
- •1. Основы
- •1.2 Идентификаторы ресурсов
- •2.1.1 Простейшая программа на языке html
- •2.1.2 Тэговая модель документа.
- •2.2.3 Комментарии
- •2.2.4 Тэги тела документа
- •2.2.6 Центрирование элементов документа
- •2.2.9 Ссылки в html-документе
- •2.2.10 Изображения внутри html-документа
- •2.2.11 Создание карты изображений
- •2.2.12 Фоновые рисунки
- •2.2.13 Горизонтальная линия
- •2.2.14 Добавление стилей в html-документ
- •2.3.2 Синтаксис
- •2.3.3 Тэги Формы
- •2.3.4 Меню выбора в формах
- •2.4.2 Основные атрибуты таблицы
- •3.2Синтаксис и элементы css
- •3.2.1 Добавление стилей css в html-документ
- •3.2.2 Группирование
- •3.2.3 Наследование
- •3.2.4 Селекторы
- •3.2.5 Классы
- •3.2.6 Идентификаторы
- •I {text-decoration:line-through;}
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •4. Язык JavaScript
- •4.2 Синтаксис JavaScript
- •4.2.1 Типы данных
- •Преобразование типов данных
- •4.2.2 Переменные и константы
- •4.2.3 Идентификаторы
- •4.2.4 Область действия переменных
- •4.2.5 Комментарии
- •4.3.1 Оператор for...In
- •4.3.2 Оператор new
- •4.3.3 Ключевое слово this
- •4.3.4 Оператор with
- •4.4.1 Объекты и Свойства
- •4.4.2 Функции и Методы
- •4.4.3 Определение методов
- •4.4.4 Создание Новых Объектов
- •4.4.5 Определение методов
- •4.5 Использование Встроенных Объектов и Функций
- •4.5.1 Объект Date
- •4.5.2 Объект Array
- •4.5.3 Объект String
- •4.5.4 Объект Math
- •4.6.1 Объект window
- •4.6.2 Объект document
- •4.6.3 Коллекции объекта document
- •4.6.4 Объект event
- •4.6.5 Объект history
- •4.6.6 Объект location
- •4.6.7 Объект navigator
- •5.1.2 Некоторые преимущества рнр
- •5.1.3 Вставка в html
- •5.1.5 Комментарии
- •5.1.6 Идентификаторы
- •5.1.7 Переменные, объявляемые пользователем
- •5.1.8 Типы переменных
- •5.1.9 Приведение типов
- •5.1.10 Переменные переменных
- •5.1.11 Константы
- •5.1.12 Знаки операций
- •5.1.13 Функции
- •5.2 Поддержка баз данных в рнр
- •Int mysql_affected_rows ([resource идентификатор_соединения])
- •Int mysql_num_rows(resource результат)
- •5.3 Отслеживание сеанса
- •If (! sessionjs_registered('hits')) :
- •Void session_set_save_handler (string open, string close, string read, string write, string destroy, string go)
- •Ip char(30) not null,
- •Include("init.Inc ");
- •Include("init.Inc");
- •ViewStats( );
- •5.4 Объектно-ориентированные возможности рнр
- •Is_subclass_of( )
3.2.6 Идентификаторы
Присвоение стилей с помощью идентификаторов применяется в случае, если данному идентификатору соответствует только один элемент на странице. Если элементов, которым необходимо присвоить такой стиль, несколько – это уже класс.
Параметр ID, как и параметр CLASS, не влияет на отображение браузером элемента HTML, но задаёт уникальное имя элемента, которое используется для ссылок на него в сценариях и таблицах стилей. Параметр ID можно применять к любому элементу документа.Правила таблиц стилей регламентируют использование уникального идентификационного имени элемента в качестве селектора, предваряя его символом #:
<STYLE TYPE="text/css">
<!—
#myID {letter-spacing: 1em; }
H1#form3 (color:red; background-color: blue}
--> </STYLE>
<BODY>
<P ID=myID> Разрежённые слова в абзаце</P>
<H1 ID=form2>Чёрный заголовок</P>
В этом примере абзац идентифицирован именем myID в параметре ID, поэтому к нему применимо правило с селектором #myID. Второе правило в таблице стилей должно применяться к заголовку первого уровня с идентификатором form3. Такого элемента в нашем фрагменте нет, и поэтому заголовок form2 отображается с применением правила по умолчанию.
