
- •1. Вводная часть
- •2. Знакомство со средой разработки на примере создания простого консольного приложения
- •3. Модификация консольного приложения
- •4. Публикация
- •5. О приложении к Лабораторной работе № 1
- •Лабораторная работа № 2: Создание простого приложения Windows Forms
- •Создание простого приложения Windows Forms
- •Модификация приложения Windows Forms
- •Завершающая часть
- •2. Создание простого приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Завершающая часть
- •5. О приложении к Лабораторной работе № 2
- •3. Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления
- •Вводная часть
- •О приложении к Лабораторной работе № 3
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: элемент управления MenuStrip
- •5. Модификация приложения Windows Forms: элемент управления Button
- •6. Модификация приложения Windows Forms: элемент управления ToolTip
- •7. Модификация приложения Windows Forms: элемент управления ComboBox
- •8. Модификация приложения Windows Forms: элемент управления WebBrowser
- •9. Модификация приложения Windows Forms: добавляем исходный код
- •10. Завершающая часть
- •11. О приложение к Лабораторной работе № 3
- •4. Лабораторная работа № 4: Windows Forms — работа с формами Лабораторная работа № 4: Windows Forms — работа с формами
- •Вводная часть
- •О приложении к Лабораторной работе № 4
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: добавление новой формы
- •5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
- •6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
- •7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
- •8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
- •9. Завершающая часть
- •10. О приложении к Лабораторной работе № 4
- •5. Лабораторная работа № 5: Windows Forms — элементы управления Лабораторная работа № 5: Windows Forms — элементы управления
- •Вводная часть
- •О приложении к Лабораторной работе № 5
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
- •5. Модификация приложения Windows Forms: стандартные диалоговые окна
- •6. Модификация приложения Windows Forms: открытие файла, сохранение файла и работа с текстом
- •7. Модификация приложения Windows Forms: прочее
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 5
- •Лабораторная работа № 6: SolidWorks — работа с SolidWorks
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: eDrawings 2012
- •4. Модификация приложения Windows Forms: организация работы с SolidWorks через приложение
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 6
- •Лабораторная работа № 7: SolidWorks — использование SwCSharpAddin, работа с макросом и шаблоном детали
- •2. Создание приложения SwCSharpAddin
- •3. Модификация приложения SwCSharpAddin: макрос отрисовки болта
- •4. Модификация приложения SwCSharpAddin: построение через шаблон детали
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 7
- •8. Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation
- •Вводная часть
- •О приложении к Лабораторной работе № 8
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
- •5. Модификация приложения Windows Forms: расширение функциональности приложения и работа с оформление
- •6. Модификация приложения Windows Foundation Presentation: различные возможности wpf
- •7. Модификация приложения Windows Foundation Presentation: немного о стилях и шаблонах
