
- •1. Основы
- •1.2 Идентификаторы ресурсов
- •2.1.1 Простейшая программа на языке html
- •2.1.2 Тэговая модель документа.
- •2.2.3 Комментарии
- •2.2.4 Тэги тела документа
- •2.2.6 Центрирование элементов документа
- •2.2.9 Ссылки в html-документе
- •2.2.10 Изображения внутри html-документа
- •2.2.11 Создание карты изображений
- •2.2.12 Фоновые рисунки
- •2.2.13 Горизонтальная линия
- •2.2.14 Добавление стилей в html-документ
- •2.3.2 Синтаксис
- •2.3.3 Тэги Формы
- •2.3.4 Меню выбора в формах
- •2.4.2 Основные атрибуты таблицы
- •3.2Синтаксис и элементы css
- •3.2.1 Добавление стилей css в html-документ
- •3.2.2 Группирование
- •3.2.3 Наследование
- •3.2.4 Селекторы
- •3.2.5 Классы
- •3.2.6 Идентификаторы
- •I {text-decoration:line-through;}
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •Http://css.Find-info.Ru/css/003/css.Htm - ogl
- •4. Язык JavaScript
- •4.2 Синтаксис JavaScript
- •4.2.1 Типы данных
- •Преобразование типов данных
- •4.2.2 Переменные и константы
- •4.2.3 Идентификаторы
- •4.2.4 Область действия переменных
- •4.2.5 Комментарии
- •4.3.1 Оператор for...In
- •4.3.2 Оператор new
- •4.3.3 Ключевое слово this
- •4.3.4 Оператор with
- •4.4.1 Объекты и Свойства
- •4.4.2 Функции и Методы
- •4.4.3 Определение методов
- •4.4.4 Создание Новых Объектов
- •4.4.5 Определение методов
- •4.5 Использование Встроенных Объектов и Функций
- •4.5.1 Объект Date
- •4.5.2 Объект Array
- •4.5.3 Объект String
- •4.5.4 Объект Math
- •4.6.1 Объект window
- •4.6.2 Объект document
- •4.6.3 Коллекции объекта document
- •4.6.4 Объект event
- •4.6.5 Объект history
- •4.6.6 Объект location
- •4.6.7 Объект navigator
- •5.1.2 Некоторые преимущества рнр
- •5.1.3 Вставка в html
- •5.1.5 Комментарии
- •5.1.6 Идентификаторы
- •5.1.7 Переменные, объявляемые пользователем
- •5.1.8 Типы переменных
- •5.1.9 Приведение типов
- •5.1.10 Переменные переменных
- •5.1.11 Константы
- •5.1.12 Знаки операций
- •5.1.13 Функции
- •5.2 Поддержка баз данных в рнр
- •Int mysql_affected_rows ([resource идентификатор_соединения])
- •Int mysql_num_rows(resource результат)
- •5.3 Отслеживание сеанса
- •If (! sessionjs_registered('hits')) :
- •Void session_set_save_handler (string open, string close, string read, string write, string destroy, string go)
- •Ip char(30) not null,
- •Include("init.Inc ");
- •Include("init.Inc");
- •ViewStats( );
- •5.4 Объектно-ориентированные возможности рнр
- •Is_subclass_of( )
I {text-decoration:line-through;}
b {text-decoration:overline;}
H5 {text-align: center}
b.cap {text-transform:capitalize;}
.otstup {text-indent: 50pt;}
.interval {line-height: 50 %}
</STYLE>
<h4>Подчеркнутый заголовок (underline)</h4>
<a href="/css/003/text.htm">Это ссылка без подчеркивания (none)</a><br>
<i>Перечеркнутый курсивный текст (line-through)</i><p>
<b>Текст с подчеркиванием сверху (overline)</b><br>
<b class=cap>каждая первая буковка слова большая</b>
<h5>Заголовок по центру</h5>
<p class=otstup>Абзац с отступом для лучшего восприятия текстов
при оформлении ваших страничек</p>
<p class=interval>Текст с уменьшеным интервалом на 50% между строками.
