
- •1. Основы
- •1.2 Идентификаторы ресурсов
- •2.1.1 Простейшая программа на языке html
- •2.1.2 Тэговая модель документа.
- •2.2.3 Комментарии
- •2.2.4 Тэги тела документа
- •2.2.6 Центрирование элементов документа
- •2.2.9 Ссылки в html-документе
- •2.2.10 Изображения внутри html-документа
- •2.2.11 Создание карты изображений
- •2.2.12 Фоновые рисунки
- •2.2.13 Горизонтальная линия
- •2.2.14 Добавление стилей в html-документ
- •2.3.2 Синтаксис
- •2.3.3 Тэги Формы
- •2.3.4 Меню выбора в формах
- •2.4.2 Основные атрибуты таблицы
- •3.2Синтаксис и элементы css
- •3.2.1 Добавление стилей css в html-документ
- •3.2.2 Группирование
- •3.2.3 Наследование
- •3.2.4 Селекторы
- •3.2.5 Классы
- •3.2.6 Идентификаторы
- •I {text-decoration:line-through;}
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •4. Язык JavaScript
- •4.2 Синтаксис JavaScript
- •4.2.1 Типы данных
- •Преобразование типов данных
- •4.2.2 Переменные и константы
- •4.2.3 Идентификаторы
- •4.2.4 Область действия переменных
- •4.2.5 Комментарии
- •4.3.1 Оператор for...In
- •4.3.2 Оператор new
- •4.3.3 Ключевое слово this
- •4.3.4 Оператор with
- •4.4.1 Объекты и Свойства
- •4.4.2 Функции и Методы
- •4.4.3 Определение методов
- •4.4.4 Создание Новых Объектов
- •4.4.5 Определение методов
- •4.5 Использование Встроенных Объектов и Функций
- •4.5.1 Объект Date
- •4.5.2 Объект Array
- •4.5.3 Объект String
- •4.5.4 Объект Math
- •4.6.1 Объект window
- •4.6.2 Объект document
- •4.6.3 Коллекции объекта document
- •4.6.4 Объект event
- •4.6.5 Объект history
- •4.6.6 Объект location
- •4.6.7 Объект navigator
- •5.1.2 Некоторые преимущества рнр
- •5.1.3 Вставка в html
- •5.1.5 Комментарии
- •5.1.6 Идентификаторы
- •5.1.7 Переменные, объявляемые пользователем
- •5.1.8 Типы переменных
- •5.1.9 Приведение типов
- •5.1.10 Переменные переменных
- •5.1.11 Константы
- •5.1.12 Знаки операций
- •5.1.13 Функции
- •5.2 Поддержка баз данных в рнр
- •Int mysql_affected_rows ([resource идентификатор_соединения])
- •Int mysql_num_rows(resource результат)
- •5.3 Отслеживание сеанса
- •If (! sessionjs_registered('hits')) :
- •Void session_set_save_handler (string open, string close, string read, string write, string destroy, string go)
- •Ip char(30) not null,
- •Include("init.Inc ");
- •Include("init.Inc");
- •ViewStats( );
- •5.4 Объектно-ориентированные возможности рнр
- •Is_subclass_of( )
Http://css.Find-info.Ru/css/003/css.Htm - ogl
3.9 Отступы
Таблица 3.7
|
margin |
Задает или получает ширину отступа от четырех сторон объекта H4 {margin:1cm;} body {margin:5mm;} |
|
margin-top |
Задает или получает высоту верхнего отступа объекта H5 {margin-top:3cm;} |
|
margin-left |
Задает или получает ширину левого отступа объекта img {margin-left:2cm;} |
|
margin-right |
Задает или получает ширину правого отступа объекта img {margin-right:2cm;} |
|
margin-bottom |
Задает или получает высоту нижнего отступа объекта img {margin-bottom:2cm;} |
|
padding |
Задает или получает величину пространтства, вставляемого между объектом и его отступом или, если объект имеет границы, между объектом и его границей td {padding:2cm;} |
|
padding-bottom |
Задает или получает величину пространтства, вставляемого между объектом его нижней границей td {padding-bottom:2cm;} |
|
padding-left |
Задает или получает величину пространтства, вставляемого между объектом его левой границей td {padding-left:2cm;} |
|
padding-right |
Задает или получает величину пространтства, вставляемого между объектом его правой границей td {padding-right:2cm;} |
|
padding-top |
Задает или получает величину пространтства, вставляемого между объектом его верхней границей td {padding-top:2cm;} |
3.10 Полоса прокрутки
Данные настройки применимы ко всем элементам, имеющим полосы прокрутки: сама страница (элемент BODY), текстовый блок (TEXTAREA) и т.д.
