
- •Параметры диалогового окна
- •Заливка: инструмент PaintBucket.
- •И нcтрумент обрезки краев (Crop).
- •Изменение размеров изображения. Инструменты штамп (Stamp), Healing Brush и Patch Tool.
- •Изменение размеров изображения.
- •Инструмент штамп (Stamp).
- •Инструменты Healing Brush (Восстанавливающая кисть), Patch Tool.
- •Домашнее задание №1.
- •Инструменты: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge), Резинка (Eraser).
- •Инструменты ретуши: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge).
- •Группа инструментов Eraser (Резинка).
- •Инструмент Quick Selection (Быстрое выделение)
- •Инструмент "Crop"
- •4) Создание и использование настроек кадрирования
- •5) Вырезаем с тем же размером
- •Карта градиента
- •Инструмент Shadow/Highlight
- •Инструмент Gradient
- •Инструмент Text
- •Инструменты Notes и Audio Annotation
- •Как использовать Свободную трансформацию?
- •Видеоуроки по Фотошопу 2 раза в месяц!
- •15 Лучших уроков
- •Коварное перо - 2 "Цветы и Буквы"
- •Инструмент - Штамп
- •Выделение объектов
- •Лечащая кисть спасет вас от голубей
- •Яблочко
Видеоуроки по Фотошопу 2 раза в месяц!
Начало формы
![]()
![]()
Конец формы
Политика приватности Подпишитесь сейчас и получите доступ к секретному разделу.
RSS лента новых уроков
Кликните по иконке, чтобы получать новые уроки по RSS каналу

Или введите email, чтобы получать ссылки на новые уроки в свой ящик
Начало формы
![]()
![]()
![]()
Конец формы
![]()
![]()
15 Лучших уроков
 Мигающая
аватарка
В
этом уроке вы узнаете, как за пару шагов
создать мигающую анимационную аватарку.
Мигающая
аватарка
В
этом уроке вы узнаете, как за пару шагов
создать мигающую анимационную аватарку.
Создан: 6.6.2008
 Эффект
объёмного изображения на фото
В
этом уроке вы научитесь создавать в
Photoshop эффект объемной картинки, который
оживит Вашу фотографию.
Эффект
объёмного изображения на фото
В
этом уроке вы научитесь создавать в
Photoshop эффект объемной картинки, который
оживит Вашу фотографию.
Создан: 6.4.2009
 Отражение
на воде
В
этом уроке мы будем учиться создавать
эффект отражения.
Отражение
на воде
В
этом уроке мы будем учиться создавать
эффект отражения.
Создан: 13.3.2009
 Восточная
красавица
Из
этого урока Вы узнаете, как сделать
свою кожу матовой и гладкой, как у
моделей на обложках глянцевых журналов.
Восточная
красавица
Из
этого урока Вы узнаете, как сделать
свою кожу матовой и гладкой, как у
моделей на обложках глянцевых журналов.
Создан: 3.5.2008
 Яблочко
В
этом уроке мы будем рисовать сочное и
спелое яблоко.
Яблочко
В
этом уроке мы будем рисовать сочное и
спелое яблоко.
Создан: 5.6.2009
 Комикс
в стиле Pop-art
В
этом уроке мы научимся создавать
изображение в стиле поп-арт.
Комикс
в стиле Pop-art
В
этом уроке мы научимся создавать
изображение в стиле поп-арт.
Создан: 8.5.2009
 Повелитель
огня
В
этом уроке мы будем создавать супергероя.
Повелитель
огня
В
этом уроке мы будем создавать супергероя.
Создан: 11.8.2009
 Впечатляющий
бэкграунд
В
этом уроке вы узнаете, как сделать
прикольный коллаж, используя текстуры
и эффекты.
Впечатляющий
бэкграунд
В
этом уроке вы узнаете, как сделать
прикольный коллаж, используя текстуры
и эффекты.
Создан: 29.8.2008
 Огненная
страсть
В
этом уроке мы будем заниматься
преобразованием из обычной фотографии
девушки, в потрясающую иллюстрацию
огненной страсти.
Огненная
страсть
В
этом уроке мы будем заниматься
преобразованием из обычной фотографии
девушки, в потрясающую иллюстрацию
огненной страсти.
Создан: 30.1.2009
 Огненные
искры!
В
этом Фотошоп уроке вы научитесь за 10
простых шагов рисовать безумные огненные
линии.
Огненные
искры!
В
этом Фотошоп уроке вы научитесь за 10
простых шагов рисовать безумные огненные
линии.
Создан: 22.9.2008
 Световые
эффекты на фото.
В
этом Фотошоп уроке вы узнаете, как
стильно можно оформить фотографию,
используя световые эффекты.
Световые
эффекты на фото.
В
этом Фотошоп уроке вы узнаете, как
стильно можно оформить фотографию,
используя световые эффекты.
Создан: 25.6.2008
 Завораживающий
коллаж
В
этом уроке мы будем делать интересный
коллаж с имитацией восхода солнца.
Завораживающий
коллаж
В
этом уроке мы будем делать интересный
коллаж с имитацией восхода солнца.
Создан: 9.6.2009
 Лицо
в трещинах
В
этом уроке Вы освоите навыки наложения
текстуры на кожу.
Лицо
в трещинах
В
этом уроке Вы освоите навыки наложения
текстуры на кожу.
Создан: 14.4.2009
 Делаем
открытку в Фотошоп
В
этом уроке Вы узнаете, как сделать
очаровательную открытку-коллаж.
Делаем
открытку в Фотошоп
В
этом уроке Вы узнаете, как сделать
очаровательную открытку-коллаж.
Создан: 3.10.2009
 Небесный
коллаж
Добавьте
в свою копилку опыта пример создания
красивого коллажа на основе фотографий
и текстур.
Небесный
коллаж
Добавьте
в свою копилку опыта пример создания
красивого коллажа на основе фотографий
и текстур.
Создан: 31.3.2009
Copyright © 2009 - Лукьянова Зинаида
Подписка
на RSS ленту уроков сайта:
![]() Хостинг
сайта
Хостинг
сайта
Уроков: 883 Статей: 81 Дополнений: 4022
Коварное перо - 2 "Цветы и Буквы"
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
По окончании урока должно получиться следующее:

