
- •Структура веб-сайтів
- •Створення та підтримка веб-ресурсів в автоматизованому режимі
- •Форуми та чати на веб-сайтах
- •Створення та ведення блогів
- •Використання таблиць для розміщення об'єктів на веб-сторінці
- •Використання зображень у веб-документах
- •Вставлення зображень на веб-сторінку
- •Ергономіка
- •Просторовий дизайн веб-сторінок
- •Вибір шрифтового оформлення
- •Колір у веб-дизайні
- •Текстури у веб-дизайні
Використання таблиць для розміщення об'єктів на веб-сторінці
Під час відображення веб-сторінок браузер розміщує елементи на екрані один за одним у тому порядку, в якому вони записані у НТМL-документі. Для позиціювання елементів розроблено спеціальні засоби мови НТМЬ, проте часто для цього використовують
таблиці. На веб-сторінці створюють таблицю без рамок і у її комірки поміщають різні об'єкти.
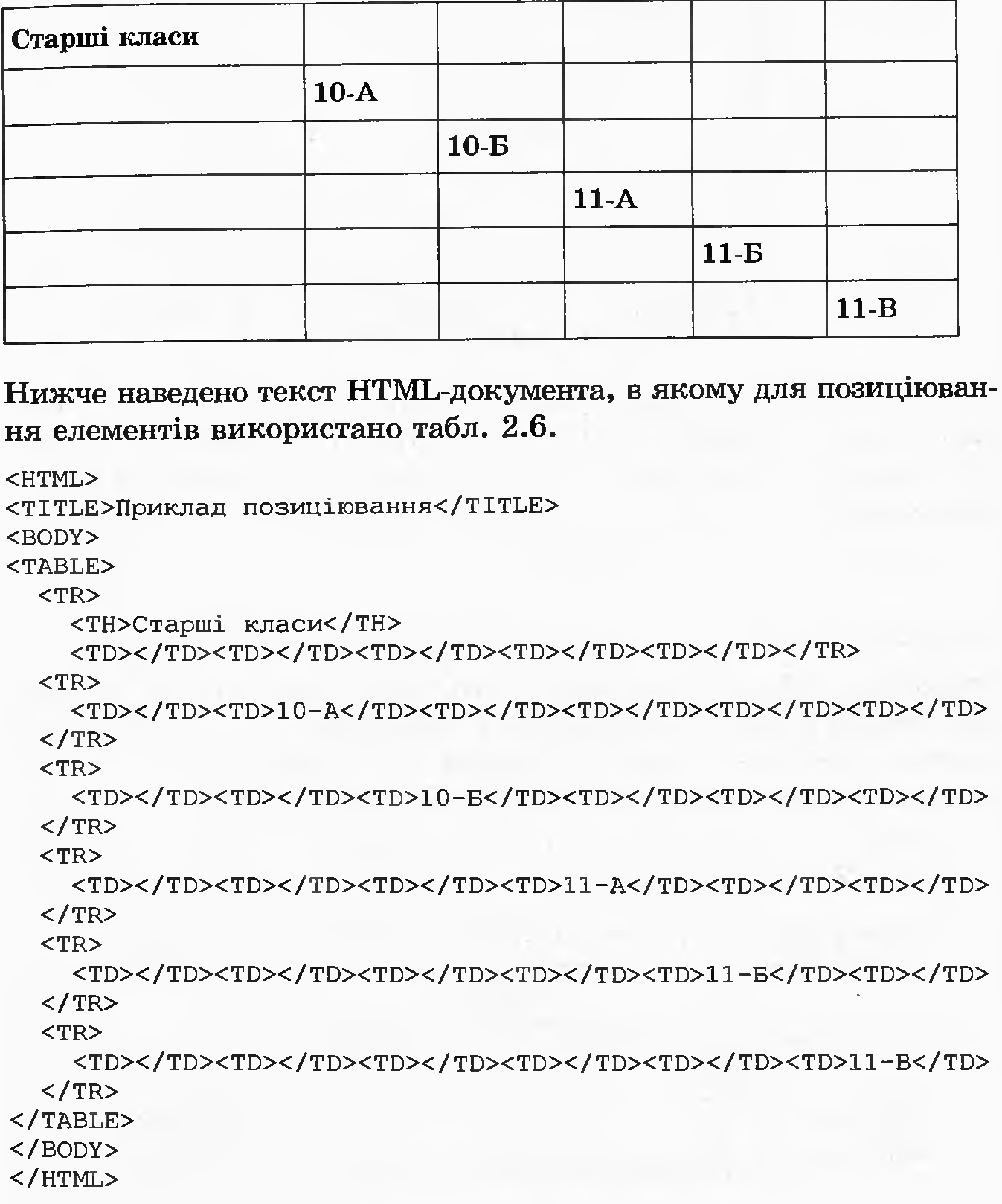
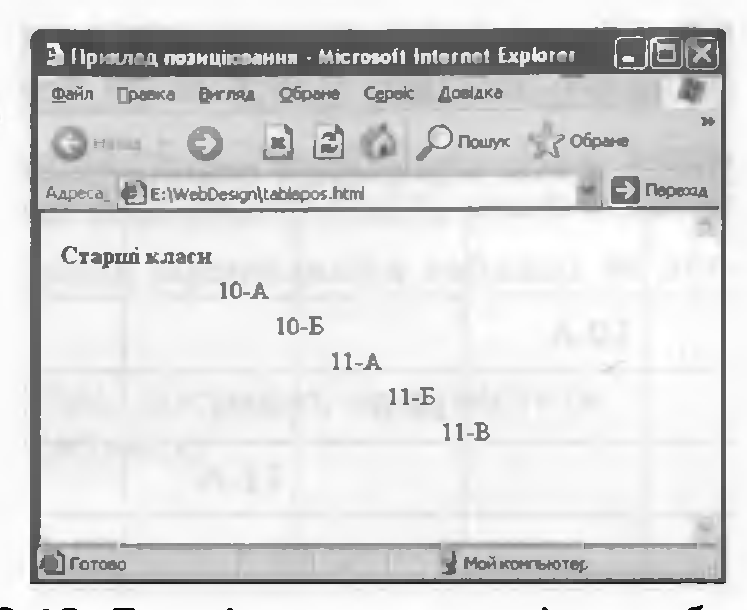
Розмістимо назви класів по діагоналі так, як це показано в табл. 2.6, але самої таблиці на веб-сторінці відображати не будемо.
Таблиця 2.6. Таблиця, в якій інформація розміщується по діагоналі
Старші класи |
|
|
|
|
|
|
10-А |
|
|
|
|
|
|
10-Б |
|
|
|
|
|
|
11-А |
|
|
|
|
|
|
11-Б |
|
|
|
|
|
|
11-В |
Нижче наведено текст НТМL-документа, в якому для позиціювання елементів використано табл.


Комірки таблиці можна заповнювати не лише текстом, а й зображеннями, іншими таблицями та рухомими рядками. Текст або зображення всередині комірки може бути гіперпосиланням.
Використання зображень у веб-документах
Найбільш розповсюдженими в Інтернеті є файли форматів JPG та PNG.
Ілюстрації відіграють важливу роль в оформленні веб-сторінок: їх використовують як тло, виводять на екран як окремо від тексту, так і разом із ним. Малюнки зберігаються в окремих файлах поза НТМL-документами, але відображаються браузером всередині веб-сторінки.