Таблица 3.8
|
scrollbar-3dlight-color |
Определяет или устанавливает цвет верха и левой части ползунка и кнопок со стрелками на полосе прокруткиbody {scrollbar-3dlight-color: green;} |
|
scrollbar-arrow-color |
Устанавливает или определяет цвет стрелок на кнопке со стрелкамиbody {scrollbar-arrow-color: red;} |
|
scrollbar-base-color |
Устанавливает или определяет цвет основных элементов ползунка: ползунка, кнопок со стрелками, дорожки для ползунка, если не определены параметры в scrollbar-face-colorbody {scrollbar-base-color: green;} |
|
scrollbar-darkshadow-color |
Устанавливает или определяет цвет тени для ползунка и кнопок со стрелкамиbody {scrollbar-darkshadow-color: red;} |
|
scrollbar-face-color |
Устанавливает или определяет цвет ползунка и кнопок со стрелками. Также, если не задан параметр SCROLLBAR-TRACK-COLOR, то изменится цвет дорожкиbody {scrollbar-face-color: green;} |
|
scrollbar-highlight-color |
Устанавливает или получает цвет подсветки, создающий эффект объёмности. Это цвет, который окаймляет освещённую часть кнопочки. Когда кнопка не нажата, то цвет заливает левый верхний угол и стороны между ним, когда нажата - нижний правый угол body {scrollbar-highlight-color: green;} |
|
scrollbar-shadow-color |
Схоже с scrollbar-darkshadow-colorbody {scrollbar-shadow-color: green;} |
|
scrollbar-track-color |
Устанавливает или получает цвет дорожки для ползункаbody {scrollbar-track-color: aqua;} |
Примеры:

Рисунок 3.5
<STYLE type="text/css">
.SBColor { scrollbar-3dlight-color:blue;scrollbar-arrow-color: white;
scrollbar-base-color:green;scrollbar-face-color:pink;
scrollbar-track-color: aqua;}
</STYLE>
<TEXTAREA CLASS="SBColor" rows=5>Верх и левый край ползунка и кнопок
со стрелками в этом текстовом поле должны быть синего цвета, стрелки
белого цвета. А дорожка для ползунка небесного цвета.</TEXTAREA>
3.11 Псевдоэлементы
Псевдоэлементы являются особой группой, позволяющих объединять несколько стилей для какого-либо объекта. Например, можно задать свойства для первой буквы параграфа. Для этого назначается для тега P псевдоэлемент first-letter, в котором устанавливаете различные стили:p:first-letter { float:right;font-size:2em;color:red;}
Таблица 3.9
|
:first-letter |
Устанавливает стили для первой буквы объекта |
|
:first-line |
Устанавливает стили для первой строки объекта |
|
:hover |
Устанавливает стили для элемента, когда пользователь подводит курсор мыши к ссылке. Данный псевдокласс часто используется вместе с псевдоклассами :active, :link и :visited |
|
:active |
Устанавливает стили для элемента, когда ссылка становится активной, но переход по ссылке еще не совершен. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :link и :visited |
|
:link |
Устанавливает стили для элемента, когда ссылка не является часто посещаемой. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :active и :visited |
|
:visited |
Устанавливает стили для элемента, когда ссылка недавно посещалась. Данный псевдокласс часто используется вместе с псевдоклассами :hover, :active и :link. (Используйте данный псевдокласс перед ними, чтобы не подавлять их поведение) |
Примеры:

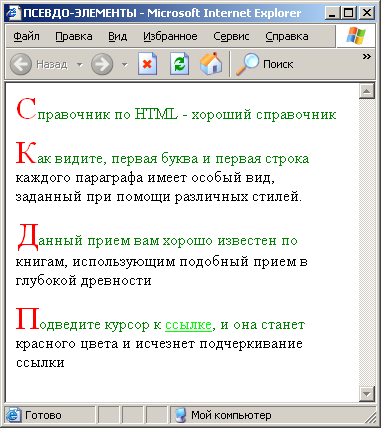
Рисунок 3.6
<STYLE type="text/css">
A.pr:visited { color:blue }
A.pr:active { font-weight:bold; color:brown }
A.pr:link { color:#00FF00 }
A.pr:hover { color:red; text-decoration: none}
p:first-letter { float:right;font-size:2em;color:red;}
p:first-line {color:green;}
</STYLE>
<P>Справочник по HTML - хороший справочник</p>
<P>Как видите, первая буква и первая строка каждого параграфа имеет особый вид,
<br>заданный при помощи различных стилей.</p>
<p>Данный прием вам хорошо известен по книгам, использующим подобный прием
