
- •Моделирование как наука. Роль математического моделирования в процессе принятия решения.
- •Дискретно событийное моделирование. Библиотека EnterpriseLibrary
- •Анимация и визуализация исполнения модели (на примере модели работы банковского отделения). Описание результатов моделирования в среде AnyLogic.
- •1.1. Создание нового проекта
- •1.2 Создание блок-схемы
- •1.3 Запуск модели и изучение ее поведения
- •1.4. Задание данных
- •1.5. Создание анимации
- •Сбор статистики.
- •Добаляем индикатор на анимацию
- •1.10. Запускаем модель
- •2. Моделирование банковских кассиров
- •2.1. Изменяем блок-схему
- •2.2. Отображение кассиров на анимации
- •2.2.1. Изменим анимацию модели
- •Литература
2.2. Отображение кассиров на анимации
2.2.1. Изменим анимацию модели
Нарисуем очередь клиентов пользуясь инструментом Ломаная, ожидающих обслуживания.
Назовем ее tellersQueue
Поставим видимость кривой false
Нарисуем комнату в которой располагаются стойки кассиров пользуясь инструментом Скругленный прямоугольник.
Установим цвет прямоугольника на ваше усмотрение.
Добавим на прямоугольник текстовую метку Teller lines.
2.2.2. Нарисуем Ломаную, чтобы указать на анимации места, в которых будут находиться банковские служащие.
Точки ломаной линии будут соответствовать местоположению служащих на анимации.
Назовем ломаную линию tellerLocations.
Поставим видимость кривой false
2.2.3. Нарисуем кассиров внутри прямоугольника. С помощью разных изображений можно показать, обслуживает ли кассир в данный момент какого-нибудь клиента или нет.
Щелкаем по кнопке Изображение и затем щелкаем по диаграмме.
Изображение должно содержать рисунки работающего и отдыхающего кассира. Убедимся, что изображение названо image.
Добавляем изображение отдыхающего кассира (файл Teller Idle.png) с помощью кнопки Добавить…на закладке Свойств Изображение
Добавим изображение занятого кассира (файл Teller Buzy.png)
Убедимся, что установлен флажок Исходный размер
Убедимся, что индекс изображения не задан.
Изображение может содержать несколько рисунков, показывая один из них в зависимости от значения заданного выражения.
Если опция Исходный размер не будет выбрана, то размер изображения можно будет изменять. Выражение Индекс изображения определяет, какое изображение из списка отображать. Оставьте поле Индекс изображения пустым.
2.2.4. Создаем Группу фигур и добавим в нее созданное изображение.
Щелкнем мышью по кнопке Группа фигур , а потом по диаграмме.
Назовем группу фигур ShapeTeller
Сделаем ее динамической установив флажок на значении Шаблон
Динамические группы фигур создаются и добавляются на анимацию во время работы модели.
Чтобы добавить фигуру в группу фигур, щелкаем правой кнопкой мыши по значку группы фигур и выберем Добавить / удалить фигуры из контекстного меню.
Затем щелкаем мышью по изображению для того, чтобы добавить его к этой группе фигур.
Чтобы выйти из режима добавления/удаления, щелкаем мышью по анимационной диаграмме.