Шаг 1 Для начала создадим кисть в виде цветка. Для этого откроем картинку, которая содержит нужный цветок.

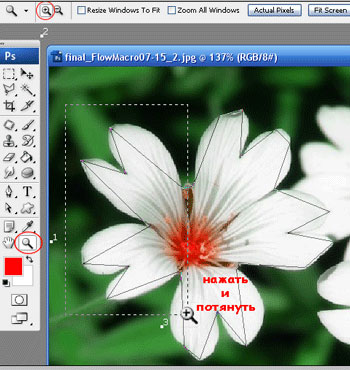
Я выбрала левый цветок. Теперь его нужно выделить. Если вы умеете пользоваться инструментами выделения – прекрасно, но наша цель – овладеть пером. Поэтому будем работать пером. Увеличьте цветок инструментом zoom (масштаб). Включите инструмент перо, на панели Параметры включите режим контур.

Рассмотрите контур цветка и найдите точки, в которых контур будет резко меняться. Посмотрите, я их обозначила точками:

В этих точках мы будем ЩЕЛКАТЬ инструментом перо, тем самым создавать контур, который после изменения превратим в выделение. Шаг 2 Итак, включили перо, и начинаем щелкать в какой-нибудь намеченной точке.

Обойдите весь цветок щелчками, и снова попадите в первую точку (возле значка пера появится маленький кружок), тем самым мы замкнем контур. Для наглядности я подкрасила контур:

У вас контур будет подкрашиваться темно-серым цветом.
Шаг 3 Включите инструмент zoom (масштаб) и увеличьте левую часть цветка (просто обведите нужную область лупой)

Получится так:

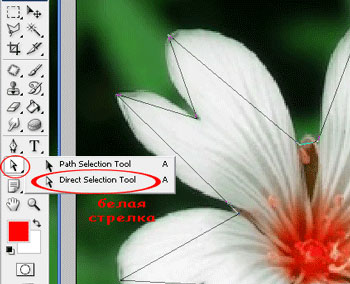
Шаг 4 Теперь нужно поправить контур. Включите белую стрелку и щелкните на созданный контур, появятся узловые точки.

