
- •Пояснительная записка
- •Введение html редакторы
- •Что такое html?
- •Кто создал html?
- •При помощи чего создаются html-страницы?
- •Визуальные редакторы или wysiwyg (What You See Is What You Get — Что видишь, то и получаешь)
- •Текстовые html-редакторы
- •Урок 1. Как устроен сайт. Делаем первую страницу.
- •Урок 2. Оформляем html-страницу и форматируем текст.
- •Шаг 1. Меняем фон html-страницы и цвет текста
- •Шаг 2. Форматируем текст
- •Урок 3. Располагаем элементы на странице.
- •Урок 4. Соединяем html-страницы между собой.
- •Урок 5. Структура html документа
- •Заголовок документа - тег head и его элементы
- •Тело документа - тег body
- •Урок 6. Форматирование текста
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 7. Форматирование текста (продолжение).
- •Теги, делающие текст заголовками
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 8. Специальные символы.
- •Урок 9. Ссылки в html.
- •Ссылка - тег a
- •Урок 10. Создание списков.
- •Нумерованные списки
- •Маркированные списки
- •Списки определений
- •Вложенные списки
- •Списки списков
- •Урок 11. Работа с изображениями.
- •Размеры изображений
- •Отделение изображения от текста
- •Альтернативный текст
- •Изображение в качестве ссылки
- •Урок 12. Работа с таблицами - тег table.
- •Создаем таблицу
- •Оформляем строки (tr) и ячейки (td)
- •Атрибуты таблиц
- •Атрибуты ячеек
- •Урок 13. Работа с таблицами сложной структуры.
- •Тег colspan - объединение столбцов
- •Вложенные таблицы
- •Специальные символы
- •Домашнее задание №1.
- •Домашнее задание №2.
- •Домашнее задание №3.
- •Домашнее задание №4.
- •Домашнее задание №5.
- •Домашнее задание №6.
- •Домашнее задание №7.
- •Домашнее задание №8.
- •Домашнее задание №9.
- •Домашнее задание №10.
- •Домашнее задание №11.
- •Домашнее задание №12.
- •Домашнее задание №13.
- •Домашнее задание №14.
- •Домашнее задание №15.
- •Домашнее задание №16.
- •Домашнее задание №17.
- •Домашнее задание №18.
- •Домашнее задание №19.
- •Домашнее задание №20.
- •Домашнее задание №21.
Урок 3. Располагаем элементы на странице.
Содержание урока:
Располагаем элементы на странице.
В начале этого урока мы снова поговорим о структуре сайта. Связано это с тем, что сегодня мы будем вставлять картинки на нашу страницу и необходимо понять, где мы будем их хранить. Скоро вы убедитесь, что это важно.
Наш сайт сейчас состоит из одной html-страницы, сегодня к ней добавятся картинки, в следующем уроке - еще пару страниц. В принципе все это можно хранить в одной папке, но представьте, что этих страниц у вас стало много, и к каждой прилагается картинка, а то и не одна. Кроме того, развиваясь и обучаясь, вы можете захотеть использовать и другие web-технологии, например, css, javascript, php. Если все это складывать в одну папку, то вскоре вы и сами не разберетесь, что здесь к чему. Поэтому организуем сразу правильную структуру хранения для нашего сайта.
Шаг 1.
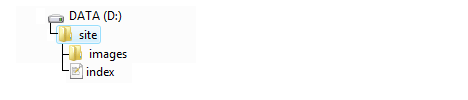
На любом диске вашего компьютера заведите папку и назовите ее, например site.
В этой папке создайте папку под названием images (здесь мы будем хранить картинки) и страницу index.html.
У вас должна получиться следующая
структура:
Для начала нам этого достаточно. Имейте в виду, что все последующие примеры будут правильно работать именно для такой структуры папок. Если у вас они расположены по-другому, то вам придется кое-что менять в коде.
Шаг 2.
С помощью HTML можно осуществить верстку сайта двумя способами - табличным и блочным. В основе первого лежит таблица (теги <table> </table>), в основе второго - блоки (теги <div> </div>). Сегодня мы рассмотрим первый способ.
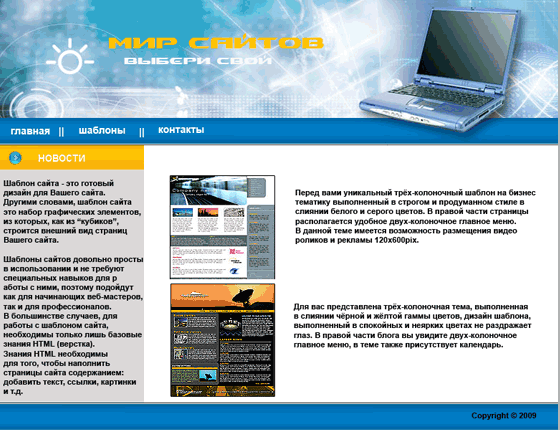
А делать мы будем вот такую страницу.

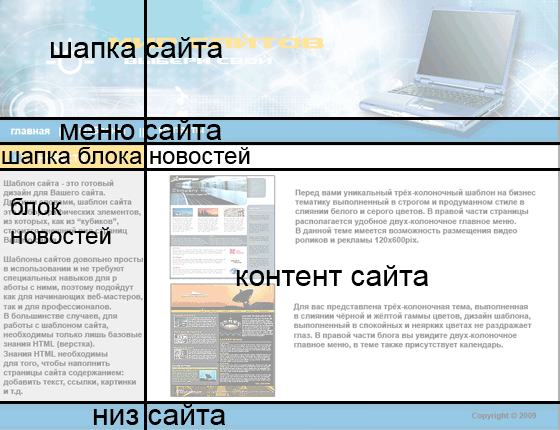
Давайте посмотрим из чего она состоит:

Вот мы и разделили нашу страницу на структурные элементы. Как известно, таблица состоит из строк и столбцов, образуя ячейки. Наша страничка, как видно из рисунка, состоит из 5 строк и 2 столбцов. Каждый элемент нашей страницы будет располагаться в своей ячейке таблицы.
