- •Язык разметки гипертекста - html
- •Практическая работа № 1. Создание простейшей Web-страницы
- •Практическая работа № 2. Форматирование абзацев.
- •Практическая работа № 3. Создание гиперссылок.
- •Практическая работа № 4. Использование изображений.
- •Практическая работа № 5. Усложненное форматирование текста.
- •Практическая работа № 6. Создание списков.
- •Практическая работа № 7. Создание таблиц.
- •Практическая работа № 8. Знакомство с фреймами.
- •Практическая работа № 9. Использование MicrosoftWord при разработке html-страниц.
Практическая работа № 8. Знакомство с фреймами.
Цель работы: создание описания фреймов.
С помощью фреймов экран разделяется на несколько областей, в каждой из которых отображается содержимое отдельной страницы. Для создания фреймов используется тег <FRAMESET>, а для их описания тег <FRAME>. Тег <FRAMESET> имеет два атрибута: ROWS(строки) и COLS(столбцы).
Для разбиения окна браузера на 2 горизонтальные части подготовим УСТАНОВОЧНЫЙ html-файл, в котором вместо тегов <BODY> применим, тег <FRAMESET>. Внутри этого тега могут находиться только теги <FRAME> (которые не требуют парного закрывающего тега.).
<HTML><HEAD> <ТIТLЕ>Описание фреймов</ТITLЕ> </HEAD>
<FRAMESET ROWS="60%,40%">
<FRAME SRC="table.htm">
<FRAME SRC="first.htm">
</FRAMESET>
</HTML>
В результате получили окно браузера Internet Explorer разделенным на две части, в которых расположились наши файлы table.htm и first.htm. Чтобы разделить окно на две вертикальные части достаточно атрибут ROWS поменять на COLS.
Подготовим пример, который показывает наиболее типичное использование фреймовых структур, когда один документ служит заголовком Web-странички, второй - является оглавлением, а третий используется для загрузки содержимого.
Сначала подготовим три обычных HTML-документа:
Первый документ - firma.htm:
<body bgcolor="pink">
<H1 align="center" > Фирма Рога и Копыта</H1>
</body>
Второй документ - ref.htm:
<BODY BGCOLOR="SILVER">
<OL>
<LI><A HREF="first.htm" TARGET="D"> О фирме</А>
<LI><A HREF="paragraph.htm" TARGET="D"> Наши партнеры</А>
<LI><A HREF=" table.htm" TARGET="D"> Телефон Остапа Бендера</А>
<LI><A HREF=" link_in.htm" TARGET="D"> Наш адрес</А>
</OL>
</BODY>
И третий документ - empty.htm:
<BODY> </BODY>
Это пустой файл. - означает пробел.
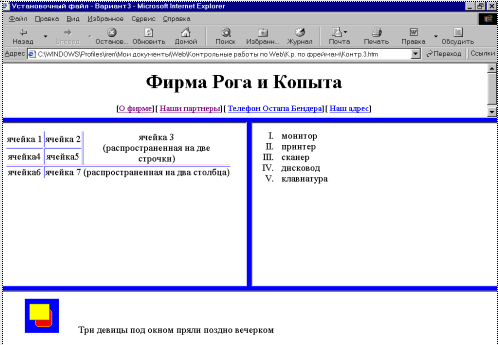
Теперь подготовим УСТАНОВОЧНЫЙ html-документ - ustаn.htm. Мы разобьем окно браузера на три части, используя, тег <FRAMESET>. На Рис.6 представлен примерный вариант оформления.



Рис. 6
<HTML>
<HEAD><TITLE>Установочный файл - Рога и копыта</TITLE></HEAD>
<FRAMESET ROWS="20%,*">
< FRAME SRC ="firma.htm" NAME="A">
<FRAMESET COLS="25%,*">
<FRAME SRC="ref.htm" NAME="B">
<FRAME SRC="empty.htm" NAME="D">
</FRAMESET>
</FRAMESET>
</HTML>
Символ "*" (звездочка) означает, что на данный фрейм отводится вся оставшаяся часть рабочего окна браузера.
Запустите обозреватель Internet Explorer (Пуск / Программы / Internet Explorer). Посмотрите, что происходит при изменении ширины окна обозревателя.
Изучите представление нескольких созданных ранее документов, в отдельных фреймах. Щелкните на ссылке, имеющейся в одном из фреймов, и посмотрите, как будет отображен новый документ.
Щелкните на кнопке
 Назад
на панели инструментов и убедитесь,
что возврат к предыдущему документу
не нарушает структуру фреймов.
Назад
на панели инструментов и убедитесь,
что возврат к предыдущему документу
не нарушает структуру фреймов.Обратите внимание, каждому из трех фреймов мы дали имя - "А", "В", "D", а использовали значение только одного атрибута в теге (см. п.4):
<A HREF="first.htm" TARGET="D"> О фирме </А> (target - означает «цель»). Таким образом мы указали браузеру открывать ссылки из фрейма с именем "В" в фрейме с именем "D".
Примечание: Если срабатывают не все ссылки - проверьте наличие файлов link.htm, paragraph.htm, first.htm, table.htm в Вашей папке Web. Если файлы отсутствуют, вернитесь к прежним работам и создайте их снова.