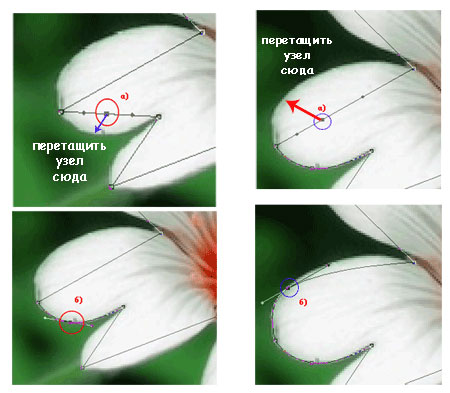
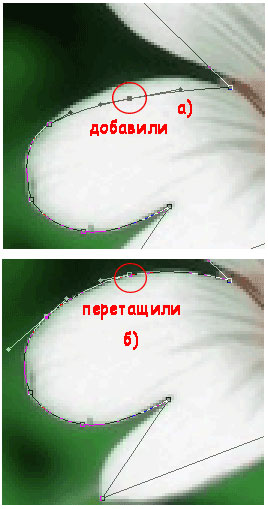
Весь контур на данный момент представляет собой ЛОМАННУЮ линию, состоящую из ПРЯМЫХ отрезков, а нам нужна плавная линия, да еще и изогнутая. Итак, рассмотрим первый отрезок. Щелкните ПКМ (Правой Кнопкой Мыши) примерно по середине отрезка, появится Контекстное меню. В нем ЛКМ (Левой Кнопкой Мыши) выберите первую команду – Add Anchor Point (Добавить якорную точку или Добавить узел привязки).

Появится новый ГЛАДКИЙ узел. Белой стрелкой новый узел перетаскиваем на край контура и размещаем в нужном месте. Затем переходим к следующему отрезку и повторяем действия: щелкаем по отрезку ПКМ, выбираем команду – Добавить узел привязки. И опять перетаскиваем на новое место.

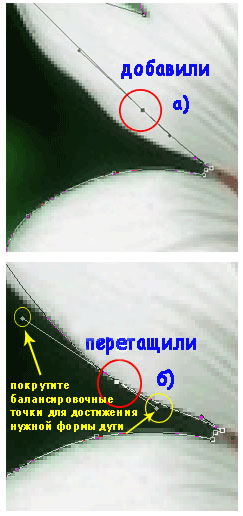
Иногда не получается повторить край нужной линией, тогда можно поправить балансировочные точки (усики с точками на краях), подвигайте их покрутите, пока нужная форма дуги не появится. И снова:


Для увеличения и уменьшения масштаба можно использовать клавиши Ctrl + и Ctrl – (+ и – на цифровой клавиатуре). Если отрезок получился длинным, то можно добавить несколько точек. Для перемещения по рабочей зоне можно удерживать клавишу пробел (включается «рука»), и при нажатой клавише перетащите зону ЛКМ. Если какой-то узел не нужен, щелкните на нем ПКМ, выберите команду Delete Anchor Point (Удалить якорную точку или Удалить узел привязки). После всех манипуляций должно получиться примерно следующее:

Шаг 5
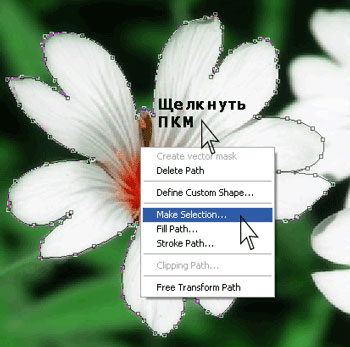
Щелкните Белой стрелкой во внутрь созданного контура , выберите команду Make Selection (Сделать выделение или Создать выделение)

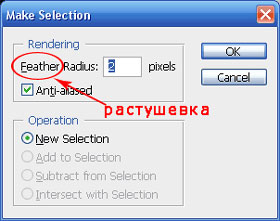
Появится окно с запросом на растушевку. Растушевка отвечает за мягкость края выделения (край будет нечетким), чем она больше, тем размытее будет край, чем меньше – тем ровнее будет край. Если растушевка равна нулю – получите эффект «ножниц», то есть, как будто цветок вырезали ножницами - края будут очень ровными. В нашем случае, цветок обязательно будет иметь край «мягкий». Достаточно растушевки в 2 пикселя. А в дальнейшем будете определять растушевку сами.

