
- •Параметры диалогового окна
- •Заливка: инструмент PaintBucket.
- •И нcтрумент обрезки краев (Crop).
- •Изменение размеров изображения. Инструменты штамп (Stamp), Healing Brush и Patch Tool.
- •Изменение размеров изображения.
- •Инструмент штамп (Stamp).
- •Инструменты Healing Brush (Восстанавливающая кисть), Patch Tool.
- •Домашнее задание №1.
- •Инструменты: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge), Резинка (Eraser).
- •Инструменты ретуши: Размытие (Blur), Резкость(Sharpen), Размазывание(Smudge).
- •Группа инструментов Eraser (Резинка).
- •Инструмент Quick Selection (Быстрое выделение)
- •Инструмент "Crop"
- •4) Создание и использование настроек кадрирования
- •5) Вырезаем с тем же размером
- •Карта градиента
- •Инструмент Shadow/Highlight
- •Инструмент Gradient
- •Инструмент Text
- •Инструменты Notes и Audio Annotation
- •Как использовать Свободную трансформацию?
- •Видеоуроки по Фотошопу 2 раза в месяц!
- •15 Лучших уроков
- •Коварное перо - 2 "Цветы и Буквы"
- •Инструмент - Штамп
- •Выделение объектов
- •Лечащая кисть спасет вас от голубей
- •Яблочко
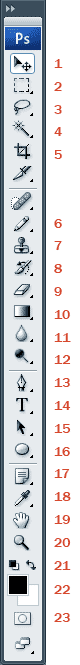
1 )
Move Tool – предназначен для выбора слоёв
и манипуляциям с ними, например, с помощью
него мы перетаскиваем слои по документу.
)
Move Tool – предназначен для выбора слоёв
и манипуляциям с ними, например, с помощью
него мы перетаскиваем слои по документу.
2) Rectangular Marquee Tool – предназначен для выделения области документа (у этого инструмента есть несколько разновидностей выделения: прямоугольником, овалом, колонкой или строкой).
3) Lasso Tool – он в свою очередь нужен для выделения более сложной формы. У этого инструмента, также есть несколько разновидностей: лассо – выделение будет следовать за траекторией курсора; полигональное лассо – выделение осуществляется с помощью указания вершин; магнитное лассо – оно само будет пытаться определить границу объекта, которое выделяется.
4) Magic Wand Tool – эта магическая палочка выделяет область одного цвета (чувствительность может задаваться).
5) Crop Tool – кадрирование области документа.
6) Pencil Tool – карандаш, название говорит само за себя, для рисования. Также есть другие разновидности: карандаш и кисть.
7) Clone Stamp Tool – клонирование области. Очень полезный инструмент для ретуширования фотографии.
8) History Brush Tool – оригинальный инструмент для взаимодействия с историей изменения документа. Проявляет в определённой области то что было раньше, например, до наложения фильтра резкости.
9) Eraser Tool – иными словами «стёрка».
10) Gradient Tool – градиентная заливка. Вторая разновидность инструмента – заливка однородным цветом (инструмент применяется к выделенной области)
11) Blur Tool – размытие кистью. Другие разновидности этого инструмента: наведение резкости и вытягивание кистью.
12) Dodge Tool – высветление области. Другая разновидность инструмента: затемнение.
13) Pen Tool – перо. Предназначено для построения и редактирования пути.
14) Horizontal Type Tool – инструмент для создания/редактирования текста. Набирать текст можно, как горизонтальный, так и вертикальный.
15) Path ion Tool – тоже самое что и Move Tool, только предназначен для путей. Есть разновидность инструмента для выделения отдельных точек пути.
16) Ellipse Tool – создание геометрических фигур.
17) Notes Tool – создание заметок в документе.
18) Eyeper Tool – измерение цвета точки.
19) Hand Tool – «лапка» для перемещения по документу.
20) Zoom Tool – инструмент масштабирования документа (приближает/удаляет зрителя).
21) Default Foreground and Background Colors – устанавливает изначальные цвета для фона и переднего планов. Switch Foreground and Background Colors – меняет местами эти цвета между собой.
22) Set Foreground Color / Set Background Color – установленные значения цвета на данный момент.
23) Edit in Quick Mask Mode – включает/выключает режим быстрой маски.
Параметры диалогового окна
Вызов диалогового окна происходит через меню Image | Adjustments | Curves... (Изображение | Настройка | Кривые...) или через комбинацию клавиш Ctrl+M, что быстрее и удобней. Пункт меню Adjustments до седьмой версии программы Photoshop назывался Ajust, но суть от этого не поменялась.
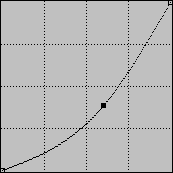
Открытое окно имеет вид, как показано на рис. 1.

Рис. 1. Диалоговое окно Кривые. А - светa, Б - средние тона, В - тени
График указывает отношение исходной яркости пикселов (входная яркость) к новому значению цвета (выходная яркость). Поскольку исходно никаких изменений не производилось, эти величины равны и график является линейным с наклоном в 45 градусов.
Для цветовой модели RGB график изменяется от 0 до 255, где тени (0) находятся в точке А, а света (255) в точке В. Для модели CMYK значения измеряются в процентах от 0 до 100 и тени находятся в точке В. Изменение положения теней и светов меняется нажатием на двойную стрелку.
Здесь мы будем рассматривать операции с изображениями только для модели RGB, поэтому исходный вид кривых должен быть как на рис. 1.
Значения кнопок
Кнопка ОК применяет все операции с кривыми к изображению.
Кнопка Reset отменяет все действия с кривыми и закрывает диалоговое окно. Нажатие на эту кнопку с удержанием клавиши ALT возвращает кривую к исходному состоянию, окно при этом не закрывается.
Save и Load позволяют соответственно сохранить и загрузить вид кривой для использования ее с несколькими изображениями.
Smoth сглаживает кривую нарисованную карандашом. Активна только при рисовании в режиме карандаш .
Auto - автоматическая коррекция изображения.
Options - дополнительные опции.
Кнопки с пипетками позволяют установить черную, нейтральную и белую точку изображения.
Дополнительные возможности
Для изменения вида фоновой сетки нажмите на нее с нажатой клавишей ALT.
Перемещать окно с изображением, пока активно диалоговое окно нельзя, но допустимо увеличивать масштаб (CTRL + плюс) или уменьшать его (CTRL + минус).
Щелчок мыши по кривой с нажатой клавишей SHIFT одновременно устанавливает узловую точку в каждом канале.
Чтобы определить светлые и темные области, щелкните курсором мыши на фрагмент изображения. Соответствующий этой области участок кривой будет выделен окружностью.
Изменение кривой
Вид самой кривой можно менять следующими способами:
Установкой и перемещением узловых точек на графике с помощью мыши.
Вводом числовых значений в поля Input и Output.
С помощью инструмента карандаш . Для создания прямых отрезков можно устанавливать точки с нажатой клавишей SHIFT.
Удалить точку с графика можно с помощью клавиши или просто щелкнуть на нее курсором мыши с удержанием клавиши CTRL.
Осветление и затемнение изображения
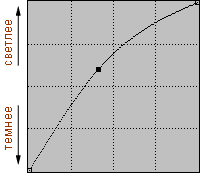
Для осветления всего изображения нужно переместить средние тона (точка Б на рис. 1) в область светлых тонов. Поскольку выходная яркость (вертикальная ось) изменяется снизу вверх от темных тонов к светлым, чтобы сделать изображение светлее, следует поднять точку Б вверх (рис. 2), а для затемнения - опустить вниз.

