
- •Contents
- •Introduction
- •Acknowledgments
- •The Goals of ASP.NET 2.0
- •Developer productivity
- •Administration and management
- •Performance and scalability
- •Device-specific code generation
- •Additional New Features of ASP.NET 2.0
- •New developer infrastructures
- •New compilation system
- •Additions to the page framework
- •New objects for accessing data
- •New server controls
- •A New IDE for Building ASP.NET 2.0 Pages
- •The Document Window
- •Views in the Document Window
- •The tag navigator
- •Page tabs
- •Code change status notifications
- •Error notifications and assistance
- •The Toolbox
- •The Solution Explorer
- •Lost Windows
- •Other Common Visual Studio Activities
- •Creating new projects
- •Making references to other objects
- •Using smart tags
- •Saving and importing Visual Studio settings
- •Application Location Options
- •Built-in Web server
- •Web site requiring FrontPage Extensions
- •The ASP.NET Page Structure Options
- •Inline coding
- •New code-behind model
- •New Page Directives
- •New attributes
- •New directives
- •New Page Events
- •Cross-Page Posting
- •New Application Folders
- •\Code folder
- •\Themes folder
- •\Resources folder
- •Compilation
- •The New Data Source Controls
- •The SqlDataSource and GridView Controls
- •Reading data
- •Applying paging in the GridView
- •Sorting rows in the GridView control
- •Defining bound columns in the GridView control
- •Enabling the editing of rows in the GridView control
- •Deleting data from the GridView
- •Dealing with other column types in the GridView
- •Selecting which fields to display in the DetailsView control
- •Using the GridView and DetailsView together
- •Updating, inserting, and deleting rows
- •XmlDataSource Control
- •ObjectDataSource Control
- •SiteMapDataSource Control
- •DataSetDataSource Control
- •Visual Studio 2005
- •Connection Strings
- •Site Maps
- •The PathSeparator property
- •The PathDirection property
- •The ParentLevelsDisplayed property
- •The ShowToolTips property
- •Examining the parts of the TreeView control
- •Binding the TreeView control to an XML file
- •Selecting multiple options in a TreeView
- •Specifying custom icons in the TreeView control
- •Specifying lines used to connect nodes
- •Working with the TreeView control programmatically
- •Applying different styles to the Menu control
- •Menu Events
- •Binding the Menu control to an XML file
- •SiteMap Data Provider
- •SiteMapViewType
- •StartingNodeType
- •SiteMap API
- •Why Do You Need Master Pages?
- •The Basics of Master Pages
- •Coding a Master Page
- •Coding a Content Page
- •Mixing page types and languages
- •Specifying which master page to use
- •Working with the page title
- •Working with controls and properties from the master page
- •Nesting Master Pages
- •Container-Specific Master Pages
- •Event Ordering
- •Caching with Master Pages
- •Using ASP.NET 2.0 Packaged Themes
- •Applying a theme to a single ASP.NET page
- •Applying a theme to an entire application
- •Applying a theme to all applications on a server
- •Removing themes from server controls
- •Removing themes from Web pages
- •Removing themes from applications
- •Creating Your Own Themes
- •Creating the proper folder structure
- •Creating a skin
- •Including CSS files in your themes
- •Having your themes include images
- •Defining Multiple Skin Options
- •Programmatically Working with Themes
- •Themes and Custom Controls
- •Authentication
- •Authorization
- •ASP.NET 2.0 Authentication
- •Setting up your Web site for membership
- •Adding users
- •Asking for credentials
- •Working with authenticated users
- •Showing the number of users online
- •Dealing with passwords
- •ASP.NET 2.0 Authorization
- •Using the LoginView server control
- •Setting up your Web site for role management
- •Adding and retrieving application roles