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 8
- •Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: работа с решением в Expression Blend
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 9
- •Лабораторная работа № 10: Работа с базами данных — xml и ole
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: odbc
- •4. Модификация приложения Windows Forms: ole
- •5. Модификация приложения Windows Forms: xml
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 10
- •Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов
- •2. Удалённый объект: создание библиотеки классов удалённого объекта
- •3. Клиент: создание приложения Windows Forms
- •4. Сервер: создание консольного приложения
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 11
- •Лабораторная работа № 12: Автоматизация Microsoft Office Word
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Word
- •4. Модификация приложения Windows Forms: работа с шаблонами
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 12
- •Лабораторная работа № 13: Автоматизация Microsoft Office Excel
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Excel
- •4. Модификация приложения Windows Forms: чтение данных с документа Microsoft Excel
- •5. Модификация приложения Windows Forms: прочие возможности Microsoft Excel
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 13
- •Лабораторная работа № 14: Простой растровый редактор
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора
- •4. Модификация приложения Windows Forms: функциональность растрового редактора
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 14
- •15. Лабораторная работа № 15: Векторный редактор изображений Лабораторная работа № 15: Векторный редактор изображений
- •Вводная часть
- •О приложении к Лабораторной работе № 15
- •1. Вводная часть
- •2. Создание решения, приложения Windows Forms и библиотеки классов
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора и добавление файлов ресурсов
- •4. О будущей функциональности векторного редактора изображений
- •5. Модификация приложения Windows Forms: подготовка библиотеки классов
- •6. Модификация приложения Windows Forms: функциональность векторного редактора
- •7. Завершающая часть
- •8. О приложении к Лабораторной работе № 15
- •Лабораторная работа № 16: Windows Communication Foundation
- •2. Создание приложения wcf:
- •3. Модификация приложения wcf: приложение-клиент для wcf-службы
- •4. Создание приложения Windows Forms: сервер чата на wcf
- •5. Создание приложения Windows Forms: клиент чата на wcf
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 16
- •Лабораторная работа № 17: Знакомство с Silverlight
- •2. Создание приложения Silverlight:
- •3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
- •4. Модификация приложения Silverlight: простой проигрыватель mp3-файлов
- •5. Модификация приложения Silverlight: работа с анимацией
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 17
- •Лабораторная работа № 18: Знакомство с asp.Net
- •2. Создание веб-приложения asp.Net
- •3. Модификация веб-приложения asp.Net: реализация различной функциональности
- •4. Модификация веб-приложения asp.Net: ajax
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 18
- •Вводная часть
- •О приложении к Лабораторной работе № 19
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса и добавление TabControl
