
- •Введение в компьютерную графику.
- •Изобразительная компьютерная графика
- •Обработка и анализ изображений
- •Анализ сцен
- •Когнитивная компьютерная графика
- •Разрешающая способность растра
- •Достоинства растровой графики
- •Недостатки растровой графики
- •Векторная графика
- •Кодирование ascii
- •Цвет в векторной графике
- •Области применения компьютерной графики
- •Цвет аддитивный и субтрактивный.
- •Системы цветов hsb и hsl
- •Индексированный цвет, работа с палитрой
- •Обработка изображений с помощью эвм. Классификация изображений
- •Основные понятия трехмерной графики
- •Сравнение стандартов OpenGl и Direct 3d
- •Прерывания
- •Программные прерывания
- •Устройства ввода, обработки, распознавания, хранения, вывода, отображения информации.
- •Разрешающая способность устройств
- •Графические адаптеры и акселераторы
- •Устройство современной графической платы
- •Устройства визуального отображения
- •Основные технические характеристики мониторов
- •Стандарты на мониторы
- •Некоторые разработки ведущих фирм
- •Печатающие устройства Технология печати
- •Технические характеристики принтеров
- •Типы принтеров
- •Сканеры Аппаратное обеспечение
- •Программное обеспечение сканеров
Изобразительная компьютерная графика
Объекты: синтезированные изображения.
Задачи:
построение модели объекта и генерация изображения;
преобразование модели и изображения;
идентификация объекта и получение требуемой информации;
Обработка и анализ изображений
Объекты: дискретное, числовое представление фотографий.
Задачи:
повышение качества изображения
оценка изображения - определение формы, местоположения, размеров и других параметров требуемых объектов
распознавание образов - выделение и классификация свойств объектов (обработка аэрокосмических снимков, ввод чертежей, системы навигации, обнаружения и наведения).
Итак, в основе обработки и анализа изображений лежат методы представления, обработки и анализа изображений плюс, естественно, изобразительная компьютерная графика хотя бы для того, чтобы представить результаты.
Анализ сцен
Предмет: исследование абстрактных моделей графических объектов и взаимосвязей между ними. Объекты могут быть как синтезированными, так и выделенными на фотоснимках.
Первый шаг в анализе сцены - выделение характерных особенностей, формирующих графический объект(ы).
Примеры: машинное зрение (роботы), анализ рентгеновских снимков с выделением и отслеживанием интересующего объекта, например, сердца.
Итак, в основе анализа сцен (перцептивной компьютерной графики) находятся изобразительная графика + анализ изображений + специализированные средства.
Когнитивная компьютерная графика
Только формирующееся новое направление, пока недостаточно четко очерченное.
Это компьютерная графика для научных абстракций, способствующая рождению нового научного знания. База - мощные ЭВМ и высокопроизводительные средства визуализации.
Общая последовательность познания заключается в, возможно циклическом, продвижении от гипотезы к модели (объекта, явления) и решению, результатом которого является знание (рис. 0.1.1).

Рис. 0.1.1: Последовательность процесса познания
Человеческое познание использует два основных механизма мышления, за каждым из которых закреплена половина мозга:
осознанное, логико-вербальное, манипулирует абстрактными последовательностями символов (объектов) + семантика символов + прагматические представления, связанные с символами. Возраст этого механизма, связанного с наличием речи, - до 100 тыс. лет:
неосознанное, интуитивное, образное, работает с чувственными образами и представлениями о них. Возраст этого механизма - время существования на Земле животного мира.
Первоначально ЭВМ имели малую производительность процессоров и средств компьютерной графики, т.е. по сути дела имели возможность работы только с символами (некоторый упрощенный аналог логического мышления).
С появлением супер-ЭВМ, производительностью в миллиард и более операций в секунду и графических супер-станций, производительностью до сотен миллионов операций в секунду, появилась возможность достаточно эффективного манипулирования образами (картинами).
Важно отметить, что мозг не только умеет работать с двумя способами представления информации, причем с образами он работает иначе и эффективнее чем ЭВМ, но и умеет соотносить эти два способа и совершать (каким-то образом) переходы от одного представления к другому.
В этом контексте основная проблема и задача когнитивной компьютерной графики - создание таких моделей представления знаний, в которых можно было бы однообразно представлять как объекты, характерные для логического (символического, алгебраического) мышления, так и объекты, характерные для образного мышления.
Другие важнейшие задачи:
визуализация тех знаний, для которых не существует (пока ?) символических описаний,
поиск путей перехода от образа к формулировке гипотезы о механизмах и процессах, представленных этими (динамическими) образами на экране дисплея.