- •Deleting roles
- •Adding users to roles
- •Getting all the users of a particular role
- •Getting all the roles of a particular user
- •Removing users from roles
- •Checking users in roles
- •Using the Web Site Administration Tool
- •The Personalization Model
- •Adding a simple personalization property
- •Using personalization properties
- •Adding a group of personalization properties
- •Using grouped personalization properties
- •Defining types for personalization properties
- •Using custom types
- •Providing default values
- •Making personalization properties read-only
- •Anonymous Personalization
- •Enabling anonymous identification of the end user
- •Working with anonymous identification events
- •Anonymous options for personalization properties
- •Migrating Anonymous Users
- •Personalization Providers
- •Working with the Access personalization provider
- •Working with the SQL Server personalization provider
- •Using multiple providers
- •Building Dynamic and Modular Web Sites
- •Introducing the WebPartManager control
- •Working with zone layouts
- •Understanding the WebPartZone control
- •Explaining the WebPartPageMenu control
- •Modifying zones
- •Caching in ASP.NET 1.0/1.1
- •Output caching
- •Partial page caching
- •Data caching using the Cache object
- •Cache dependencies
- •ASP.NET 2.0 unseals the CacheDependency class
- •Enabling databases for SQL Server cache invalidation
- •Enabling tables for SQL Server cache invalidation
- •Looking at SQL Server
- •Looking at the tables that are enabled
- •Disabling a table for SQL Server cache invalidation
- •Disabling a database for SQL Server cache invalidation
- •Configuring your ASP.NET Application
- •Adding more than one table to a page
- •Attaching SQL Server cache dependencies to the Request object
- •Attaching SQL Server cache dependencies to the Cache object
- •Customizing the side navigation
- •Examining the AllowReturn attribute
- •Working with the StepType attribute
- •Adding a header to the Wizard control
- •Utilizing Wizard control events
- •Working with images from disk
- •Resizing images
- •Displaying images from streams
- •The MMC ASP.NET Snap-In
- •General
- •Custom Errors
- •Authorization
- •Authentication
- •Application
- •State Management
- •Advanced
- •ASP.NET Web Site Administration Tool
- •Home
- •Security
- •Profile
- •Application
- •Provider
- •Managing the Site Counter System
- •Generics
- •Iterators
- •Anonymous Methods
- •Operator Overloading
- •Visual Basic XML Documentation
- •New Visual Basic Keywords
- •Continue
- •Using
- •Global
- •Index

Administration and
Management
The exciting 2.0 version of ASP.NET adds a lot of punch to developer productivity. In addition to incorporating a lot of common Web site functionality, new features in ASP.NET make it easier to manage ASP.NET applications. These new ASP.NET administration and management capabilities are designed to fill the pressing needs of developers. This chapter introduces the new management dialogs for working with ASP.NET applications that run on IIS, as well as showing you the new ASP.NET Web Site Administration Tool.
The MMC ASP.NET Snap-In
One great new addition to ASP.NET management is the ASP.NET tab in the Microsoft Management Console if you are using IIS for the basis of your ASP.NET applications. To get at this new ASP.NET tab, open IIS and expand the Web Sites folder. This folder shows a list of all the Web sites configured to work with IIS. Remember that not all of your Web sites are configured to work in this manner. It is also possible to create ASP.NET applications that make use of the new ASP.NET built-in Web server.
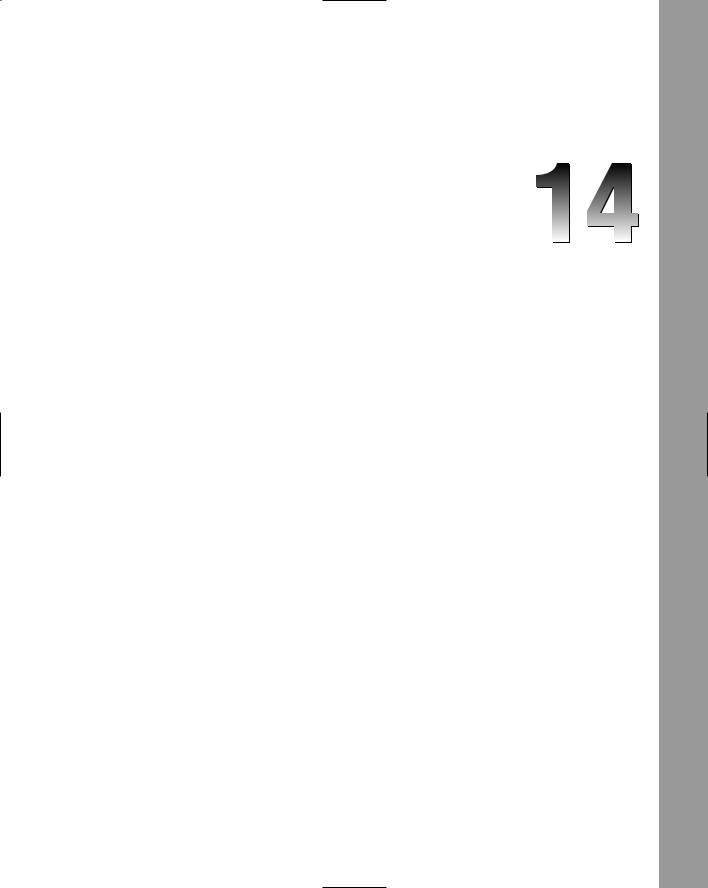
After you find the application you are looking for in the Web Sites folder, right-click that application and select Properties (see Figure 14-1).