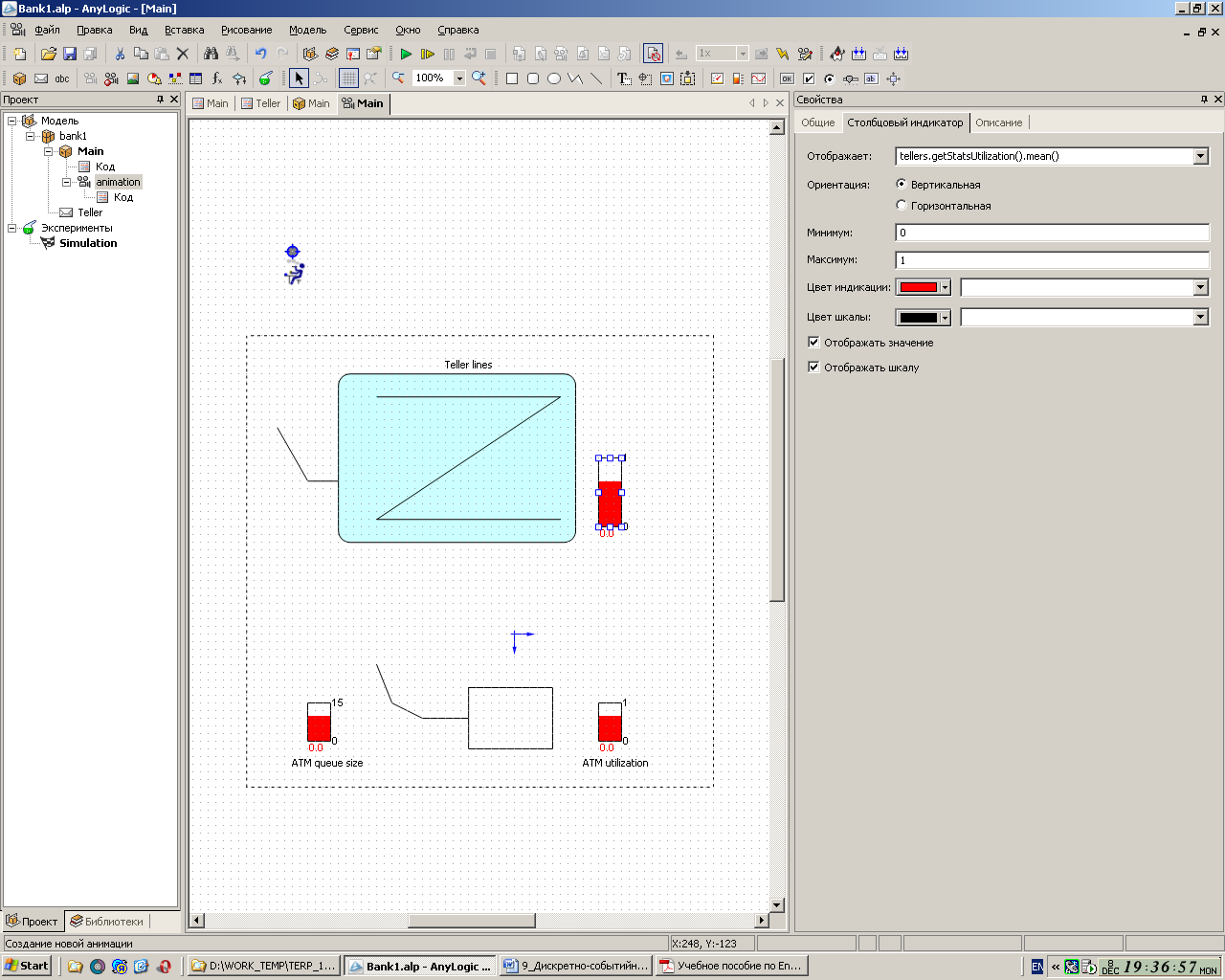
2.2.5. Поместим на диаграмму столбцовый индикатор, показывающий то, какую часть своего рабочего времени кассир в среднем тратит на обслуживание клиентов.
Задаем следующие свойства индикатора:
Измерим занятость кассиров в строке Отображает введите tellers.getStatsUtilization().mean()
Чтобы измерить занятость ресурса, воспользуемся функцией getStatsUtilization() объекта Resource. Затем мы получим среднее значение с помощью функции mean().
Задаем минимальные и максимальные отображаемые значения 0 и 1

2.2.6. Нам необходимо, чтобы введенные в модель картинки менялись в зависимости от занятости кассиров. Для этого мы создадим новый класс сообщения, которые будут представлять в нашей модели кассиров.
Щелкаем мышью по кнопке Новый класс сообщения.
Назовем класс Teller.
Вводим имя базового класса для созданного сообщения Entity
2.2.7. Создаем динамическую анимацию группы фигур ShapeTeller.
