
- •Вбудовані стилі
- •Позиціювання елементів веб-сторінки за допомогою стилів
- •Вправа 5.2
- •7. Збережіть зміни та оновіть веб-сторінку в браузері. Який ви-
- •Внутрішня таблиця стилів та вбудовані с т и л і
- •Поняття об'єктної моделі
- •Властивості, методи та поди
- •Images — зображення;
- •Об'єктна модель браузера Internet Explorer
- •VIink — колір відвіданих посилань на сторінці.
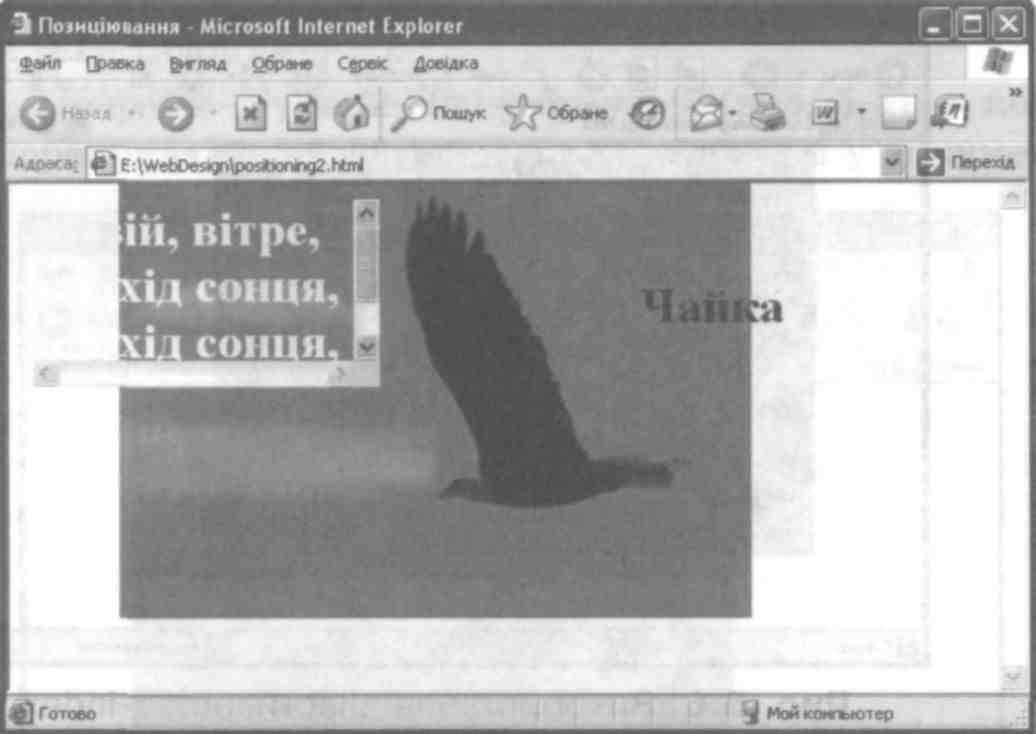
7. Збережіть зміни та оновіть веб-сторінку в браузері. Який ви-
гляд вона матиме, показано на рис. 5.7.

Рис. 5.7. Використання властивості overflow для реалізації прокручування
Застосування стилів у програмі FrontPage
Програма FrontPage дає змогу використовувати зовнішні та внут-рішні таблиці стилів, а також вбудовані стилі. Розглянемо роботу із зовнішньою таблицею стилів, яка може бути пов'язана як з окремими, так і з усіма сторінками веб-сайту. її найзручніше використовувати тоді, коли одні й ті самі стилі застосовуються до багатьох сторінок.
Створення та підключення зовнішньої таблиці стилів
Для створення зовнішньої таблиці стилів необхідно виконати та-кі дії.
-
Відкрити сайт, для якого потрібно створити цю таблицю. Для прикладу відкриємо веб-сайт roslyny, створений під час вико-нання практичної роботи № 7.