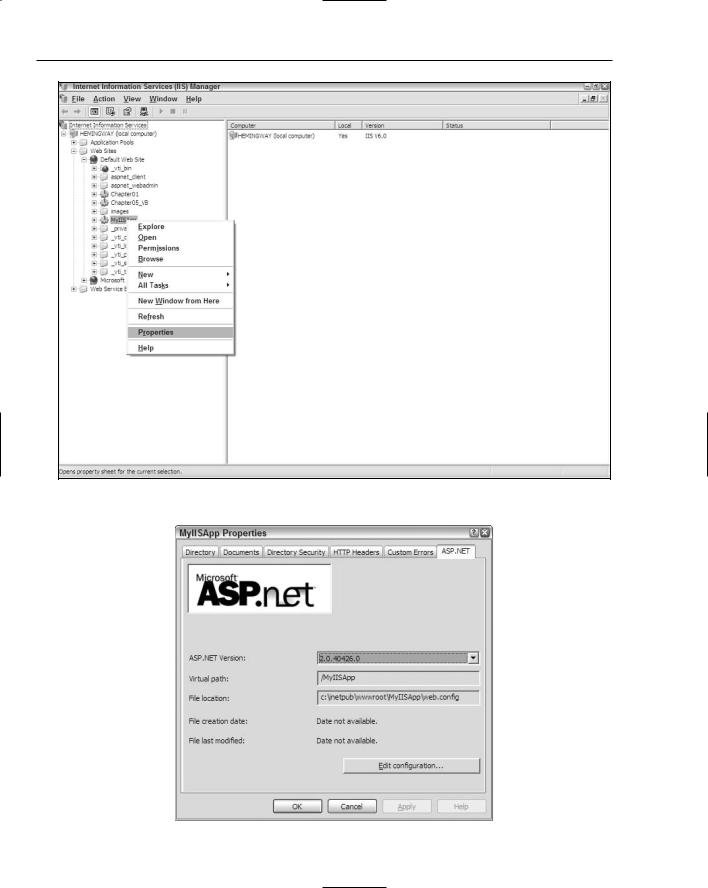
Selecting the Properties option brings up the MMC console. The far-right tab is the ASP.NET tab. Click this tab to get the results shown in Figure 14-2. You should also note that selecting one of the application folders lets you edit the web.config file from the MMC snap-in; selecting Properties for the default Web site (the root node) lets you edit the machine.config file.

Chapter 14
Figure 14-1
Figure 14-2
388

Administration and Management
The top configuration panel for ASP.NET enables you to change the following items:
ASP.NET Version: The .NET Framework version number on which the ASP.NET application is to run. Be careful about switching versions of the application. Some minor breaking changes may cause errors in different versions of the framework.
Virtual path: The virtual path of the application. In this case, Visual Studio creates an application titled MyIISApp with a MyIISApp virtual directory.
File location: The location of the file being altered by the MMC console. In most cases, these configuration GUIs alter the web.config file. In this case, the file location is the web.config file in the MyIISApp application.
File creation date: The date when the web.config file was created.
File last modified: The date when the web.config file was last modified either manually, using the MMC console, or by the ASP.NET Web Site Administration Tool.
In addition to these items, the ASP.NET tab also includes an Edit Configuration button that provides a tremendous amount of modification capabilities to use in the web.config file. When you click this button, you see a multitabbed GUI titled ASP.NET Configuration Settings. The following sections review each of the tabs available to you through this MMC console.