Вернитесь в программу Блокнот и измените структуру и атрибуты некоторых фреймов. Дополним, тег <FRAMESET ROWS="20%,*" > еще тремя атрибутами:
frameborder - указывает наличие или отсутствие границы между фреймами и принимает значения 1 или 0;
bordercolor - указывает цвет границы между фреймами;
framespacing - определяет толщину границы в пикселах.
В итоге получим:
<FRAMESET ROWS="20%,*" FRAMEBORDER=1 BORDERCOLOR=blue FRAMESPACING=9>
Теперь тег <FRAME SRC="firma.htm" NAME="А"> дополним двумя атрибутами:
noresize - запрет изменения размеров фрейма пользователем;
scrolling - запрет прокрутки содержимого фрейма (значение NO), указание выводить линейку прокрутки в любом случае (YES), по умолчанию стоит значение (AUTO).
В итоге получим :
<FRAME SRC="firma.htm" NAME="А" NORESIZE SCROLLING=NO>
Проверьте, положение каких границ фреймов можно изменить методом перетаскивания при помощи мыши.
Вернитесь в программу Internet Explorer и щёлкните на кнопке Обновить на панели инструментов. Убедитесь, что измененный вид Web-страницы соответствует замыслу. Если это не так, вернитесь в программу Блокнот, найдите и исправьте ошибки.
Разберем вариант составления "плавающих" фреймов. "Плавающие" фреймы могут появляться в любом месте экрана. Текст, расположенный на главной странице, как бы обтекает плавающий фрейм. Для создания плавающих фреймов применяется специальный тег:
<IFRAME src="адрес/имя html-документа"></IFRAME>
Создайте файл iframe.htm. При создании плавающего фрейма укажите, что он занимает 50% экрана и имеет высоту 250 пикселов. С помощью атрибута ALIGN задайте выравнивание справа от текста:
<HTML><HEAD><TITLE>Плавающий фрейм</TITLE></HEAD>
<BODY BGCOLOR=OLIVE TEXT=YELLOW>
<H1>Изучаем расположение и поведение ПЛАВАЮЩИХ фреймов</H1>
<IFRAME SRC="IF.HTM" ALIGN="RIGHT" WIDTH=50% HEIGHT=250></IFRAME>
<P>Вот здесь наберите произвольный текст из 20-30 слов
</BODY></HTML>
Теперь создадим файл, отображаемый внутри "плавающего" фрейма:
<HTML><HEAD><TITLE>Содержание Плавающего фрейма</TITLE></HEAD>
<BODY BGCOLOR=YELLOW TEXT=OLIVE>
<H3><U>Содержание плавающего фрейма</U></H3>
<H4> Данный текст отображается в плавающем фрейме, который расположен справа от основного теста страницы. Этот плавающий фрейм размещен на данной странице с помощью специального тега <B>IFRAME</B>, который пока поддерживается только в Microsoft Internet Explorer версии 3.0. При создании данного плавающего фрейма было указано, что он занимает 50% экрана и имеет высоту 300 пикселей.</h4>
</BODY></HTML>
Сохраните этот файл под именем if.htm
Запустите обозреватель Internet Explorer (Пуск / Программы / Internet Explorer). Посмотрите, что происходит при изменении ширины окна обозревателя.
Вернитесь в программу Блокнот и измените атрибут ALING=RIGHT на ALING=LEFT. Посмотрите, как изменится положение плавающего фрейма в окне браузера.
Мы научились отображать в рамках одной Web-страницы несколько документов при помощи фреймов. Мы узнали, как фреймы отображаются обозревателем Internet Explorer. Мы исследовали особенности навигации с помощью гиперссылок по Web-странице, содержащей фреймы.
Выполните самостоятельную работу. В редакторе Internet Explorer должен быть представлен файл 5.htm (рис.5):
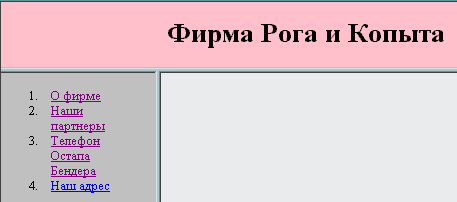
a) Исправьте файл ref.htm, так чтобы ссылки располагались в одну строку. Добавьте заголовок «Рога и копыта» На рис. 7 представлена внутренняя схема установочного файла.
б) Ссылки «О фирме», «Наши партнеры» открываются в фрейме G, а ссылки «Телефон Остапа Бендера», «Наш адрес» открываются во фрейме Q. На Рис.8 представлен примерный вид установочного файла в Internet Explorer.
Ref.htm - занимает 20% высоты
Table_1.htm
List.htm
- 60% высотыPicture.htm
|
|
||||||||||
|
|||||||||||
Рис. 7 |
Рис.8 |
||||||||||
Контрольные вопросы:
Для чего используются фреймы?
Для чего используются плавающие фреймы?
В чем отличие написания программ, использующих фреймы и плавающие фреймы?
Какой тег служить для создания фрейма?
Какой тег служить для создания плавающего фрейма?
Какие два атрибута используются в теге FRAMESET?
Какие параметры принимают эти атрибуты, что будет означать символ «*»?
Какой атрибут служить для открытия файла броузером в втором фрейме по ссылке из первого фрейма?
Какие атрибуты служат для выравнивания фрейма в окне, задания высоты и ширины окна плавающего фрейма?