
- •4.4. Основи створення комп’ютерних публікацій. Програма Microsoft Office Publisher 2007
- •Загальна характеристика видавничої системи Microsoft Office Publisher 2007
- •Запуск Publisher 2007 та інтерфейс вікна програми
- •П еревірте себе
- •Виконайте завдання
- •4.5. Особливості роботи з текстовими та графічними об’єктами у Publisher 2007. Створення інформаційного бюлетеня та буклета
- •Створення інформаційного бюлетеня
- •Особливості структури бюлетеня
- •Створення бюлетеня на основі шаблону
- •Створення буклета
- •Практична робота № 16 «Створення інформаційного бюлетеня і буклета»
- •4.6. Інтегроване використання засобів опрацювання електронних документів
- •Практична робота № 17 Опрацювання даних у кількох програмних середовищах
- •4.7. Типи веб-сторінок. Класифікація веб-сайтів
- •4.8. Етапи створення веб-сайтів. Основи веб-дизайну
- •4.9. Засоби автоматизованої розробки веб-сайтів
- •Практична робота № 18 «Автоматизоване створення веб-сайту»
- •4.10. Технології та сервіси Веб 2.0. Веб-спільноти. Створення блогів
- •Практична робота № 19 «Створення й ведення власного блогу»
- •4.11. Спільна робота з документами
- •Практична робота № 20 Розробка колективного проекту
- •Словничок
4.8. Етапи створення веб-сайтів. Основи веб-дизайну
Пригадайте!
Які етапи розв’язування задач з використанням комп’ютера?
Що таке дизайн? Які основні принципи дизайну презентації і слайдів?
Що таке стиль?
У чому полягають закони композиції, колористики, ергономіки?
Що таке верстка? Яке її значення при створенні публікацій?
Етапи створення веб-сайтів
Наявність власного сайту підприємства, організації, навчального закладу тощо стає актуальним питанням сьогодення. Сайт може бути корисним при організації навчання, спілкування, бізнесу та ін. Розробку сайту можна замовити у дизайн-студіях або здійснити самостійно. У будь-якому разі розробка складається з кількох етапів. Ці етапи подібні до етапів розв’язування задач з використанням комп’ютера.
Постановка завдання. На цьому етапі визначається мета створення сайту, його основна тематика, обирається тип сайту, здійснюється аналіз існуючих сайтів такої самої або схожої тематики. У результаті розробник повинен знати:
мету, з якою створюється сайт;
тематику сайту;
тип сайту: домашня сторінка, форум, Інтернет-магазин, портал тощо;
відмінності сайту від інших сайтів такої самої тематики;
аудиторію потенційних відвідувачів сайту: вік відвідувачів, стать, коло інтересів тощо;
перелік сервісів для розміщення на сайті: форум, чат, пошукова система, веб-каталог, електронна пошта та ін.;
перспективи розвитку сайту.
Визначення структури сайту та його окремих сторінок. На цьому етапі важливо скласти перелік розділів сайту для формування системи навігації, список сторінок, визначити зв’язки між ними. Кількість сторінок залежатиме від того інформаційного наповнення, який планується на ньому розмістити. Результатом повинна стати мапа (карта) сайту – діаграма, що візуально відображає ієрархію сторінок сайту, схему зв’язків та переходів між ними, тобто внутрішню структуру сайту.
Мапу сайту створюють у текстовому редакторі або редакторі презентацій, малюють на папері тощо. Наприклад, для сайту-візитки вашого класу, основними відвідувачами якого будуть учні класу та їх батьки, мапа сайту може бути такою, як зображено на рисунку 4.69.

Рис. 4.69. Приклад мапи сайту
Другим завданням етапу є розробка так званої зовнішньої структури сайту, яка визначає зовнішній вигляд веб-сторінок. Оскільки для більшості сторінок сайту рекомендується застосовувати єдиний стиль оформлення, то потрібно визначити схему розташування на сторінках основних блоків: як буде розташований основний матеріал, додаткові інформаційні та рекламні блоки, анонси, меню, лічильник відвідувачів тощо.