Простейший пример
Давайте рассмотрим механизм, с помощью которого стили присваиваются элементам Web-страниц. Самый простой случай присвоения какому-либо элементу определенного стиля выглядит так:
НАЗВАНИЕ_ЭЛЕМЕНТА {свойство: значение;},
Где НАЗВАНИЕ_ЭЛЕМЕНТА – имя HTML-тега (H1, P, TD, A и т. д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им значений.
Пример:
H1 {font-size: 30pt; color: blue;}
В этом примере всем заголовкам на странице, оформленным тегом Н1, присваивается размер шрифта 30 пунктов и синий цвет.
3.3 Свойства шрифта
Таблица 3.2 – Список свойств шрифта
|
font-family |
Используется для указания шрифта или шрифтового семейства, которым будет отображаться элемент. P {font-family: Times New Roman, sans-serif;} |
|
font-style |
Задает способ начертания шрифта: normal - Нормальный (по умолчанию), italic - Курсив, oblique - Наклонный. P {font-style: italic;} |
|
font-variant |
Задает варианты начертания шрифта: normal - Нормальный (по умолчанию), small-caps - Все буквы заглавные). P {font-variant: small-caps;} |
|
font-weight |
Определяет степень жирности шрифта с помощью параметров: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900 B {font-weight: bolder;} |
|
font-size |
Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры) H1 {font-size: 200%;} H2 {font-size: 150px;} H3 {font-size: 400pt;} |
* font-family - Можно указать до трех семейств шрифта. Это необходимо, так как, если на компьютере клиента отсутствует, скажем, семейство Verdana, а в правиле указано только оно, то разработчик не может предположить, как страница будет выглядеть на экране пользователя. В том, случае, когда в правилах указано несколько семейств, браузер будет последовательно перебирать все перечисленные, пока не найдет того, которое присутствует на машине клиента. Браузер при запуске сам распределяет имеющиеся семейства для подстановки вместо стандартных.
* font-weight - Значения bolder и lighter являются относительными. Т.е. если элемент является дочерним к элементу со значением font-weight: bold и правило font-weight для него задано lighter, то он будет отображен нормальным шрифом.
* font-size - В абсолютных размерах можно использовать некоторые предопределенные значения: xx-small | x-small | small | medium | large | x-large | xx-large. При использовании относительных размеров задаются размеры шрифта относительно родительского элемента. Возможные значения: larger, smaller. И наконец, можно использовать точные значения - Задаются размеры шрифта в единицах длины, допускаемых в рекомендациях W3C. Это: px - логические пиксели, pt - логические пункты, em - единицы размера шрифта. em подразумевает, что размер шрифта устанавливается относительно размера шрифта в родительском элементе. 1em равно размеру шрифта родительского элемента. Либо используются проценты - Задаются размеры шрифта в процентах по отношению к родительскому элементу
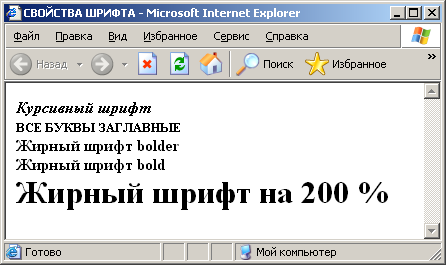
Пример использования свойств шрифта

Рисунко 3.2
<STYLE type="text/css">
B {font-weight: bolder;}
.b {font-weight: bold;}
.size {font-size: 200%;}
</STYLE>
<b style=font-style:italic>Курсивный шрифт</b><br>
<b style=font-variant:small-caps>все буквы заглавные</b><br>
<b>Жирный шрифт bolder</b><br>
<b class="b">Жирный шрифт bold</b><br>
<b class="size">Жирный шрифт на 200 %</b>
3.4 Цвет элемента и цвет фона
В таблице 3.3 перечислены с подробным описанием имена свойств для цвета элемента и фона.