- •4. Модификация приложения Windows Forms: вкладка «Просто фон!»
- •5. Модификация приложения Windows Forms: вкладка «Объекты и градиент»
- •6. Модификация приложения Windows Forms: вкладка «Мой монитор сломался!»
- •7. Модификация приложения Windows Forms: вкладка «Векторные часы»
- •8. Модификация приложения Windows Forms: вкладка «Огонь!!!»
- •9. Модификация приложения Windows Forms: вкладка «Дождик»
- •10. Завершающая часть
- •11. О приложении к Лабораторной работе № 19
- •Лабораторная работа № 20: Inventor — работа с Inventor
- •Вводная часть
- •О приложении к Лабораторной работе № 20
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: запуск и завершение приложения Inventor
- •4. Модификация приложения Windows Forms: создание новых документов
- •5. Модификация приложения Windows Forms: доступ к элементам документов Inventor
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 20
- •Лабораторная работа № 21: Знакомство с языком f# (Эф-шарп) на примере простого приложения для командной строки
- •Вводная часть
- •О приложении к Лабораторной работе № 21
- •1. Вводная часть
- •2. Основные положения при работе с f#
- •3. Создание приложения «Учебник по f#»
- •4. Создание консольного приложения
- •5. О приложении к Лабораторной работе № 21
- •Лабораторная работа № 22: Различные примеры на f#
- •2. Создание приложения «Приложение f#»
- •3. Модификация приложения f#: match
- •4. Модификация приложения f#: создание форм и рисование объектов на форме
- •5. Модификация приложения f#: работа с базой данных Microsoft Access
- •6. О приложении к Лабораторной работе № 22
- •23. Дополнительная лабораторная работа № 1
- •24. Дополнительная лабораторная работа № 2
- •25. Дополнительная лабораторная работа № 3
- •Вводная часть
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation: добавление ресурсов
- •4. Модификация приложения Windows Foundation Presentation: добавление исходного кода
- •5. Модификация приложения Windows Foundation Presentation: оформление элемента ListBox
- •6. Завершающая часть
- •7. О приложении к данной работе
2. Создание приложения SwCSharpAddin
Добавление при сборке в среде разработки регистрируется в реестре операционной системы и изменяет некоторые ключи, поэтому для работы с добавлением необходимы права Администратора ОС. Запускаем Visual Studio 2010 под учётной записью с административными параметрами, выбирая пункт: Запуск от имени администратора (правая кнопка мыши по ярлыку). Либо изменив параметр Совместимость -> Уровень прав: (поставить галочку) Выполнять эту программу от имени администратора в свойствах ярлыка или самого приложения Visual Studio — devenv.exe):


Рис. 2. 1. Расположение исполняемого файла devenv.exe
Откроется Начальная страница:
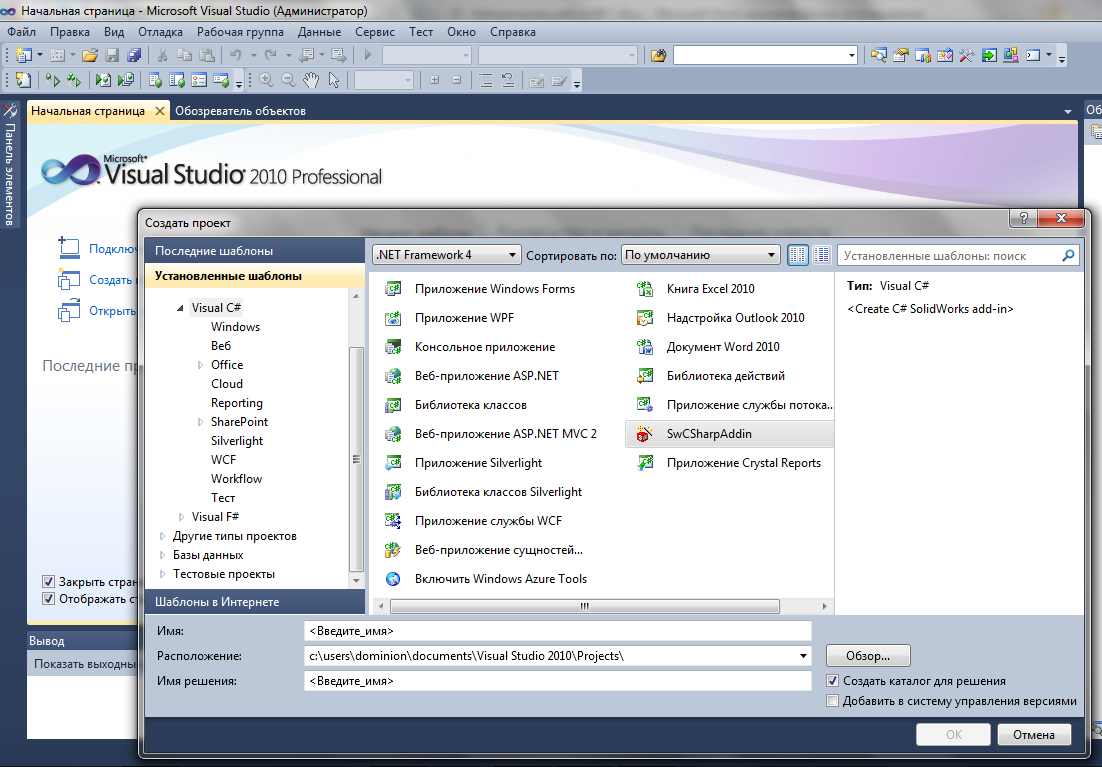
Для начала, надо создать проект, для этого выполним последовательно: Файл -> Создать -> Проект… (также можно просто нажать сочетание клавиш Ctrl+Shift+N или пункт «Создать проект…» на Начальной странице):
Рис. 2. 2. Создание нового проекта
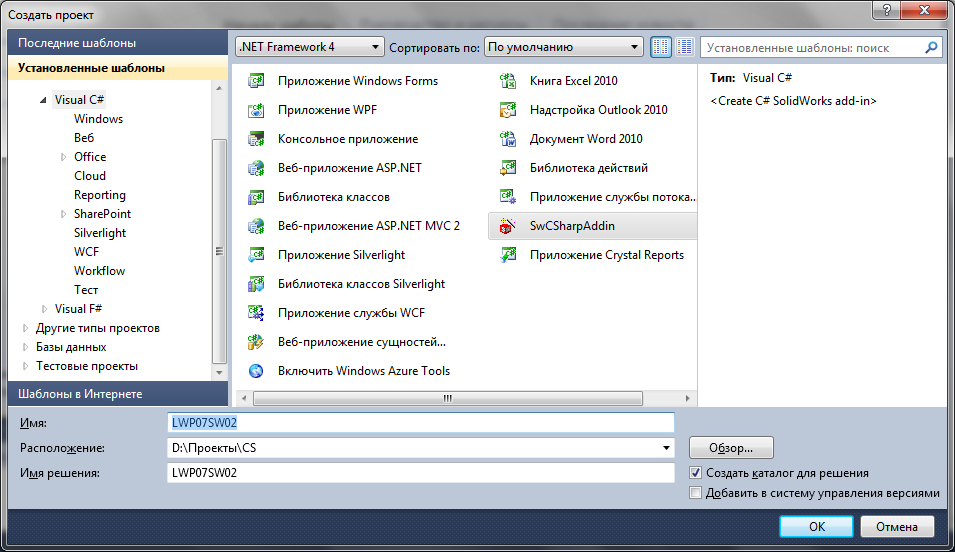
Выберем слева в пункте Установленные шаблоны язык Visual C#, далее найдём в списке SwCSharpAddin. Также здесь можно выбрать какой использовать «фреймворк» (набора компонентов для написания программ). В нашем случае выберем .NET Framework 4.