-
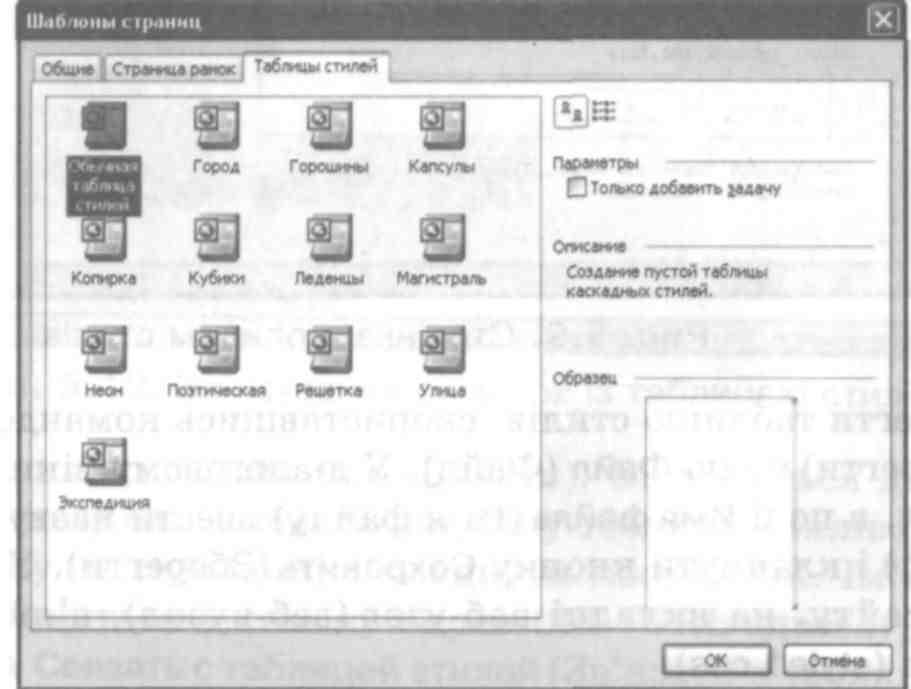
На панелі інструментів Стандартная (Стандартна) клацнути стрілку праворуч від кнопки Создание новой обычной страницы (Створення нової звичайної сторінки), вибрати в меню команду Страница (Сторінка) і у діалоговому вікні, що від-криється, перейти на вкладку Таблицы стилей (Таблиці стилів), яка містить шаблони таблиць стилів, пропоновані програмою FrontPage (рис. 5.8).

Рис. 5.8. Вибір шаблону таблиці стилів
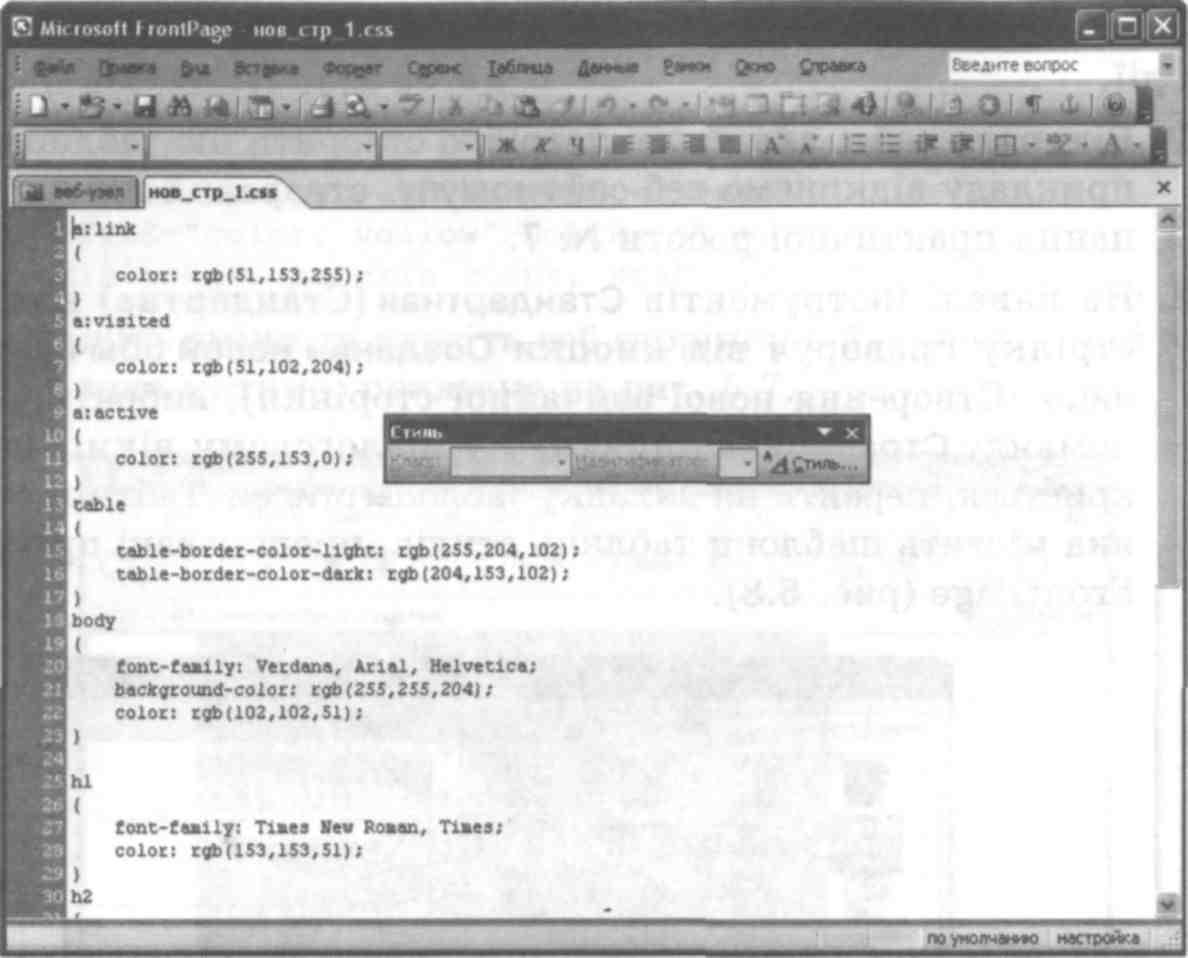
Вибрати один із шаблонів таблиці стилів, наприклад Г о р о ш и н и (Горошини), і клацнути кнопку ОК. У вікні FrontPage відкриє-ться документ н о в _ с т р _ 1 . C S S . Він міститиме опис стилів, я к і ви-користовуватимуться для оформлення сторінок (рис. 5.9). Як уже зазначалося, стиль описується у такий спосіб: спочатку йде назва тегу об'єкта веб-сторінки (наприклад, гіперпосилання, заголовок, таблиця тощо) або ім'я створеного користувачем стиля (з крапкою попереду), а у фігурних дужках — парамет-ри його форматування.

Рис. 5.9. Сторінка з описом стилів