Рис. 2. Вид кривых для осветления изображения
Чтобы осветлить лишь некоторые участки изображения, например, тени, следует вначале определить соответствие области изображения фрагменту графика. А затем изменять этот кусочек, оставляя остальную часть графика нетронутой (рис. 3).

Рис. 3. Осветление темных участков изображения
Изменение контраста
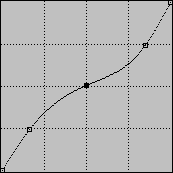
Контраст в изображении достигается путем осветления светлых участков и затемнения темных, как показано на рис. 4. Средние тона остаются без изменений.
Рис. 4. Увеличение контраста изображения
Для снижение контраста изображения следует инвертировать график (рис. 5).

Рис. 5. Снижение контраста изображения
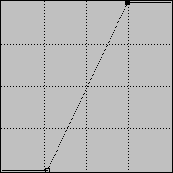
Для увеличения контраста черно-белых рисунков, сканированных чертежей, рисунков с оттенками серого, лучше всего использовать график, как на рис. 6.

Рис. 6. Увеличение контраста черно-белых рисунков
На рис. 7. показано исходное изображение, полученное путем сканирования с листа бумаги.

Рис. 7. Исходный сканированный рисунок
Применяя к рисунку кривую как на рис. 6, и убрав цветность, получим окончательное изображение (рис. 8).

Рис. 7. Рисунок, полученный после использования кривых
Работа с каналами
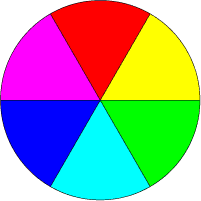
Кривые позволяют управлять яркостями отдельных каналов. В модели RGB их всего три - красный, зеленый и синий, что, однако, не мешает изменять любой оттенок в изображении. Согласно цветовому кругу, который тесно связан с моделью RGB (рис. 8), увеличение одного цвета автоматически влечет к понижению уровня противоположного ему цвета, расположенному на удалении 180 градусов. Так, при уменьшении уровня синего цвета в фотографии, она начнет приобретать желтый оттенок.

Рис. 8. Цветовой круг
Рассмотрим использование каналов для коррекции фотографии. Исходное изображение имеет синий оттенок (рис. 9). Уменьшая уровень яркости в средних тонах канала Blue, мы, тем самым, добавляем желтый цвет к средним тонам изображения. Лицо на фотографии перестало быть холодным и приобрело более желаемый оттенок.

Рис. 9. Исходная фотография

Рис. 10. Откорректированная фотография
Кривая для изменения приведенной фотографии показана на рис. 11.