Данным метод можно применять в декоративных целях</p>
<p><span style="word-spacing: 15pt">Увеличим промежутки между
словами</span>
<p><span style="letter-spacing: -2pt">Уменьшим промежутки между
буквами</span>
<p>Формула спирта
<span style=color:red>C</span>
<span style= vertical-align:sub;color:blue;>2</span>
<span style=color:red>H</span>
<span style="color:blue; vertical-align:sub;">5</span>
<span style=color:red>OH</span>
3.6 Единицы измерения
В языке HTML существует два способа задать линейные размеры элемента: пиксели и проценты. В CSS единиц длины гораздо больше.
Таблица 3.4 – Единицы измерения
|
in - Дюймы |
pt - Пункты (типограф.) |
px - Пикселы |
|
cm - Сантиметры |
pc - Пика |
em - Вычисляется относительно размера шрифта элемента |
|
mm - Миллиметры |
ex - Высота строчной буквы "x" в шрифте |
% - Проценты |
Условно единицы измерения можно разделить на три группы.
Первая группа - это величины, которые используются для измерения длин реальных предметов. К ним относятся:
in - дюймы;
cm - сантиметры;
mm - миллиметры.
Ко второй группе можно отнести величины, которые пришли в CSS из типографии. То есть они используются для установки размеров шрифта, межстрочных интервалов и прочих типографских величин. Данная группа величин привычна полиграфистам. К ним относятся:
pt - типографский пункт;
pc - пика;
ex - высота строчной буквы "x" в шрифте.
Третью группу составляют величины, которые являются относительными, то есть реальный размер элемента вычисляется относительно какой-либо иной величины. К ним относятся:
em - вычисляется относительно размера шрифта элемента;
px - пиксель. Вычисляется относительно устройства отображения;
% - процент. Естественно, процентные соотношения не являются единицами измерения в привычном смысле слова. Они вычисляются относительно размеров элемента-предка.
Реальные единицы измерения. Реальные единицы измерения великолепно работают в физическом мире, однако для использования на экране монитора они оказываются мало пригодны. Причина на редкость проста: мониторы имеют совершенно разные физические параметры. К ним относятся:
размер монитора по диагонали (варьируется от 14 дюймов до 21 дюйма);
разрешение монитора (варьируется от 640х480 до 1600х1200) .
Кроме того, на различных платформах могут быть различные экранные разрешения. Так, например, на платформе Macintosh разрешение 72 пикселя на дюйм, тогда как на платформе Windows - 96 пикселей на дюйм.
Допустим, на мониторе с диагональю 21 дюйм шрифт размером 0.5 дюйма будет смотреться нормально, то на мониторе с диагональю 14 дюймов он будет слишком велик.
Точно так же, если при разрешении 640х480 текст размером 3mm читается нормально, то при разрешении 1600х1200 невозможно будет ничего разобрать.
Кроме того, браузер сам по себе не в состоянии корректно отобразить величину в реальных единицах. Давайте рассмотрим, почему это происходит. Как известно, изображение на экране монитора строится на основе пикселей. Пиксель является минимальной единицей измерения, то есть не бывает величины 0.5 пикселя. Чтобы отобразить на экране, скажем, два дюйма, операционная система переводит реальную величину в пиксели. И тут вступают в расчет все вышеперечисленные факторы. Во-первых, физические размеры монитора, во-вторых, разрешение монитора, в-третьих, экранное разрешение.
Возьмем конкретный пример. Монитор размером 13 дюймов по горизонтали и 9 дюймов по вертикали с разрешением 1024х768 в операционной системе Windows, то есть с экранным разрешением 96 пикселей на дюйм. Тогда величина два дюйма будет соответствовать 96*2=192 пикселям. Однако реальная высота этих двух дюймов будет (768/9)*2=171 пиксель. То есть получается несоответствие: браузер считает, что два дюйма - это 192 пикселя, а реальный размер двух дюймов на мониторе - 171 пиксель. Таким образом, если устанавливается размер элемента в два дюйма, то на этом конкретном мониторе реальный размер элемента будет равен 2,22 дюйма. В то же время на другом мониторе с другими параметрами реальный размер может быть совершенно иным.