Як правило, на веб-сторінках передбачено розміщення:
в
 ерхнього
блоку – заголовку,
у якому містяться логотип і назва сайту;
ерхнього
блоку – заголовку,
у якому містяться логотип і назва сайту;меню для переходу до основних розділів сайту;
інформаційного блоку з основним матеріалом, що займає центральну частину сторінки;
нижнього блоку – підвалу, для розміщення контактних даних, повідомлення про авторські права тощо.
Схему зовнішньої структури – так звану модульну сітку (рис. 4.70) бажано намалювати у графічному редакторі або на папері. Якщо розробка сторінок сайту буде здійснюватись автоматизованими засобами, то зовнішня структура може бути запропонована у шаблоні сторінки.
Р

Рис. 4.71 Приклад дизайн-макету
озробка дизайн-макету сторінок сайту. Дизайн-макет буде спиратися на попередньо розроблену зовнішню структуру сторінок сайту. Дизайн-макет сторінок включає набір значень властивостей текстових та графічних об’єктів сторінки: кольорової гами сторінок, елементів графічного оздоблення, набору шрифтів та ін., тобто визначає стиль сайту. Важливо, щоб стиль відповідав призначенню сайту, особливостям основної аудиторії, на яку розрахований сайт, був орієнтований на надання найбільших зручностей для сприйняття основного матеріалу. Дизайн-макет (рис. 4.71) може бути розроблений дизайнером у графічному редакторі, намальований на папері тощо.Створення та верстка сторінок сайту. Створюються сторінки, як правило, мовою розмітки гіпертексту HTML. У процесі створення відбувається верстка сторінок. Як ви вже знаєте, верстка – це процес розміщення на сторінці під час її створення текстових та графічних елементів таким чином, щоб сторінка отримала вигляд згідно розробленого дизайн-макету.
Для розміщення на веб-сторінці варто використовувати мультимедійні файли форматів, що передбачають стиснення даних. Для графічних зображень це можуть бути формати JPEG, GIF, PNG, для аудіокліпів – MP3, для відео фрагментів – AVI, MP4 та ін.
Правильно зверстана веб-сторінка однаково відображається різними браузерами, швидко завантажується для перегляду, може бути легко змінена, доповнена новими матеріалами. На даному етапі здійснюється інформаційне наповнення сайту.
Якщо на етапі постановки завдання передбачалось розміщення на сайті інтерактивних елементів, таких як системи пошуку, голосування, форуму та ін., то потрібен ще й етап програмування сайту.
Розміщення (публікація) сайту в Інтернеті. У ході попередніх етапів створені веб-сторінки могли зберігатися на локальному комп’ютері розробника. На даному етапі сайт розміщують на сервері, який надає послуги хостингу. Під час публікації в Інтернеті сайту надається доменне ім’я. Після цього сайт стає доступним для перегляду усіма бажаючими, якщо він або його частина не мають обмежень на доступ.
Організації, що надають послуги хостингу, називають хостинг-провайдерами. Існують сервери, які надають безкоштовний хостинг. При цьому, як правило, на вашому сайті буде розміщуватись стороння реклама та обмежуватись використання деяких інтерактивних засобів. Можна розмістити сайт на сервері платного хостингу без реклами та з усіма потрібними програмними засобами.
Після публікації сайту в Інтернеті розробка сайту не вважається завершеною. Певний час буде тривати тестування сайту для виявлення недоліків верстки.
Популяризація та підтримка сайту. Для того, щоб ваш сайт почали відвідувати користувачі Інтернету, бажано зареєструвати його у пошукових системах та каталогах, розмістити посилання на нього на інших сайтах. Цей процес називають популяризацією, розкручуванням або просуванням сайту. Для популяризації використовують й інші засоби, але важливо, щоб матеріали, доступні на вашому сайті, були варті того, щоб ними зацікавились відвідувачі.
Для підтримки інтересу до вашого сайту важливо регулярно оновлювати його, доповнювати цікавими унікальними матеріалами. Можливо з часом стане бажаною зміна дизайну сайту – редизайн. При виконанні таких робіт кажуть про супровід сайту.
Основи веб-дизайну
При створенні сайтів важливе значення відіграє дизайн. Веб-дизайн – це дизайн, об’єктами якого є сторінки веб-сайтів. Як і в кожному напрямку дизайну, для вдалої реалізації завдань веб-дизайну потрібно дотримуватись принципів композиції, колористики та ергономіки, з якими ви знайомились при створенні презентацій. У той же час, у веб-дизайні є свої особливості, пов’язані зі специфікою сприйняття повідомлень з екрану монітора, передавання даних з веб-сервера на комп’ютер клієнта та ін.