Рис. 11. Уменьшение уровня средних тонов в синем канале
Теплые оттенки в изображении воспринимаются людьми лучше, нежели холодные. Поэтому в фотографии лица человека всегда должен присутствовать желтый оттенок. Исключение составляют фотографии, на которых заведомо известно, что изображены черные, красные или желтые люди.
Горячие клавиши
Щелчок по изображению курсором мыши, с удержанием клавиши CTRL, устанавливает узловую точку в выбранном канале.
То же самое, но с комбинацией CTRL+SHFT, добавляет узловые точки во все каналы кроме основного.
Щелчок по кривой с удержанием клавиши SHIFT добавляет точки, которые можно перемещать одновременно. Нажатие по уже установленным точкам с клавишей SHIFT выделяет их, позволяя манипулировать сразу несколькими узлами. Выделенные точки закрашиваются черным цветом.
CTRL + D убирает выделение со всех точек.
Стрелки позволят перемещать выделенные узлы в разных направлениях.
CTRL + 1 | 2 | 3 - выбор канала.
CTRL + ~ - выбор общего канала.
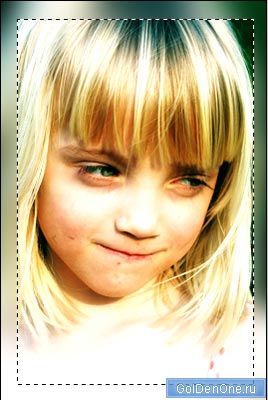
Все
мы любим наших детей и хотелось бы, чтобы
их снимки были необыкновенными. Попробуем
воплотить это желание в реальность.
Детство - это самое прекрасное время
нашей жизни, оно должно быть ярким и
красочным. Именно такую фотографию –
яркую и красочную – мы будем делать с
Вами сегодня.
Выбираем фото. Я
взяла этого очаровательного малыша.
 Возьмем
инструмент Magnetic Lasso, который можно
выбрать на панели инструментов или
клавишей L, и выделим ребенка. По
необходимости сгладим острые участки
выделения параметром Smooth. Для этого
нужно нажать Select->Modify->Smooth и в цифрах
указать степень сглаживания. Также
немного размоем границы выделенного
участка изображения (Select->Modify->Feather).
Теперь, не меняя инструмент (Magnetic Lasso),
нажимаем правой кнопкой в области
выделения и, в появившемся меню, выбираем
Layer Via Cut.
Возьмем
инструмент Magnetic Lasso, который можно
выбрать на панели инструментов или
клавишей L, и выделим ребенка. По
необходимости сгладим острые участки
выделения параметром Smooth. Для этого
нужно нажать Select->Modify->Smooth и в цифрах
указать степень сглаживания. Также
немного размоем границы выделенного
участка изображения (Select->Modify->Feather).
Теперь, не меняя инструмент (Magnetic Lasso),
нажимаем правой кнопкой в области
выделения и, в появившемся меню, выбираем
Layer Via Cut.
 Слой
с Фоном можно удалить. После чего я
немного уменьшу малыша (Ctrl + T или
Edit->Free Transform) и перемещу его.
Слой
с Фоном можно удалить. После чего я
немного уменьшу малыша (Ctrl + T или
Edit->Free Transform) и перемещу его.
 Теперь
возьмем инструмент Brush (кисть) с мягкими
краями и нарисуем фон. Делать это будем
на новом слое, который на панели слоев
должен быть ниже, чем слой с ребенком
(слои можно перемещать курсором). По
мере зарисовки меняем параметр Opacity
кисти, ее диаметр и цвет.
Теперь
возьмем инструмент Brush (кисть) с мягкими
краями и нарисуем фон. Делать это будем
на новом слое, который на панели слоев
должен быть ниже, чем слой с ребенком
(слои можно перемещать курсором). По
мере зарисовки меняем параметр Opacity
кисти, ее диаметр и цвет.
 Откроем
любую другую фотографию в Photoshop
(File->Open) с нужными нам элементами и
выделим их так же, как и ребенка,
инструментом Magnetic Lasso. После чего
перетащим выделенные объекты на
изображение с малышом. Сделаем это при
помощи инструмента Move, который можно
выбрать на панели инструментов или
клавишей V. Я взяла для нашей фотографии
зеленые ветви и сделала дубликаты слоев
с ними. Дубликаты делаются сочетанием
клавиш Ctrl + J (другой способ: нажать правой
кнопкой мыши на слой, а затем на Duplicate
Layer). Таким образом, передвигая и
поворачивая ветки (Ctrl + T или Edit->Free
Transform), я украсила верхнюю часть
изображения.
Откроем
любую другую фотографию в Photoshop
(File->Open) с нужными нам элементами и
выделим их так же, как и ребенка,
инструментом Magnetic Lasso. После чего
перетащим выделенные объекты на
изображение с малышом. Сделаем это при
помощи инструмента Move, который можно
выбрать на панели инструментов или
клавишей V. Я взяла для нашей фотографии
зеленые ветви и сделала дубликаты слоев
с ними. Дубликаты делаются сочетанием
клавиш Ctrl + J (другой способ: нажать правой
кнопкой мыши на слой, а затем на Duplicate
Layer). Таким образом, передвигая и
поворачивая ветки (Ctrl + T или Edit->Free
Transform), я украсила верхнюю часть
изображения.
 Теперь
сделаем задний план внизу. Чтобы был
эффект отдаления, нужно размыть все
детали фильтром Gaussian Blur. В нашем примере
я (на новых слоях) разместила подходящие
ветки и нарисовала траву, затем нажала
Filter->Blur->Gaussian Blur и достаточно сильно
размыла их. Вот что получилось.
Теперь
сделаем задний план внизу. Чтобы был
эффект отдаления, нужно размыть все
детали фильтром Gaussian Blur. В нашем примере
я (на новых слоях) разместила подходящие
ветки и нарисовала траву, затем нажала
Filter->Blur->Gaussian Blur и достаточно сильно
размыла их. Вот что получилось.
 Откроем
еще несколько фотографий и выберем на
них элементы для переднего плана. У меня
на переднем плане будут листочки, травка
и яркая божья коровка, которая оправдает
такой восхищенный взгляд малыша. Берем
за образец вот эту травинку.
Откроем
еще несколько фотографий и выберем на
них элементы для переднего плана. У меня
на переднем плане будут листочки, травка
и яркая божья коровка, которая оправдает
такой восхищенный взгляд малыша. Берем
за образец вот эту травинку.
 Переместим
ее на наше изображение и сделаем дубликат.
Инструментом Eraser (ластик) сотрем насекомое
(на дубликате). Расклонируем получившийся
результат в достаточном количестве для
того, чтобы заполнить передний план.
Зелень должна располагаться так, чтобы
в ней образовывался просвет, некое
"зеленое окно", сквозь которое
малыш заглядывает в яркий и неведомый
мир.
Переместим
ее на наше изображение и сделаем дубликат.
Инструментом Eraser (ластик) сотрем насекомое
(на дубликате). Расклонируем получившийся
результат в достаточном количестве для
того, чтобы заполнить передний план.
Зелень должна располагаться так, чтобы
в ней образовывался просвет, некое
"зеленое окно", сквозь которое
малыш заглядывает в яркий и неведомый
мир.
 Добавим
отблеск солнечного луча на росинке. Для
этого создадим новый слой. Белым цветом
сначала нарисуем на росинке точку, затем
лучи от нее, и применим фильтр Gaussian Blur.
Добавим
отблеск солнечного луча на росинке. Для
этого создадим новый слой. Белым цветом
сначала нарисуем на росинке точку, затем
лучи от нее, и применим фильтр Gaussian Blur.
 Вот
такая у нас получилась лесная сказка!
Сочиняйте новые истории для своих детей,
экспериментируйте, и удача обязательно
улыбнется Вам! До новых встреч! ;)
Вот
такая у нас получилась лесная сказка!
Сочиняйте новые истории для своих детей,
экспериментируйте, и удача обязательно
улыбнется Вам! До новых встреч! ;)
Еще
один гостевой урок от нового автора
под ником Rashad. Урок вам понравится,
выполнялся он в русской версии
фотошопа.
Итак,
собственно, урок:
Здравствуйте,
в этом уроке я хочу вам показать свой
способ обработки фотографии, исходник
фотки можно посмотреть тут:
http://www.sxc.hu/photo/1158461
|
|
|
||||||||
|
|
|
|
Смотрите также: |
|
• Гостевой урок: Фото в стиле ретро • Гостевой урок: Меняем цвет глаз и губ • Простой текстовый эффект - урок фотошопа • Улучшаем качество фото. Видео-урок • Серия видео-уроков. Отражения и тени • Как использовать формат EPS? • Урок фотошопа - использование шаблона • Урок фотошопа - создание тени • Урок фотошопа - перекрашиваем фото • Урок фотошопа. Рисуем траву
|
|
Топ - 10 похудевших знаменитостей (фото) |
Как быстро и легко сделать макияж глаз: 7 советов визажиста (фото) |
Модный образ. Найди себя (фото) |
Первый муж Валерии раскрыл ее тайны |
Этот
урок фотошопа я публикую от имени
прекрасной девушки под ником Beewomen -
нового автора уроков фотошопа на моем
блоге, надеюсь вам понравятся ее уроки
и стиль изложения. Итак, собственно
урок:
Доброго времени суток! В
этом уроке Вы научитесь быстро и легко
перекрашивать глаза, губы а также любые
другие части изображения по желанию.
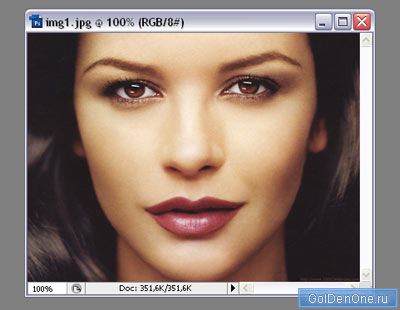
Итак, выберем изображение, с которым
будем работать и откроем его с помощью
Photoshop. Я выбрала вот эту красивую
девушку.:

Умный шопинг: получи бесплатный модный каталог от лучшего женского журнала! |
Заполни анкету и получи каталог самых модных вещей! Бесплатно! |
Все самое модное в бесплатном каталоге от WMJ.ru! Заполни анкету! |
Ты стильная? Обожаешь шопинг? Получи модный каталог от WMJ.ru бесплатно! |
Топ 10 самых быстрых автомобилей мира (фото) |
|
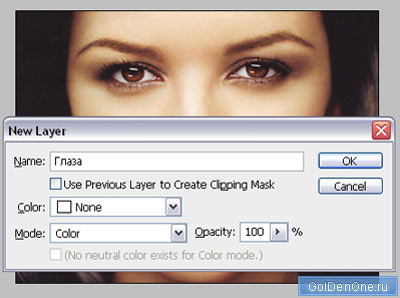
После
того, как мы открыли изображение, нажимаем
клавиши Shift + Ctrl + N и в появившемся окне
меняем параметр Mode (который по умолчанию
выставлен как Normal) на Color, также меняем
название, назовем его "Глаза", после
чего нажимаем кнопку OK. Таким образом
мы создадим новый слой, рисуя на котором
мы будем менять лишь цвет основного
изображения.
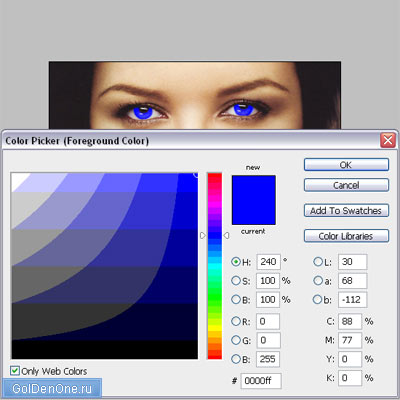
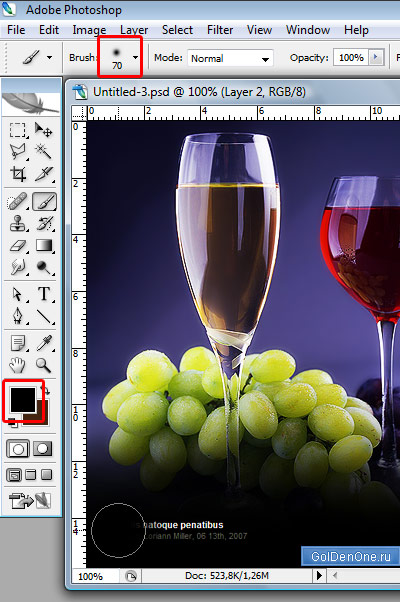
 На
созданном слое твердой кистью (кистью
с резкими краями) аккуратно зарисовываем
радужную оболочку глаза вокруг зрачка
выбранным цветом. В этом примере я взяла
цвет 0000ff.
На
созданном слое твердой кистью (кистью
с резкими краями) аккуратно зарисовываем
радужную оболочку глаза вокруг зрачка
выбранным цветом. В этом примере я взяла
цвет 0000ff.
 Вышло
слишком ярко, не правда ли ? Это легко
исправить, изменив параметр Opacity на
нашем слое так, как изображено ниже.
Вышло
слишком ярко, не правда ли ? Это легко
исправить, изменив параметр Opacity на
нашем слое так, как изображено ниже.
 Так
уже намного лучше. Вы можете регулировать
прозрачность (Opacity) слоя в зависимости
от желаемого результата. После того,
как глаза изменены, и мы довольны
результатом, перейдем к губам. Создадим
новый слой с такими же параметрами, как
и прошлый раз, и назовем его "Губы".
Затем выберем цвет (в нашем примере
использован цвет ff0033) и так же аккуратно
зарисуем губы твердой кистью. Особенно
будьте осторожны, закрашивая уголки
губ, чтобы случайно не испортить их
форму. После того, как губы полностью
закрашены, изменяем параметр Opacity, я
поставила 35%.
Так
уже намного лучше. Вы можете регулировать
прозрачность (Opacity) слоя в зависимости
от желаемого результата. После того,
как глаза изменены, и мы довольны
результатом, перейдем к губам. Создадим
новый слой с такими же параметрами, как
и прошлый раз, и назовем его "Губы".
Затем выберем цвет (в нашем примере
использован цвет ff0033) и так же аккуратно
зарисуем губы твердой кистью. Особенно
будьте осторожны, закрашивая уголки
губ, чтобы случайно не испортить их
форму. После того, как губы полностью
закрашены, изменяем параметр Opacity, я
поставила 35%.
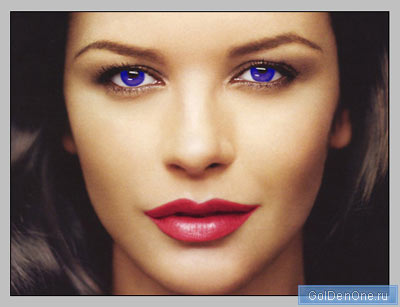
 Вот
и все! Можно любоваться результатом.
Как видите, ничего сложного! Успехов
Вам! ;)
Автор урока: Beewomen
Вот
и все! Можно любоваться результатом.
Как видите, ничего сложного! Успехов
Вам! ;)
Автор урока: Beewomen
Не
верите? Это очень просто. Нарисовать
синяк человеку в фотошопе можно за 2-3
минуты. Давайте попробуем!

