- •Язык разметки гипертекста - html
- •Практическая работа № 1. Создание простейшей Web-страницы
- •Практическая работа № 2. Форматирование абзацев.
- •Практическая работа № 3. Создание гиперссылок.
- •Практическая работа № 4. Использование изображений.
- •Практическая работа № 5. Усложненное форматирование текста.
- •Практическая работа № 6. Создание списков.
- •Практическая работа № 7. Создание таблиц.
- •Практическая работа № 8. Знакомство с фреймами.
- •Практическая работа № 9. Использование MicrosoftWord при разработке html-страниц.
Практическая работа № 7. Создание таблиц.
Цель работы: знакомство с приемами создания и форматирования таблиц.
Таблицы, необходимы для представления каких-либо данных в табличной форме. Однако их можно использовать при размещении текста в нескольких колонках, а также вставлять в ячейки графические изображения.
Рассмотрим основной тег для создания таблиц:
<table bgcolor=”#” align=” ” border=” ” width=” ” BORDERCOLOR= ” ” FRAME=” ” BACKGROUND=”pic.gif” </table>
Рассмотрим атрибуты тегов таблицы:
bgcolor – цвет фона таблицы;
BACKGROUND - фоновый рисунок таблицы;
align - выравнивание таблицы на экране;
border - толщина рамки между ячейками в пикселах;
width - ширина таблицы. Указывается в пикселах или в процентах от размера окна;
FRAME - прорисовка рамок в таблице (принимает значения: void, hsides,vsides и др.).
Все эти атрибуты не обязательны и описывают внешний вид таблицы и ее расположение в окне.
Теперь поговорим о строках. Каждая строка таблицы описывается парой тегов: <TR> и </TR> с атрибутами, указанными в Таблице 3:
Таблица 3 |
|
VALING - вертикальное выравнивание внутри ячеек, принимает значение |
ALIGN – горизонтальное выравнивание внутри ячеек, принимает значение |
TOP прижать к верху MIDDLE по центру BOTTOM прижать к низу |
LEFT выравнивание по левому краю RIGHT выравнивание по правому краю |
А ячейки в строке задаются еще парой тегов <TD> и </TD>. Этот тег имеет атрибуты для объединения ячеек по строкам ROWSPAN и столбцам COLSPAN. Значения этих атрибутов – количество ячеек, которые мы хотели объединить.
Для задания названия таблицы используется тег <CAPTION> с атрибутом выравнивания АLIGN, который может принимать только значения TOP и BOTTOM (расположение названия вверху или внизу страницы соответственно).
Основные этапы работы с таблицей:
Определяете таблицу, начиная ее с тега <TABLE>;
А затем внутри этого определения задаете строки <TR>и </TR>;
И в каждой строке задаете содержимое ячеек тег <TD> - для данных, тег <TH> - используется для оформления первой строки таблицы.
Помните! Каждая строка таблицы начинается с тега <TR> и заканчивается тегом </TR>, т.е. сколько строк в таблице столько должно быть и тегов <TR>и </TR>. Каждая ячейка начинается с <TD> и заканчивается </TD>, и опять, сколько ячеек столько должно быть в таблице и тегов <TD> </TD>. Ведите подсчет соответствия количества строк (ячеек) количеству тегов и задуманная таблица всегда будет у Вас получаться.
Откройте документ first.htm в программе Блокнот.
Удалите весь текст, находящийся между тегами <BODY> и </BODY>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <BODY>.
Создайте простую таблицу размером 3 столбца на 2 строки, текст и изображение таблицы указаны в Таблице 4:
Таблица 4 |
|
Текст в Блокноте |
Вид в Internet Explorer |
<table border=2> <tr> <td> Рябов </td> <td> Анатолий </td> <td> Иванович </td> </tr> <tr> <td> Серов </td> <td> Дмитрий </td> <td> Семенович </td> </tr> </table> |
|
Таким образом, имеется 2 строки и 2 тега <TR> </TR>, 6 ячеек и 6 тегов <TD> </TD>. Сохраните документ под именем table.htm.
Используя подсказки, создайте список номеров телефонов.
Ширину таблицы, ячейки можно задавать как в пикселах, так и в процентах от ширины окна. Введите тег <TABLE BORDER="10" WIDTH="100%">.
Введите строку: <CAPTION ALIGN="TOP"> Cписок телефонов </САРТION>.
Первая строка таблицы должна содержать заголовки столбцов. Определите её следующим образом:
<TR BGCOLOR="YELLOW" ALIGN="CENTER">
<ТН>Фамилия</ТН><ТН>Номер телефона</ТН>
Цветовое оформление таблиц производится с помощью атрибута BGCOLOR. Если нужно установить цвет для всей таблицы, то атрибут BGCOLOR вставляется в тег <TABLE>. Для изменения цвета только одной ячейки этот атрибут вставляется в тег <TR>, для задания цвета отдельной ячейки атрибут вставляется внутрь тега <TD>.
Определите последующие строки таблицы, предваряя каждую из их тегом <TR>и заканчивая тегом</TR> и помещая содержимое каждой ячейки после тега <TD>и заканчивая тегом.
