оберіть Редактор сторінок, Форум, Новини сайту, Блог, Опитування і натисніть Продолжить (Продовжити).

Рис 1.7 Вибір модулів для сайту
-
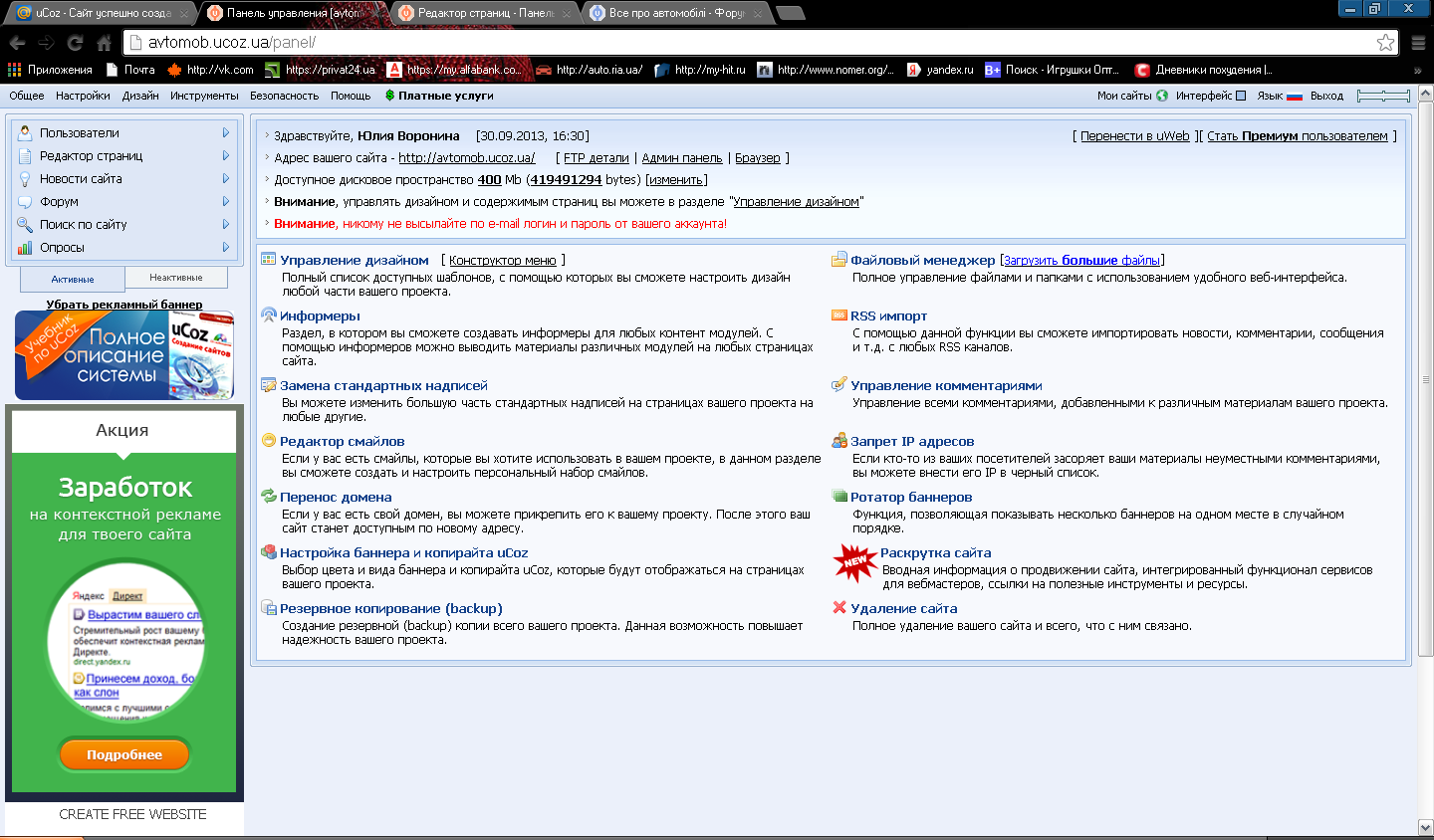
Далі ви потрапите в «Панель адміністратора» (Рис. 1.8). Саме тут будуть здійснюватися усі головні дії над сайтом. Додавання нових сторінок, редагування сайта Ucoz, тексту, коду, меню, шаблону та інше.

Рис. 1.8 Панель адміністратора
-
Тепер можна переглянути сайт у браузері. Ви побачите, який вигляд матиме головна сторінка (Рис. 1.9).