Виділяють такі базові елементи веб-дизайну:
лінії – підкреслюють важливий зміст, підсилюють читабельність сайту. Використовуються як межі деякого елементу, розділові лінії між елементами веб-сторінки, контури навколо елементів тощо;
форми – утворюються з використанням замкнених контурів та тривимірних об’єктів. Є три основні типи форм: геометричні (прямокутники, трикутники тощо), природні (листя, краплі та ін.), абстрактні (іконки, символи тощо). Використовуються для структурування даних, їх групування, передачі їх змісту, привернення уваги до оформлення;
текстура (лат. textura – тканина) – використовується як фон та створює ілюзію поверхні з каміння, тканини, деревини тощо. Текстури з ефектами природних матеріалів надають емоційне забарвлення стилю сайта;
колір – використовується як фон, для розставлення акцентів, утворює зображення, розділяє передній та задній план та ін.;
напрям – додає настрій, створює ілюзію сталості чи руху. Зображується з використанням ліній або малюнків. У дизайні веб-сторінок переважає горизонтальний, вертикальний або діагональний напрям.
Я
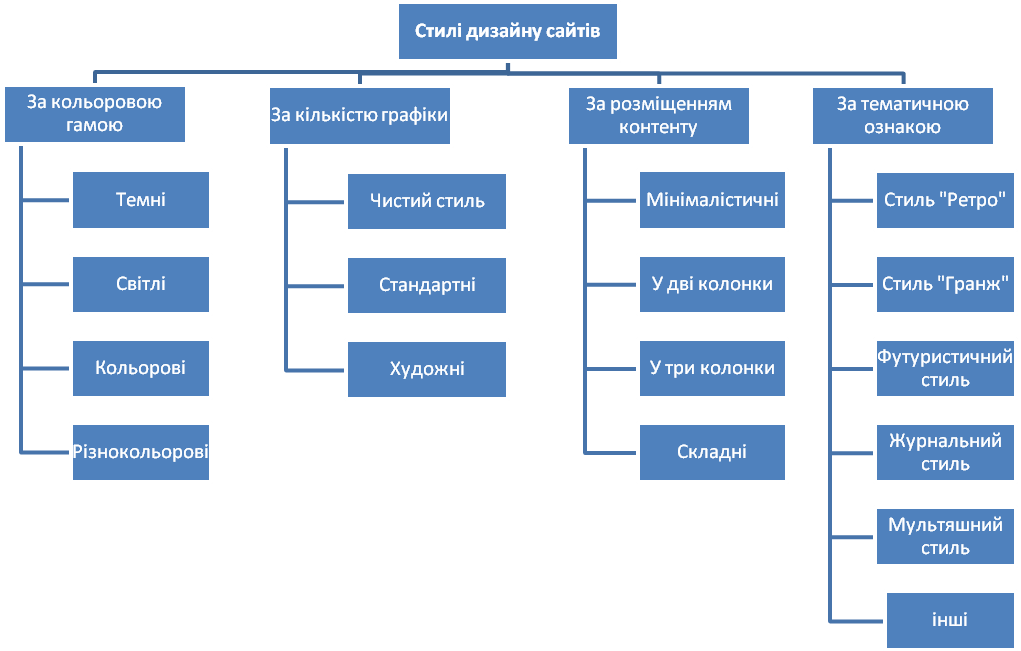
Рис.
4.72.