4. Зберегти таблицю стилів, скориставшись командою Сохранить (Зберегти) меню Файл (Файл). У діалоговому вікні, що відкри-ється, в полі Имя файла (Ім'я файлу) ввести назву (наприклад, style1) і клацнути кнопку Сохранить (Зберегти). У списку фай-лів сайту, на вкладці веб-узел (веб-вузол), з'явиться новий файл (stylel.css).
Після створення таблиці стилів її необхідно зв'язати зі сторінка-ми сайту. Для цього слід виконати такі дії.
-
Відкрити сторінку веб-сайту.
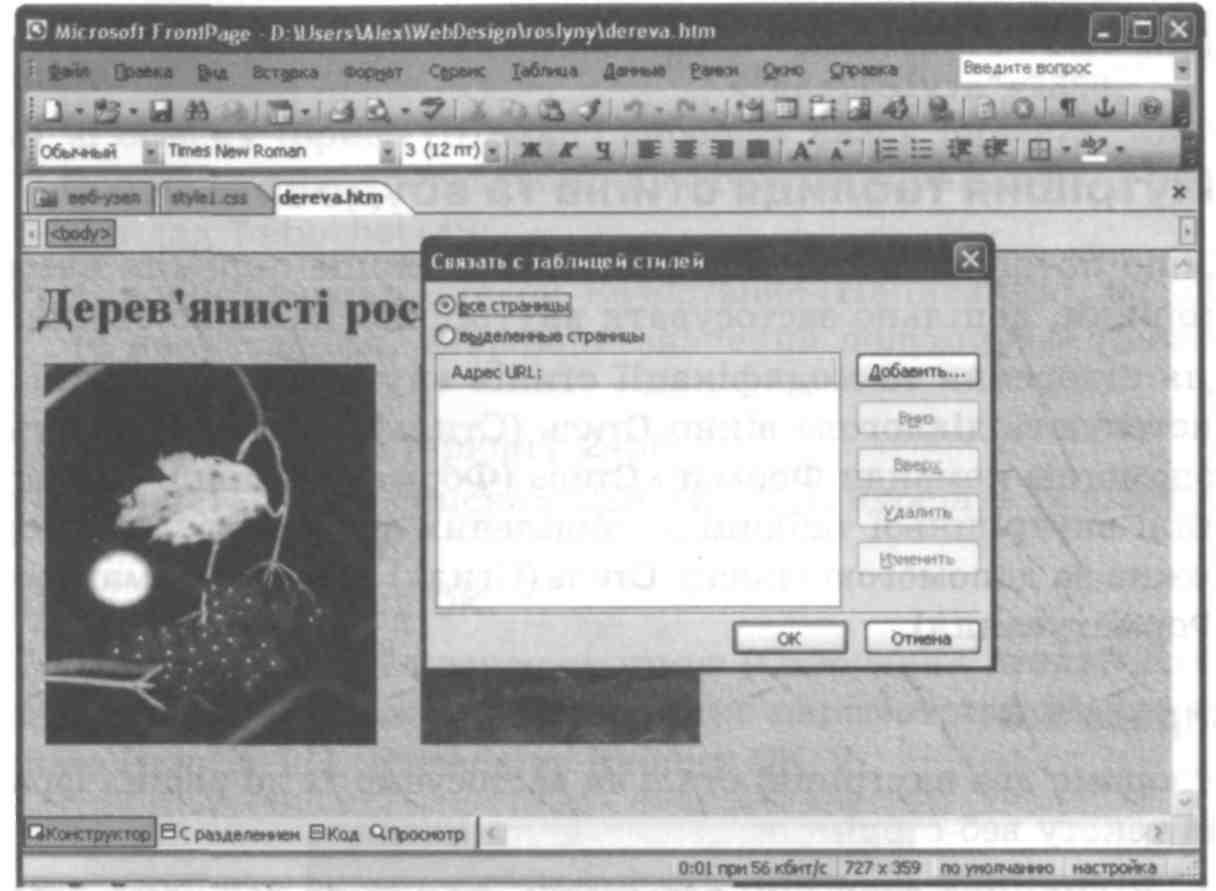
У меню Формат (Формат) вибрати команду Связи с таблицями стилей (Зв'язки з таблицями стилів). У верхній частині діало-гового вікна Связать с таблицями стилей (Зв'язати з таблицями стилів), що відкриється, розташовані два перемикачі — все страницы (всі сторінки) та выделенные страницы (виділені сторінки). Слід вибрати один із них залежно від того, потрібно з використанням таблиці стилів оформити всі сторінки сайту, чи лише поточну (рис. 5.10) (на вкладці веб-узел (веб-вузол) можна виділити кілька сторінок). Наприклад, виберемо перший перемикач.

Рис. 5.10. Зв'язування сторінок із таблицею стилів
-
