
- •Contents
- •Introduction
- •Acknowledgments
- •The Goals of ASP.NET 2.0
- •Developer productivity
- •Administration and management
- •Performance and scalability
- •Device-specific code generation
- •Additional New Features of ASP.NET 2.0
- •New developer infrastructures
- •New compilation system
- •Additions to the page framework
- •New objects for accessing data
- •New server controls
- •A New IDE for Building ASP.NET 2.0 Pages
- •The Document Window
- •Views in the Document Window
- •The tag navigator
- •Page tabs
- •Code change status notifications
- •Error notifications and assistance
- •The Toolbox
- •The Solution Explorer
- •Lost Windows
- •Other Common Visual Studio Activities
- •Creating new projects
- •Making references to other objects
- •Using smart tags
- •Saving and importing Visual Studio settings
- •Application Location Options
- •Built-in Web server
- •Web site requiring FrontPage Extensions
- •The ASP.NET Page Structure Options
- •Inline coding
- •New code-behind model
- •New Page Directives
- •New attributes
- •New directives
- •New Page Events
- •Cross-Page Posting
- •New Application Folders
- •\Code folder
- •\Themes folder
- •\Resources folder
- •Compilation
- •The New Data Source Controls
- •The SqlDataSource and GridView Controls
- •Reading data
- •Applying paging in the GridView
- •Sorting rows in the GridView control
- •Defining bound columns in the GridView control
- •Enabling the editing of rows in the GridView control
- •Deleting data from the GridView
- •Dealing with other column types in the GridView
- •Selecting which fields to display in the DetailsView control
- •Using the GridView and DetailsView together
- •Updating, inserting, and deleting rows
- •XmlDataSource Control
- •ObjectDataSource Control
- •SiteMapDataSource Control
- •DataSetDataSource Control
- •Visual Studio 2005
- •Connection Strings
- •Site Maps
- •The PathSeparator property
- •The PathDirection property
- •The ParentLevelsDisplayed property
- •The ShowToolTips property
- •Examining the parts of the TreeView control
- •Binding the TreeView control to an XML file
- •Selecting multiple options in a TreeView
- •Specifying custom icons in the TreeView control
- •Specifying lines used to connect nodes
- •Working with the TreeView control programmatically
- •Applying different styles to the Menu control
- •Menu Events
- •Binding the Menu control to an XML file
- •SiteMap Data Provider
- •SiteMapViewType
- •StartingNodeType
- •SiteMap API
- •Why Do You Need Master Pages?
- •The Basics of Master Pages
- •Coding a Master Page
- •Coding a Content Page
- •Mixing page types and languages
- •Specifying which master page to use
- •Working with the page title
- •Working with controls and properties from the master page
- •Nesting Master Pages
- •Container-Specific Master Pages
- •Event Ordering
- •Caching with Master Pages
- •Using ASP.NET 2.0 Packaged Themes
- •Applying a theme to a single ASP.NET page
- •Applying a theme to an entire application
- •Applying a theme to all applications on a server
- •Removing themes from server controls
- •Removing themes from Web pages
- •Removing themes from applications
- •Creating Your Own Themes
- •Creating the proper folder structure
- •Creating a skin
- •Including CSS files in your themes
- •Having your themes include images
- •Defining Multiple Skin Options
- •Programmatically Working with Themes
- •Themes and Custom Controls
- •Authentication
- •Authorization
- •ASP.NET 2.0 Authentication
- •Setting up your Web site for membership
- •Adding users
- •Asking for credentials
- •Working with authenticated users
- •Showing the number of users online
- •Dealing with passwords
- •ASP.NET 2.0 Authorization
- •Using the LoginView server control
- •Setting up your Web site for role management
- •Adding and retrieving application roles
- •Deleting roles
- •Adding users to roles
- •Getting all the users of a particular role
- •Getting all the roles of a particular user
- •Removing users from roles
- •Checking users in roles
- •Using the Web Site Administration Tool
- •The Personalization Model
- •Adding a simple personalization property
- •Using personalization properties
- •Adding a group of personalization properties
- •Using grouped personalization properties
- •Defining types for personalization properties
- •Using custom types
- •Providing default values
- •Making personalization properties read-only
- •Anonymous Personalization
- •Enabling anonymous identification of the end user
- •Working with anonymous identification events
- •Anonymous options for personalization properties
- •Migrating Anonymous Users
- •Personalization Providers
- •Working with the Access personalization provider
- •Working with the SQL Server personalization provider
- •Using multiple providers
- •Building Dynamic and Modular Web Sites
- •Introducing the WebPartManager control
- •Working with zone layouts
- •Understanding the WebPartZone control
- •Explaining the WebPartPageMenu control
- •Modifying zones
- •Caching in ASP.NET 1.0/1.1
- •Output caching
- •Partial page caching
- •Data caching using the Cache object
- •Cache dependencies
- •ASP.NET 2.0 unseals the CacheDependency class
- •Enabling databases for SQL Server cache invalidation
- •Enabling tables for SQL Server cache invalidation
- •Looking at SQL Server
- •Looking at the tables that are enabled
- •Disabling a table for SQL Server cache invalidation
- •Disabling a database for SQL Server cache invalidation
- •Configuring your ASP.NET Application
- •Adding more than one table to a page
- •Attaching SQL Server cache dependencies to the Request object
- •Attaching SQL Server cache dependencies to the Cache object
- •Customizing the side navigation
- •Examining the AllowReturn attribute
- •Working with the StepType attribute
- •Adding a header to the Wizard control
- •Utilizing Wizard control events
- •Working with images from disk
- •Resizing images
- •Displaying images from streams
- •The MMC ASP.NET Snap-In
- •General
- •Custom Errors
- •Authorization
- •Authentication
- •Application
- •State Management
- •Advanced
- •ASP.NET Web Site Administration Tool
- •Home
- •Security
- •Profile
- •Application
- •Provider
- •Managing the Site Counter System
- •Generics
- •Iterators
- •Anonymous Methods
- •Operator Overloading
- •Visual Basic XML Documentation
- •New Visual Basic Keywords
- •Continue
- •Using
- •Global
- •Index

Chapter 6
In the case of this master page, two defined areas exist where the content page can place content. Our master page contains a header and a footer area. It also defines two areas in the page where any inheriting content page can place its own content. Look at how a content page uses this master page.