Несколько ячеек могут быть объединены в одну, как по горизонтали, так и по вертикали. Для объединения ячеек используются теги COLSPAN (для столбцов) и ROWSPAN (для строк). Аргументами этих атрибутов являются количества объединяемых столбцов или рядов. Последнюю строку таблицы задайте следующим образом:
<TR><TD ALIGN="CENTER" COLSPAN="2"> Ha первом этаже здания имеется бесплатный телефон-автомат. </TD></TR>
Завершите таблицу тегом </TABLE>.
Сохраните документ под именем table.htm.
Запустите обозреватель Internet Explorer (Пуск / Программы / Internet Explorer).
Дайте команду Файл / Открыть…. Щелкните на кнопке Обзор… и откройте файл table.htm.
Изучите, как созданная таблица отображается в программе Internet Explorer, обращая особое внимание на влияние заданных атрибутов.
Измените ширину окна обозревателя и установите, как при этом изменяется внешний вид таблицы.
Сохраните файл table.htm, как файл table_1.htm. И продолжите работу в этом файле. Удалите содержимое между тегами <BODY> </BODY>. И наберите еще один пример:
<TABLE BACKGROUND=pic.gif BORDERCOLORLIGHT=PINK BORDERCOLORDARK=BLUE WIDTH=100% BORDER=5 FRAME=VOID>
<TR ALIGN="CENTER">
<TD> Ячейка 1 </TD><TD> Ячейка 2 </TD>
<TD ROWSPAN="2"> Ячейка 3 <BR> (распространенная на две строчки) </TD>
</TR>
<TR ALIGN="CENTER"><TD> Ячейка 4 </TD><TD> Ячейка 5 </TD></TR>
<TR ALIGN="CENTER"><TD> Ячейка 6 </TD>
<TD COLSPAN="2"> Ячейка 7 (распространенная на два столбца) </TD>
</TR>
</TABLE>
Сохраните файл table_1.htm. Просмотрите результат.
В следующем примере используйте таблицу без рамок как способ размещения различных элементов на странице. В ячейки таблицы разместите – текстовые ссылки, картинки, числа. Сохраните файл table_1.htm как table_2.htm. Удалите содержимое файла между тегами<BODY> </BODY>. Начните набирать следующие теги перед закрывающим тегом </BODY>.
<H2>Использование таблицы как способа расположения элементов на странице </H2>
<TABLE>
<TR>
<TD><A HREF=”first.htm”>Первый наш документ</TD>
<TD><IMG SRC=”pic.gif”></TD>
<TD>9999,99</TD>
</TR>
<TR>
<TD><A HREF=” paragraph.htm”>Второй наш документ</TD>
<TD><IMG SRC=”pic2.gif”></TD>
</TR>
</TABLE>
Просмотрите результат в редакторе Internet Explorer. Вместо рисунка в последней ячейке расположен символ отсутствия картинки в Вашей папке Web. Самостоятельно нарисуйте картинку в редакторе Paint размером 50х50 пикселов и сохраните под именем pic2.gif в папке Web. Просмотрите результат.
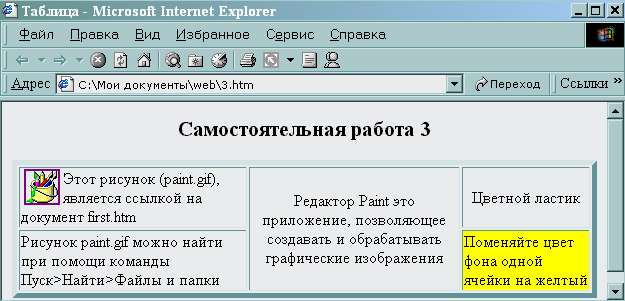
Рис. 4

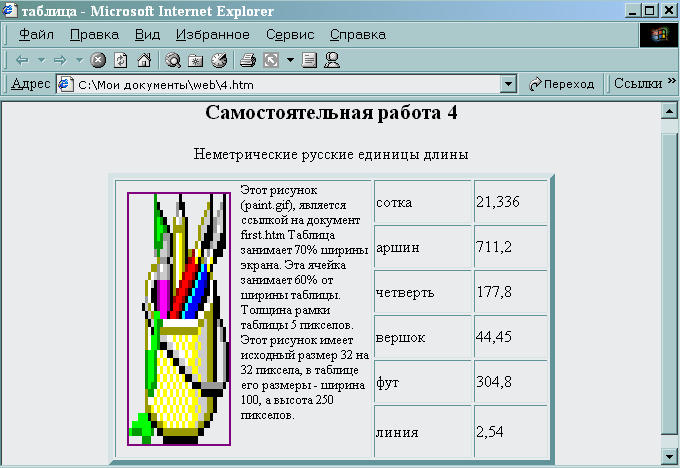
Рис. 5
Выполните следующие задания без подсказок. У вас должно получиться в браузере то, что изображено на рисунках 4 и 5. Файлам дайте имена 3.htm и 4.htm соответственно.
Контрольные вопросы:
Какой тег служить для создания таблицы?
Какой тег служить для создания заголовка таблицы?
Какой тег служить для создания строки таблицы?
Какой тег служить для создания ячейки таблицы?
Какой тег служить для создания заголовков столбцов таблицы?
Какой тег служить для объединения столбцов таблицы?
Какой тег служить для объединения строк таблицы?
Какой тег служить для цветового оформления таблицы, ячейки?
Какой тег служить для указания ширины таблицы, ширины столбца таблицы?
Какой тег служить для указания ширины границы таблицы?