Напишем следующий код в поле Дополнительный код класса:
Main._Group.ShapeTeller shape = ((Main)Engine.getRoot()).animation.new ShapeTeller();
Напишем следующий код в поле Код конструктора:
shape.setup();
setAnimation( shape );
Напишем следующую функцию в поле Дополнительный код класса:
void setBusy( boolean b ) {
shape.image.setIndex( b ? 1 : 0 );
}
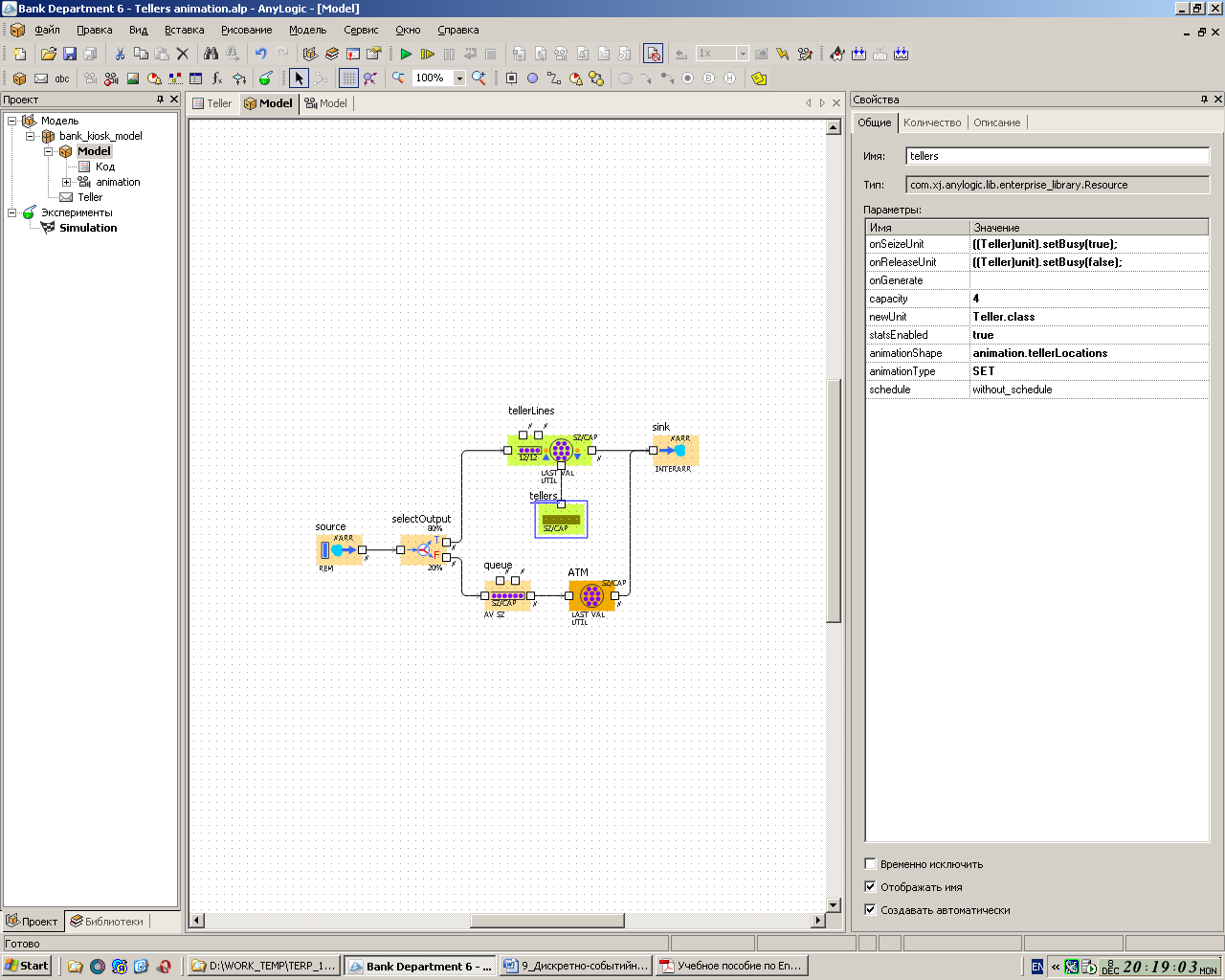
2.2.8. Задаем анимационные свойства для объектов блок-схемы.
Задаем следующие свойства объекта Tellerlines:
Выбираем фигуру анимации
animationShapeQ: animation.tellersQueue
Выберем стиль анимации - очередь
Animation TypeQ: QUEUE


Задаем следующие свойства объекта: Tellers
При занятии и освобождении ресурса, меняем отображающиеся изображения занятого/свободного кассира
onSeizeUnit: ((Teller)unit).setBusy(true);
onReleaseUnit: ((Teller)unit).setBusy(false);
Ресурсами будут сообщения класса Teller
newUnit:Teller.class
Задаем положение кассиров на анимации, выбрав ломаную линию tellerLocations и стиль SET
Animation Shape: animation.tellerLocations
Animation Type: SET
Включим режим сбора статистики
statsEnabled: true
2.2.9. Запустим модель щелчком мыши по кнопке Запустить. С помощью созданной анимации можно проследить, сколько кассиров в данный момент времени занято обслуживанием клиентов.
Можно изменить скорость выполнения модели с помощью кнопок панели инструментов Уменьшить скорость и Увеличить скорость.