Класифікації
стилів дизайну сайтів
Вибираючи стиль дизайну за кольоровою гамою, варто враховувати особливості сприйняття кольору відвідувачами різного віку та статі:
темний стиль передбачає, що у оформленні сайту переважають темні кольори. Такі сайти добре сприймає молодь, але вони здаються занадто похмурими, тривожними для осіб старшого віку;
світлий стиль з переважаючими світлими кольорами легко сприймається всіма категоріями відвідувачів, але дехто вважає світлі сайти занадто простими;
однокольоровий стиль – це стиль оформлення, у якому переважає один колір, відмінний від чорного та білого. Часто обраний колір є елементом іміджу власника;
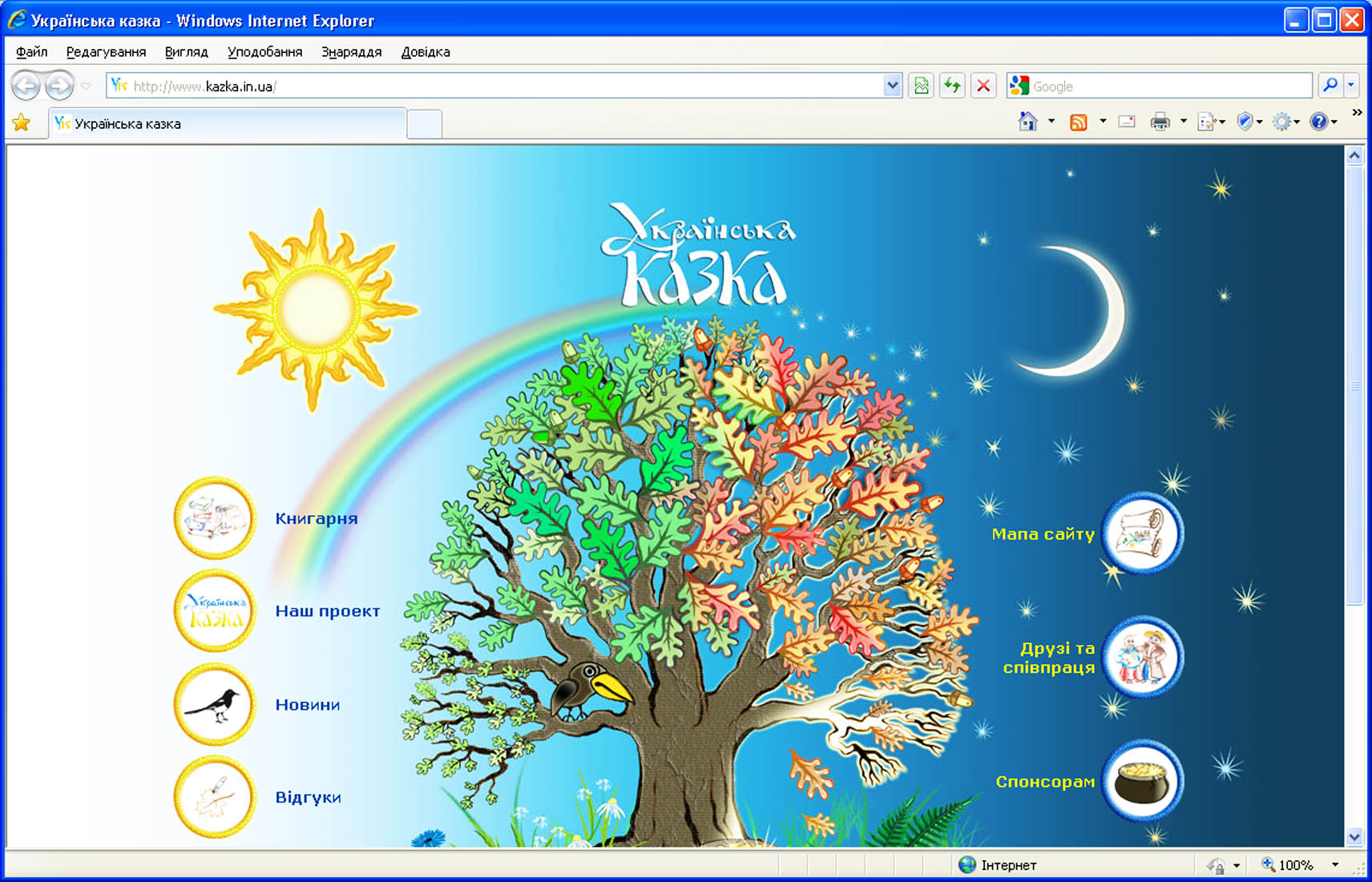
різнокольоровий стиль передбачає використання двох або більше кольорів, що займають найбільшу площу на сайті. Різнокольоровий стиль часто обирають при створенні сайтів для дітей (рис. 4.73).