Клацнути кнопку Добавить (Додати). Відкриється діалогове вікно, в якому слід вибрати потрібну таблицю стилів (у нашо-му випадку — stylel.css) і клацнути кнопку ОК. Ім'я файлу таблиці з'явиться у списку Адрес URL (URL-адреса) діалого-вого вікна Связать с таблицей стилей (Зв'язати з таблицею сти-лів). Після клацання кнопки О К , таблицю стилів буде підклю-чено до сторінок сайту відповідно до вибраного за допомогою перемикача режиму (у нашому випадку буде відкрито діалого-ве вікно з повідомленням про перезаписування всіх посилань на таблиці стилів, де потрібно натиснути кнопку Продолжить (Продовжити)). Застосувати стилі таблиці до виділених фраг-ментів веб-сторінки можна за допомогою списку Стиль (Стиль) панелі інструментів Форматирование (Форматування).
Перегляньте сторінки веб-сайту. Оскільки була вибрана опція все страницы (всі сторінки), до всіх елементів усіх веб-сторінок за-стосоване форматування із таблиці стилів. Відкрийте будь-який документ веб-сайту в режимі перегляду HTML-кодів. У розділі заголовків ви побачите рядок із тегом <LINK>, в якому записано адресу таблиці каскадних стилів:
<LINK REL="stylesheet" TYPE="text/css" HREF="stylel.css">