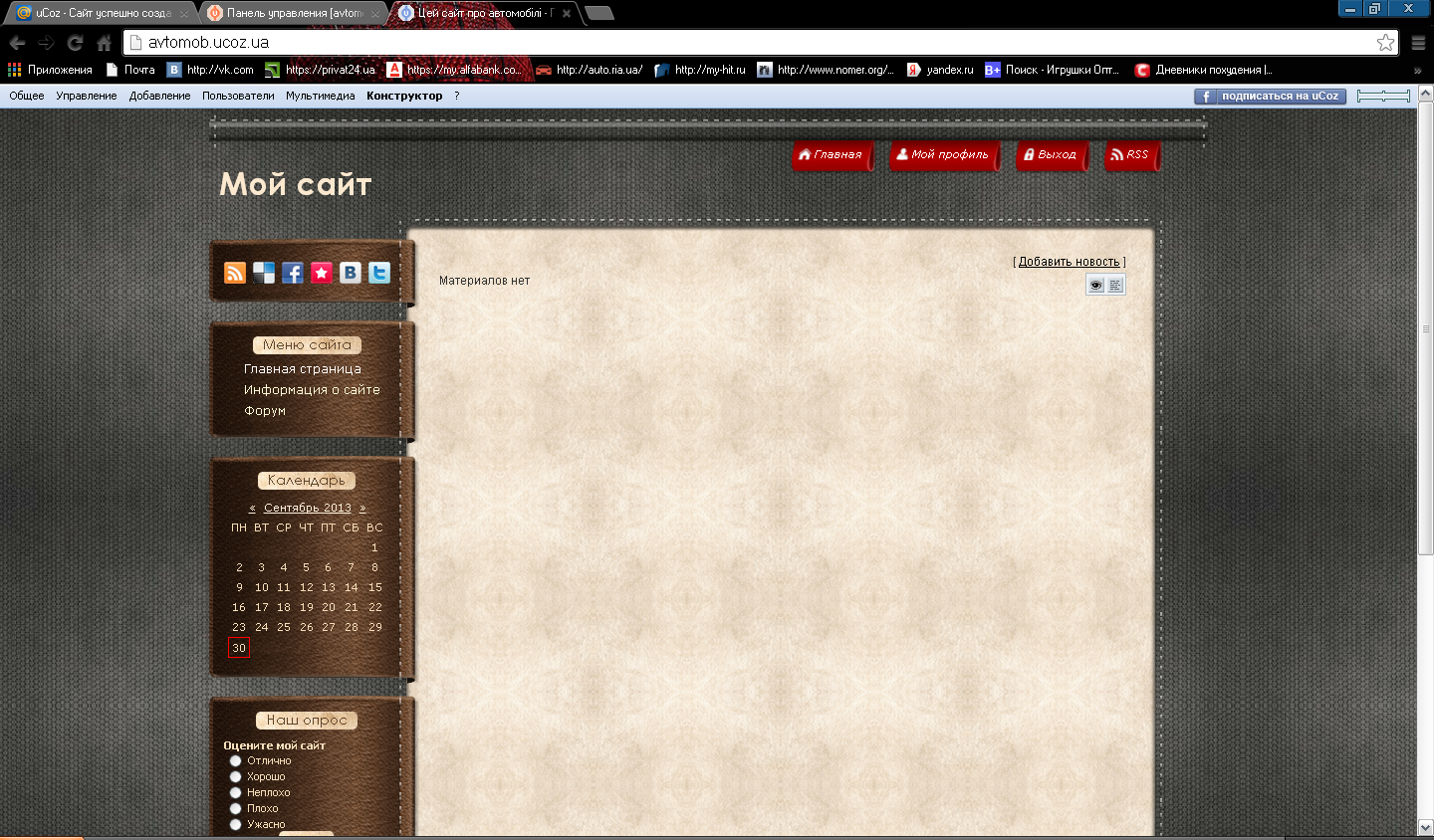
Рис. 1.9 Головна сторінка сайту
-
Редагування сайту на Ucoz.
Для початку пропишимо текст головної сторінки. Для цього переходимо в пункт меню «Дизайн»- «Управление дизайном»(Керування дизайном) – «Редактирование шаблонов»(Редагування шаблонів).
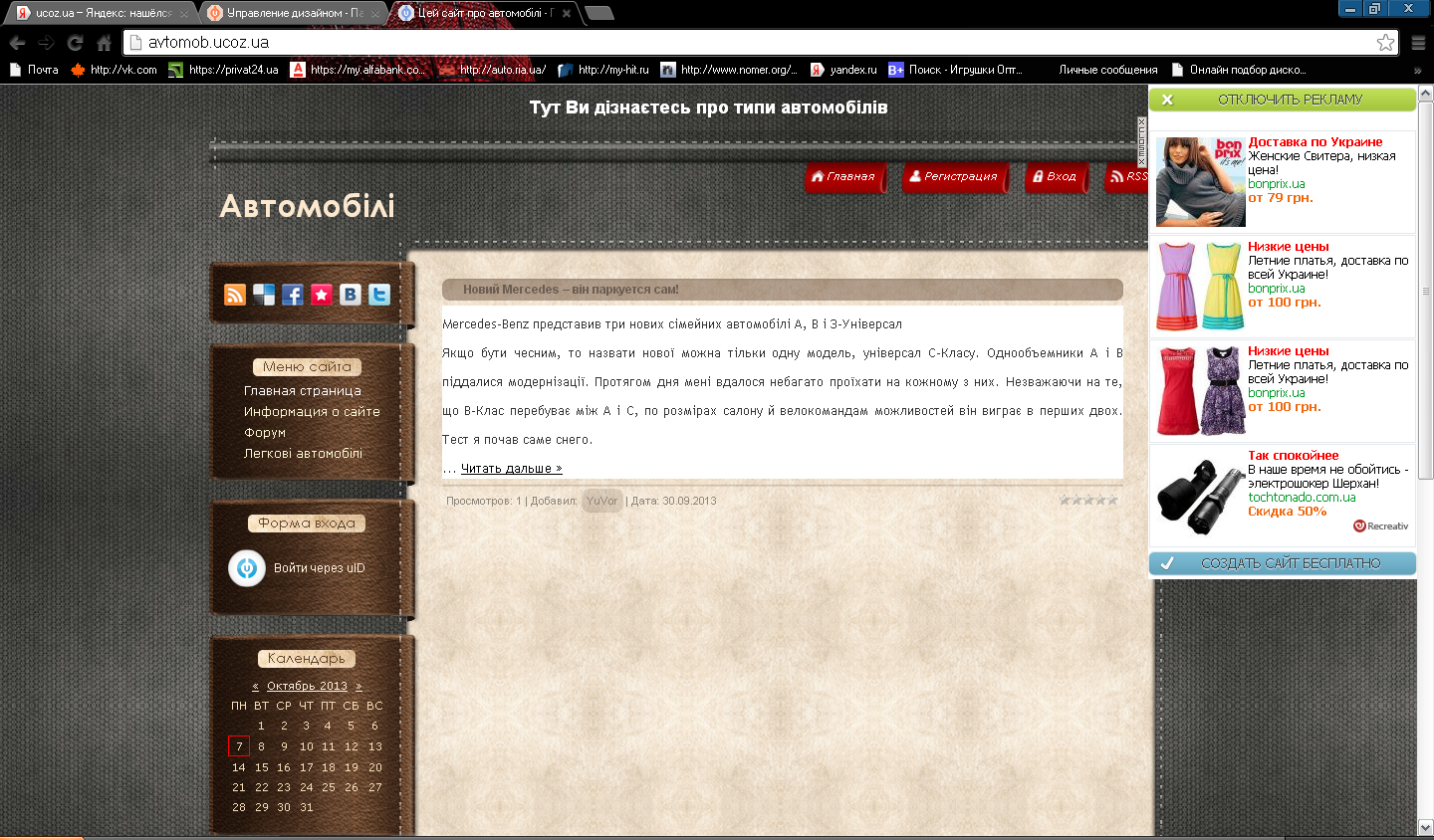
Обираємо шаблон «Страница сайта» (Сторінка сайту). Знаходимо