Заполни анкету и получи каталог самых модных вещей! Бесплатно! |
Ты стильная? Обожаешь шопинг? Получи модный каталог от WMJ.ru бесплатно! |
Умный шопинг: получи бесплатный модный каталог от лучшего женского журнала! |
Все самое модное в бесплатном каталоге от WMJ.ru! Заполни анкету! |
Топ 10 самых быстрых автомобилей мира (фото) |
Скажи, какая у тебя машина и я скажу, какой ты! |
Итак,
мы имеем исходное фото, вот оно:
 Жаль,
конечно, портить такую красивую даму,
но искусство требует жертв.
С
помощью Polygonal Lasso (L) выделите примерно
такую область (параметр Feather предварительно
поставьте равным 5 пикселям, чтобы
выделение было плавным):
Жаль,
конечно, портить такую красивую даму,
но искусство требует жертв.
С
помощью Polygonal Lasso (L) выделите примерно
такую область (параметр Feather предварительно
поставьте равным 5 пикселям, чтобы
выделение было плавным):
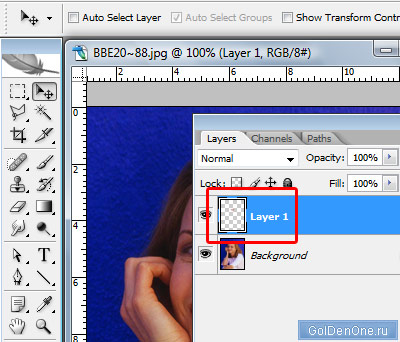
 Теперь
жмем Ctrl+J для того, чтобы создать новый
слой из нашего выделения, вот что у вас
должно выйти:
Теперь
жмем Ctrl+J для того, чтобы создать новый
слой из нашего выделения, вот что у вас
должно выйти:
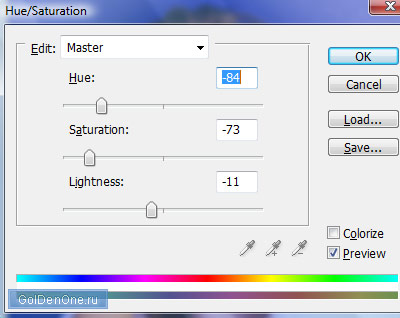
 Теперь
жмем Ctrl+U для редактирования Hue/Saturation
(параметры поставьте как на картинке):
Теперь
жмем Ctrl+U для редактирования Hue/Saturation
(параметры поставьте как на картинке):
 Вот
предварительный вариант синяка:
Вот
предварительный вариант синяка:
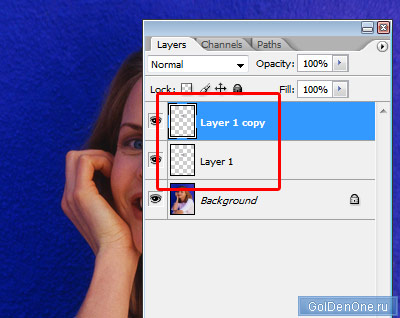
 Снова
жмем Ctrl+J, у нас получилось уже два слоя
с синяком:
Снова
жмем Ctrl+J, у нас получилось уже два слоя
с синяком:
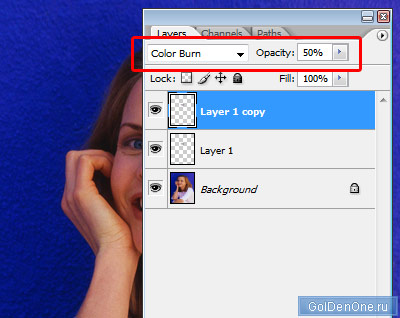
 Для
этого слоя режим смешивания поставьте
Color Burn, а прозрачность 50%:
Для
этого слоя режим смешивания поставьте
Color Burn, а прозрачность 50%:
 А
вот и готовый результат:
Оттенок
синяка вы можете изменить следующим
образом: увеличивайте или уменьшайте
прозрачность (Opacity) верхнего слоя.
А
вот и готовый результат:
Оттенок
синяка вы можете изменить следующим
образом: увеличивайте или уменьшайте
прозрачность (Opacity) верхнего слоя.
|
Для получения свежих новостей можно подписаться на RSS-канал сайта или email-рассылку. |
Данный
урок поможет вам значительно улучшить
качество ваших фотографий и придать им
легкую загадочность. Лучше всего данный
способ обработки подойдет для портретов
и натюрмортов.

