- •Создание структуры сайта Создание главной страницы
- •Подключение бд
- •Создание новостной ленты
- •Авторизация пользователя
- •Кодирование главной страницы
- •Создание панели навигации
- •Карта сайта
- •Наполнение сайта Создание новой страницы содержимого на основе MasterPage (Главной страницы).
- •Просмотр информации о товаре или услуге.
- •Создание страницы список выставок
- •Гостевая книга
- •Создание страницы регистрации
- •Продажа товара (услуги) – связь 1:м.
- •Продажа товара (услуги) – связь м:м.
- •Администрирование
- •Страница добавления картины
- •Редактирование списка товаров или услуг
СОДЕРЖАНИЕ
Создание структуры сайта 2
Создание главной страницы 2
Подключение БД 3
Создание новостной ленты 4
Авторизация пользователя 6
Кодирование главной страницы 6
Создание панели навигации 8
Карта сайта 9
Наполнение сайта 10
Создание новой страницы содержимого на основе MasterPage (Главной страницы). 10
Просмотр информации о товаре или услуге. 11
Создание страницы список выставок 17
Гостевая книга 21
Создание страницы регистрации 23
Продажа товара (услуги) – связь 1:М. 27
Продажа товара (услуги) – связь М:М. 32
Администрирование 38
Страница добавления картины 38
Редактирование списка товаров или услуг 40
Создание структуры сайта Создание главной страницы
Любое Web-приложение представляет собой достаточно сложную совокупность взаимосвязанных страниц. Хорошо продуманное и спроектированное Web-приложение отличается не только красивым и эргономичным дизайном, но и хорошей системой навигации, позволяющей легко переходить от одного раздела к другому, а также решать другие задачи. ASP.NET обладает достаточно большими возможностями, позволяющими реализовывать сложные системы навигации. Для реализации систем навигации используется целый ряд элементов управления, предназначенных для решения отдельных задач.
Создаваемые Web-страницы сегодня очень редко разрабатываются "с нуля". Обычно при создании таких страниц используются уже готовые шаблоны, либо таковые создаются в процессе разработки Web-страниц приложения. Это связано с тем, что страницы Web-приложения составляют некое единое целое, объединенное едиными требованиями к оформлению, содержанию, расположению элементов управления и т. д. Таким образом, пользователь попадает в некую среду, которая должна быть максимально удобна для удовлетворения всех потребностей пользователя.
Одним из средств решения подобных задач являются мастер-страницы (master pages) или главных страниц. Они реализуют простую модель создания шаблонов форм с возможностью их повторного использования.
Перед созданием Web приложения необходимо продумать его структуру.
-
логотип
заголовок
авторизация
Панель навигации
Содержимое страницы
новости
Сером цветом отметим общие части, одинаковые для всех страниц.
Создание главной страница
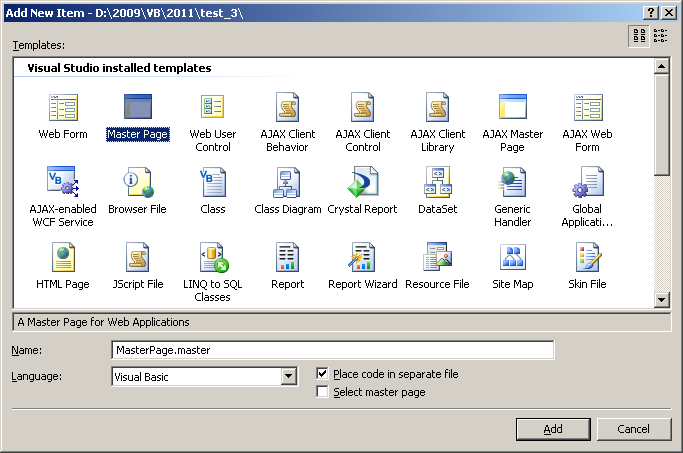
Выделите Web узел в окне Solution Explorer и из контекстного меню воспользуйтесь командой AddNewItem

