
- •«Мурманский государственный технический университет»
- •Методические указания к лабораторным работам Основы создания Web-документа Мурманск
- •Введение
- •Лабораторная работа №1 Основы html
- •Раздел 1. Структура документа
- •Раздел 2. Обязательные метки
- •Раздел 3. Непарные метки
- •Раздел 4. Форматирование шрифта
- •Раздел 5. Списки
- •5.4. Вложенные списки
- •Лабораторная работа №2 Создание гиперссылок, работа с изображениями
- •Раздел 1. Гиперссылки
- •1.1. Локальные ссылки
- •1.2. Ссылки на ресурсы
- •Раздел 2. Цветовая гамма html-документа
- •Раздел 3. Бегущая строка Задание. Бегущая строка
- •Раздел 4. Изображения в html-документе
- •4.1. Обтекание графики текстом в документе html
- •4.2. Выравнивание текста html-страницы
- •4.3. Пустая область вокруг изображения html-страницы
- •4.4. Списки с графическими маркерами html-страницы
- •4.5. Задание размеров изображения html-документа
- •Лабораторная работа №3 Работа с таблицами.
- •Раздел 1. Создание таблиц
- •1.1. Фон таблицы
- •1.2. Задание высоты и ширины ячеек
- •1.3. Задание выравнивния в ячейке. Объединение ячеек
- •Раздел 2. Вложенные таблицы
- •Раздел 3. Границы таблицы.
- •Лабораторная работа №4 Работа с формами
- •Раздел 1. Форма.
- •Тип элемента radio
- •Тип элемента checkbox
- •Тип элемента text
- •Тип элемента password
- •Тип элемента reset
- •Тип элемента submit
- •Тип элемента image
- •Элемент select
- •Элемент textarea
- •Лабораторная работа №5
- •Раздел 1. Работа с фреймами
- •Задания для самостоятельного выполнения:
- •Раздел 3. Зарезервированные имена фреймов
- •Лабораторная работа №6 Работа с картой изображений
- •Раздел 1. Карта-изображение
- •1.1. Основные теги для создания карты
- •Лабораторная работа №7 Заголовок html-документа
- •Раздел 1. Заголовок html-документа
- •Лабораторная работа№8 Cascading Style Sheets/Каскадные таблицы стилей. Цвет и фон
- •Раздел 1. Способы применения правила css к Html-документу
- •Метод 1: Инлайн/In-line (атрибут style)
- •Метод 2: Внутренний (тэг style)
- •Метод 3: Внешний (ссылка на таблицу стилей)
- •Раздел 2. Цвет и фон
- •2.1. Свойство color
- •Свойство background-color
- •Свойство background-image
- •Свойство background-repeat
- •Свойство background-attachment
- •Свойство background-position
- •Лабораторная работа №9 Шрифты. Ссылки
- •Раздел 1. Свойства шрифтов
- •Свойство font-family
- •Свойство font-style
- •Свойство font-variant
- •Свойство font-weight
- •Свойство font-size
- •Сокращенная запись font
- •Раздел 2. Текст
- •Свойство text-indent
- •Раздел 3. Ссылки
- •Лабораторная работа№10 Идентификация и группирование элементов (class и id) Группирование элементов (span и div)
- •Раздел 1. Группирование элементов с помощью class
- •Раздел 2. Идентификация элемента с помощью id
- •Лабораторная работа№11 Боксовая модель
- •Раздел 1. Боксовая модель
- •Заполнение элемента
- •Установка ширины блока[width]
- •Установка высоты блока[height]
- •Размещение элементов на странице
- •Всплывающие элементы (поплавки)
- •Свойство float
- •Свойство clear
- •Позиционирование элементов
- •Принципы css-позиционирования
- •Абсолютное позиционирование
- •Раздел 3. Работа со слоями
- •Рекомендуемая литература
Задания для самостоятельного выполнения:
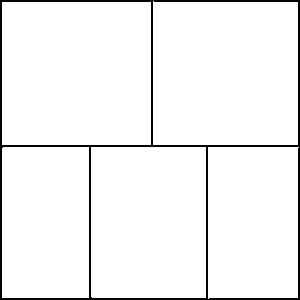
1. Создайте документ со следующим разбиением на фреймы (в центральном нижнем фрейме удалите поля, в первом нижнем- полосы прокрутки): Сохраните полученный документ с именем пример5_8.htm

2 Создайте документ со следующим разбиением на фреймы (удалите поля и полосы прокрутки). Сохраните полученный документ с именем пример5_9.htm

Задание 5.10
Наберите HTML-документ:
<html>
<head>
<title>использование атрибута name</title>
</head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="english.gif" scrolling="no" marginwidth="0" marginheight="0"><--это окно с изображением-логотипом-->
<frame src="пример2_1.htm">"> <--это окно с меню-->
</frameset>
<frame src=" пример2_2.htm " name="window-1"><--это окно с основным контентом-->
</frameset>
</html>
Сохраните документ с именем пример5_10.htm, откройте в браузере.
Нажмите на любую из ссылок. Документ, на который введет ссылка, откроется в том же фрейме, в котором располагается документ с меню. А нам нужно, чтобы он открылся во фрейме с основным содержанием, а меню осталось в нетронутом виде. Как это сделать? Для этого следует воспользоваться атрибутом тэга <frame> - name . Параметр name задает уникальное имя для фрейма (в нашем случае для того, который содержит документ пример2_2.htm). Имя фрейма может быть в дальнейшем использовано для ссылки на него из других документов (фреймов), с помощью атрибута тэга <a> target (target="имя_фрейма.