рядок <body> і після нього вставляемо текст головної сторінки «Тут Ви дізнаєтесь про типи автомобілів» .
![]()
Не забувайте зберігати всі внесені зміни. Перегляньте створений сайт.
-
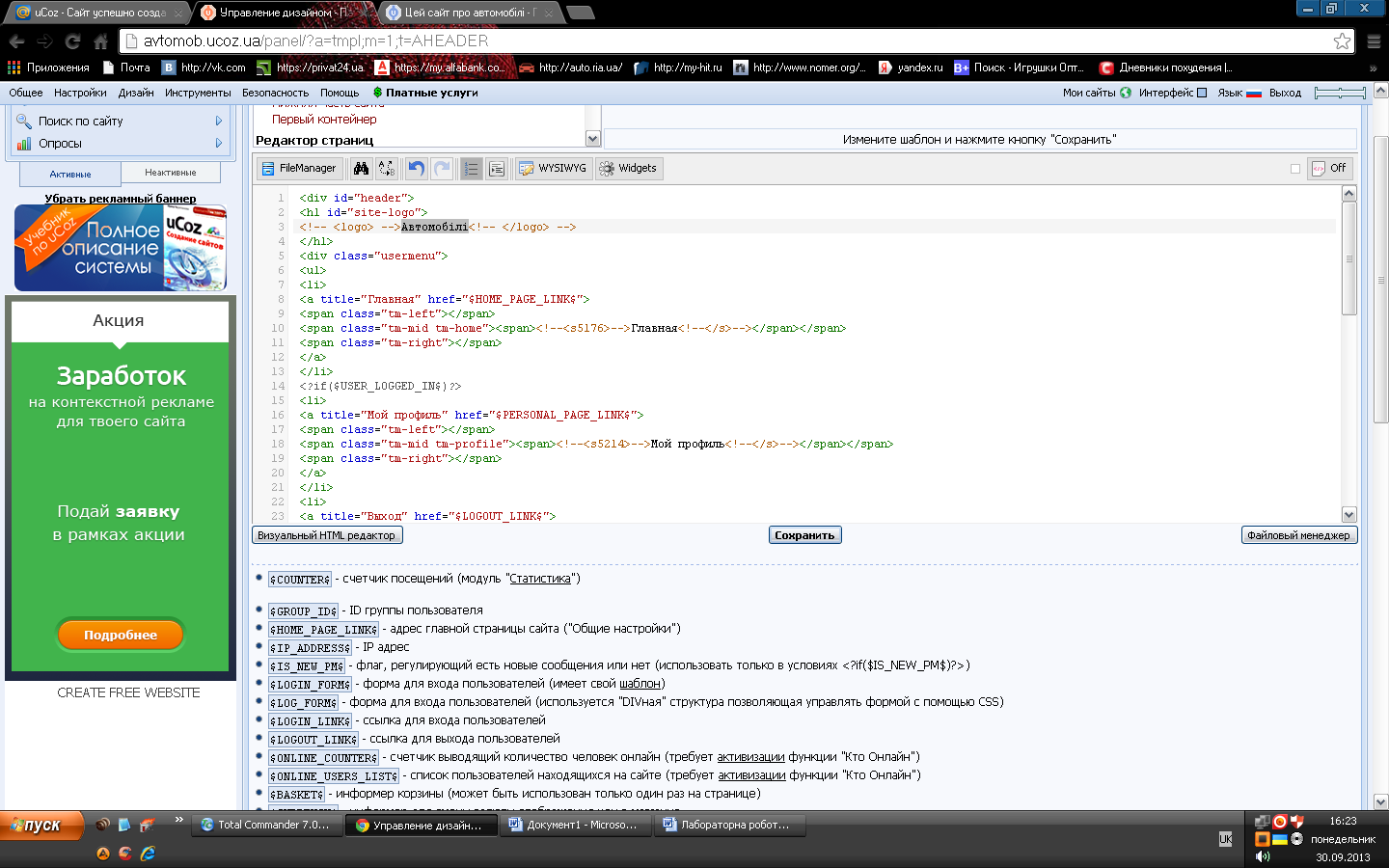
Далі необхідно прописати заголовок сайту. Як правило він знаходиться на сторінці шаблона, що називається «Верхняя часть сайта» (Верхня частина сайту). Заходимо в цей шаблон, шукаємо теги <!