Заполни анкету и получи каталог самых модных вещей! Бесплатно! |
Ты стильная? Обожаешь шопинг? Получи модный каталог от WMJ.ru бесплатно! |
Умный шопинг: получи бесплатный модный каталог от лучшего женского журнала! |
|
|
Бесплатный каталог стильных штучек для тех, кто любит шопинг! |
Пусть
вас не пугает размер урока, просто он
очень подробный и рассчитан на начинающих
пользователей. Итак, пожалуй начнем.
Мы
с вами имеем исходное фото:
 Из
недостатков этой фотографии хочеться
отметить блеклость и зернистость, а
также белую надпись в левом нижнем углу.
Именно это мы с вами и исправим. Вот что
мы видим при большом увеличении:
Из
недостатков этой фотографии хочеться
отметить блеклость и зернистость, а
также белую надпись в левом нижнем углу.
Именно это мы с вами и исправим. Вот что
мы видим при большом увеличении:
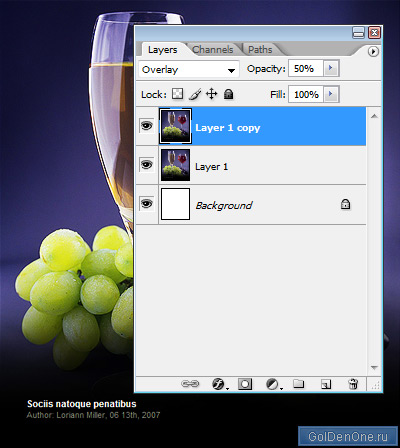
 Но
сначала мы займемся цветом. Скопируйте
исходный слой (Ctrl+J), выставьте режим
смешивания Overlay, а Opacity (прозрачность)
примерно 50%, как на рисунке:
Но
сначала мы займемся цветом. Скопируйте
исходный слой (Ctrl+J), выставьте режим
смешивания Overlay, а Opacity (прозрачность)
примерно 50%, как на рисунке:
 Вот
что у вас должно получиться, как видите,
цвета уже совсем другие:
Вот
что у вас должно получиться, как видите,
цвета уже совсем другие:
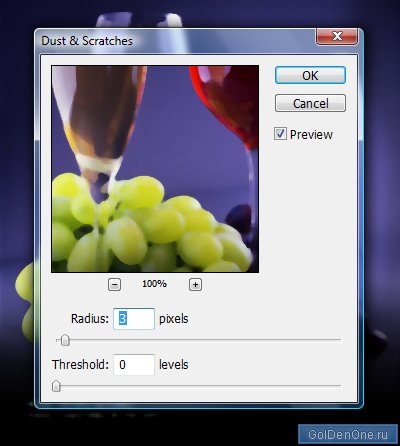
 Теперь
склейте все слои (Ctrl+Shift+E). Снова сдублируйте
первый (единственный) слой (Ctrl+J) и
примените к нему фильтр: в главном меню
выберите Filter->Noize->Dust&Scratches, радиус
выставляем примерно 3-4 пикселя, в
зависимости от картинки, не
перестарайтесь.
Теперь
склейте все слои (Ctrl+Shift+E). Снова сдублируйте
первый (единственный) слой (Ctrl+J) и
примените к нему фильтр: в главном меню
выберите Filter->Noize->Dust&Scratches, радиус
выставляем примерно 3-4 пикселя, в
зависимости от картинки, не
перестарайтесь.

 Вот
так примерно должна выглядеть теперь
ваша фотография:
Вот
так примерно должна выглядеть теперь
ваша фотография:
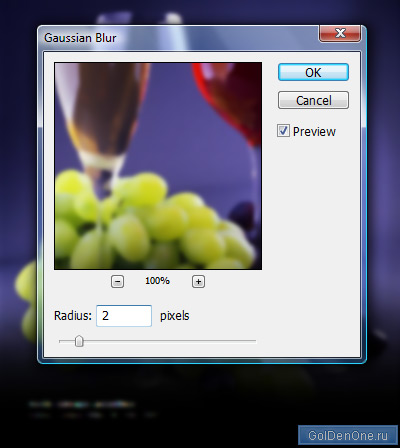
 Теперь
выберите в меню Filter->Blur->Gaussian Blur и
выставьте радиус 2 пикселя:
Теперь
выберите в меню Filter->Blur->Gaussian Blur и
выставьте радиус 2 пикселя:

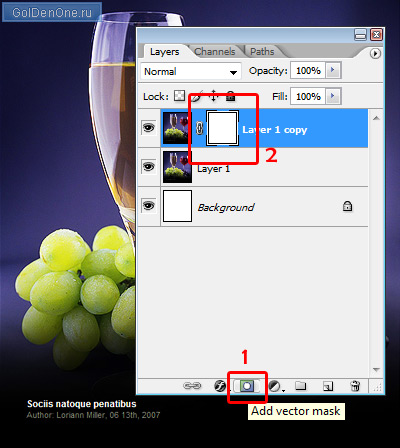
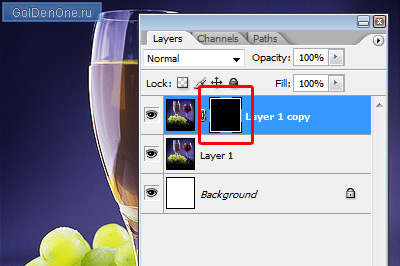
 Затем
к верхнему слою примените маску, как
показано на рисунке ниже:
Затем
к верхнему слою примените маску, как
показано на рисунке ниже:
 Под
цифрой "1" показана кнопка для
создания маски, "2" - это сама
маска.
Выберите черный цвет для
Foreground:
Под
цифрой "1" показана кнопка для
создания маски, "2" - это сама
маска.
Выберите черный цвет для
Foreground:
 Нажмите
Shift+F5, в появившемся окне нажмите Ок.
Теперь обратите внимание, как изменился
цвет макси с белого на черный. Если этого
не произошло и вы закрасили черным весь
слой, отмените ваше действие, кликните
на маску ("2") и снова нажмите
Shift+F5:
Нажмите
Shift+F5, в появившемся окне нажмите Ок.
Теперь обратите внимание, как изменился
цвет макси с белого на черный. Если этого
не произошло и вы закрасили черным весь
слой, отмените ваше действие, кликните
на маску ("2") и снова нажмите
Shift+F5:
 Если
вы увидили, что ваша обработка слоя
исчезла и вы видите нижний слой, значит
мы все сделали правильно.
Теперь
снова верните белый цвет для Foreground
Color:
Если
вы увидили, что ваша обработка слоя
исчезла и вы видите нижний слой, значит
мы все сделали правильно.
Теперь
снова верните белый цвет для Foreground
Color:
 Выберите
инструмент кисть с мягкими краями и
начните зарисовывать те места на фото,
где зернистость наиболее проявлена, не
касаясь границ объектов:
Выберите
инструмент кисть с мягкими краями и
начните зарисовывать те места на фото,
где зернистость наиболее проявлена, не
касаясь границ объектов:
 Вы
сразу заметите, как меняется в лучшую
сторону качество фотографии:
Вы
сразу заметите, как меняется в лучшую
сторону качество фотографии:
 Меняйте
размер кисти в сложных местах, проще
всего это сделать при помощи клавишь ]
и [. Когда вы все обработали, скройте
нижний слой и посмотрите на результаты
вашей обработки:
Меняйте
размер кисти в сложных местах, проще
всего это сделать при помощи клавишь ]
и [. Когда вы все обработали, скройте
нижний слой и посмотрите на результаты
вашей обработки:
 Тут
вы можете заметить необработанные места
и исправить это. Итак, вот промежуточный
результат:
Тут
вы можете заметить необработанные места
и исправить это. Итак, вот промежуточный
результат:
 Теперь
будем придавать нашему фото загадочность
и гламурность =) Снова склейте все слои
- Ctrl+Shift+E. Сдублируйте нижний слой -
Ctrl+J. Теперь нажмите Ctrl+U и ползунок
Saturation передвиньте в левое крайнее
положение. Так мы обесцветим верхний
слой.
Теперь
будем придавать нашему фото загадочность
и гламурность =) Снова склейте все слои
- Ctrl+Shift+E. Сдублируйте нижний слой -
Ctrl+J. Теперь нажмите Ctrl+U и ползунок
Saturation передвиньте в левое крайнее
положение. Так мы обесцветим верхний
слой.
 Теперь
выберите в меню Image-Adjustments->Posterize, а
параметр Levels поставьте равным 6:
Теперь
выберите в меню Image-Adjustments->Posterize, а
параметр Levels поставьте равным 6:
 Затем
поменяйте режим смешивания для верхнего
слоя с Normal на Overlay:
Затем
поменяйте режим смешивания для верхнего
слоя с Normal на Overlay:
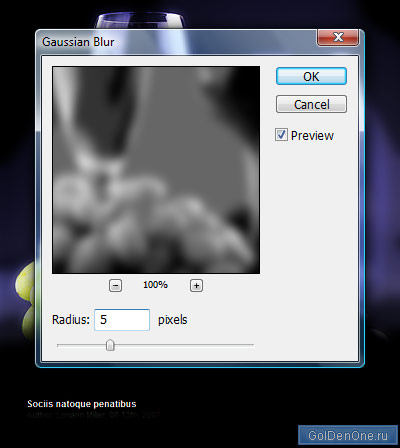
 Теперь
добавьте немного блюра: Filter->Blur->Gaussian
Blur, радиус выставьте равным 5
пикселям:
Теперь
добавьте немного блюра: Filter->Blur->Gaussian
Blur, радиус выставьте равным 5
пикселям:
 Вот
что-то такое получилось у меня:
Вот
что-то такое получилось у меня:
 Последним
нашим шагом будет избавление от белой
надписи. Для этого снова склейте все
слои, выберите большую кисть с мягкими
краями и просто аккуратно зарисуйте
надпись черным цветом:
Последним
нашим шагом будет избавление от белой
надписи. Для этого снова склейте все
слои, выберите большую кисть с мягкими
краями и просто аккуратно зарисуйте
надпись черным цветом:
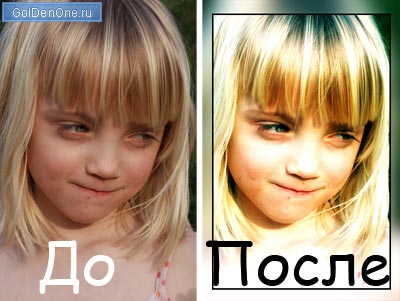
 Вот
и конечный результат:
И
первоначальный вариант для
сравнения:
Буду
рад вашим комментариям и вопросам, а
также выслушаю всех недовольных =)
Вот
и конечный результат:
И
первоначальный вариант для
сравнения:
Буду
рад вашим комментариям и вопросам, а
также выслушаю всех недовольных =)
Итак,
мы хотим сделать на лице татуировку.
Способом , который приведен ниже, можно
не только сделать татуировку в фотошопе,
но и вообще наложить любое изображение
на фотографию.

Заполни анкету и получи каталог самых модных вещей! Бесплатно! |
Ты стильная? Обожаешь шопинг? Получи модный каталог от WMJ.ru бесплатно! |
Умный шопинг: получи бесплатный модный каталог от лучшего женского журнала! |
|
Все самое модное в бесплатном каталоге от WMJ.ru! Заполни анкету! |
Топ 10 самых быстрых автомобилей мира (фото) |
Для
осуществления нашей задумки нам
понадобится лицо, например, вот этой
милой бабушки:
 Теперь
нам понадобится собственно изображение
татуировки. Его вы сможете скачать вот
здесь: Векторный
клипарт - различные фигуры.
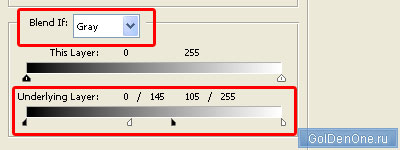
После
того, как вы выберете нужную вам
татуировку, ее нужно поставить на место
и повернуть. Жмем Ctrl+T и крутим как нам
нужно. Далее зайдите в Blending Options (просто
два раза кликаем по слою в панели слоев)
и выставляем вот такие параметры:
Теперь
нам понадобится собственно изображение
татуировки. Его вы сможете скачать вот
здесь: Векторный
клипарт - различные фигуры.
После
того, как вы выберете нужную вам
татуировку, ее нужно поставить на место
и повернуть. Жмем Ctrl+T и крутим как нам
нужно. Далее зайдите в Blending Options (просто
два раза кликаем по слою в панели слоев)
и выставляем вот такие параметры:
 Как
вы видите, ползунки состоят из двух
половинок, чтобы их разделить, просто
зажмите Alt и двигайте ползунки.
Теперь
мы должны придать немного синевы нашей
татуировке. Жмем Ctrl+B и выставляем
ползунки как на картинке:
Как
вы видите, ползунки состоят из двух
половинок, чтобы их разделить, просто
зажмите Alt и двигайте ползунки.
Теперь
мы должны придать немного синевы нашей
татуировке. Жмем Ctrl+B и выставляем
ползунки как на картинке:
 Вот
что у нас получается:
Вот
что у нас получается:
 Теперь
дублируем слой (Ctrl+J), жмем Edit->Transform->Flip
Horizontal и двигаем ее на нужное место на
другой щеке. Обрезаем лишнее.
Теперь
дублируем слой (Ctrl+J), жмем Edit->Transform->Flip
Horizontal и двигаем ее на нужное место на
другой щеке. Обрезаем лишнее.
 Добавляем
еще одну татуировку на лоб. Но с ней
придется повозиться немного дольше.
Кроме вышеприведенных операций нам
придется использовать
Image->Transform->Perspective, т.к. лоб находится
под углом к камере.
Добавляем
еще одну татуировку на лоб. Но с ней
придется повозиться немного дольше.
Кроме вышеприведенных операций нам
придется использовать
Image->Transform->Perspective, т.к. лоб находится
под углом к камере.
|
Для получения свежих новостей можно подписаться на RSS-канал сайта или email-рассылку. |