Исходя из всего этого, можно сделать простой вывод: использование в CSS реальных единиц измерения крайне ограничено. Принципиально использовать реальные единицы измерения можно только в том случае, когда известны параметры устройства вывода. Таким устройством может быть принтер, потому что для него известны геометрические размеры страницы и разрешение (например, 300 точек на дюйм и страница формата А4). Однако особого смысла использование реальных единиц и для печати не имеет.
Типографские единицы. Типографские единицы измерения для дизайнера даже привычнее, чем реальные единицы, потому что они сталкиваются с ними повсеместно, в любом графическом пакете размер шрифта задается с помощью пунктов (pt). Так что использовать типографские единицы в CSS хочется по привычке. Однако придется изменить свои привычки по той простой причине, что пункты (pt) и пики (pc) принципиально ничем не отличаются от реальных единиц измерения. Это становится понятно, если вспомнить, что такое пункт. Так вот один пункт равен 1/72 дюйма, а пика равна 12 пунктам, то есть 1/6 дюйма. Таким образом, на использование данных типографских величин накладывается абсолютно такое же ограничение, как и на использование реальных величин. Получается, что использовать пункты и пики надо только в той таблице стилей, которая предназначается для вывода страницы на печать.
Надо сказать, что для принтера действительно лучше использовать типографские единицы, потому что они для него являются родными. Дело в том, что некоторые достаточно старые браузеры некорректно переводят пиксели в пункты. Например, если укажется размер шрифта 16 пикселей, то некоторые браузеры и распечатают его как шестнадцать точек. Но экранное разрешение значительно отличается от разрешения принтера. Например, принтер с разрешением 600dpi выведет 16 пикселей как 0,03 дюйма, что читаться не будет совершенно.
Все вышесказанное ни в коей мере не относится к браузерам пятых и тем более шестых версий. Они совершенно корректно трансформируют пиксели при печати, так что можно не беспокоится за неправильную распечатку страниц.
Кроме пунктов и пик есть еще одна достаточно интересная типографская единица - ex, которая соответствует высоте строчной букве "x". В отличие от всех предыдущих единиц, эта единица является относительной. Относительные единицы просто незаменимы в резиновой верстке, когда главным является сохранение пропорций. Что касается высоты буквы "x", то она может значительно варьироваться от шрифта к шрифту. У большинства шрифтов высоты буквы "x" равна половине высоты шрифта, однако у некоторых декоративных шрифтов может составлять всего одну треть от высоты шрифта.
Для чего же можно использовать единицу измерения, которая базируется на высоте буквы "x"? На самом деле, область применения данной единицы достаточно узка. Ее предпочтительно использовать для выравнивания по вертикали, чтобы точно выровнять какой-либо блок по линии текста. Кроме того, можно делать рамки, отступы и поля шириной по высоте текста. Вот, в общем-то, и все.
Для установки размера шрифта ex подходит слабо, потому что он обладает узким спектром значений. Например, невозможно задать размер шрифта на 25% больше, чем у родительского элемента. Для установки высоты строки тоже не подходит, потому что надо знать полную высоту шрифта, иначе расстояние между строками может быть совсем не таким, каким задумывалось.
В браузере Internet Explorer 5.0 1ex равен 0.5em, что абсолютно неверно, потому что у разных шрифтов соотношение высоты буквы "х" и высоты шрифта может быть и 0.3em, и 0.6em. Так что использованию данной единицы измерения мешает еще и плохая реализация ее поддержки браузерами.
3.7 Границы
Спецификация CSS2 описывает атрибут стиля border, который позволяет задать вид границ вокруг объектов. Атрибут border может быть применен к любым объектам.