--logo--> і між ними прописуємо заголовок «Автомобілі»


Рис.1.10 Попередній вигляд головної сторінки
-
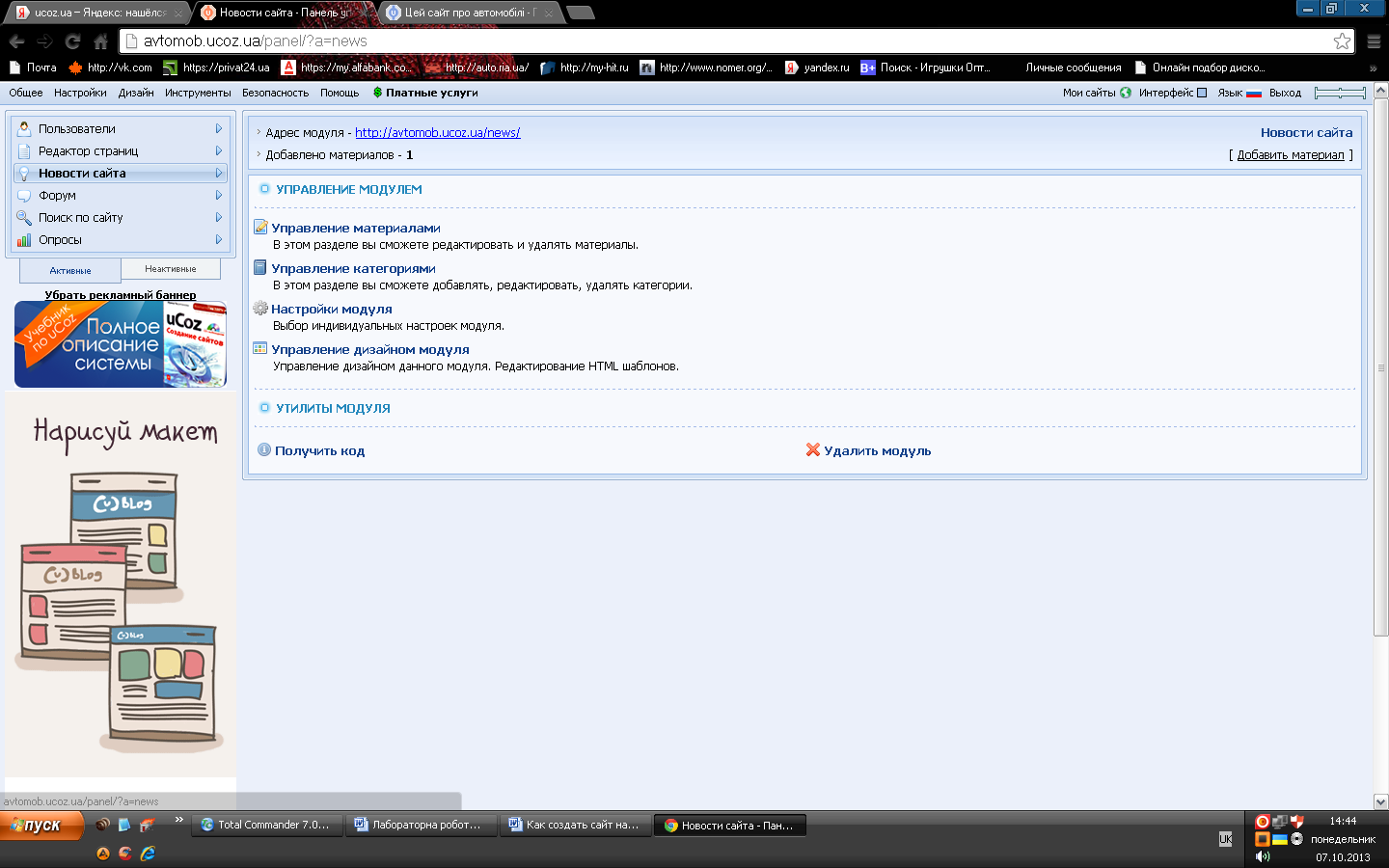
Тепер спробуйте додати на сайт які-небудь новини. Для цього треба перейти в пункт меню «Новости сайта» (Новини сайту) – «Управление материалами» (Управління матеріалами) – «Добавить материал» (Додати матеріал).