Coding a Content Page
Now that you have a master page in place in your application, you can use this template for any content pages in your application. To create a new content page within your application, right-click on the application in the Solution Explorer and choose Add New Item.
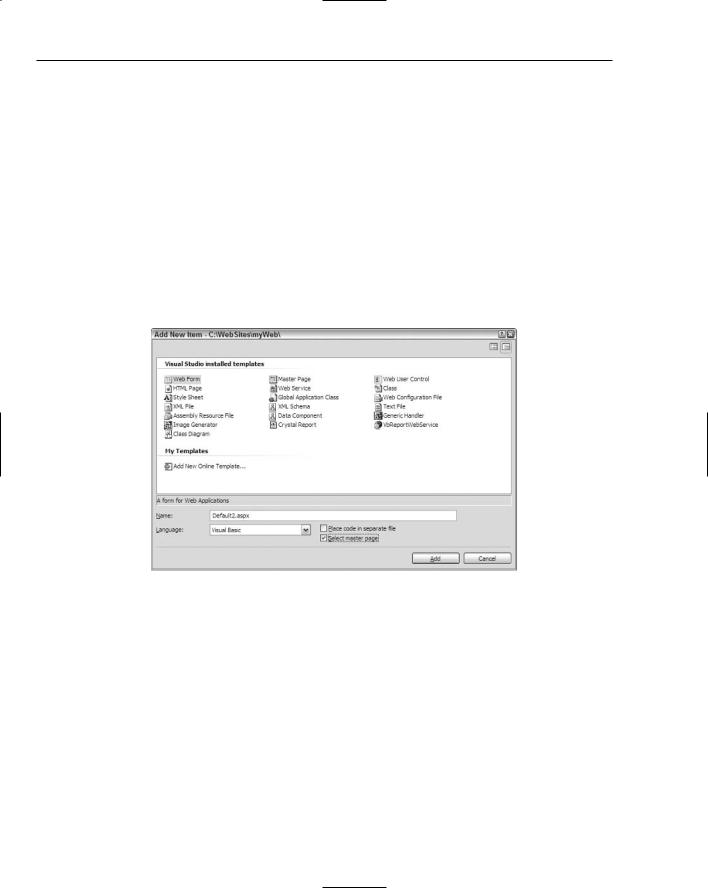
To create a content page, or a page that will use this master page as its template, you need to select a typical Web Form from the list of options in the Add New Item dialog. Instead of creating a typical Web Form, however, you need to check the Select Master Page check box. This gives you the option later of associating this Web Form to some master page. The Add New Item dialog is shown in Figure 6-6.
Figure 6-6
After you name your content page and click the Add button in the Add New Item dialog, you are presented with the Select a Master Page dialog, as shown in Figure 6-7.
This dialog allows you to choose the master page from which you want to build your content page. You choose from the available master pages that are contained within your application. Select the new master page that you created in Listing 6-1 and click the OK button. This creates the content page. The created page is a simple .aspx page with only a single line of code contained within the file, as shown in Listing 6-2.
180

Working with Master Pages
Figure 6-7
Listing 6-2: The created content page
<%@ Page Language=”VB” MasterPageFile=”~/Wrox.master” Title=”Untitled Page” %>
This content page is not much different from the typical .aspx page you coded in the past. The big difference is the inclusion of the MasterPageFile attribute within the Page directive. The use of this attribute specifies that this particular .aspx page inherits from another page. The location of the master page within the application is specified as the value of the MasterPageFile attribute.
The other big difference is that it contains neither the <form id=”form1” runat=”server”> tag nor any opening or closing HTML tags that would normally be included in a typical .aspx page.