В таблице 3.5 указаны возможные имена свойств параметров границ:
Таблица 3.5
|
border-width |
Ширина границы. Может быть задана значением в пикселях или с помощью зарезервированных слов thin (тонкая), medium (средняя), thick (толстая).table {border-width: 2px;} |
|
border-color |
Цвет границы. Может принимать значение transparent для задания невидимой, но имеющей ширину, границы, что иногда полезноtable {border-color: green;} |
|
border-style |
Задает стиль рисования границы. Может принимать следующие значения: none (по умолчанию), hidden, dotted, dashed, solid, double,groove, ridge, inset, outsettable {border-style: dashed;}table {border-style: groove;} |
|
border-collapse |
Задает стиль рисования таблицы. Может принимать следующие значения:separate (по умолчанию) - Ячейки отделены друг от другаcollapse - ячейки не имеют промежутков между собой<TABLE STYLE="border-collapse:collapse"> |
* Спецификация CSS2 позволяет задать стили для каждой из сторон границы. Например: border-сторона[-атрибут]. Где сторона может принимать следующие значения: top (верхняя граница), bottom (нижняя граница), left (левая граница) и right (правая граница). Таким образом { border-bottom-width: 1px } будет означать, что ширина нижней границы равна 1 пикселу.
Ниже приведен пример использования параметров границ:
<STYLE type="text/css">
table {border-width: 3px;border-color: red;border-style: dashed;}
.gro {border-style: groove;}
</STYLE>
<table class="gro"><tr><td>Пример стиля groove</table>
<br>
<h4 style=border-style:dotted;border-top-color:green;>
Верхняя часть заголовка зеленого цвета (dotted)</h4>
<table style=border-style:dashed;border-top-color:blue;>
<tr>
<td>Верхняя граница окрашена в синий цвет
<td>Пример стиля dashed
</table>
<br>
<table style=border-style:double;>
<tr>
<td>Пример стиля double
<td>Граница из двух линий. Сумма ширины каждой линии и промежуток
между ними равняется значению border-width.
</table>
<p>Пример использования тега DIV<br>
<DIV STYLE="background: silver;
border-style: dashed;
border-width: thick;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
">
Пример атрибутов<br> границы элемента DIV</DIV><br>
<table border=1 onclick="this.style.borderCollapse='collapse'" >
<tr>
<td>Это обычный вид таблицы
<td>Ячейки отделены друг от друга
<tr>
<td>Теперь попробуйте щелкнуть мышкой внутри таблицы
<td>Ячейки должны соединиться
</table>
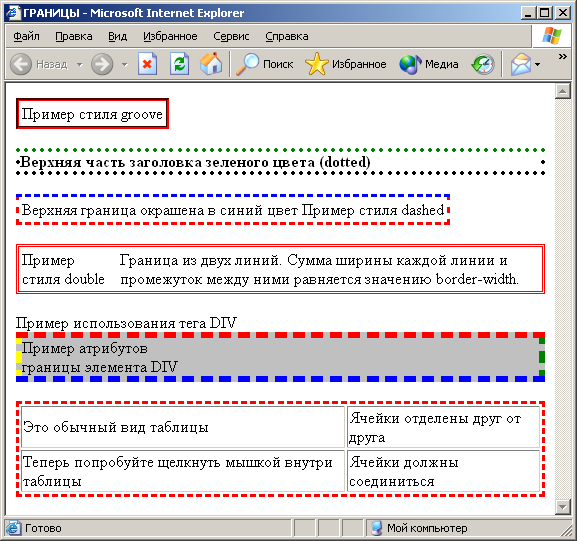
Результат выполнения скрипта приведен на рисунке 3.4.

Рисунок 3.4
3.8 Курсоры
Internet Explorer позволяет задавать стили для курсоров. Некоторые стили доступны только для IE 6.