Таблица 3.3
|
color |
Определяет цвет элемента I {color: green;} |
|
background-color |
Устанавливает цвет фона для элемента – именно для элемента, а не для странички. Разные броузеры отображают это свойство по-разному: Microsoft IE отводит под фон элемента всю доступную ширину страницы, а Netscape Navigator – лишь ширину, занимаемую этим элементом. H4 {background-color: yellow;} В скриптовых языках используйте object.style.backgroundColor [ = sColor ] |
|
background-image |
Устанавливает или получает фоновый рисунок для элемента Может принимать значения none - По умолчанию. Используется цвет родительского объекта Url - Задается абсолютный или относительный путь к рисунку H3 {background-image: yellow;} В скриптовых языках используйте object.style.backgroundImage [ = sLocation ] |
|
background-attachment |
Устанавливает или получает поведение фонового рисунка для элемента Может принимать значения scroll - По умолчанию. Фоновый рисунок прокручивается вместе с элементом fixed - Фоновый рисунок не прокручивается вместе с элементом body {background-attachment: fixed;} В скриптовых языках используйте object.style.backgroundAttachment [ = sAttachment ] |
3.5 Свойства текста
В таблице 3.4 перечислены, с подробным описанием, свойства для управления текстом.
Таблица 3.3
|
text-decoration |
Устанавливает эффекты оформления шрифта, такие, как подчеркивание или зачеркнутый текст H4 {text-decoration: underline;} - подчеркивание A {text-decoration: none;} - стандартный текст I {text-decoration: line-through;} - зачеркивание B {text-decoration:overline;} - надчеркивание |
|
text-transform |
Задает преобразование регистра текста при отображении H4 {text-transform: capitalize;} - Первая буква каждого слова преобразуется в заглавную A {text-transform: uppercase;} - Все буквы преобразуются в заглавные I {text-transform: lowercase;} - Все буквы преобразуются в строчные B {text-decoration:none;} - Отменяет установленные преобразования |
|
text-align |
Определяет выравнивание элемента. Возможные значения: left, right, center, justify P {text-align:justify} H5 {text-align: center} |
|
text-indent |
Устанавливает отступ первой строки текста. Чаще всего используется для создания параграфов с табулированной первой строкой. P {text-indent: 50pt;} |
|
line-height |
Управляет интервалами между строками текста. P {line-height: 50 %} |
|
word-spacing |
Устанавливает интервалам между словами. Можно использовать отрицательные значения P {word-spacing: 50 %} |
|
letter-spacing |
Устанавливает интервалам между буквами P {letter-spacing: 50 pt} |
|
vertical-align |
Устанавливает вертикальное положение элемента. Может принимать следующие значения: baseline middle sub super text-top text-bottom top bottom P {vertical-align: sup} |
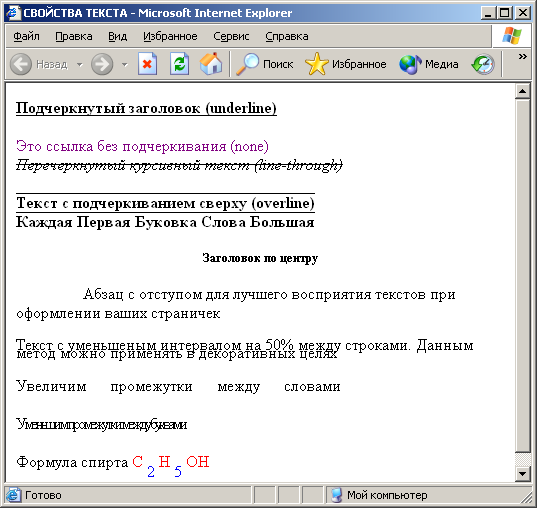
Пример использования свойства текста приведен на рисунке 3.3

Рисунок 3.3
Ниже приведен код примера.
<STYLE type="text/css">
H4 {text-decoration: underline;}
A {text-decoration: none;}
