
- •Завдання для самостійної роботи
- •Методичні рекомендації та додатковий матеріал до виконання самостійної роботи
- •Додатковий матеріал
- •Порядок створення Web-cайту.
- •Тестування та публікація Web-сайту
- •Питання для самоперевірки з теми «текстовий редактор word»
- •Список рекомендованої літератури
- •Методичні рекомендації до самостійної роботи студентів Частина 1
Інформаційні системи та технології
МОДУЛЬ.
ТЕМА. ТЕКСТОВІ РЕДАКТОРИ.
ТЕКСТОВИЙ РЕДАКТОР WORD
ЗАВДАННЯ ДЛЯ САМОСТІЙНОЇ РОБОТИ СТУДЕНТІВ
Мета – ознайомлення з поняттями: гіпертекст, гіперпосилання, Web-сторінка, Web-сайт; набуття навичок створення Web-сторінок, внесення змін, вставок різних об’єктів у Web-сторінку засобами Word.
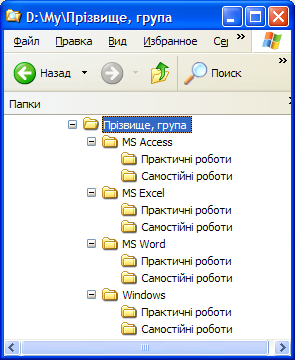
Для зберігання результатів навчальної аудиторної та самостійної роботи студенти повинні сформувати на технічному носії інформації систему папок (портфоліо) за схемою, що подана на рис.1.

Рис. 1. Система папок для зберігання результатів роботи (портфоліо)
Оцінка результатів самостійної роботи студентів визначається у балах як сума балів за завдання різної складності. Звертаємо увагу на необхідність дотримання термінів виконання самостійної роботи. У випадку несвоєчасного виконання самостійної роботи оцінка результатів зменшується на 1 % за кожен день після визначеного терміну. Терміни виконання самостійної роботи встановлюються викладачем у відповідності до графіка навчального процесу. Критерії врахування результатів самостійної роботи студентів з окремих спеціальностей містяться у відповідних робочих програмах з дисципліни «Інформаційні системи та технології».
Завдання для самостійної роботи
Ознайомитися з поняттям «гіпертекст» та порядком створення Web-сторінок за додатковим матеріалом, наведеним нижче. Виконавши всі вказівки, створити Web-сайт «Комп’ютер». *
Форма звіту: дискета з результатами роботи.
Внести зміни до розробленого сайту. Зміни зберегти під тим же ім’ям.**
Форма звіту: дискета з результатами роботи.
Розробити проект Web-сайту за власною темою, реалізувати проект засобами Word. Сайт зберегти під ім’ям «Мій проект». ***
Форма звіту: дискета з результатами роботи.
Методичні рекомендації та додатковий матеріал до виконання самостійної роботи
Для виконання завдань необхідно опрацювати матеріал за такими джерелами:
конспект лекцій, додатковий матеріал, наведений далі;
електронний навчальний посібник «Уроки в WORD» (Мои документы\Електронні навчальні матеріали);
література (Информатика. Базовый курс. / под. ред. Симоновича С.В. – СПб.: Издательство «Питер», 1999. – С. 249-272;
самостійно підібрана література.
Ознайомитися з додатковим матеріалом, виписати до словника основні терміни. Обрати завдання для самостійної роботи, яка більш зацікавила.
Для виконання першого завдання слід дотримуватися всіх рекомендацій, наведених далі.
Для виконання другого завдання необхідно внести зміни у створений сайт: змінити розмір і колір шрифтів, встановити фон, додати ще одну сторінку (наприклад, «Види принтерів»), використати веб-компонент Бегущая строка (Вид-Панель инструментов-Веб-компоненты). Щоб зробити веб-сторінку більш динамічною і цікавою, додайте до неї Тему і використайте Рамки (пункт меню Формат).
Для виконання третього завдання слід узгодити з викладачем тему і матеріал для створення сайту, розробити проект сайту і реалізувати його засобами Word, використовуючи всі можливості.
Додатковий матеріал
Для відображення в тексті смислових зв’язків між основними розділами чи поняттями можна використовувати гіпертекст. Гіпертекст дозволяє структурувати документ шляхом виділення в ньому слів-посилань (гіперпосилань). При активізації гіперпосилання (наприклад, за допомоги клацання мишею) відбувається перехід на фрагмент тексту, заданий в посиланні.