Рис. 4.73. Приклад сайту різнокольорового стилю
Для тих, хто хоче знати більше
Класифікуючи дизайн сайтів за принципом використання графіки, можна виділити такі групи стилів:
чистий – стиль сайтів, на яких графічні елементи є частиною інформаційного наповнення, а не використовуються для оформлення. Чистий стиль використовують на сторінках Інтернет-магазинів, де кожне зображення є ілюстрацією того чи іншого виду товару;
стандартний – стиль сайтів, на яких деякі графічні елементи використовують лише з метою оформлення сторінки, як правило, у заголовку сайту;
художній – стиль сайтів, на яких графіка є декорацією до змісту й основним елементом дизайну.
За розміщенням контенту у стилях дизайну сайтів вирізняють:
мінімалістичний – на сторінках сайтів цього стилю візуально виділяється один головний об’єкт, який займає більшу частину площі сторінки;
у дві колонки та у три колонки – найбільш розповсюджені стилі дизайну, при використанні яких можна досягти зручного подання основного та додаткового інформаційного матеріалу, системи навігації, інтерактивних елементів сторінки тощо;
складний – стиль дизайну з великою кількістю інформаційних блоків, розміщених на сторінці, що мають різний розмір. Такий стиль дизайну часто використовують на головних сторінках порталів для надання користувачам відомостей про різні види сервісів, доступні на порталі.
Найбільшою є класифікація стилів дизайну за тематичною ознакою. Наведемо кілька прикладів стилів дизайну цієї класифікації:
стиль «Ретро» – у оздобленні сторінок використовують елементи декору, предмети інтер’єру та інші атрибути, притаманні минулим десятиліттям;
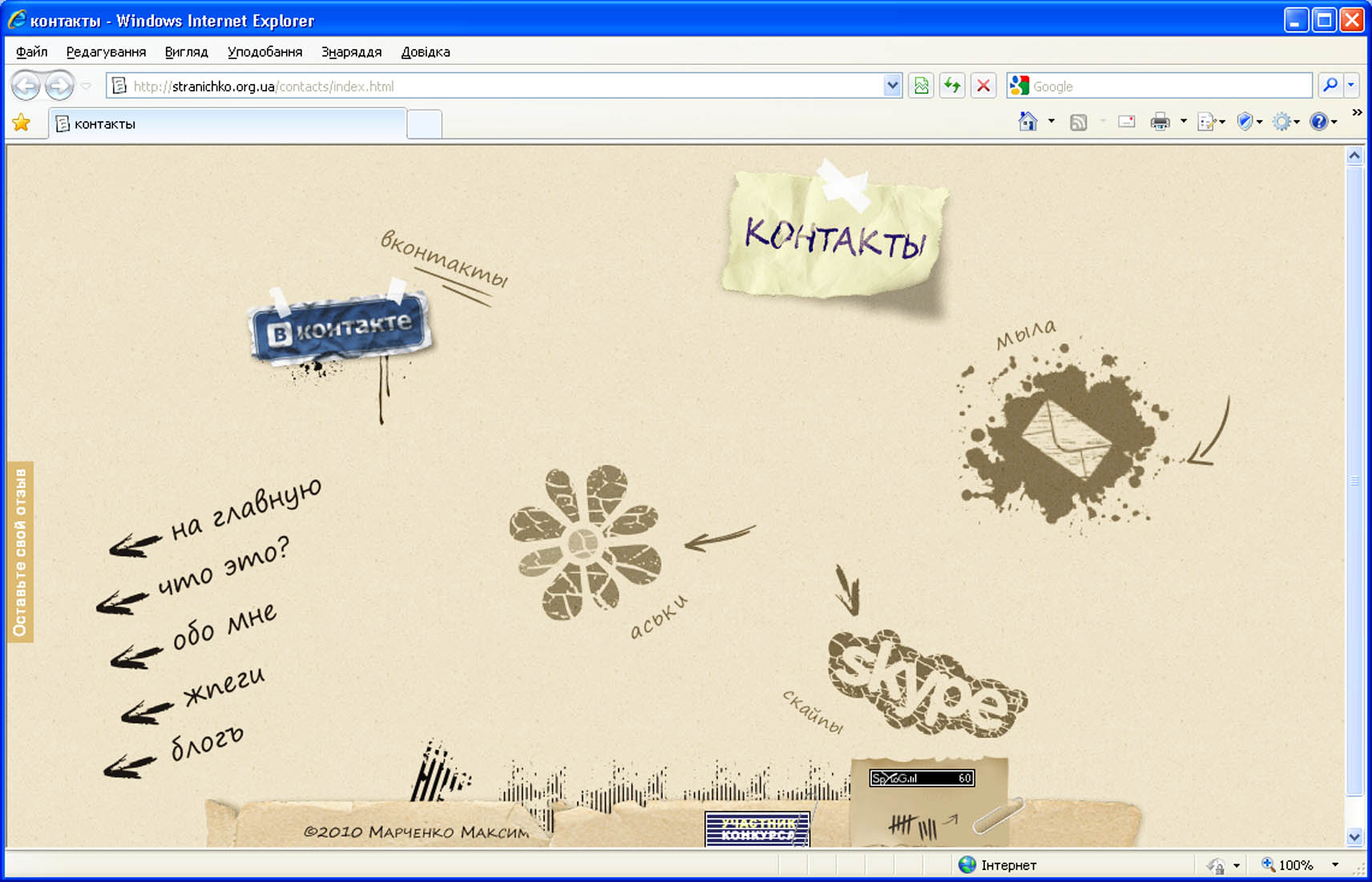
стиль «Гранж» (амер. розмов. grunge – дещо неприємне) – асиметричне розміщення елементів на сторінці складає враження хаотичної композиції, виконаної начебто недбало (рис. 4.74);
футуристичний стиль – у оформленні сторінки використовують графічні елементи, що є атрибутами передбачуваного майбутнього: роботи, високотехнологічні механізми тощо;
журнальний стиль – веб-сторінки оформлені за принципами дизайну глянцевих журналів: великі заголовки, крупні високоякісні фотографії та ін.;
мультяшний стиль – оформлення сторінок стилізовано під мультфільми та комікси.