в глубокой древности</p>
<p>Подведите курсор к <a class="pr" href="http://www.yandex.ru/">ссылке</a>,
и она станет красного цвета и исчезнет подчеркивание ссылки
3.12 Позиционирование
Таблица 3.10
|
position |
Устанавливает или определяет позицию элемента. Может принимать значения:static - По умолчанию. Позиция объекта определяется текущей разметкой HTML по стандартным правиламabsolute - Позиция объекта определяется относительно позиции родительского объекта или отностительно объекта body, если позиция родителя не определена свойствами top и leftrelative - Позиция объекта определяется смещением от заданных свойств top и left |
|
left/top |
Устанавливает или определяет позицию элемента относительно левого/верхнего края следующего объекта. Может принимать значения:auto - По умолчанию. Позиция объекта определяется текущей разметкой HTML по стандартным правиламlength - число с заданной единицей измерения (10mm;5px;3em)percentage - число процентов от ширины/высоты родительского объекта (10%)Свойство left или top можно использовать, если задан атрибут position, иначе параметры просто игнорируются |
|
z-index |
Устанавливает или получает порядок слоев для объектов. В скриптовых языках используйте конструкцию object.style.zIndex [ = vOrder ]. Может принимать два значения:строку auto (по умолчанию) - Позиция объекта определяется текущей разметкой HTML по стандартным правиламOrder - число, задающее позицию объекта в слоях. С помощью данного свойства можно накладывать один объект на другой (или прятать за другой объект). Можно использовать и отрицательные значения. Данное свойство применимо только к объектам, имееющим атрибут absolute или relative свойства positionНельзя применять к объектам, имеющим окно (например, select) |
Примеры:
Свойство relative: поднимем слово относительно базовой линии строки на 5 пикселей, причем, можно изменять позицию динамически, с помощью скриптов:
<SPAN
id=oSpan STYLE="position: relative; top:-5px">поднимем</SPAN>
![]()
<SCRIPT>
function fnDown(){
oSpan.style.position="relative";
oSpan.style.top="5px";
oSpan.innerText="опустим";
}
function fnRelative(){
oSpan.style.position="relative";
oSpan.style.top="-5px";
oSpan.innerText="поднимем";
}
function fnStatic(){
oSpan.style.position="static";
oSpan.innerText="выравним";
}
</SCRIPT>
<INPUT onclick="fnRelative()" TYPE=button VALUE="Поднять">
<INPUT onclick="fnDown()" TYPE=button VALUE="Опустить">
<INPUT onclick="fnStatic()" TYPE=button VALUE="Выровнять">
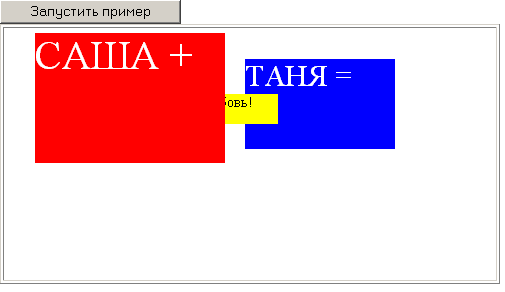
Пример, Демонстрирующий Z-index в скрипте
Результатом является двигающийся квадрат с надписью «Любовь!», при этом при движении он проходит под квадратом с надписью «Саша +» и над квадратом с надписью «Таня =».

Рисунок 3.7
![]() <INPUT
onclick="start_z()"
TYPE=button
VALUE="Запустить
пример">
<INPUT
onclick="start_z()"
TYPE=button
VALUE="Запустить
пример">
<table border width=500><tr><td>
<DIV Id=CloseDiv STYLE="position:relative; top: 4; left:30; height: 130;
width:190; background: red; font-size:40; color: white;z-index: 4">
САША +
</DIV>
<DIV Id=FarDiv STYLE="position:relative; top: -100; left:240; height: 90;
width:150; background: blue; font-size:30; color:white; z-index: 2">
ТАНЯ =
</DIV>
<DIV ID=MovingMessage STYLE="position:relative; top: -155; left:0;
height: 30; width:80; background: yellow; font-size:15; z-index: 3">
Любовь!
</DIV>
</td></tr></table>
<SCRIPT LANGUAGE=VBSCRIPT>
Sub start_z
MovingMessage.style.posLeft = 0
setTimeout "MoveLeft",5,"VBScript"
End Sub
Sub MoveLeft
MovingMessage.style.posLeft = MovingMessage.style.posLeft + 1
If MovingMessage.style.posLeft < 400 Then setTimeout"MoveLeft",10,"VBScript"
End Sub
</SCRIPT>