Задание 5.11
Введем атрибут target в документе со ссылками – пример2_1.htm.
Внесите изменения в файл пример2_1.htm, и сохраните его под именем пример2_17.htm:
<html>
<head>
<title>Пример 2_17</title>
</head>
<body>
<a href="пример1.htm" target="window-1">пример1</a><br>
<a href="пример2.htm" target="window-1">пример2</a><br>
<a href="пример3.htm" target="window-1">пример3</a><br>
<a href="пример4.htm" target="window-1">пример4</a><br>
<a href="пример5.htm" target="window-1">пример5</a><br>
<a href="пример6.htm" target="window-1">пример6</a><br>
<a href="http://www.mstu.edu.ru" target="window-1"> сайт Мурманского государственного технического университета</A><br>
</body>
</html>
Внесите коррективы в файл пример5_10.htm и сохраните его под именем пример5.11.htm:
<html>
<head>
<title>использование атрибута name</title>
</head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="english.gif" scrolling="no" marginwidth="0" marginheight="0"><--это окно с изображением-логотипом-->
<frame src="пример2_17.htm">"> <--это окно с меню-->
</frameset>
<frame src=" пример2_2.htm " name="window-1"><--это окно с основным контентом-->
</frameset>
</html>
Теперь, все ссылки открываются в нужном нам фрейме, а меню никуда не исчезает, при этом мы изменили немного два документа – наш фрейм-документ (пример5_10.htm) и документ, содержащий ссылки (пример2_1. .htm).
Задание 5.12. Бывают ситуации, когда нам нужно, чтобы открываемый документ открылся во все окно, для этого надо параметру target задать значение _top. В приведенном ниже примере файл "пример1.htm"откроется в полное окно, закрыв (уничтожив) остальные кадры (фреймы).
Внесите изменения в файл пример2_17.htm и сохраните его под именем пример2_17_2.htm:
<html>
<head>
<title>Пример 2_1</title>
</head>
<body>
<a href="пример1.htm" target=_top>пример1</a><br>
<a href="пример2.htm" target="window-1">пример2</a><br>
<a href="пример3.htm" target="window-1">пример3</a><br>
<a href="пример4.htm" target="window-1">пример4</a><br>
<a href="пример5.htm" target="window-1">пример5</a><br>
<a href="пример6.htm" target="window-1">пример6</a><br>
<a href="http://www.mstu.edu.ru" target="window-1"> сайт Мурманского государственного технического университета</A><br>
</body>
</html>
Задание 5.13. Внесите коррективы в файл пример5_10.htm и сохраните его под именем пример5_13.htm:
<html>
<head>
<title>использование атрибута name</title>
</head>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="english.gif" scrolling="no" marginwidth="0" marginheight="0"><--это окно с изображением-логотипом-->
<frame src="пример2_17_2.htm">"> <--это окно с меню-->
</frameset>
<frame src=" пример3_2.htm " name="window-1"><--это окно с основным контентом-->
</frameset>
</html>
Сохраните документ с именем пример5_13.htm, откройте в браузере.
Раздел 2. Создание плавающих фреймов - тэг <IFRAME>.
Для создания плавающих фреймов служит тэг <IFRAME>. Плавающим называется фрейм, представляющий собой часть вэб-страницы и не требующий построения отдельной страницы с описанием фреймов. Атрибут NAME служит для задания имени плавающего фрейма, которое может затем быть использовано в определении гиперссылки с целью открытия в этом фрейме соответствующей страницы. Iframe позволяет нам вставить один html-документ в другой html-документ.
Например, <IFRAME src="ancorpri.html" width="300" height="250" scrolling="auto" frameborder="1"></IFRAME>
В атрибуте src указывается путь к документу, который отобразиться во встроенном фрейме.
Атрибуты height и width отвечают за ширину и высоту встроенного фрейма.
Атрибут scrolling (полоса прокрутки) и его значения мы тоже уже знаем из уроков по фреймам: он может принимать несколько значений: no - это значит совсем не будет полосы прокрутки, ни при каких обстоятельствах; yes - это значит полоса прокрутки будет всегда; auto - полоса прокрутки появится только тогда, когда она нужна.
Атрибут frameborder указывает отображать или нет границы встроенного фрейма, возможные значения 1 (да, отображать) и 0 (нет, не отображать). Границы встроенного фрейма растягивать при помощи мыши ваш посетитель не может, поэтому атрибута noresize встроенные фреймы не имеют.
Iframe может выравниваться относительно содержимого страницы: текста и картинок, и может, соответственно, быть заключен в тэги выравнивания и таблицы.
Плавающие фреймы в данное время поддерживаются только Microsoft IE.
Задание 5.14
Наберите в редакторе «блокнот» текст следующего HTML-документа:
<html>
<head>
<title>Пример работы с плавающими фреймами</title>
</head>
<body>
<iframe src="волк.jpg" name="frame1" width="350" height="300" align="left"></iframe>
<h1>Пример работы с фреймами</h1>
..
<h1>Пример работы с фреймами</h1>
</body>
</html>
Сохраните документ с именем пример5_14 htm, откройте в браузере.
Самостоятельно откорректируйте пример 5_14.htm таким образом, чтобы в окне, вместо заголовков первого уровня выводились в виде маркированного списка гиперссылок перечень графических изображений, находящихся в текущей папке и предусмотрите открытие каждого из них в плавающем фрейме. Сохраните созданный документ под именем пример5_15.htm