Гіперпосилання складається з двох частин: покажчика посилання та адресної частини посилання. Покажчик посилання – це об’єкт (фрагмент тексту чи рисунок), який візуально виділяється в документі (найчастіше синім кольором та підкресленням). Адресна частина гіперпосилання являє собою назву закладки в документі, на яку вказує посилання. Закладка – це елемент документа, якому присвоєно унікальне ім’я.
Як покажчики гіперпосилань та закладки можуть використовуватися не тільки фрагменти тексту, а й графічні зображення, тому такі структури інколи називають гіпермедіа. Крім того, гіпертекстові структури можуть поширюватися на документи різних типів. В Інтернеті вони утворюють Всесвітню павутину, яка зв’язує Web-сторінки на сотнях мільйонів серверів в єдине ціле.
Таким чином, гіпертекстові структури є фактично структурами даних, в яких можуть використовуватися об’єкти різних типів: фрагменти документів, керуючі елементи тощо.
Саме у формі Web-сайтів реалізуються публікації у мережі Інтернет. Web-сайт за своєю структурою нагадує журнал, який містить інформацію, присвячену якій-небудь темі чи проблемі. Як журнал складається з друкованих сторінок, так і Web-сайт складається з комп’ютерних Web-сторінок.
Сайт є інтерактивним засобом представлення інформації. Інтерактивність сайту забезпечують різні форми, за допомоги яких відвідувач сайту може зареєструватися на сайті, заповнити анкету і так далі.
Як правило, сайт має титульну сторінку (сторінку зі змістом), на якій є гіперпосилання на його основні розділи (Web-сторінки). Гіперпосилання також є на інших Web-сторінках сайту, що забезпечує можливість користувачу вільно переміщуватися по сайту.
Web-сайти звичайно є мультимедійними, в них крім тексту можуть міститись ілюстрації, анімація, звукова чи відеоінформація.
Web-сторінки сайту можуть містити динамічні об’єкти (модулі, що виконуються), які створенні з використанням сценаріїв на мовах JavaScript та VBScript або елементів управління ActiveX. Керуючі елементи (наприклад, кнопки), які розташовані на сайті, дозволяють користувачу запускати ті чи інші динамічні об’єкти.
Створення Web-сайту реалізується з використанням мови розмітки гіпертекстових документів HTML. Технологія HTML полягає в тому, що в звичайний текстовий документ вставляються керуючі символи (теги) і в результаті ми отримуємо Web-сторінку. Браузер при завантаженні Web-сторінки представляє її на екрані в тому вигляді, який задається тегами.
Основними перевагами HTML-документів є:
малий інформаційний об’єм;
можливість перегляду на персональних комп’ютерах, оснащених різними операційними системами.
Для створення Web-сторінок використовуються прості текстові редактори, які не включають до документа, що створюється, керуючі символи форматування тексту. Як такий редактор в Windows можна використовувати стандартний додаток Блокнот. Створення Wеb-сторінок безпосередньо на HTML потребує великих зусиль, часу та досконалого знання синтаксису мови. Використання спеціальних інструментальних програмних засобів (HTML-редакторів) робить процес створення Web-сайтів простим та ефективним.
Існують потужні інструментальні системи розробки сайтів, наприклад Microsoft FrontPage чи Macromedia Dreamweawer. Для розробки окремих Web-сторінок можна використовувати редактори FrontPage Express (входить до складу Microsoft Internet Explorer) та Netscape Composer (входить до складу Netscape Communicator).
Для створення простих сайтів іноді використовують текстовий редактор Word. У ньому передбачені можливості для створення Web-сторінок. Розглянемо створення Web-сайтів на прикладі розробки тематичного сайту «Комп’ютер». Спочатку необхідно розробити проект сайту, тобто визначити, скільки Web-сторінок буде входити до нього, яка буде їх тематика і як вони будуть пов’язані між собою.
Нехай наш сайт крім титульної сторінки «Комп’ютер» буде містити:
сторінку «Програмна складова», де буде розміщено класифікацію програмного забезпечення;
сторінку «Апаратна складова», де буде розміщено перелік типових пристроїв комп’ютера.
