
- •Создание web-страниц средствами frontpage
- •1. Назначение программы
- •2. Создание Web – страницы
- •3. Ввод, редактирование и форматирование текста
- •Создание бегущей строки.
- •Работа со списками и заголовками
- •Использование графических объектов на Web – страницах
- •Использование таблиц на Web – страницах
- •Создание гиперссылок на Web – страницах
- •Редактирование гиперссылки.
- •Форматирование Web – страниц
- •Установка фонового рисунка.
- •Установка кодировки страницы.
- •4. Сохранение и открытие Web – страницы
- •Просмотр и печать Web – страницы Просмотр Web- страницы. Просмотреть, как будет выглядеть Web – страница в Интернет можно двумя способами:
- •Просмотр кодов html – документа.
Работа со списками и заголовками
FrontPage дает возможность использовать два вида списков:
маркированный (bulleted list); перед каждым объектом (абзацем) помещается маркер – символ определенного вида;
нумерованный (numbered list); перед каждым объектом помещается его порядковый номер.
Список
можно создать как перед вводом данных,
так и после него. Каждый объект в списке
является отдельным абзацем. Если текст,
который нужно преобразовать в список,
уже введен, то нужно выделить абзацы
текста и нажать на одну из кнопок
![]() : нумерованный список или маркированный,
соответственно.
: нумерованный список или маркированный,
соответственно.
Список можно создать и непосредственно при вводе текста. Для этого:
В начале новой строки нужно щелкнуть по одной из указанных кнопок. При этом в начале строки появится маркер, и она станет первой строкой списка.
Ввести текст первой строки нажать клавишу <Enter> для перехода к следующей. Ввести текст второй строки списка и вновь нажать <Enter>. Повторять эту процедуру до тех пор, пока не будет введен весь список.
По окончании ввода списка либо дважды нажать <Enter>, либо использовать сочетание <Shift> <Enter>.
Для того чтобы изменить параметры существующего списка, форму маркера, стиль списка и т.д., нужно выполнить команду Формат → Маркеры и номера (Format → Bullets and Numbering) или выполнить команду Свойства списка (List Properties) из контекстного меню списка в открывшемся диалоговом окне установить нужные параметры.
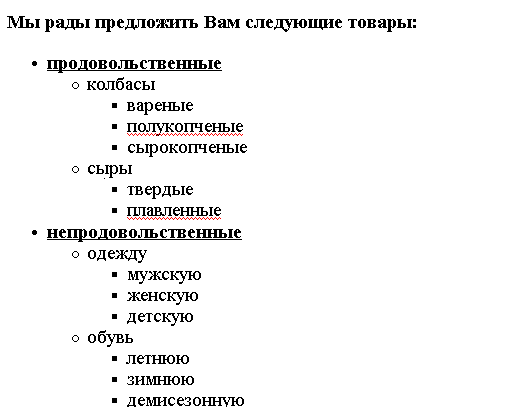
Можно создавать многоуровневые (вложенные) списки, которые используются в том случае, когда нужно сгруппировать информацию таким образом, чтобы облегчить ее использование и понимание. Например, списки товаров Интернет – магазина (рис.3.3.).

Рис.3.3. Пример многоуровневого списка
Рассмотрим, как создавался такой список.
В конце строки продовольственные была нажата клавиша <Enter> для создания нового элемента в основном списке.
Точка вставки была помещена в начало новой строки и нажата кнопка
 Отступ больше на панели Форматирование.
Сделан повторный щелчок по этой кнопке,
чтобы указать, что данный список является
вложенным.
Отступ больше на панели Форматирование.
Сделан повторный щелчок по этой кнопке,
чтобы указать, что данный список является
вложенным.Введен элемент вложенного списка: колбасы.
Вышеуказанным способом создан вложенный список следующего уровня, содержащий элементы: вареные, полукопченые, сырокопченые.
Для возврата на более высокий уровень была дважды нажата кнопка
 Отступ меньше на панели Форматирование.
Отступ меньше на панели Форматирование.
Остальные элементы списка созданы аналогично.
Использование графических объектов на Web – страницах
Для вставки в Web – страницу графического объекта нужно выполнить команду Вставка → Рисунок → Клип Арт (Insert Picture Clip Art) - если рисунок будет выбран из готового набора рисунков или Вставка → Рисунок → Из файла (Insert →Picture → File) - если рисунок находится в файле) или Вставка → Рисунок → Видео (Insert →Picture →Video).
Использование таблиц на Web – страницах
Таблицы - удобное средство представления и упорядочения информации на Web-странице. Frontpage обладает обширными возможностями создания и обработки таблиц
Для создания таблиц
предназначены кнопка
![]() - Вставить
таблицу
(Insert Table) на панели инструментов
Стандартная,
предоставляющая доступ к прототипу
таблицы для определения количества
строк и столбцов, и команда Таблица
→ Вставить → Таблица
(Insert → Table → Table), при вызове которой
открывается диалоговое окно Вставить
таблицу
(Insert Table) , а также инструмент
- Вставить
таблицу
(Insert Table) на панели инструментов
Стандартная,
предоставляющая доступ к прототипу
таблицы для определения количества
строк и столбцов, и команда Таблица
→ Вставить → Таблица
(Insert → Table → Table), при вызове которой
открывается диалоговое окно Вставить
таблицу
(Insert Table) , а также инструмент
![]() Рисование таблицы (Draw
Table).
Это окно содержит элементы для указания
размера и способа расположения таблицы.
Однажды созданную таблицу можно
модифицировать с помощью команд меню
Таблица
(Table), которые
позволяют обрабатывать как таблицу в
целом, так и ее отдельные ячейки. Для
работы с таблицами также предназначена
панель инструментов Таблицы
(Tables).
Рисование таблицы (Draw
Table).
Это окно содержит элементы для указания
размера и способа расположения таблицы.
Однажды созданную таблицу можно
модифицировать с помощью команд меню
Таблица
(Table), которые
позволяют обрабатывать как таблицу в
целом, так и ее отдельные ячейки. Для
работы с таблицами также предназначена
панель инструментов Таблицы
(Tables).