Створення тла веб-сторінки
Зазвичай
для тла вибирають зображення невеликого
розміру та неяскравих кольорів, а його
файл роблять маленького розміру, що дає
змогу швидко завантажувати сторінки.
Текст на тлі повинен легко читатись.
Для
формування тла у вигляді малюнка у тегу
![]() використовують
атрибут
використовують
атрибут
![]() Наприклад:
Наприклад:
![]()
Вставлення зображень на веб-сторінку
Для розміщення малюнків у НТМL-документі використовують одинарний тег <IMG> Він має обов'язковий атрибут SRC значенням якого є адреса файлу зображення. Графічний об'єкт буде показаний на веб-сторінці у своїх реальних розмірах. Якщо є потреба у їх зміні (масштабуванні об'єкта), нові розміри можна задати за допомогою атрибутів WIDTH та НЕІGНТ, значення яких визначають відповідно ширину та висоту зображення в пікселах.
Слід також пам'ятати, що іноді користувачі відключають відображення графіки у вікні браузера, щоб прискорити завантаження документів. Тому, на випадок, коли малюнка на сторінці не буде, бажано повідомити, що на ньому зображено. Для цього використовують альтернативний текст — більш-менш докладний опис зображення, який задають у тегу <ІМG> як значення спеціального атрибута АLТ. Якщо браузер не може показати малюнок, він замість нього виводить цей текст.
Роздаток ст4 (самостійне опрац)
Розміщення та відтворення на веб-сторінках мультимедійних даних
Використання мультимедійних даних на веб-сторінках робить їх наочними, легкими для сприйняття. Крім того, завдяки поданню інформації не у вигляді тексту, який потрібно уважно читати, а у формі аудіозаписів та відеозображень, можна скоротити час перегляду. Завдяки спеціальним модулям, вбудованим у браузер, аудіо- та відеофайли можуть відтворюватися прямо у його вікні.