General
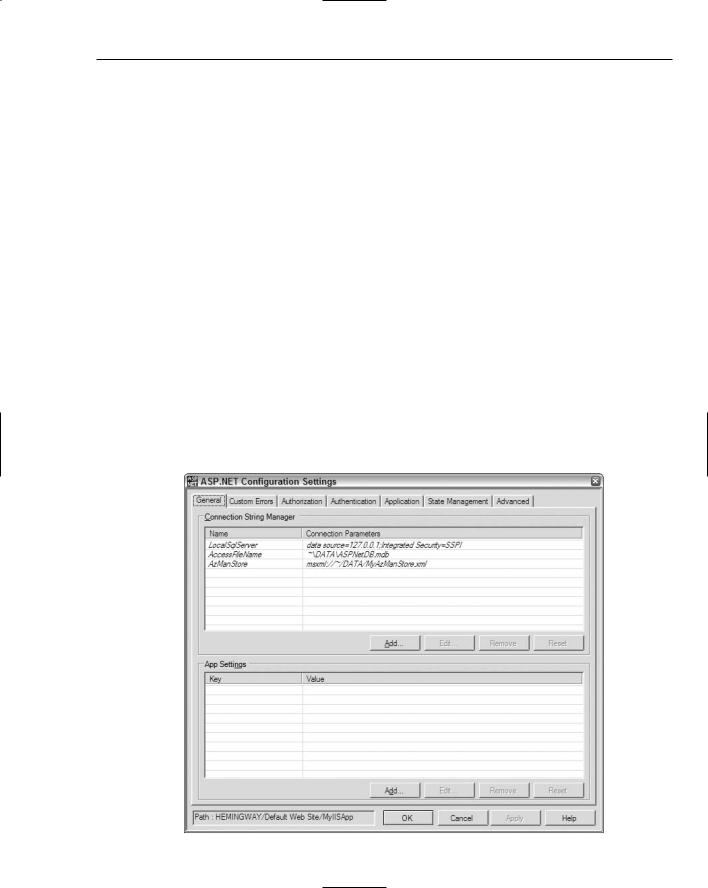
The first tab, labeled General, enables you to manage connection strings and app settings for your application. Figure 14-3 shows an example of one setting for an application.
Figure 14-3 |
389 |

Chapter 14
The General tab has two sections. One is for adding, editing, or removing connection strings; the other is for adding, editing, and removing app settings. Both of these items work with name/value pairs. If you choose to add a connection string to your application, click the Add button in the top section (Connection String Manager) to see the dialog in Figure 14-4.
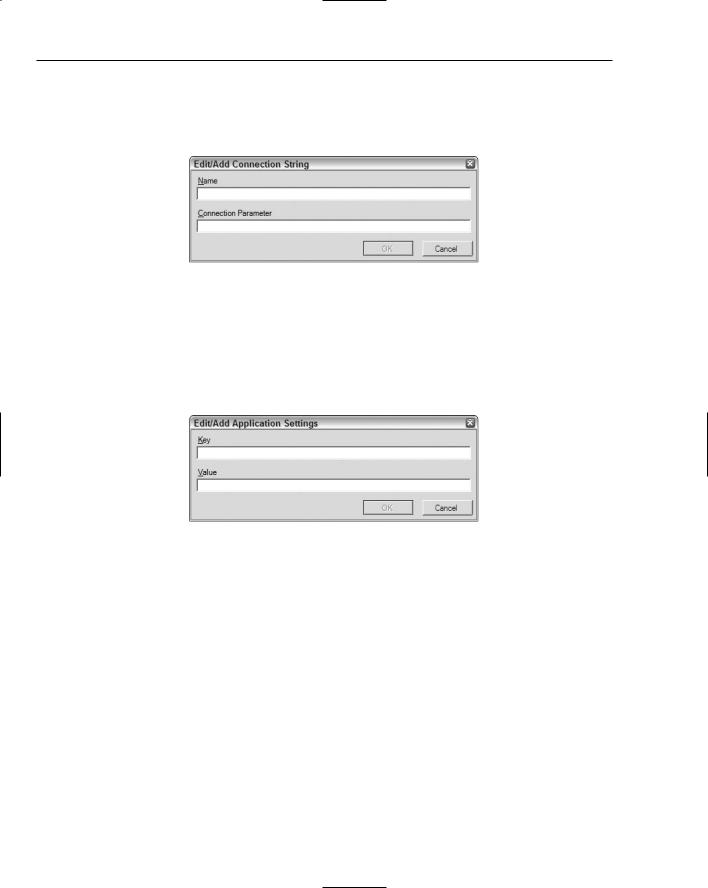
Figure 14-4
The Edit/Add Connection String dialog asks for the Name and the Connection Parameter for the connection string. Supplying this information and clicking OK provides your application with a connection string.
If you select the Edit/Add buttons in the bottom section (App Settings), you see the dialog shown in Figure 14-5.
Figure 14-5
The Edit/Add Application Settings dialog asks for a Key and Value pair. After you add these items and click OK, the settings appear in the list in the main dialog. You can now either edit or delete the settings from the application.
Custom Errors
The second tab is the Custom Errors tab. This section of the console enables you to add custom error pages or redirect users to particular pages when a specific error occurs in the application. Figure 14-6 shows an example of the Custom Errors tab.
390