Появление когнитивной компьютерной графики - сигнал о переходе от эры экстенсивного развития естественного интеллекта к эре интенсивного развития, характеризующегося глубоко проникающей компьютеризацией, рождающей человеко-машинную технологию познания, важным моментом которой является непосредственное, целенаправленное, активирующее воздействие на подсознательные интуитивные механизмы образного мышления.
Одним из ярких и наиболее ранних примеров приложения когнитивной компьютерной графики является работа Ч. Страуса "Неожиданное применение ЭВМ в чистой математике" (ТИИЭР, т. 62, N 4, 1974, с. 96 - 99). В ней показано как для анализа сложных алгебраических кривых используется "n-мерная" доска на основе графического терминала. Пользуясь устройствами ввода математик может легко получать геометрические изображения результатов направленного изменения параметров исследуемой зависимости. Он может также легко управлять текущими значениями параметров, "углубляя тем самым свое понимание роли вариаций этих параметров". В результате получено "несколько новых теорем и определены направления дальнейших исследований".
Иллюстративное - это направление можно понимать, расширенно, начиная с представления результатов эксперимента, и кончая созданием рекламных роликов; стремительно развивающаяся компьютерная графика должна обслуживать свои потребности, расширяя и совершенствуя их; исследования, в которых инструментарий компьютерной графики начинает играть роль во многом подобную той, которую в свое время сыграл микроскоп.
Вывод изображения на экран компьютера является неотъемлемым, но всего лишь первым шагом на пути становления машинной графики. Довольно стремительно пройдя иллюстративный отрезок пути своего развития, компьютерная графика сосредоточилась как бы на двух генеральных направлениях: придание изображению необходимой динамики и придание изображению необходимой реалистичности. Достижения компьютерной графики мы видим на экранах телевизоров, на рекламных заставках. Реклама в этом случае выступает как мощный стимул к развитию все более совершенного графического инструментария. Он существует в виде разнообразных графических пакетов, начиная от простеньких графических редакторов и заканчивая специальным программным обеспечением.
Развитие компьютерной графики создало новый изобразительный инструментарий, привлекающий внимание дизайнеров и архитекторов
Компьютерный дизайн — чрезвычайно объемная сфера практического дизайна, включающая в текущий исторический период следующие области:
собственно графику;
полиграфический дизайн;
электронные издания;
Web-дизайн;
трехмерную графику.
Если разделить эту сферу на творческий компонент и на все остальное, то в первую часть, которую можно условно определить как собственно дизайн, войдут концепция и композиция (в данной книге они не обсуждаются), а во вторую, которую можно также условно определить как DeskTop Publishing (Настольная издательская система), или сокращенно DTP (НИС), попадают все технические и программные аспекты.
В русском варианте, который хотя и звучит более прозаически, чем английский аналог ("издательство на крышке стола"), тем не менее, точнее отражена суть. И ключевое слово здесь — система, поскольку только системный подход гарантирует успешное и рациональное решение многих проблем.
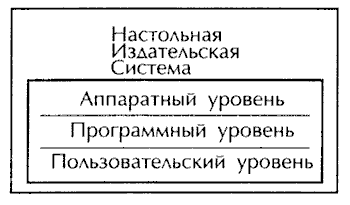
Можно выделить, как минимум, три основных уровня (рис. 1.1), наличие и соответствие которых друг другу обеспечивает надежное функционирование этой системы.

Рис. 1.1. Уровни настольной издательской системы
Аппаратный уровень (hardware level) представляет собой совокупность материальных элементов — устройств, с помощью которых происходят ввод, обработка, хранение, передача и вывод информации.
Программный уровень (software level) — это совокупность информационных элементов (программ и их команд), с помощью которых происходит управление как собственно текстовой и изобразительной информацией, так и аппаратным оборудованием.
Пользовательский уровень ("brainware" level) представляет собой совокупность творческих индивидуумов, высококлассных специалистов и обычных пользователей, которые интегрируют свой творческий потенциал, а также аппаратный и программный уровни для создания творческих произведений.
Машина должна работать, человек — думать.