Рис. 2. 3. Окно создания нового проекта
В поле Имя вводим LWP07SW02 — это название программы (выбрано по названию лабораторного практикума, номеру и названию работы). В поле Расположение указана конечная директория, где будет находиться весь проект. Выберем расположение удобное для быстрого поиска. В поле Имя решения вводится либо название программы «по умолчанию» из поля Имя автоматически, либо можно ввести своё собственное. Под этим именем будет создана конечная папка проекта (если Имя и Имя решения разные).

Рис. 2. 4. Вводим данные нового проекта приложений SwCSharpAddin
После нажатия клавиши ОК мы увидим сформированный проект и исходный код приложения SwCSharpAddin (не пустого изначально).

Рис. 2. 5. Обозреватель решений: состав проекта приложения SwCSharpAddin сформированного средой разработки
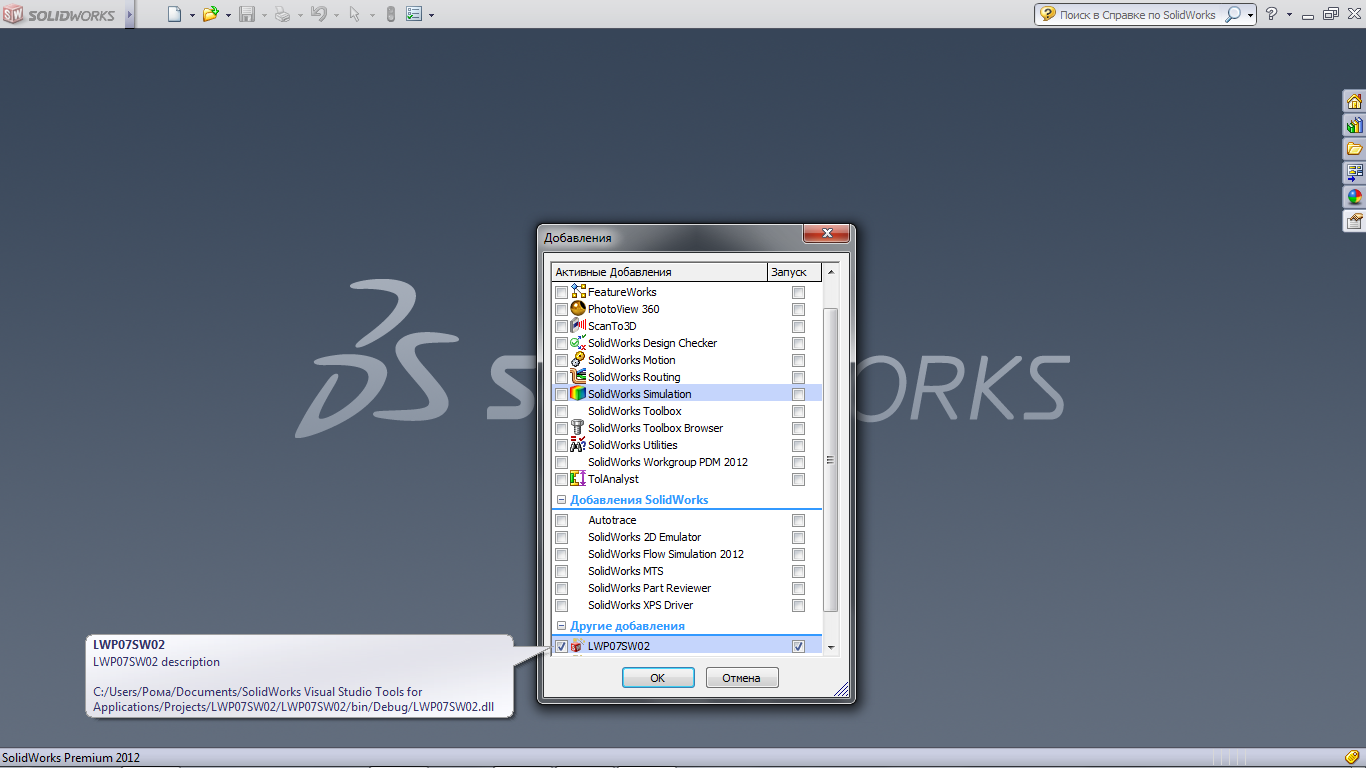