Рис.1.11 Панель адміністратора
-
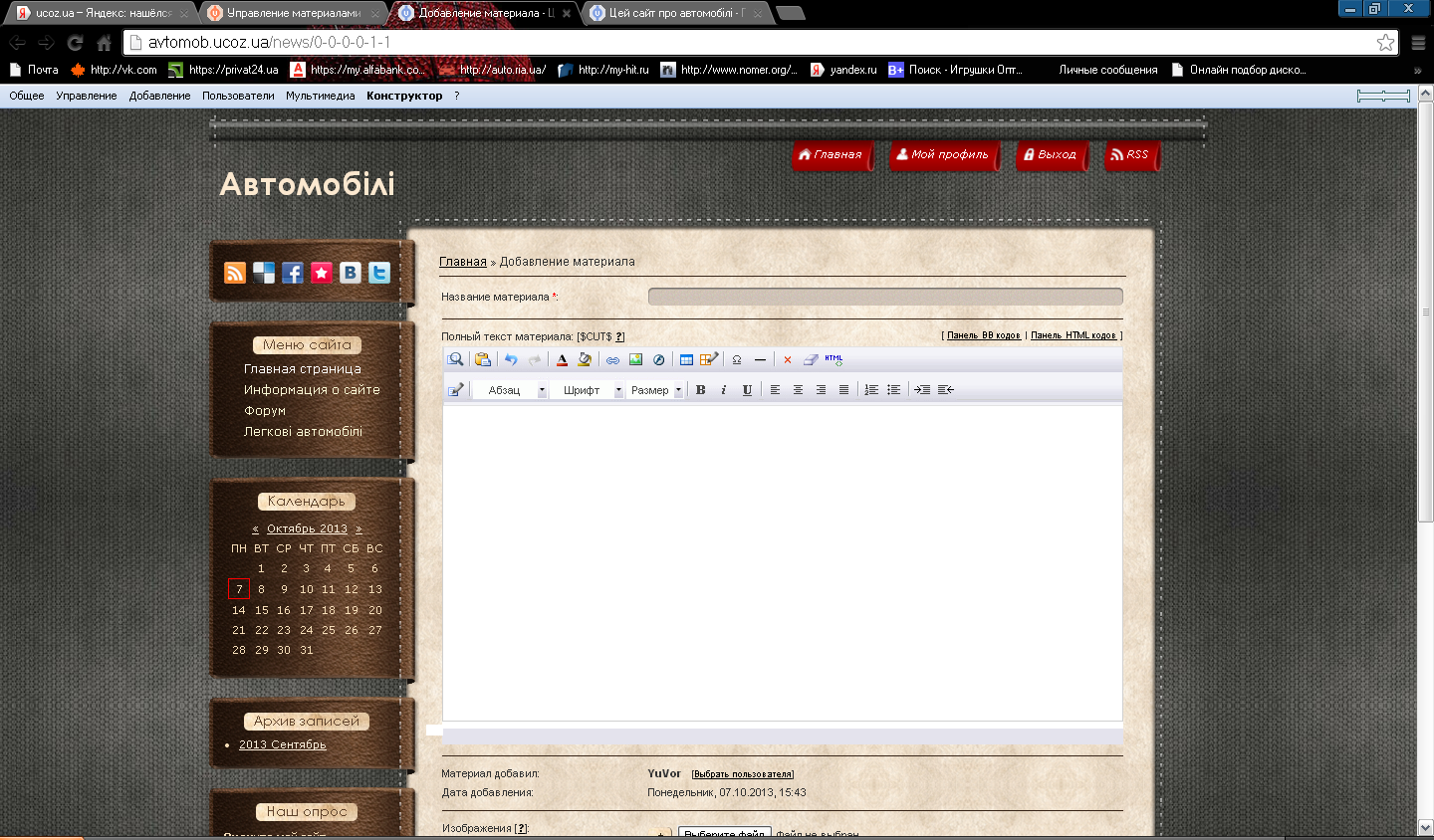
У вікні, що відкрилося (Рис.1.12) прописуєте назву матеріала і текст.

Рис.1.12 Додавання новин на сайт
-
Далі зберігаєте матеріал , після чого він з’явиться у вас на головній сторінці сайту.
-
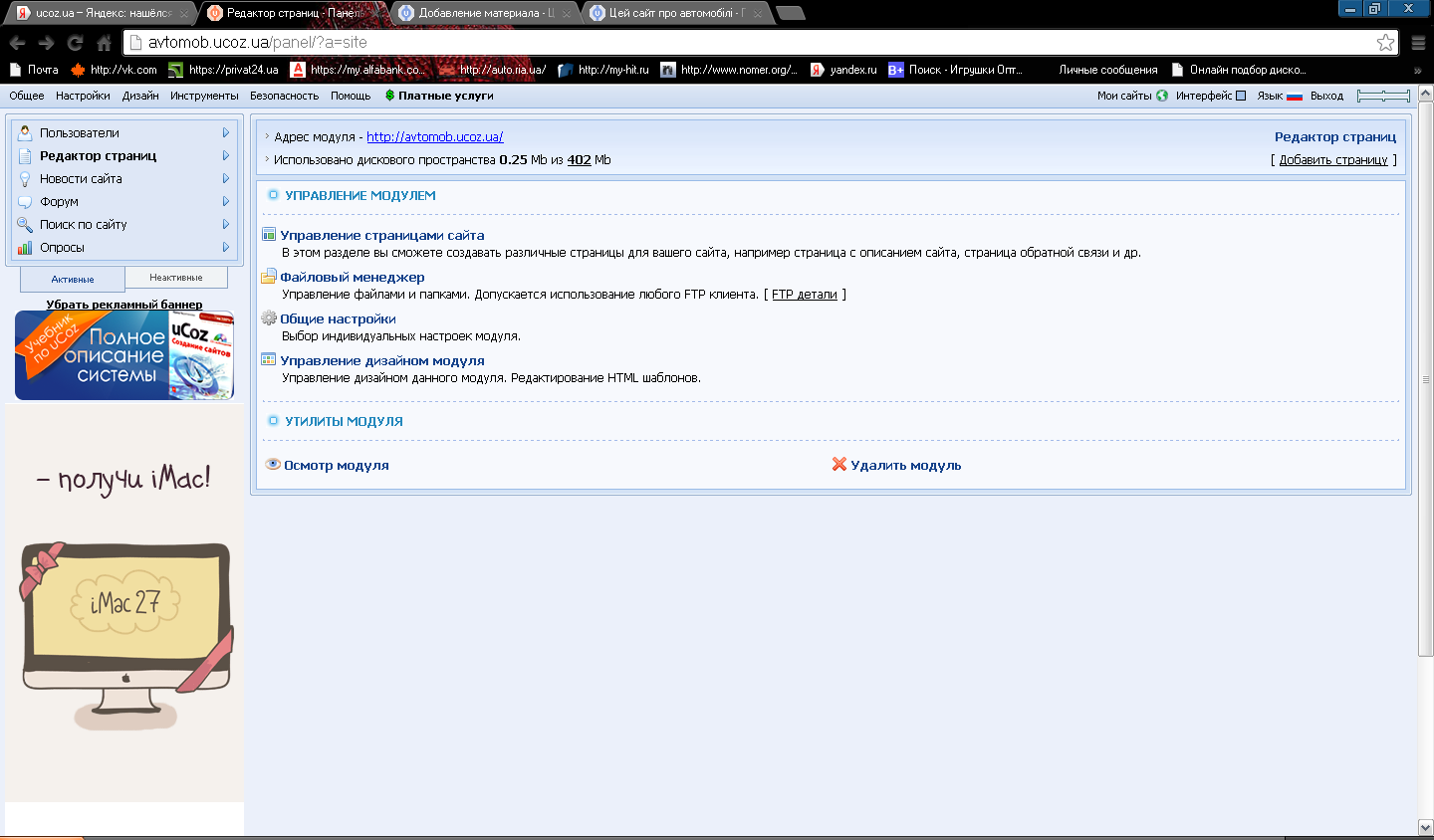
Перейдіть до створення інших сторінок. Кожна з них міститиме визначення