
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Раздел 3. Работа со слоями
CSS оперирует в трёх измерениях - высота, ширина и глубина. До сих пор мы работали в двух измерениях. В этом разделе научимся создавать слои/layers. Коротко говоря - упорядочивать элементы так, чтобы они перекрывались.
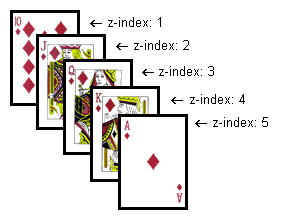
Для этого необходимо присвоить каждому элементу номер (z-index). Элемент с бóльшим номером перекрывает элемент с меньшим номером.
Скажем, мы располагаем карты . Наша "рука" должна быть представлена так, чтобы каждая карта имела z-index:

При этом номера идут подряд (1-5), но того же результата можно добиться и при использовании 5 различных номеров. Важна хронологическая последовательность номеров (порядок).
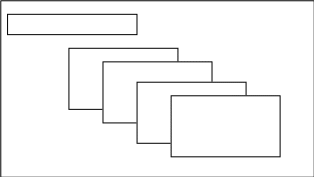
В качестве примера расположим картинки с зимними пейзажами следующим образом:

Задание 11_11
Style11_11.css
body {
background-color: #EAF3F9 ;
}
h1 {
color: #990000;
position: absolute;
left: 50px;
top: 50px;
z-index: 4;
}
#volk {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#ptica {
position: absolute;
left: 200px;
top: 200px;
z-index: 2;
}
#frukt {
position: absolute;
left: 300px;
top: 300px;
z-index: 3;
}
#derevo {
position: absolute;
left: 400px;
top: 400px;
z-index: 4;
}
Пример11_11.htm
<title>Пример76</title>
<link rel="stylesheet" type="text/css" href="style11_11.css" />
</head>
<body>
<h1>Зимние пейзажи</h1>
<div id="volk">
<img src="волк.jpg" alt="волк" width="300" height="250">
</div>
<div id="ptica">
<img src="птичка.jpg" alt="птица" width="300" height="250">
</div>
<div id="frukt">
<img src="фрукт.jpg" alt="фрукт" width="300" height="250">
</div>
<div id="derevo">
<img src="безмятежность.jpg" alt="безмятежность" width="300" height="250">
</div>
</body>
</html>
Задание для самостоятельного выполнения:
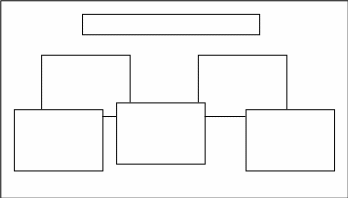
Создайте страницу со следующим расположением элементов

Контрольные вопросы:
Что такое боксовая модель в CSS?
Как заполнить боксовую модель элементами?
Как работать со слоями в CSS?
Назовите виды позиционирования элементов вCSS.
Рекомендуемая литература
Леонтьев Б. «Энциклопедия Web-дизайна», М. – ЗАО «Новый издательский дом», 2004г.
Тамас А. Пауэл «Web-дизайн», С-Петербург. – «БХВ-Петербург», 2004г.