 Заполни
анкету и получи каталог самых модных
вещей! Бесплатно!
Заполни
анкету и получи каталог самых модных
вещей! Бесплатно! Ты
стильная? Обожаешь шопинг? Получи
модный каталог от WMJ.ru бесплатно!
Ты
стильная? Обожаешь шопинг? Получи
модный каталог от WMJ.ru бесплатно! Умный
шопинг: получи бесплатный
модный каталог от лучшего женского
журнала!
Умный
шопинг: получи бесплатный
модный каталог от лучшего женского
журнала! Бесплатный
каталог стильных штучек для тех, кто
любит шопинг!
Бесплатный
каталог стильных штучек для тех, кто
любит шопинг! Топ
10 самых быстрых автомобилей
мира (фото)
Топ
10 самых быстрых автомобилей
мира (фото) Создадим
2 копии фотографии, на верхний слой
устанавливаем blending mode(режим смешивания)
на Soft Light, на нижнюю копию - Screen. Вот мы
уже имеем результат посимпатичнее и
цвета стали живее (для каждой фотки
режимы смешивания могут быть разные,
не бойтесь экспериментировать).
Создадим
2 копии фотографии, на верхний слой
устанавливаем blending mode(режим смешивания)
на Soft Light, на нижнюю копию - Screen. Вот мы
уже имеем результат посимпатичнее и
цвета стали живее (для каждой фотки
режимы смешивания могут быть разные,
не бойтесь экспериментировать).
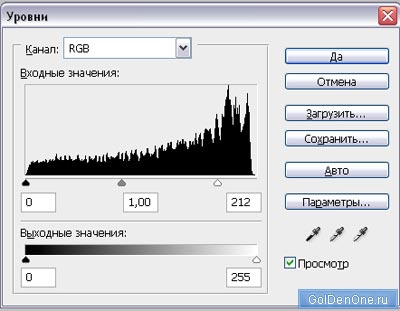
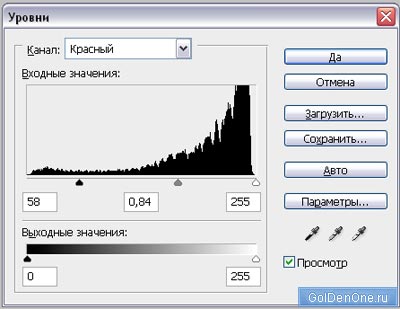
 Сольём
все слои в один (Ctrl+Shift+E). Затем,
использовав сочетание клавиш Ctrl+L,
вызываем меню настройки уровней, тут
я усилил больше белый цвет, и снизил
степень красного. Вот мои настройки
красного и RGB каналов (на других
фотографии эти настройки могут не
подойти):
Сольём
все слои в один (Ctrl+Shift+E). Затем,
использовав сочетание клавиш Ctrl+L,
вызываем меню настройки уровней, тут
я усилил больше белый цвет, и снизил
степень красного. Вот мои настройки
красного и RGB каналов (на других
фотографии эти настройки могут не
подойти):

 Вот
что у вас должно получиться в результате
настроек:
Вот
что у вас должно получиться в результате
настроек:
 Сделайте
ещё одну копию слоя и примените Filter
-> Blur -> Gaussian blur. Ставим значение так,
чтобы эффект был похож на эффект ниже
(поэкспериментируйте с
настройками):
Сделайте
ещё одну копию слоя и примените Filter
-> Blur -> Gaussian blur. Ставим значение так,
чтобы эффект был похож на эффект ниже
(поэкспериментируйте с
настройками):
 Теперь
меняем режим смешивания на Multiply или
Soft Light, по вашему желанию, это предаст
свечение и мягкости
фотографии:
Multiply:
Теперь
меняем режим смешивания на Multiply или
Soft Light, по вашему желанию, это предаст
свечение и мягкости
фотографии:
Multiply:
 Soft
Light:
Soft
Light:
 Мы
могли бы остановиться на любом из
шагов и уже иметь красивую фотографию,
однако я решил сделать лёгкую рамочку
для фотографии. Для этого я скопировал
слой с размытием, поместил его на самый
верх и установил режим смешивания на
Normal. Теперь берём инструмент Rectangular
Marquee Tool (выделение прямоугольником) и
делаем выделение как на рисунке и
нажимаем Delete (слой должен быть
активным):
Мы
могли бы остановиться на любом из
шагов и уже иметь красивую фотографию,
однако я решил сделать лёгкую рамочку
для фотографии. Для этого я скопировал
слой с размытием, поместил его на самый
верх и установил режим смешивания на
Normal. Теперь берём инструмент Rectangular
Marquee Tool (выделение прямоугольником) и
делаем выделение как на рисунке и
нажимаем Delete (слой должен быть
активным):
 Заключительный
шаг, идём в меню Layer->Layer Style->Blending
Options->Stroke и устанавливаем обводку
чёрного цвета размером 2-5 пикселей (в
зависимости от размера фотографии):
Заключительный
шаг, идём в меню Layer->Layer Style->Blending
Options->Stroke и устанавливаем обводку
чёрного цвета размером 2-5 пикселей (в
зависимости от размера фотографии):
 Не
стесняйтесь и экспериментируйте.
Автор урока:
Rashad.
--------------------
Кстати, скачать
музыку MP3
можно тут - FreeToolz.
--------------------
Не
стесняйтесь и экспериментируйте.
Автор урока:
Rashad.
--------------------
Кстати, скачать
музыку MP3
можно тут - FreeToolz.
--------------------




 Скажи,
какая у тебя машина и я скажу, какой
ты!
Скажи,
какая у тебя машина и я скажу, какой
ты!
 Купите
BMW! От 20 000 долларов
Купите
BMW! От 20 000 долларов За
что москвичи любят Ford Focus
За
что москвичи любят Ford Focus Автомобиль
доступен! Каталог доступных авто от
3000 долларов
Автомобиль
доступен! Каталог доступных авто от
3000 долларов