
- •Фиксированный дизайн. Свойство float
- •Использование свойства float
- •Пример 1. Добавление свойства float
- •Добавление margin для создания двухколонного макета
- •Пример 2. Двухколонный макет
- •Пример 3. Применение свойства clear
- •Результат данного примера показан на рис. 1.
- •Объектная модель
- •Браузеры
- •Фиксированная ширина, использование float
- •Пример 1. Использование float
- •Пример 2. Модификация кода
- •Пример 3. Создание макета с двумя колонками
- •Результат данного примера показан на рис. 1.
- •Пример 4. Код html 5
- •Фиксированная ширина, float плюс margin
- •Пример 1. Использование float и margin-right
- •Пример 2. Создание макета с двумя колонками
- •Пример 3. Код html 5
- •Фиксированная ширина, навигация слева
- •Пример 1. Создание двух колонок
- •Пример 3. Код html 5
- •Резиновая ширина, навигация слева
- •Пример 1. Создание двух колонок
- •Пример 2. Макет с двумя колонками
- •Фиксированная ширина, три колонки
- •Пример 1. Колонки в коде
- •Пример 2. Стиль для создания колонок
- •Пример 3. Трехколоночный макет
Пример 3. Код html 5
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Исторический турнир</title>
<link href="style/layout02.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<header><h1>Исторический турнир</h1></header>
<nav>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</nav>
<article>
<h2>Опрос общественного мнения показал</h2>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.</li>
</ul>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>
Резиновая ширина, навигация слева
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому также пользуется признанием среди разработчиков (рис. 1).

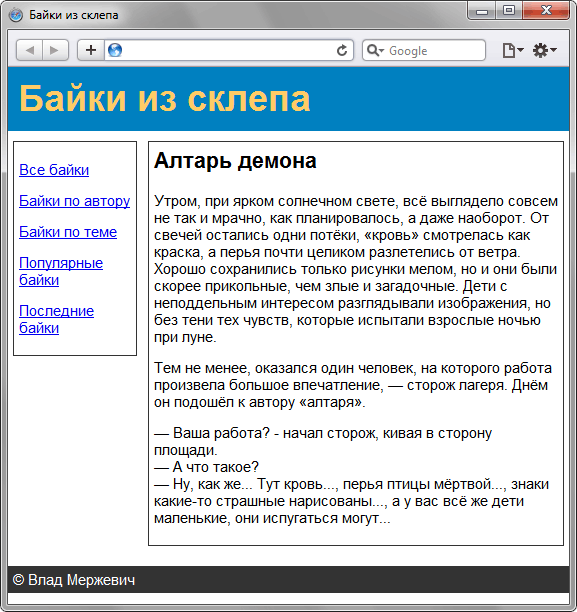
Рис. 1. Макет с резиновой шириной
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 20%; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 24%; /* Отступ слева */
}
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 20%; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 24%; /* Отступ слева */
}
Поскольку ширину правой колонки мы никак не ограничиваем, то она будет занимать все оставшееся пространство веб-страницы.
Окончательный вариант создания макета приведен в примере 2.
Пример 2. Макет с двумя колонками
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Байки из склепа</title>
<style type="text/css">
body {
font: 11pt Arial, Helvetica, sans-serif; /* Рубленый шрифт текста */
margin: 0; /* Отступы на странице */
}
h1 {
font-size: 36px; /* Размер шрифта */
margin: 0; /* Убираем отступы */
color: #fc6; /* Цвет текста */
}
h2 {
margin-top: 0; /* Убираем отступ сверху */
}
#header { /* Верхний блок */
background: #0080c0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
#sidebar { /* Левая колонка */
float: left; /* Обтекание справа */
border: 1px solid #333; /* Параметры рамки вокруг */
width: 20%; /* Ширина колонки */
padding: 5px; /* Поля вокруг текста */
margin: 10px 10px 20px 5px; /* Значения отступов */
}
#content { /* Правая колонка */
margin: 10px 5px 20px 25%; /* Значения отступов */
padding: 5px; /* Поля вокруг текста */
border: 1px solid #333; /* Параметры рамки */
}
#footer { /* Нижний блок */
background: #333; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
color: #fff; /* Цвет текста */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div id="header"><h1>Байки из склепа</h1></div>
<div id="sidebar">
<p><a href="b_all.html">Все байки</a></p>
<p><a href="b_author.html">Байки по автору</a></p>
<p><a href="b_theme.html">Байки по теме</a></p>
<p><a href="b_popular.html">Популярные байки</a></p>
<p><a href="b_last.html">Последние байки</a></p>
</div>
<div id="content">
<h2>Алтарь демона </h2>
<p>Утром, при ярком солнечном свете, всё выглядело совсем не так и мрачно, как
планировалось, а даже наоборот. От свечей остались одни потёки, «кровь»
смотрелась как краска, а перья почти целиком разлетелись от ветра. Хорошо
сохранились только рисунки мелом, но и они были скорее прикольные, чем злые и загадочные.
Дети с неподдельным интересом разглядывали изображения, но без тени тех чувств, которые
испытали взрослые ночью при луне.</p>
<p>Тем не менее, оказался один человек, на которого работа произвела большое
впечатление, — сторож лагеря. Днём он подошёл к автору «алтаря».</p>
<p>— Ваша работа? - начал сторож, кивая в сторону площади.<br />
— А что такое? <br />
— Ну, как же... Тут кровь..., перья птицы мёртвой..., знаки какие-то страшные нарисованы...,
а у вас всё же дети маленькие, они испугаться могут...</p>
</div>
<div id="footer">© Влад Мержевич</div>
</body>
</html>
Добавление отступов (margin) и полей (padding) к слою увеличивает его заданную ширину, поэтому при определенных обстоятельствах слои могут накладываться друг на друга. В таких случаях или увеличьте значение margin-left у слоя content или указывайте поля и отступы для вложенных слоев.
Свойство clear для слоя footer понадобится в том случае, когда высота меню выше высоты контента, чтобы слои не накладывались друг на друга.