Теперь, можно откомпилировать созданную программу, нажав клавишу F5 ( Отладка -> Начать отладку или нажав на иконку . Тем самым мы запускаем приложение в режиме отладки (и производим компиляцию debug-версии программы) (Debug выбрано изначально). После компиляции автоматически откроется окно Solidworks. Проверим подключение нашего добавления. Для этого откроем окно Добавления...:


Рис. 2. 6. Запуск приложения SwCSharpAddin по конфигурации Debug: проверка подключение добавления LWP07SW02
Если добавление было успешно подключено (появилось в списке Другие добавления и стоят обе галочки слева и справа от имени добавления), то можно проверить его работу. По умолчанию, поставляемое добавление уже достаточно «навороченное» и представляет из себя полноценный пример демонстрирующий основные возможности добавлений в принципе. Потому, даже не внося изменений в исходный код, добавление обладает рядом интересных возможностей.
Создаём новую деталь (Файл -> Новый... или сочетание клавиш Ctrl+N):

Рис. 2. 7. Создание новой детали для проверки работы добавления
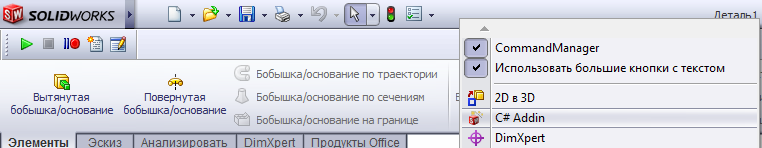
Теперь подключим его функционал. Вначале включим панель инструментов. Для этого нажмём ПКМ на свободном месте рядом с названием Деталь1:

Найдём в открывшемся списке C# Addin и нажмём:

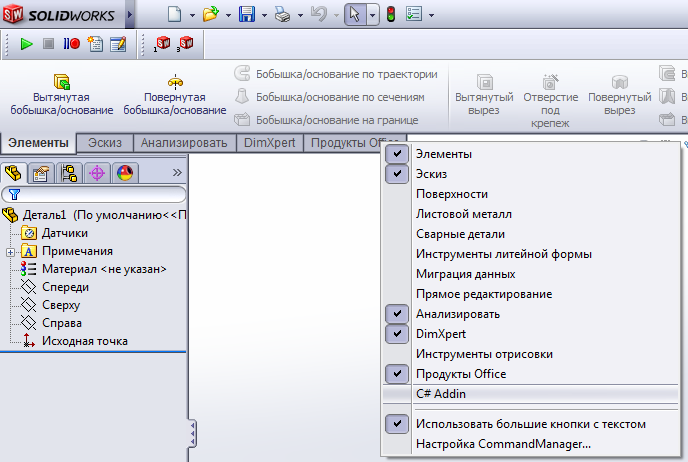
И подключим широкую панель инструментов (Элементы, Эскиз, Анализировать и прочие). ПКМ по области надписей под широкой панелью инструментов:

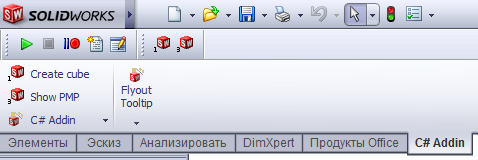
Нажмём на C# Addin и сразу же перейдём на эту панель, в результате увидим следующее:

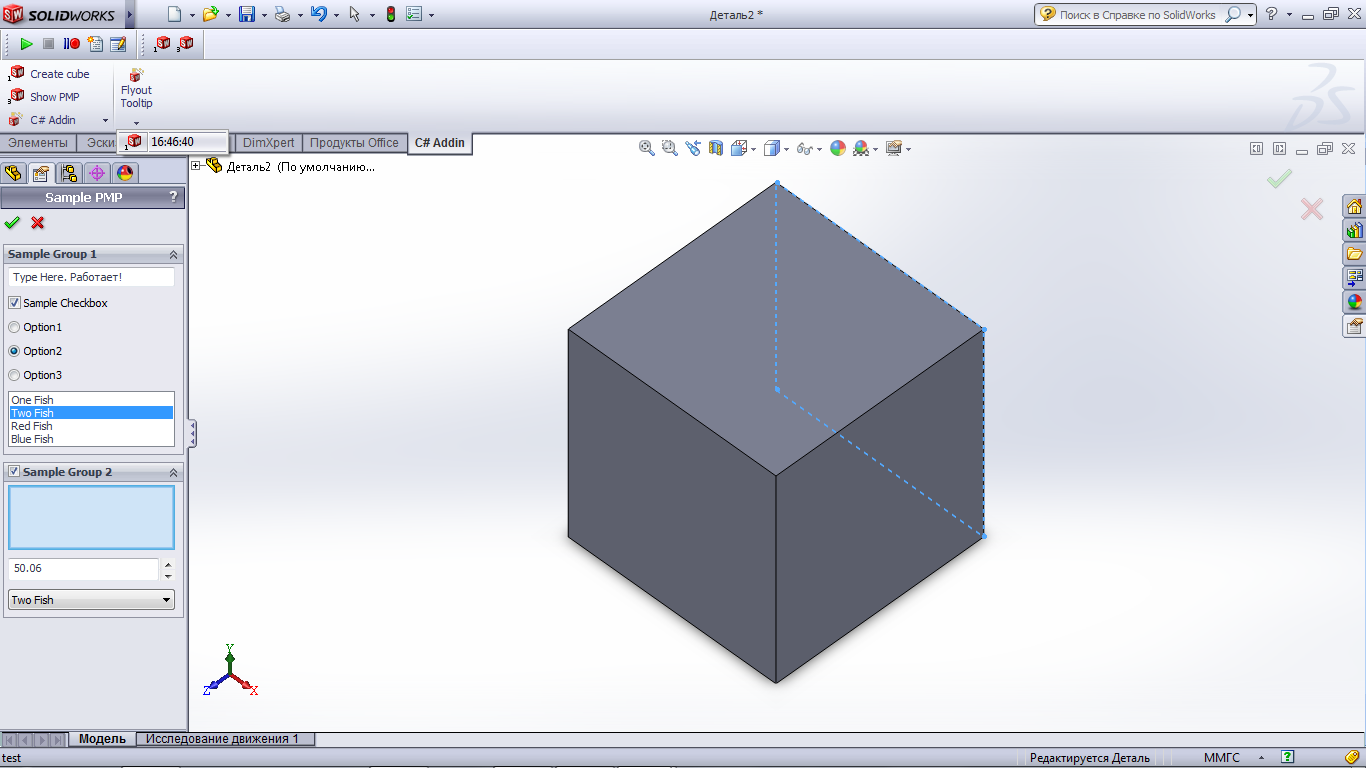
Нажмём Create cube, а затем на Show PMP и Flyout Tooltip:

Рис. 2. 8. Запуск приложения SwCSharpAddin по конфигурации Debug: демонстрация всех возможностей
Разбирать весь код добавления не имеет смысла. Код достаточно прост для понимания и внесения изменений. Весь проект изначально состоит из четырёх основных файлов кода *.cs, главных из которых два.