одного з типів. Виконайте команду «Редактор страниц » (Редактор сторінок) – «Добавить страницу» (Додати сторінку ). Рис. 1.13.

Рис. 1.13 Панель адміністратора
-
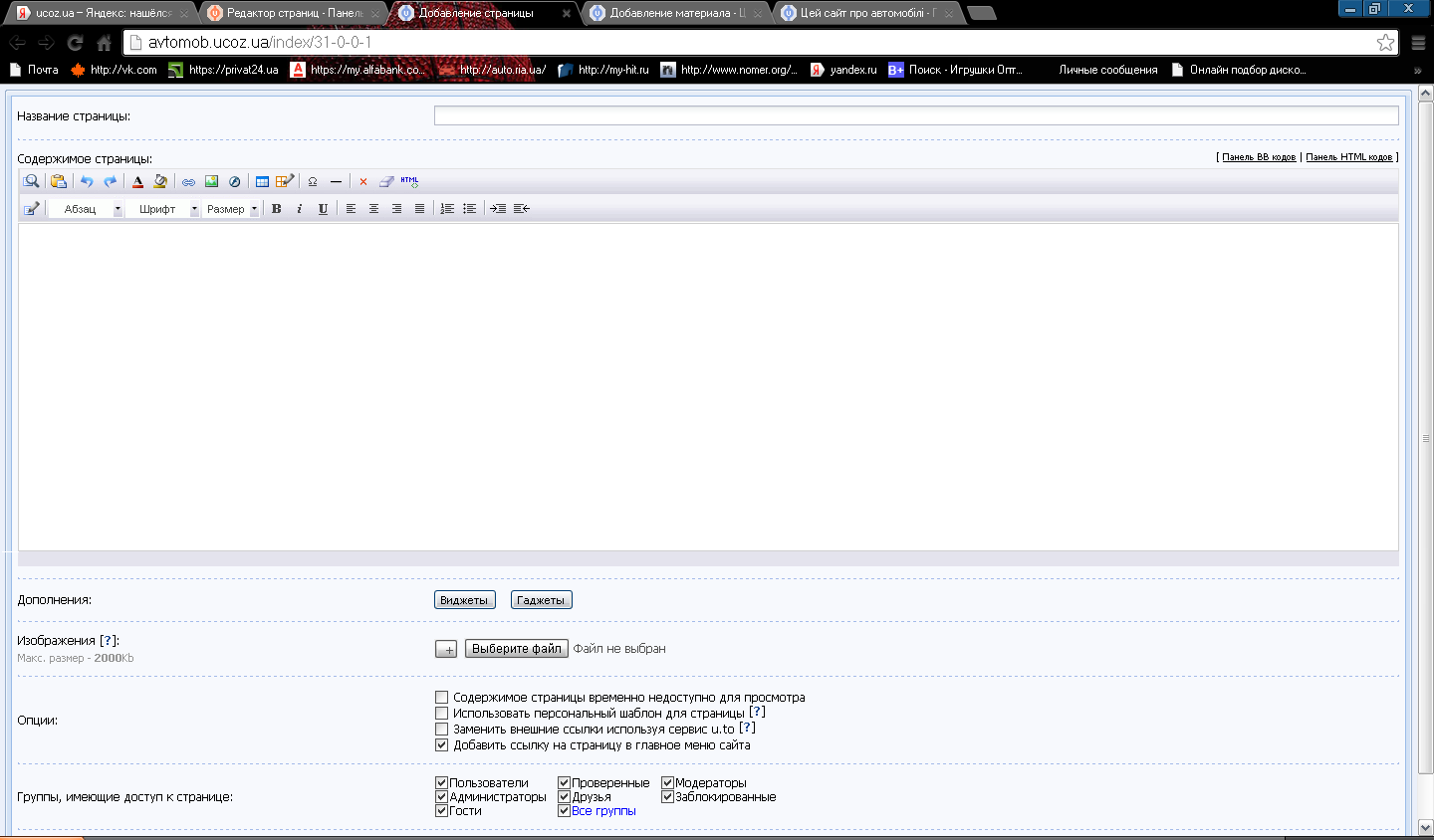
У вікні створення сторінки введіть назву сторінки «Легкові автомобіл» та її зміст «Легковий автомобіль — автомобіль із кількістю місць для сидіння не більше дев'яти, з місцем водія