
- •1. Основы
- •1.2 Идентификаторы ресурсов
- •2.1.1 Простейшая программа на языке html
- •2.1.2 Тэговая модель документа.
- •2.2.3 Комментарии
- •2.2.4 Тэги тела документа
- •2.2.6 Центрирование элементов документа
- •2.2.9 Ссылки в html-документе
- •2.2.10 Изображения внутри html-документа
- •2.2.11 Создание карты изображений
- •2.2.12 Фоновые рисунки
- •2.2.13 Горизонтальная линия
- •2.2.14 Добавление стилей в html-документ
- •2.3.2 Синтаксис
- •2.3.3 Тэги Формы
- •2.3.4 Меню выбора в формах
- •2.4.2 Основные атрибуты таблицы
- •3.2Синтаксис и элементы css
- •3.2.1 Добавление стилей css в html-документ
- •3.2.2 Группирование
- •3.2.3 Наследование
- •3.2.4 Селекторы
- •3.2.5 Классы
- •3.2.6 Идентификаторы
- •I {text-decoration:line-through;}
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •4. Язык JavaScript
- •4.2 Синтаксис JavaScript
- •4.2.1 Типы данных
- •Преобразование типов данных
- •4.2.2 Переменные и константы
- •4.2.3 Идентификаторы
- •4.2.4 Область действия переменных
- •4.2.5 Комментарии
- •4.3.1 Оператор for...In
- •4.3.2 Оператор new
- •4.3.3 Ключевое слово this
- •4.3.4 Оператор with
- •4.4.1 Объекты и Свойства
- •4.4.2 Функции и Методы
- •4.4.3 Определение методов
- •4.4.4 Создание Новых Объектов
- •4.4.5 Определение методов
- •4.5 Использование Встроенных Объектов и Функций
- •4.5.1 Объект Date
- •4.5.2 Объект Array
- •4.5.3 Объект String
- •4.5.4 Объект Math
- •4.6.1 Объект window
- •4.6.2 Объект document
- •4.6.3 Коллекции объекта document
- •4.6.4 Объект event
- •4.6.5 Объект history
- •4.6.6 Объект location
- •4.6.7 Объект navigator
- •5.1.2 Некоторые преимущества рнр
- •5.1.3 Вставка в html
- •5.1.5 Комментарии
- •5.1.6 Идентификаторы
- •5.1.7 Переменные, объявляемые пользователем
- •5.1.8 Типы переменных
- •5.1.9 Приведение типов
- •5.1.10 Переменные переменных
- •5.1.11 Константы
- •5.1.12 Знаки операций
- •5.1.13 Функции
- •5.2 Поддержка баз данных в рнр
- •Int mysql_affected_rows ([resource идентификатор_соединения])
- •Int mysql_num_rows(resource результат)
- •5.3 Отслеживание сеанса
- •If (! sessionjs_registered('hits')) :
- •Void session_set_save_handler (string open, string close, string read, string write, string destroy, string go)
- •Ip char(30) not null,
- •Include("init.Inc ");
- •Include("init.Inc");
- •ViewStats( );
- •5.4 Объектно-ориентированные возможности рнр
- •Is_subclass_of( )
2.4.2 Основные атрибуты таблицы
BORDER – Данный атрибут используется в тэге TABLE. Если данный атрибут присутствует, граница таблицы прорисовывается для всех ячеек и для таблицы вцелом. BORDER может принимать числовое значение, определяющее ширину границы, например BORDER=3.
ALIGN – Если атрибут ALIGN присутствует внутри тэгов По умолчанию ALIGN=top. Если атрибут ALIGN встречается внутри <TR>, <TH> или <TD>, он управляет положением данных в ячейках по горизонтали. Может принимать значения left (слева), right (справа) или center (по центру).
VALIGN – Данный атрибут может быть расположен внутри тэгов <TR>, <TH> и <TD>. Он определяет вертикальное размещение данных в ячейках. Может принимать значения top (вверху), bottom (внизу), middle (по середине) и baseline (все ячейки строки прижаты кверху).
COLSPAN – Указывает количество ячеек, которые будут объединены по горизонтали в указанной ячейке. По умолчании - 1.
ROWSPAN Указывает количество ячеек, которые будут объединены по вертикали в указанной ячейки. По умолчании - 1.