За тематичною ознакою стилів дизайну є набагато більше, оскільки різноманітною є тематика інформаційних матеріалів і кожна тема може знайти своє відображення у дизайні.

Рис. 4.74. Приклад сайту стиля «Гранж»
Особливе значення при виборі дизайну відіграє призначення веб-сайту, а не лише його естетичне сприйняття. Будь-який відвідувач сайту завдяки дизайну повинен швидко зрозуміти, чому присвячений сайт, легко знайти корисні для себе інформаційні матеріали, інтуїтивно зорієнтуватися у навігації сторінками сайту. Аналіз найбільш популярних веб-сайтів доводить, що чим простіший дизайн, тим легше користувачу орієнтуватися на сайті. Велика кількість графічних елементів може відволікати увагу від дійсно корисних матеріалів, заради яких відвідувач потрапив на ваш сайт.
З огляду на ці та інші фактори, можна запропонувати такі правила оформлення веб-сторінок:
Оберіть кольорову гаму для вашого сайту, враховуючи ваші вподобання, тематику сайту та вподобання потенційних відвідувачів. Використайте для оформлення не більше 2-3 кольорів.
При визначенні кольорової гами сторінки вибирайте контрастні кольори для тексту та фону, щоб текст легше читався.
Розбивайте текст на абзаци, між якими зробіть збільшені відступи.
Виберіть розмір шрифту, при якому текст буде сприйматися комфортно – не занадто дрібний та в міру крупний. Шрифт на заголовках зробіть крупнішим від шрифту основного тексту. Вид шрифту зробіть однаковим на всіх сторінках.
Вирівняйте заголовки по центру, а основний текст – по ширині.
Для структурування тексту використовуйте таблиці. Розміщуючи фрагменти тексту та графічні зображення у таблицях, можна створити цікаві композиційні рішення на веб-сторінках.
Не зловживайте флеш-анімацією, відео, музичними та графічними елементами. Вони можуть відволікати увагу від корисних матеріалів та уповільнювати завантаження сторінок.
Зробіть гіперпосилання для переходу між сторінками сайту, але не розміщуйте на сторінках занадто багато гіперпосилань. Виділяйте гіперпосилання кольором, щоб користувач бачив, що це посилання і які з них він вже відвідував.
Зробіть логотип сайту, зображення або текст у заголовку гіперпосиланням на головну сторінку сайту.