Таблица 3.6
|
all-scroll |
Курсор со стрелками во все четыре стороны и точкой в центре, показывающий на возможность скроллинга страницы в любом направленииI {cursor: all-scroll;} |
|
auto |
По умолчанию. Браузер определяет самостоятельно, какой курсор требуется в данном контекстеI {cursor: auto;} |
|
col-resize |
Курсор со стрелками влево-вправо и вертикальной разделяющей полоской. Используется для индикации возможности изменения размеров по горизонталиH4 {cursor: col-resize;} |
|
crosshair |
Курсор-крестH4 {cursor: crosshair;} |
|
default |
Стандартный курсор, используемый системойH4 {cursor: default;} |
|
hand |
Рука с вытянутым указательным пальцем. Используется при гиперссылкеH4 {cursor: hand;} |
|
help |
Стрелка с вопросительным знаком.H3 {cursor: help;} |
|
move |
Курсор со 4 стрелками, показывающий возможность перемещенияH2 {cursor: move;} |
|
no-drop |
Рука с перечеркнутым кружочком. Нельзя сбросить объект в текущую позицию курсораTD {cursor: no-drop;} |
|
not-allowed |
Перечеркнутый круг. Данная операция не поддерживаетсяTD {cursor: not-allowed;} |
|
pointer |
Идентична стилю handTD {cursor: pointer;} |
|
progress |
Песочные часы, показывающие на продолжение операцииTD {cursor: progress;} |
|
row-resize |
Курсор со стрелками вверх-вниз и вертикальной разделяющей полоской. Используется для индикации возможности изменения размеров по вертикалиTD {cursor: row-resize;} |
|
text |
Текстовый курсор-кареткаTD {cursor: text;} |
|
url(uri) |
Собственный курсор. Поддерживаются файлы .cur и .aniTD {cursor:url(elogo.cur);} |
|
vertical-text |
Горизонтальная текстовая каретка для вертикального текстаTD {cursor: vertical-text;} |
|
wait |
Курсор, показывающий, что система занята и требуется подождатьTD {cursor: wait;} |
|
*-resize |
Курсоры, показывающие возможность потянуть за край окна. Вместо символа * используйте N, NE, NW, S, SE, SW, E, или W, определяющие направление стрелокTD {cursor: n-resize;} |
Проводя над ячейками таблицы нижеуказанного примера, можно увидеть изменения курсора.
<TABLE border="1" CELLPADDING="2" CELLSPACING="2">
<TR>
<TD STYLE="cursor:all-scroll">all-scroll</TD>
<TD STYLE="cursor:auto">auto</TD>
<TD STYLE="cursor:col-resize">col-resize</TD>
<TD STYLE="cursor:crosshair">crosshair</TD>
<TD STYLE="cursor:default">default</TD>
<TD STYLE="cursor:hand">hand</TD>
</TR>
<TR>
<TD STYLE="cursor:help">help</TD>
<TD STYLE="cursor:move">move</TD>
<TD STYLE="cursor:no-drop;">no-drop</TD>
<TD STYLE="cursor:not-allowed;">not-allowed</TD>
<TD STYLE="cursor:pointer;">pointer</TD>
<TD STYLE="cursor:progress;">progress</TD>
</tr>
<tr>
<TD STYLE="cursor:row-resize; ">row-resize</TD>
<TD STYLE="cursor:text">text</TD>
<TD STYLE="cursor:vertical-text; ">vertical-text</TD>
<TD STYLE="cursor:wait">wait</TD>
</TR>
</TABLE>
<p>
<TABLE border=1>
<TR>
<TD STYLE="cursor:n-resize;">n-resize</TD>
<TD STYLE="cursor:s-resize;">s-resize</TD>
<TD STYLE="cursor:ne-resize;">ne-resize</TD>
<TD STYLE="cursor:sw-resize;">sw-resize</TD>
</TR>
<TR>
<TD STYLE="cursor:nw-resize;">nw-resize</TD>
<TD STYLE="cursor:se-resize;">se-resize</TD>
<TD STYLE="cursor:e-resize;">e-resize</TD>
<TD STYLE="cursor:w-resize;">w-resize</TD>
</TR>
</TABLE>