Технології та засоби відтворення мультимедіа
Звичайно, для використання звукових та мультимедійних можливостей комп'ютера слід потурбуватися про те, щоб він був обладнаний звуковою картою та колонками. Щодо самого процесу відтворення, то він має низку особливостей. Файли більшості форматів починають відтворюватись лише після завершення їх завантаження. Є й інший спосіб передавання та відтворення файлів мультимедіа — у режимі реального часу. Таку технологію називають потоковою. Інформацію можна отримувати безпосередньо від джерела даних, зокрема з відеокамери або файлу на сервері. Дані відтворюються в міру їхнього надходження, копія на жорсткому диску комп'ютера користувача не створюється. Передавання потокових мультимедійних даних схоже на трансляцію телевізійних та радіопередач: користувач може приймати одну передачу, потім переключитися на інший канал або взагалі припинити приймання.
Приймання потокових мультимедійних даних має кілька переваг порівняно зі звичайним завантаженням файлів з веб-сервера.
Негайне відтворення. У разі приймання інформації в потоковому режимі фрагмент даних відтворюється відразу після його отримання.
Можливість передавання поточних подій. Передавання даних у потоковому режимі зручно використовувати, наприклад, для новин або репортажів зі спортивних змагань.
Можливість передавання великих обсягів даних. У потоковому передаванні даних не діють обмеження на довжину файлу, що передається.
Однак у цьому випадку копії мультимедійного файлу на комп'ютері створено не буде, і для його повторного відтворення потрібно знову зв'язуватися з відповідним веб-сервером.
Використання мультимедіа на веб-сторінках
Internet
Explorer
може завантажувати та відтворювати
фоновий звук, для прослуховування якого
не потрібно виконувати жодних дій. Звук
зберігається у файлі. Для вставлення
фонового звуку використовують тег
такого формату:
![]()
Атрибут LOOP може набувати значень:

Роздаток ст. 5.
Візуальний редактор веб-сайтів
Тепер, коли ви вмієте наповнювати веб-документи текстовою інформацією та володієте засобами їхнього художнього оформлення, можна подумати про створення першого повноцінного сайту. Та чи приваблює вас перспектива вручну вводити у текстовому редакторі всі теги — від першого до останнього! — і при цьому не бачити відразу результат своєї праці, оскільки його видно лише у браузері? Мабуть, що ні.
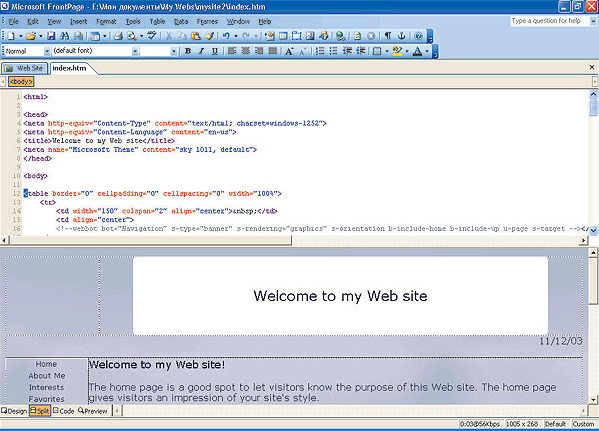
Тому вам обов'язково сподобається програма Microsoft FrontPage, яка розглядається у цьому розділі, адже це потужний засіб для візуального створення веб-сторінок та їхньої публікації. Ви ознайомитеся з інтерфейсом програми, засобами форматування тексту, формування гіперпосилань, створення таблиць й розміщення зображень, а також можливостями щодо автоматизованого створення веб-сайтів та окремих сторінок за допомогою майстрів і шаблонів. Набуті знання будуть використані у практичній роботі для створення сайту про рослини.


Прискорити процес розроблення веб-сайтів можна за допомогою шаблонів та майстрів, що надаються програмою
Шаблони — це зразки сайтів або сторінок, які розробник заповнює в міру необхідності. Вони утворюють структуру, що є стартовим майданчиком для створення сайту або сторінки. Вибравши шаблон, можна користуватися наявними у ньому засобами. Наприклад, розміщувати текст або зображення у попередньо визначених областях сторінки або вводити заздалегідь відформатований текст і заголовки.
Майстри у процесі своєї роботи пропонують заповнити низку форм і на основі ваших відповідей створюють веб-сторінки, розміщуючи на них заголовки та частину інформації.