После нажатия на ок появится выделение.

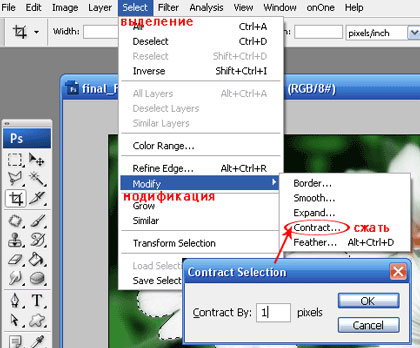
Шаг 6 Немного сожмем выделение: Select – Modify – Contract (Выделение – Модификация - Сжать) установите 1 пиксел, нажмите ок. Это даст нам возможность убрать темную кромку, которая может остаться в результате неаккуратного построения контура.

Шаг 7
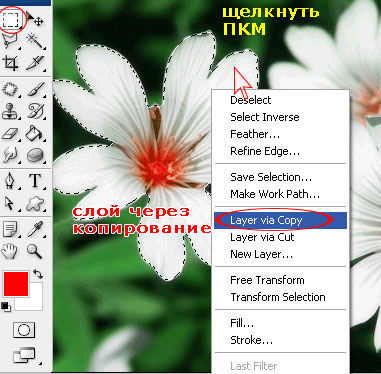
Включите любой инструмент выделения, щелкните ПКМ внутри выделенной области, выберите команду Layer via Copy (Слой через копирование)

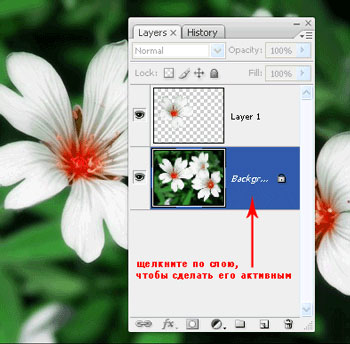
В результате образуется слой с цветком. Выделите нижний слой.

Шаг 8
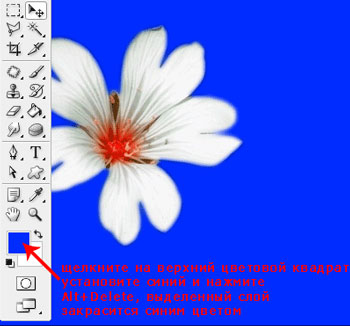
Установите рабочий цвет – синий и нажмите Alt +Delete, нижний слой закрасится синим. (Цвет здесь не обязательно синий, лишь бы отличался от нашего цветка)

Шаг 9
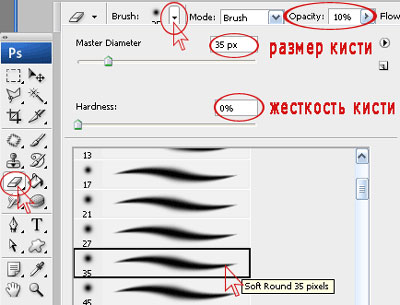
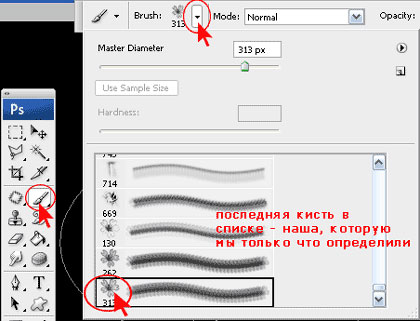
Включите ластик, установите настройки:

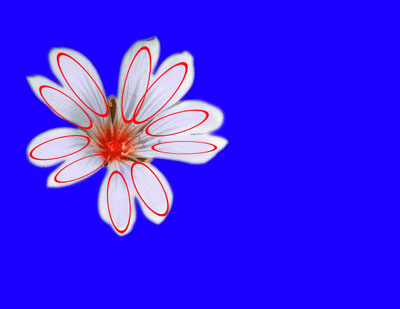
Обратите внимание на параметр Opacity (прозрачность)=10%. Перейдите на слой с цветком (Layer 1). Этим ластиком пройдите по цветку, не задевая края и серцевину цветка. Так как вы будете работать ластиком, то часть изображения будет удаляться, поэтому, там где ластик «пройдется» будут просвечивать пикселы нижнего слоя (синие). На рисунке ниже показаны участки, которые нужно обработать.