включно, який за своєю конструкцією та обладнанням призначений для переве-зення пасажирів та їхнього багажу із забезпеченням необхідного комфорту та безпеки» у відповідні поля. Відредагуйте текст за допомогою панели форматування шрифту. (Рис. 1.14)

Рис. 1.14 Створення сторінки на сайті
-
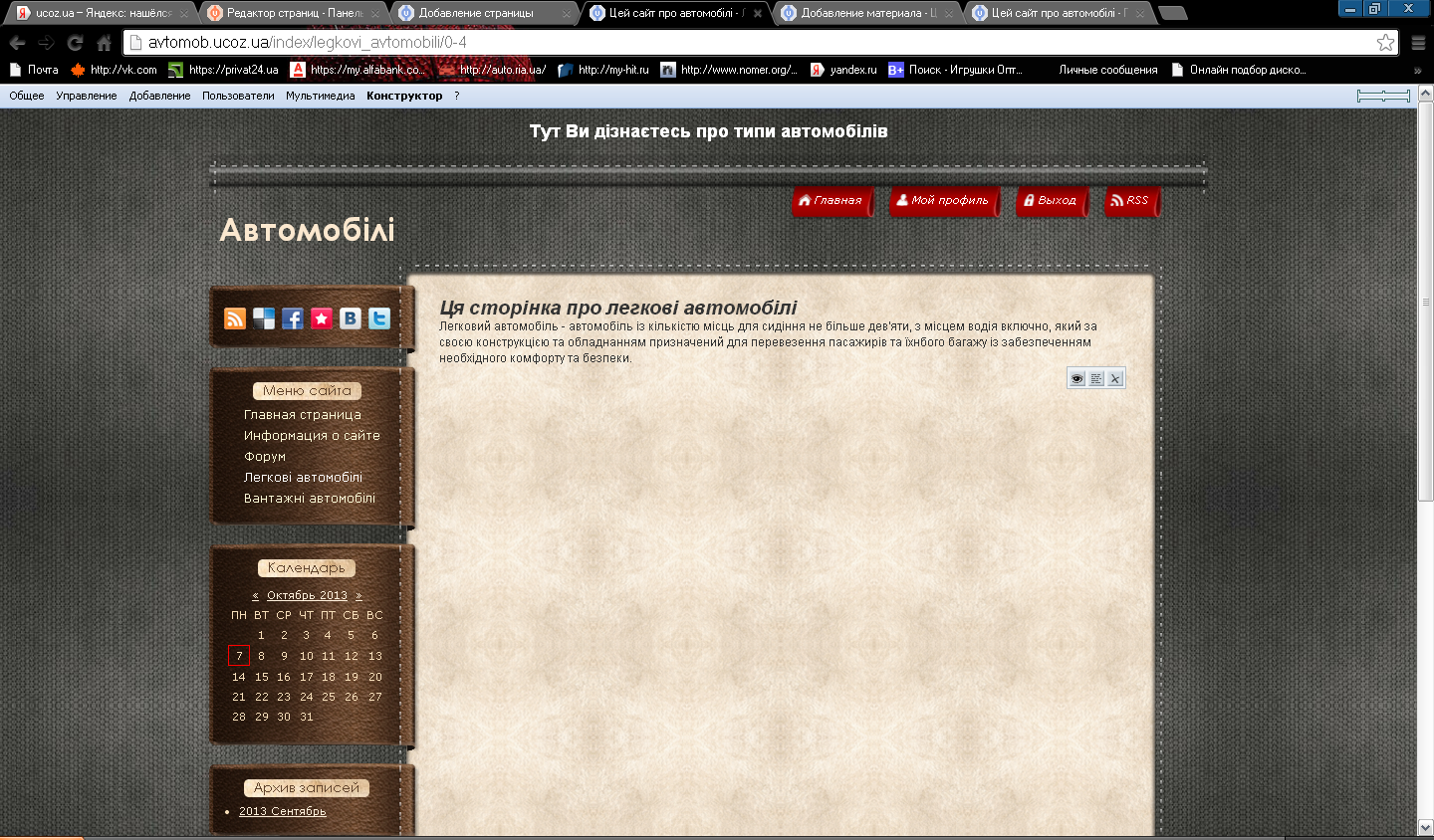
Натисніть кнопку «Зберегти» і перегляньте сайт у браузері.