Створіть для відвідувачів мапу сайту для спрощення переходу на сторінки з потрібними матеріалами.
Перевірте себе
º Назвіть етапи розробки веб-сайту.
У чому полягає етап постановки завдання при розробці веб-сайту?
Що таке внутрішня структура веб-сайту?
Які складові зовнішньої структури сайту?
º Значення властивостей яких об’єктів вибирають на етапі розробки дизайн-макету сторінок сайту?
º Що таке верстка? Що є результатом верстки сайту?
Чому при розміщенні на сайті мультимедійних файлів потрібно використовувати формати, що передбачають стиснення даних?
Що таке хостинг? Кого називають хостинг-провайдерами?
У чому полягає етап популяризації та підтримки сайту?
Назвіть базові елементи дизайну та особливості їх використання.
Поясніть схему класифікацій стилів дизайну (рис. 4.72).
* Поясніть, чому при розробці дизайну сайту важливо враховувати основну аудиторію потенційних відвідувачів.
Назвіть відомі вам правила оформлення веб-сторінок.
Виконайте завдання
(ДЗ) Перегляньте веб-сайти з указаними адресами: http://pets.uz.ua, http://palace.dp.ua, http://www.odnoklasnyk.org.ua, http://smakuje.livejournal.com. Дайте відповіді на запитання.
З якою метою створений сайт?
Яка тематика сайту?
Який тип сайту?
Що є оригінального у сайті?
Хто є потенційними відвідувачами сайту?
Які сервіси запропоновані на сайті?
Які ідеї переглянутого сайту ви могли б використати при розробці власного сайту?
º Перегляньте веб-сайти з указаними адресами: http://www.kazka.in.ua, http://www.npblog.com.ua, http://maque.org.ua, http://neyrat.net. Відкрийте мапу сайтів та порівняйте форму її подання. Визначте, чи на кожному сайті представлена мапа сайту, чи надає вона додаткові зручності відвідувачам сайту.
Перегляньте веб-сайти з указаними адресами: http://platfor.ma, http://starodub.org.ua, http://molode.com.ua, http://www.4uth.gov.ua, http://osobystist.com. Порівняйте схему зовнішньої структури сторінок сайтів. Визначте, чи на всіх сайтах використані блоки заголовку, інформаційний, підвал, як розміщений блок меню.
* Виберіть одну з запропонованих тем для веб-сайту: Небезпечні тварини, Космічні дослідження, Колекція рекордів, Наукові відкриття, Художній салон.
Виберіть тип для сайту цієї тематики.
Створіть у текстовому редакторі схему внутрішньої структури сайту. Збережіть її у власній папці у файлі з іменем завдання 4.8.4.docx.
Розробіть у графічному редакторі схему зовнішньої структури сторінок сайту. Збережіть її у власній папці у файлі з іменем завдання 4.8.4.bmp.
Перегляньте веб-сайт дизайн-студії ArtPoint (http://artpoint.com.ua). Проаналізуйте зразки робіт, розробки елементів корпоративного стилю. Зверніть увагу на дотримання тематики та кольорової гами. Визначте, використання яких елементів могло б підкреслити єдність стилю сторінок вашого сайту.
(ДЗ) º Перегляньте веб-сторінку сайту Файнохост (http://www.faynohost.com.ua/design-templates.html) із зразками шаблонів оформлення сайтів. Зверніть увагу на схему зовнішньої структури шаблонів сторінок. Визначте, яку схему ви могли б використати для власного сайту.
Перегляньте веб-сайти з указаними URL-адресами та визначте, до якої групи класифікації відноситься стиль дизайну кожного з них:
URL-адреса
Стиль дизайну сайту
За кольоровою гамою
За кількістю графіки
За розміщенням контенту
За тематичною ознакою
http://www.nbg.kiev.ua
http://1000plastinok.net
http://www.vovazilvova.net
http://fcdynamo.kiev.ua
http://www.janda.ru
(ДЗ) * Знайдіть в Інтернеті 3-4 сайти, тематика яких збігається з вибраною вами темою у завданні № 4. Оцініть, чи дотримані на цих сайтах правила оформлення веб-сторінок. Запишіть, які ідеї переглянутих сайтів ви могли б використати при розробці вашого сайту.