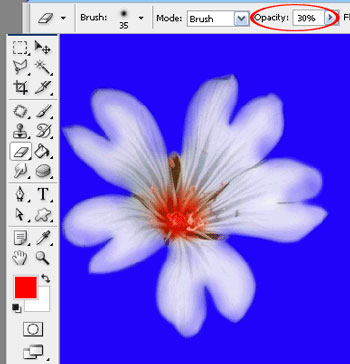
Шаг 10 Измените параметр Opacity (Прозрачность) ластика на значение 30% и обработайте края цветка.

Шаг 11
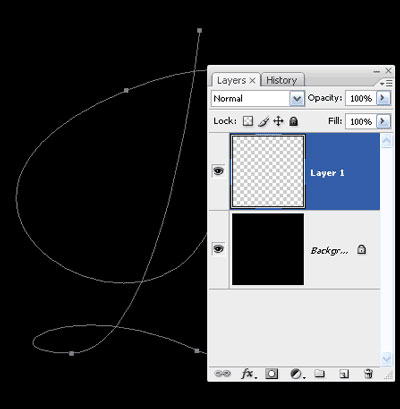
Удерживая клавишу Ctrl, щелкните в палитре слои на иконку слоя с цветком – вы загрузите выделение.

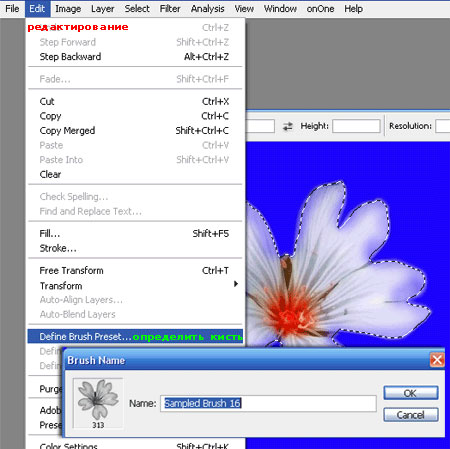
Шаг 12
Теперь определяем кисть: Edit - Define Brush Preset (Редактирование - Определить кисть), нажмите ок.

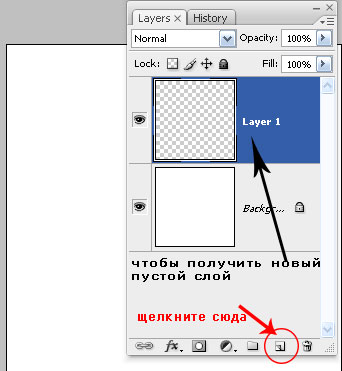
Шаг 13 Теперь файл с цветком можно закрыть не сохраняя, чтоб не испортить картинку с цветами. Создайте новый документ 500х500, фон любой. Добавьте новый пустой слой.

Шаг 14
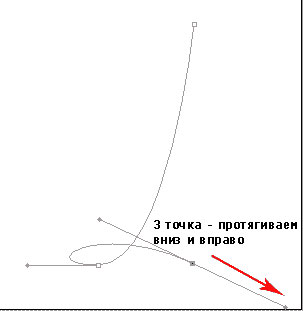
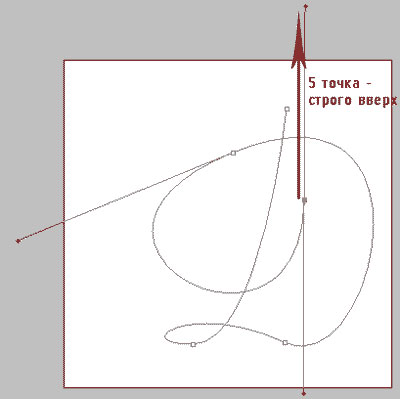
Включите инструмент перо, режим контур. (см. шаг 1) Нарисуем Букву Д. Схема ниже:




Шаг 15
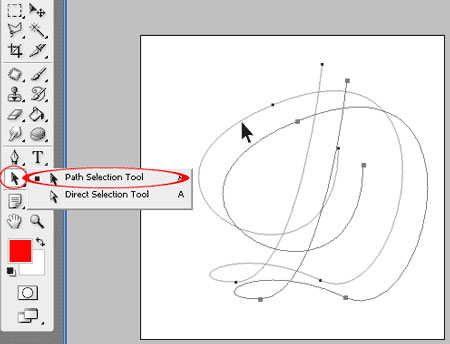
Включите черную стрелку, и перетащите контур в центр холста

Залейте нижний слой черным цветом (см. шаг 8), перейдите на верхний.

Шаг 16
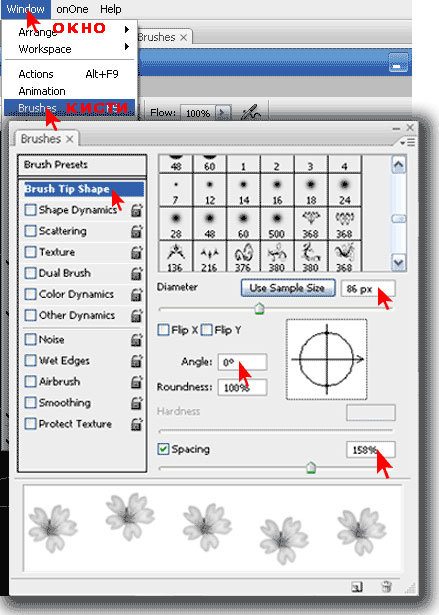
Настроим кисть

Для более точной настройки откроем палитру кисти Window - Brushes (Окно - Кисти). Установите следующие настройки: Brush Tip Shape (Настройка формы кисти) Diameter (Диаметр) 50 px Angle (Угол) 0 px Spacing (Интервал) 100%

Установите рабочий цвет – красный.
Шаг 17
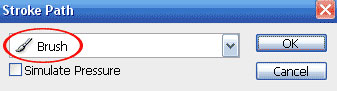
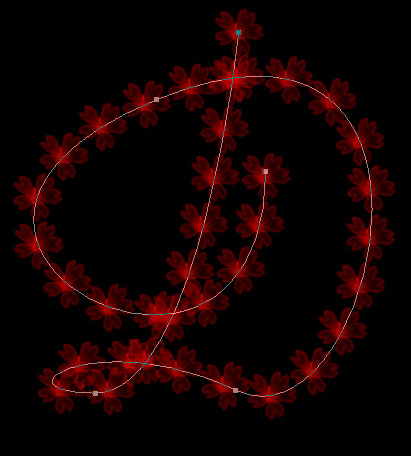
Включаем Черную стрелку (см. шаг 15), щелкните ПКМ по нашей букве Д и выберите команду Stroke Patch (Обвести путь).

Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, нажмите ок.

Получится так:

Шаг 18 Добавим новый слой (см. Шаг 13) Снова выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16) Brush Tip Shape (Настройка формы кисти) Diameter (Диаметр) 25 px Angle (Угол) 180 px Spacing (Интервал) 150% Цвет может быть любой, я взяла розовый. Повторите шаг 17. Получится примерно так:

Шаг 19 Снова добавим новый слой (см. Шаг 13) Выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16) Brush Tip Shape (Настройка формы кисти) Diameter (Диаметр) 15 px Angle (Угол) 45 px Spacing (Интервал) 200% Опять цвет может быть любой, я взяла белый. Повторите шаг 17 три раза. Еще раз щелкните ПКМ по контуру и выберите команду Delete Patch (Удалить Путь).

Шаг 20 Ну и по желанию можно приукрасить букву – измените режим наложения слоев (Mode - Режим в палитре слоев), добавьте эффектов (Layer - Layer Style – Стиль слоя), измените оттенок (Image - Hue/Saturation (Cntr+U) - цветовой тон/насыщенность) и т.д.
Надеюсь, эти знания вам пригодятся и для других целей Удачи!
Автор: Васильева Наталия
Данная статья подготовлена для Вас командой сайта http://www.photoshop-master.ru
Спосибо за урок, мне понравилось. И еще, спосибо, что так детально описываете шаги.