Принцип IBM
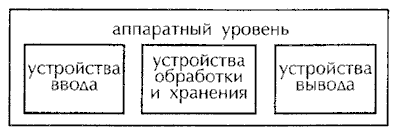
Аппаратный уровень, в свою очередь, состоит из следующих компонентов (рис. 1.2):
устройства ввода информации (input devices), которые обеспечивают преобразование любых видов информации на самых разнообразных носителях в цифровую форму, что создает условия для ее дальнейшей компьютерной обработки;

Рис. 1.2. Компоненты аппаратного уровня НИС
устройства обработки, хранения и передачи информации (process, storage and transfer devices), являющиеся ядром аппаратного уровня;
устройства вывода информации (output devices), которые обеспечивают "возврат" цифровой информации в форму, понятную и доступную человеку
Виды компьютерной графики
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую, векторную и фрактальную.
Отдельным предметом считается трехмерная (3D) графика, изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы формирования изображений.
Фрактальная графика
Фрактальная графика основана на математических вычислениях. Базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти компьютера не хранится и изображение строится исключительно по уравнениям. Таким способом строят как простейшие регулярные структуры, так и сложные иллюстрации, имитирующие природные ландшафты и трехмерные объекты.
Растровая графика
Компьютерная индустрия породила сотни новых и необычных терминов, пытаясь объяснить, что такое компьютер и как он работает. Термин растровая графика достаточно очевиден, если усвоить понятия, относящиеся к растровым изображениям.
Растровые изображения напоминают лист клетчатой бумаги, на котором любая клетка закрашена либо черным, либо белым цветом, образуя в совокупности рисунок. Пиксел - основной элемент растровых изображений. Именно из таких элементов состоит растровое изображение. В цифровом мире компьютерных изображений термином пиксел обозначают несколько разных понятий. Это может быть отдельная точка экрана компьютера, отдельная точка напечатанная на лазерном принтере или отдельный элемент растрового изображения. Эти понятия не одно и тоже, поэтому чтобы избежать путаницы следует называть их следующим образом: видео пиксел при ссылке на изображение экрана компьютера; точка при ссылке на отдельную точку, создаваемую лазерным принтером.
Существует коэффициент прямоугольности изображения, который введен специально для изображения количества пикселов матрицы рисунка по горизонтали и по вертикали. Возвращаясь к аналогии с листом бумаги можно заметить, что любой растровый рисунок имеет определенное количество пикселов в горизонтальных и вертикальных рядах. Существуют следующие коэффициенты прямоугольности для экранов: 320х200, 320х240, 600х400, 640х480, 800х600 и др. Этот коэффициент часто называют размером изображения. Произведение этих двух чисел дает общее количество пикселов изображения. Существует также такое понятие как коэффициент прямоугольности пикселов. В отличие от коэффициента прямоугольности изображения он относится к реальным размерам видео пиксела и является отношением реальной ширины к реальной высоте. Данный коэффициент зависит от размера дисплея и текущего разрешения, и поэтому на разных компьютерных системах принимает различные значения.
Цвет любого пиксела растрового изображения запоминается в компьютере с помощью комбинации битов. Чем больше битов для этого используется, тем больше оттенков цветов можно получить. Число битов, используемых компьютером для любого пиксела, называется битовой глубиной пиксела. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый, и поэтому изображения, состоящие из пикселов этого вида, называются однобитовыми изображениями. Число доступных цветов или градаций серого цвета равно 2 в степени равной количеству битов в пикселе. Цвета, описываемые 24 битами, обеспечивают более 16 миллионов доступных цветов и их часто называют естественными цветами.
Растровые изображения обладают множеством характеристик, которые должны быть организованы и фиксированы компьютером. Размеры изображения и расположение пикселов в нем это две основных характеристики, которые файл растровых изображений должен сохранить, чтобы создать картинку. Даже если испорчена информация о цвете любого пиксела и любых других характеристиках компьютер все равно сможет воссоздать версию рисунка, если будет знать, как расположены все его пикселы. Пиксел сам по себе не обладает никаким размером, он всего лишь область памяти компьютера, хранящая информацию о цвете, поэтому коэффициент прямоугольности изображения не соответствует никакой реальной размерности. Зная только коэффициент прямоугольности изображения с некоторой разрешающей способностью можно определить настоящие размеры рисунка. Поскольку размеры изображения хранятся отдельно, пикселы запоминаются один за другим, как обычный блок данных. Компьютеру не приходится сохранять отдельные позиции, он всего лишь создает сетку по размерам заданным коэффициентом прямоугольности изображения, а затем заполняет ее пиксел за пикселом. Это самый простой способ хранения данного растрового изображения, но не самый эффективный с точки зрения использования компьютерного времени и памяти. Более эффективный способ состоит в том, чтобы сохранить только количество черных и белых пикселов в любой строке. Этот метод сжимает данные, которые используют растровые изображения. В этом случае они занимают меньше памяти компьютера
