
- •Фиксированный дизайн. Свойство float
- •Использование свойства float
- •Пример 1. Добавление свойства float
- •Добавление margin для создания двухколонного макета
- •Пример 2. Двухколонный макет
- •Пример 3. Применение свойства clear
- •Результат данного примера показан на рис. 1.
- •Объектная модель
- •Браузеры
- •Фиксированная ширина, использование float
- •Пример 1. Использование float
- •Пример 2. Модификация кода
- •Пример 3. Создание макета с двумя колонками
- •Результат данного примера показан на рис. 1.
- •Пример 4. Код html 5
- •Фиксированная ширина, float плюс margin
- •Пример 1. Использование float и margin-right
- •Пример 2. Создание макета с двумя колонками
- •Пример 3. Код html 5
- •Фиксированная ширина, навигация слева
- •Пример 1. Создание двух колонок
- •Пример 3. Код html 5
- •Резиновая ширина, навигация слева
- •Пример 1. Создание двух колонок
- •Пример 2. Макет с двумя колонками
- •Фиксированная ширина, три колонки
- •Пример 1. Колонки в коде
- •Пример 2. Стиль для создания колонок
- •Пример 3. Трехколоночный макет
Пример 3. Код html 5
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рецепты от Миранды</title>
<link href="style/layout04.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="container">
<header>Рецепты от Миранды</header>
<aside>
<nav>
<p><a href="popular.html">Популярные рецепты</a></p>
<p><a href="day.html">Рецепт дня</a></p>
<p><a href="apple.html">Рецепты на основе яблок</a></p>
<p><a href="ice.html">Рецепты на основе льда</a></p>
<p><a href="hliv.html">Рецепты из хлива и хрольва</a></p>
</nav>
</aside>
<article>
<h2>Рома!</h2>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h2>Кровавая Мери</h2>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h2>Грог по-рыбацки</h2>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h2>Хвангур</h2>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h2>Царская водка</h2>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить охлажденную смесь
в фужер. Пить залпом.</p>
<h2>HotDog</h2>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h2>Fireball</h2>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>
Фиксированная ширина, навигация слева
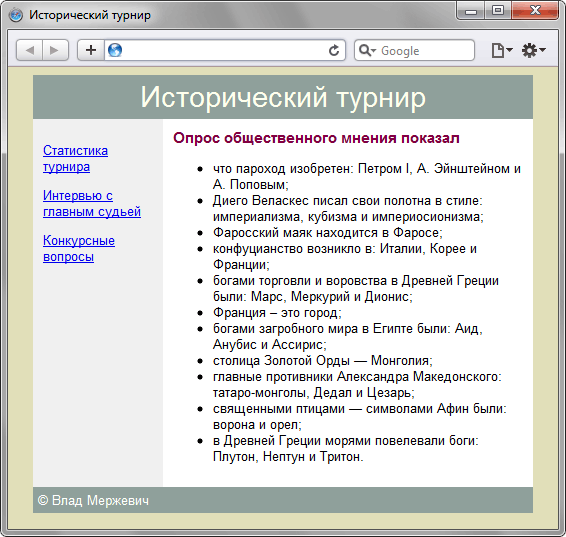
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому пользуется признанием среди разработчиков (рис. 1).

Рис. 1. Макет с двумя колонками
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Исторический турнир</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #e1dfb9; /* Цвет фона */
}
h2 {
font-size: 1.1em; /* Размер шрифта */
color: #800040; /* Цвет текста */
margin-top: 0; /* Отступ сверху */
}
#container {
width: 500px; /* Ширина слоя */
margin: 0 auto; /* Выравнивание по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
#header {
font-size: 2.2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #8fa09b; /* Цвет фона шапки */
color: #ffe; /* Цвет текста */
}
#sidebar {
margin-top: 10px;
width: 110px; /* Ширина слоя */
padding: 0 10px; /* Отступы вокруг текста */
float: left; /* Обтекание по правому краю */
}
#content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона правой колонки */
}
#footer {
background: #8fa09b; /* Цвет фона подвала */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
}
</style>
</head>
<body>
<div id="container">
<div id="header">Исторический турнир</div>
<div id="sidebar">
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div id="content">
<h2>Опрос общественного мнения показал</h2>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.</li>
</ul>
</div>
<div id="footer">© Влад Мержевич</div>
</div>
</body>
</html>
Также приведем код для HTML 5, стиль практически не изменится, но поменяются структурные элементы. Также для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить скрипт через условные комментарии (пример 3).