COLSPEC
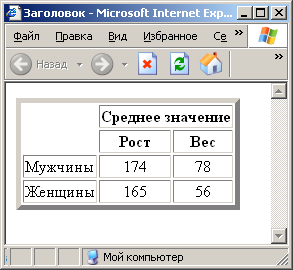
Пример таблицы
<TABLE BORDER=5>
<CAPTION ALIGN=bottom> Таблица №1 </CAPTION>
<TR><TD ROWSPAN=2></TD><TH COLSPAN=2>Среднее значение</TH></TR>
<TR><TH>Рост</TH><TH>Вес</TH></TR>
<TR><TD>Мужчины</TD><TD ALIGN=center>174</TD><TD ALIGN=center>78</TD></TR>
<TR><TD>Женщины</TD><TD ALIGN=center>165</TD><TD ALIGN=center>56</TD></TR>
</TABLE>

Рисунок 2.7
2.5 HTML фреймы
Фрэймы позволяют разбивать Web-страницы на множественные скроллируемые подокна. Можно значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрэйм, может иметь следующие свойства:
Каждый фрэйм имеет свой URL, что позволяет загружать его независимо от других фрэймов,
Каждый фрэйм имеет собственое имя (параметр NAME), позволяющее переходить к нему из другого фрэйма,
Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального параметра).
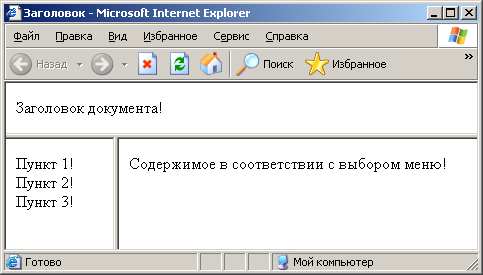
Ниже приведен пример фрэймов. Описание примера приведем ниже.

Рисунок 2.8
Формат документа, использующего фрэймы, внешне очень напоминает формат обычного документа, только вместо тэга BODY используется контейнер FRAMESET, содержащий описание внутренних HTML-документов, содержащий собственно информацию, размещаемую во фрэймах.
<HTML>
<HEAD>...</HEAD>
<FRAMESET>...</FRAMESET>
</HTML>
Однако, фрэйм-документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фрэймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Представим общий синтаксис фрэймов:
FRAMESET
<FRAMESET COLS="value" | ROWS="value">
<FRAME SRC="url1"> <FRAME ...> ...
</FRAMESET>
<FRAMESET [COLS="value" | ROWS="value"]>
Тэг <FRAMESET> имеет завершающий тэг </FRAMESET>. Все, что может находиться между этими двумя тэгами, это тэг <FRAME>, вложенные тэги <FRAMESET> и </FRAMESET>, а также контейнер из тэгов <NOFRAME> и </NOFRAME>, который позволяет строить двойные документы для броузеров, поддерживающих фрэймы и не поддерживающих фрэймы.
Данный тэг имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список-определений-горизонтальных-подокон". Данный тэг содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселах, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрэйм, величиной во все окно броузера.
Синтаксис используемых видов описания величин подокон:
value - Простое числовое значение определяет фиксированную высоту подокна в пикселах.
value% - Значение величины подокна в процентах от 1 до 100.
value* - Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрэйму. Если указывается два или более фрэйма с описанием "*" (например "*,*"), то оставшееся пространство делится поровну между этими фрэймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрэйма (во сколько раз од будет больше аналогично описанного чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрэйма с размерами 3/5 свободного пространства для первого фрэйма и по 1/5 для двух других.
COLS="список-определений-горизонтальных-подокон"
То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
* Совместное использование данных параметров может привести к непредствазуемым результатам. Например, строка: <FRAMESET ROWS="50%,50%" COLS "50%,50%"> может привести к ошибочной ситуации.
Примеры:
<FRAMESET COLS="50,*,50"> - описывает три фрэйма, два по 50 точек справа и слева, и один внутри этих полосок.
<FRAMESET ROWS="20%,3*,*"> - описывает три фрэйма, первый из которых занимает 20% площади сверху экрана, второй 3/4 оставшегося от первого фрэйма места (т.е. 60% всей площади окна), а последний 1/4 (т.е. 20% всей площади окна.
<FRAMESET ROWS="*,60%,*"> - аналогично предыдущему примеру.
Тэги <FRAMESET> могут быть вложенными, т.е. например:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="*,*"
</FRAMESET>
</FRAMESET>
FRAME
<FRAME SRC="url" [NAME="frame_name"] [MARGINWIDTH="nw"] [MARGINHEIGHT="nh"] [SCROLLING=yes|no|auto] [NORESIZE]>
Данный тэг определяет фрэйм внутри контейнера FRAMESET.
SRC="url" - описывает URL документа, который будет отображен внутри данного фрэйма.
NAME="frame_name" - Имя фрэйма может быть использовано для определения действия с данным фрэймом из другого HTML-документа или фрэйма (как правило, из соседнего фрэйма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фрэймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже.
MARGINWIDTH="value" - атрибут может быть использован для указания величины разделительных полос между фрэймами сбоку. Значение value указывается в пикселах.
MARGINHEIGHT="value" - то же самое, что и MARGINWIDTH, но для верхних и нижних величин разделительных полос.
SCROLLING="yes | no | auto" - атрибут позволяет задавать наличие полос прокрутки у фрэйма. Параметр yes указывает, что полосы прокрутки будут в любом случае присутствовать у фрэйма, параметр no наоборот, что полос прокрутки не будет. Auto определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
NORESIZE - атрибут позволяет создавать фрэймы без возможности изменения размеров.