В открывшемся диалоговом окне выберите MasterPage или Главную страницу для русифицированной версии.
Созданная страница имеет ЭУ ContentPlaceHolder, который необходимо удалить. Гораздо проще будет создать данный элемент управления заново после приведения структуры таблицы в соответствии с выбранной разметкой.
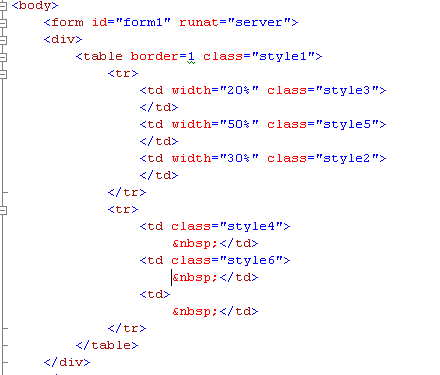
Выберем табличную разметку страницы. При помощи меню Table-InsertTabe (Таблица-Добавить таблицу) добавьте таблицу, состоящую из 2-х строк и 3-х столбцов.
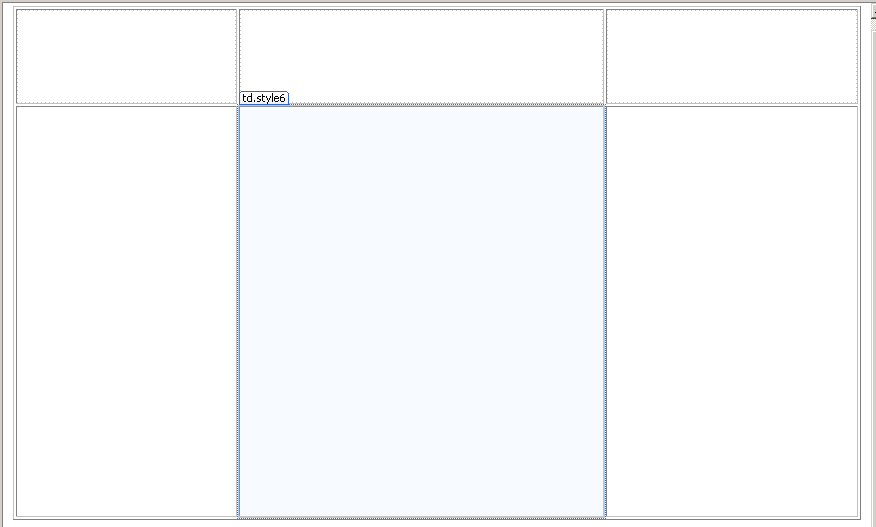
Измените высоту второй строки. Перейдите в режим Split (С разделением) и задайте процентную ширину столбцов. Первый -20%, второй-50% и третий -30%.

Главная страница в режиме Конструктора.

В среднюю яцейку второй строки таблицы добавьте элемент управления ContentPlaceHolder , сюда в дальнейшем будет подставляться информация.
Замечу, что при необходимости таких элементов может быть несколько.
В третьей ячейке расположим новостную ленту.
Подключение бд
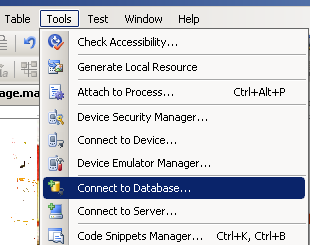
Так как нам необходимо выводить информацию из базы данных подключите в проект базу данных при помощи меню Tools-Connect to Database.

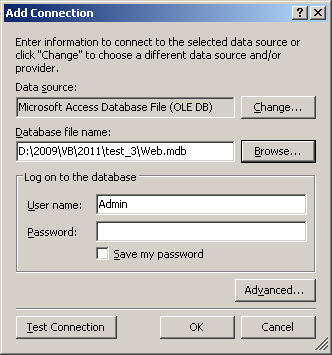
Для учебной задачи удобнее БД расположить в корневом каталоге узла.

Указываем источник Microsoft Access Database File(OLE DB) и при помощи кнопки Browse создаем ссылку на файл БД.
Воспользуйтесь ЭУ GridView раздела Date панели ToolBox для вывода новостей.