Рис. 1.14 Перегляд сайту у браузері.
-
Самостійно додайте сторінку про вантажні автомобілі.
-
Таким чином ви можете додавати безліч сторінок і наповнювати свій сайт цікавим контентом.
-
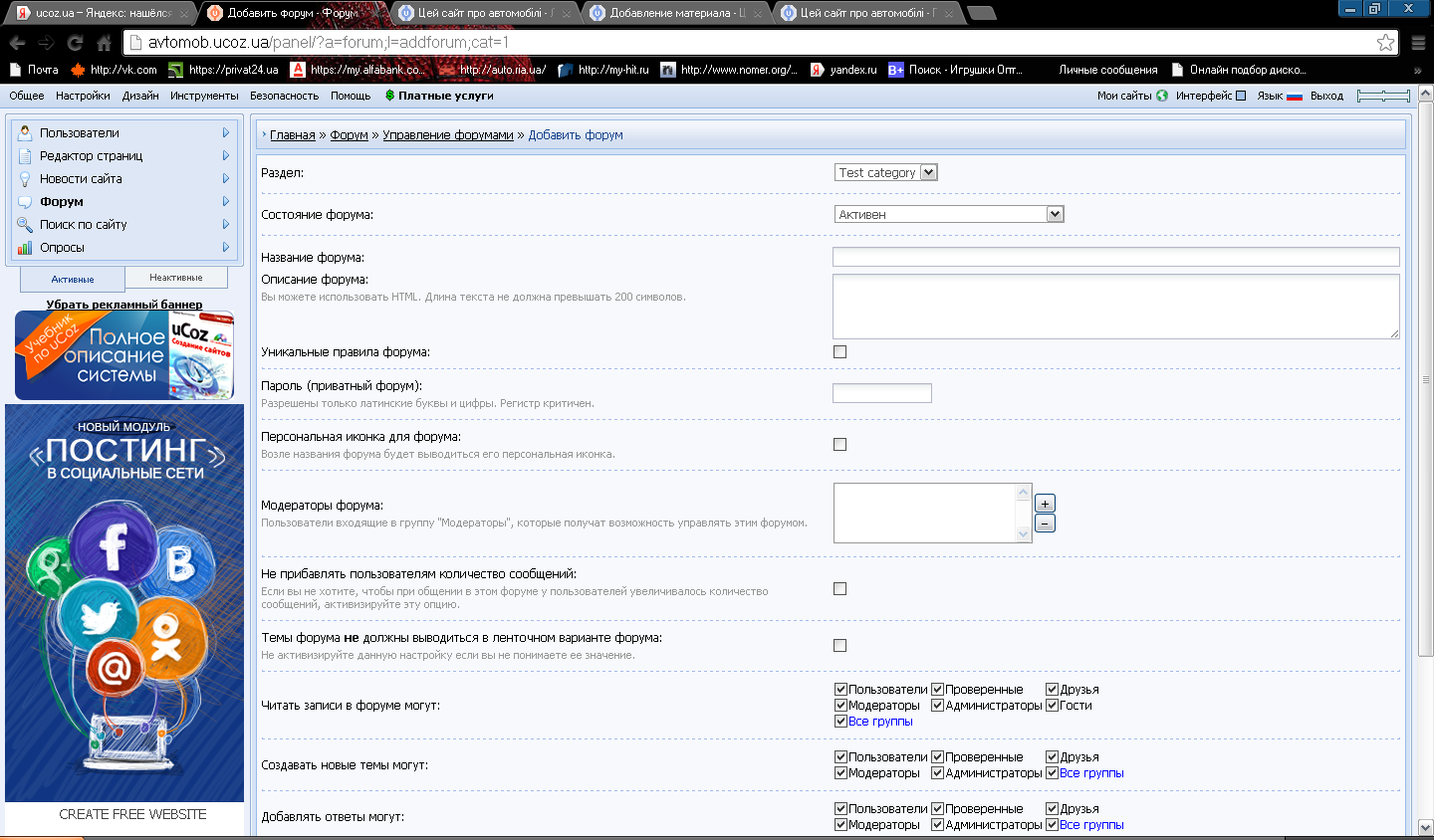
Створіть форум виконавши команду «Форум» - «Добавить форум». Заповніть відповідну форму. Рис.1.15

Рис. 1.15 Форма для створення форума.
-
Створення сайту закінчено. Тепер за власним бажанням і фантазією відредагуйте сайт самостійно, додайте або видаліть пункти меню або зображення.
-
Введіть у рядок Адреса браузера адресу створеного вами сайту (наприклад, http://www.kyivpavl.narod.ru/). Перегляньте головну сторінку та перевірте правильність її роботи, скориставшись різними гіперпосиланнями.
-
Оформіть висновок до лабораторної роботи, описавши при цьому створений сайт, його веб-сторінки та можливості форуму.
Контрольні запитання
-
Що таке протокол?
-
Яку дію виконує протокол TCP/IP?
-
Яки протокол відповідає за передачу гіпертексту?
-
Що таке адреса ресурсу?
-
Правильний запис URL?
-
Які доменні імена називаються доменами першого рівня?
-
Дайте визначення сайту.
-
Поясніть структуру сайту.
-
У чому є різниця між веб-сторінкою та веб-сайтом?
-
Що називають домашньою сторінкою?