1. UserPMPage.cs отвечает за панель пользовательских элементов управления Solidworks (на рис. 2. 8 слева, панель Sample PMP). Этот файл отвечает за оформление панели (функция AddControls() реализует инициализацию конструктора). Разумеется, таких панелей может быть много. Событийные инструменты (функции для работы с пользовательскими элементами и событиями от них) такой панели описаны в PMPHandler.cs. Для каждой панели может быть своя событийная модель и свой обработчик событий.
2. SwAddin.cs отвечает за построение всего добавления. По сути является главным файлов с которым придётся работать большую часть времени. Содержит инициализацию всего меню и всех функций, которое это меню реализует. И файл который является фундаментом для всего добавления это: EventHandling.cs. Реализует событийную модель (обработку событий) для всего добавления.
В
качестве примера работы с добавлением
и кодом, сделаем клон панели Sample
PMP
(Property
Manager
Page).
Для начала нам нужна копия файла
UserPMPage.cs.
Нажмём ПКМ в обозревателе решений на
этот файл, далее Копировать
(либо просто выделим его и нажмём
сочетание клавиш Crtl+C).
Далее выделим название нашего проекта,
зелёное (![]() )
-> ПКМ и Вставить
(Ctrl+V).
Переименуем (ЛКМ по файлу в обозревателе
и нажмём F2)
файл Копия
UserPMPage.cs
в UserPMPage2.cs.
Зайдём в файл. Найдём строчку:
)
-> ПКМ и Вставить
(Ctrl+V).
Переименуем (ЛКМ по файлу в обозревателе
и нажмём F2)
файл Копия
UserPMPage.cs
в UserPMPage2.cs.
Зайдём в файл. Найдём строчку:
public class UserPMPage
Заменим на:
public class UserPMPage2
Найдём:
public UserPMPage(SwAddin addin)
Заменим:
public UserPMPage2(SwAddin addin)
Открываем файл SwAddin.cs, находим:
Description = "LWP07SW02 description",
Title = "LWP07SW02",
Заменяем на:
Description = "Лабораторная работа № 7, приложение-добавление для SolidWorks 2012: LWP07SW02.dll",
Title = "Использование SwCSharpAddin (C#)",
Находим в этом же файле:
#region Property Manager Variables
UserPMPage ppage = null;
#endregion
Заменяем на:
#region Property Manager Variables
UserPMPage ppage = null;
// Клонируем панель элементов PMP
UserPMPage2 ppage2 = null;
#endregion
Находим:
#region Setup Sample Property Manager
AddPMP();
#endregion
Заменяем на:
#region Setup Sample Property Manager
AddPMP();
// Клонируем панель элементов PMP
AddPMP2();
#endregion
Находим:
int cmdIndex0, cmdIndex1;
string Title = "C# Addin", ToolTip = "C# Addin";
Заменяем на:
int cmdIndex0, cmdIndex1, cmdIndex2;
string Title = "Использование SwCSharpAddin (C#)", ToolTip = "LWP07SW02.dll: все возможности";
Находим:
int[] knownIDs = new int[2] { mainItemID1, mainItemID2 };
Заменяем на:
int[] knownIDs = new int[3] { mainItemID1, mainItemID2, mainItemID3 };
Находим:
int menuToolbarOption = (int)(swCommandItemType_e.swMenuItem | swCommandItemType_e.swToolbarItem);