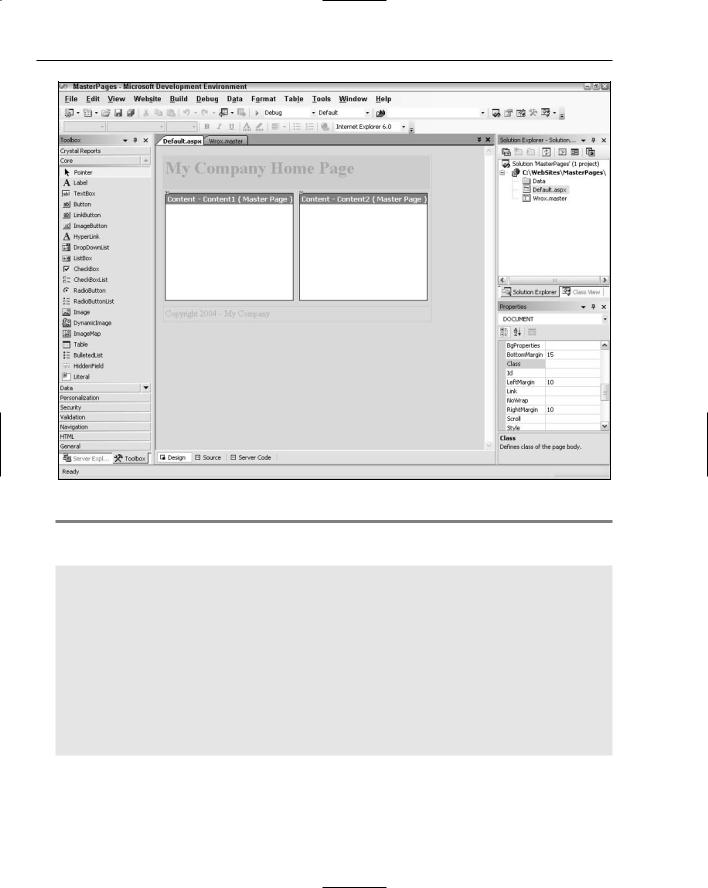
This content page may seem simple, but if you switch to the Design view within Visual Studio 2005, you see the power of using content pages. What you get with visual inheritance is shown in Figure 6-8.
In this screen shot, you can see that just by using the MasterFilePage attribute in the Page directive, you are able to completely inherit everything that the Wrox.master file exposes. All the common areas defined in the master page are shown in gray, whereas the content areas that you specified in the master page using the <asp:ContentPlaceHolder> server control are shown clearly and available for additional content in the content page. You can add any content to these defined content areas as if you were working with a regular .aspx page. An example of using this .master page for a content page is shown in Listing 6-3.
181

Chapter 6
Figure 6-8
Listing 6-3: The content page that uses Wrox.master
VB
<%@ Page Language=”VB” MasterPageFile=”~/Wrox.master” %>
<script runat=”server” language=”vb”>
Sub Button1_Click(ByVal sender As Object, ByVal e As System.EventArgs) Label1.Text = “<b>Hello “ & TextBox1.Text & “!</b>”
End Sub </script>
<asp:Content ID=”Content1” ContentPlaceHolderId=”ContentPlaceHolder1” Runat=”server”>
<b>Enter your name:</b><br />
<asp:Textbox ID=”TextBox1” Runat=”server” /> <br />
<br />
182

Working with Master Pages
<asp:Button ID=”Button1” Runat=”server” Text=”Submit” OnClick=”Button1_Click” /><br />
<br />
<asp:Label ID=”Label1” Runat=”server” /> </asp:Content>
<asp:Content ID=”Content2” ContentPlaceHolderId=”ContentPlaceHolder2” Runat=”server”>
<asp:Image ID=”Image1” Runat=”server” ImageUrl=”wrox.gif” /> </asp:content>
C#
<%@ Page Language=”C#” MasterPageFile=”~/Wrox.master” %>
<script runat=”server” language=”c#”>
void Button1_Click(object sender, System.EventArgs e)
{
Label1.Text = “<b>Hello “ + TextBox1.Text + “!</b>”;
}
</script>
Right away you see some differences. As stated before, this page has no <form id=”form1” runat=”server”> tag nor any opening or closing HTML tags. These tags are not included because they are located in the master page. You should also notice a new server control — the <asp:Content> server control:
<asp:Content ID=”Content1” ContentPlaceHolderId=”ContentPlaceHolder1” Runat=”server”>
...
</asp:Content>
The <asp:Content> server control is a defined content area that maps to a specific <asp:Content PlaceHolder> server control on the master page. In this example, you can see that the <asp:Content> server control maps itself to the <asp:ContentPlaceHolder> server control in the master page that has the ID of ContentPlaceHolder1. Within the content page, you don’t have to worry about specifying the location of the content because this is completely defined within the master page. Therefore, your only concern is to place the appropriate content within the provided content sections, allowing the master page to do most of the work for you.
Just as when you work with any typical .aspx page, you can create any event handlers for your content page. In this case, you are using just a single event handler — the button-click when the end user submits the form. Finally, the created .aspx page that includes the master page and content page material is shown in Figure 6-9.
183