NOFRAMES
Данный тэг используется в случае, если создается документ, который может просматриваться как броузерами, поддерживающими фрэймы, так и броузерами, их не поддерживающими. Данный тэг помещяется внутри контейнера FRAMESET, а все, что находится внутри тэгов <NOFRAMES> и </NOFRAMES> игнорируется броузерами, поддерживающими фрэймы.
Пример
Рассмотрим реализацию фрэймов для примера приведенного на рисунке
<html>
<head>
<title>Заголовок</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<FRAMESET rows="30%,*">
<FRAME SRC="head.htm">
<FRAMESET cols="30%,*" ROWA="*,*">
<FRAME SRC="menu.htm">
<FRAME SRC="body.htm">
</FRAMESET>
</FRAMES ET>
</html>
И соответственно листинг документа «head.htm»
<html>
<head>
<title>head</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
Заголовок документа!
</body>
</html>
документа «menu.htm»
<html>
<head>
<title>head</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
Пункт 1!<br>Пункт 2!<br>Пункт 3!<br>
</body>
</html>
документа «body.htm»
<html>
<head>
<title>head</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
Содержимое в соответствии с выбором меню!
</body>
</html>
3. Каскадные таблицы стилей (CSS)
3.1 Основные понятия CSS
3.2 Синтаксис и элементы CSS
3.3 Свойства шрифта
3.4 Цвет элемента и цвет фона
3.5 Свойства текста
3.6 Единицы измерения
3.7 Границы
3.8 Курсоры
3.9 Отступы
3.10 Полоса прокрутки
3.11 Псевдоэлементы
3.12 Позиционирование
3.13 Размер элемента
3.14 Ссылки
3.1 Основные понятия CSS
Расшифровывается CSS (англ. Cascading Style Sheets) как каскадные таблицы стилей и является технологией оформления веб-страниц.
Основным понятием CSS является стиль – т. е. набор правил оформления и форматирования, который может быть применен к различным элементам документа. В стандартном HTML для присвоения какому-либо элементу определенных свойств (таких, как цвет, размер, положение на странице и т. п.) приходилось каждый раз описывать эти свойства, увеличивая размер файла и время загрузки на компьютер просматривающего ее пользователя.
CSS действует более удобным и экономичным способом. Для присвоения какому-либо элементу определенных характеристик необходимо один раз описать этот элемент и определить это описание как стиль, а в дальнейшем просто указывать, что элемент, который нужно оформить соответствующим образом, должен принять свойства указанного стиля.
Более того, можно сохранить описание стиля не в тексте кода документа, а в отдельном файле – это позволит использовать описание стиля на любом количестве Web-страниц, а также изменить оформление любого количества страниц, исправив лишь описание стиля в одном (отдельном) файле.
Кроме того, CSS позволяет работать со шрифтовым оформлением страниц на гораздо более высоком уровне, чем стандартный HTML, избегая излишнего утяжеления страниц графикой.
<html>
<head>
<style type="text/css">
.newfont{font-size:24px; color:#CC9933}
</style>
<title>Классы для создания тэгов.</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
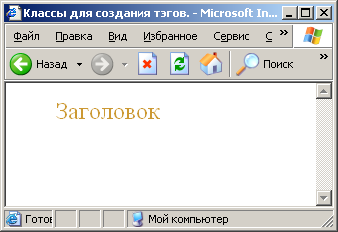
<blockquote class=" newfont ">Заголовок</blockquote>
</body>
</html>

Рисунок 3.1
Данный пример иллюстрирует вариант объявления нового стиля в документе и потом его использовать. В данном случае стиль объявлен между тэгами <style> и назван newfont. В фигурных скобках, через точку с запятой, перечислены свойсва стиля, вместе с их значениями, разделяемые двоеточием. Используется новый стиль в вэге <blockquote> при помощи ключевого слова class. Таким образом, при помощи стилей мы можем видоизменять дизайн страницы. Для этого нам необходимо проделать следующие операции:
объявить таблицу стилей;
добавить ее в документ:
связать элементы документа с конкретными стилями.
Необходимо отметить свойства, которые можно менять при помощи CSS.
Таблица 3.1 – Список свойств, которые можно изменить при помощи CSS
|
Свойство |
Объект управления |
|
Шрифт (font) |
Форма и размер букв, жирный или курсив |
|
Текст (text) |
Кернинг, интервал между строками, выравнивание, регистр |
|
Список и указатель мыши (list, mouse, color) |
Маркеры, отступ |
|
Фон (background) |
Задний план страницы или элемента |
|
Рамка, поле (border, margins) |
Рамки, поля, внутренний отступ, ширина, высота |
|
Позиционирование (positioning) |
Точное положение на экране |
|
Видимость (visibility) |
Видимость на экране элемента или какой-либо его части |