cmdIndex0 = cmdGroup.AddCommandItem2("CreateCube", -1, "Create a cube", "Create cube", 0, "CreateCube", "", mainItemID1, menuToolbarOption);
cmdIndex1 = cmdGroup.AddCommandItem2("Show PMP", -1, "Display sample property manager", "Show PMP", 2, "ShowPMP", "EnablePMP", mainItemID2, menuToolbarOption);
Заменяем на:
int menuToolbarOption = (int)(swCommandItemType_e.swMenuItem | swCommandItemType_e.swToolbarItem);
cmdIndex0 = cmdGroup.AddCommandItem2("CreateCube", -1, "Create a cube", "Create cube", 0, "CreateCube", "", mainItemID1, menuToolbarOption);
cmdIndex1 = cmdGroup.AddCommandItem2("Show PMP", -1, "Display sample property manager", "Show PMP", 1, "ShowPMP", "EnablePMP", mainItemID2, menuToolbarOption);
// Клонируем панель элементов PMP
cmdIndex2 = cmdGroup.AddCommandItem2("Показать ещё одну PMP", -1, "Открыть ещё одну страницу с элементами", "Показать ещё одну PMP", 2, "ShowPMP2", "EnablePMP2", mainItemID3, menuToolbarOption);
Находим:
int[] cmdIDs = new int[3];
int[] TextType = new int[3];
cmdIDs[0] = cmdGroup.get_CommandID(cmdIndex0);
TextType[0] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal;
cmdIDs[1] = cmdGroup.get_CommandID(cmdIndex1);
TextType[1] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal;
cmdIDs[2] = cmdGroup.ToolbarId;
TextType[2] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal | (int)swCommandTabButtonFlyoutStyle_e.swCommandTabButton_ActionFlyout;
bResult = cmdBox.AddCommands(cmdIDs, TextType);
Заменяем на:
int[] cmdIDs = new int[4];
int[] TextType = new int[4];
cmdIDs[0] = cmdGroup.get_CommandID(cmdIndex0);
TextType[0] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal;
cmdIDs[1] = cmdGroup.get_CommandID(cmdIndex1);
TextType[1] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal;
cmdIDs[2] = cmdGroup.ToolbarId;
TextType[2] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal | (int)swCommandTabButtonFlyoutStyle_e.swCommandTabButton_ActionFlyout;
cmdIDs[3] = cmdGroup.get_CommandID(cmdIndex2);
TextType[3] = (int)swCommandTabButtonTextDisplay_e.swCommandTabButton_TextHorizontal;
bResult = cmdBox.AddCommands(cmdIDs, TextType);
Находим:
public Boolean RemovePMP()
{
ppage = null;
return true;
}
Добавляем после:
// Клонируем панель элементов PMP
public Boolean AddPMP2()
{
ppage2 = new UserPMPage2(this);
return true;
}
public Boolean RemovePMP2()
{
ppage2 = null;
return true;
}
Находим:
public int EnablePMP()
{
if (iSwApp.ActiveDoc != null)
return 1;
else
return 0;
}
Добавляем после:
// Клонируем панель элементов PMP
public void ShowPMP2()
{
if (ppage2 != null)
ppage2.Show();
}
public int EnablePMP2()
{
if (iSwApp.ActiveDoc != null)
return 1;
else
return 0;
}
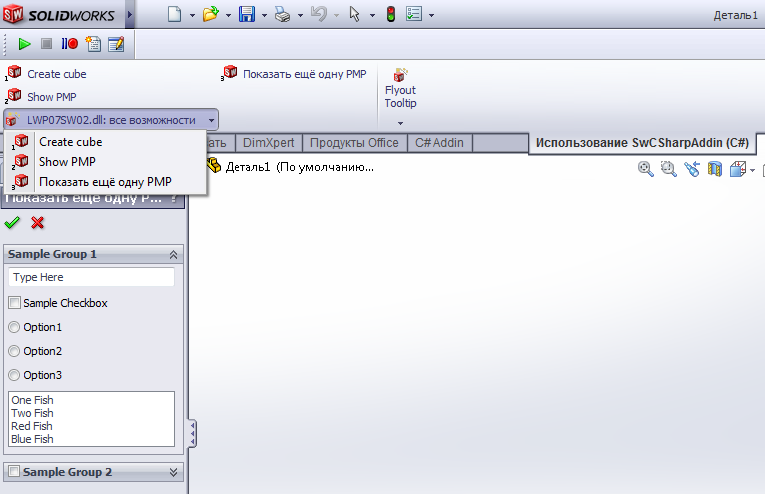
Всё. Компилируем приложение (Debug) и запускаем. Результат показан на рисунке ниже:

Рис. 2. 9. Результат работы добавления с клонированной страницей PMP