Для продолжения вам понадобятся картинки, скачайте их здесь и положите в папку images, которую создали ранее (только картинки, а не папку с ними).
Теперь можно перенести все это в HTML.
Шаг 3.
Откройте в блокноте, созданную сегодня страничку index.html и наберите в ней (или скопируйте) основу html-страницы, т.е.
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
</body>
</html>
Теперь в теги <body> </body> вставим каркас таблицы, а именно
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
<table>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</table>
</body>
</html>
Здесь теги <table> </table> означают начало и конец таблицы, а теги <tr> </tr> - строки в ней. У нас 5 строк, а потому и 5 пары тегов строк.
Далее. У нас 2 столбца, за обозначение столбцов отвечают теги <td> </td> , но посмотрите на картинку, где их действительно два? Только в четвертой строке (где блок новостей и контент), в эту строку мы и поместим две пары тегов столбцов. А в остальных строках столбец один, как бы включающий в себя два. На такой случай у тега <td> есть атрибутcolspan, объединяющий столько столбцов, сколько необходимо. В нашем случае их 2, так и напишем colspan="2".
Теперь ваша страница должна выглядеть так.
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
<table>
<tr><td colspan="2"> Здесь будет шапка сайта</td></tr>
<tr><td colspan="2"> Здесь будет меню сайта</td></tr>
<tr><td colspan="2"> Здесь будет шапка блока новостей</td></tr>
<tr><td>Здесь - блок новостей </td>
<td>Здесь - контент</td>
</tr>
<tr><td colspan="2">Здесь - низ сайта</td></tr>
</table>
</body>
</html>
Если сейчас вы посмотрите на нашу страничку в браузере, то увидите, что она очень маленькая. Это связано с тем, что у нашей таблицы нет размера, она меняется в зависимости от содержимого. Не очень удобно. Давайте зададим размеры. За это отвечают два атрибута: width - за ширину, height - за высоту.
Наша картинка шапки имеет размеры 780 Х 165, их мы и зададим для соответствующей ячейки. Строка меню должна иметь такую же ширину, а высоту - как у соответствующей картинки, т.е. 38. Ширина шапки блока новостей равна также 780, а высота - 33 (как у соответствующей картинки). Ширина блока новостей и контента должны в сумме давать те же 780 (отведем 200 на новости, а 580 - на контент), а высоту зададим 320 (просто для удобства). Строка низа сайта аналогична строке с меню, т.е. 780 Х 38.
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
<table>
<tr>
<td colspan="2" width="780" height="165">
Здесь будет шапка сайта
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38">
Здесь будет меню
</td>
</tr>
<tr>
<td colspan="2" width="780" height="33">
Здесь будет шапка блока новостей
</td>
</tr>
<tr>
<td width="200" height="320">
Здесь - блок новостей
</td>
<td width="580" height="320">
Здесь - контент
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38">
Здесь - низ сайта
</td>
</tr>
</table>
</body>
</html>
Теперь самое время вставить вместо слов "Здесь будет шапка" саму картинку шапки и сделать так для всех осталных ячеек, но есть один нюанс. В остальных блоках мы собираемся что-то писать поверх картинок, т.е. наши картинки должны быть в них фоном. Для этого у столбцов существует атрибут background, в качестве значения которого мы и укажем соответствующие картинки.
Наши картинки лежит в папке images. Поэтому путь к ним будет выглядеть так: background="images/имя картинки". Если у вас другая структура хранения страниц и картинок, то вам следует указать ваш путь к картинке.
Наконец, у блока новостей и контента нет фоновых картинок, поэтому в них используем уже знакомый тег bgcolor, где укажем номер цвета.
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
<table>
<tr>
<td colspan="2" width="780" height="165"
background="images/header.jpg">
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/menu.jpg">
Здесь будет меню
</td>
</tr>
<tr>
<td colspan="2" width="780" height="33"
background="images/news.jpg">
Здесь будет шапка блока новостей
</td>
</tr>
<tr>
<td width="200" height="320" bgcolor="#CCCCCC">
Здесь - блок новостей
</td>
<td width="580" height="320" bgcolor="#FFFFFF">
Здесь - контент
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/footer.jpg" >
Здесь - низ сайта
</td>
</tr>
</table>
</body>
</html>
Откройте страницу в браузере и посмотрите, что получилось.
Уже лучше, но есть недочеты, разберем их:
Между структурными частями видны белые полосочки. Чтобы убрать их добавим в тег <table> следующие атрибуты: border="0" - уберет рамку в таблице, cellpadding="0" - уберет пустое расстояние между внутренних границ ячеек и их содержимым, cellspacing="0" - уберет расстояния между ячейками.
Страница прижата к левому краю, выровняем ее по центру, для этого в тег <table> добавим атрибутalign="center", отвечающий за горизонтальное выравнивание (еще может принимать значения left и right).
Аналогично в тег <td> блока низа сайта добавим атрибут align="right". Это выровняет текст в этой ячейке соответствующим образом.
Текст в наших блоках находится посередине, а нужно, чтобы начинался сверху. Для этого в теги <td>блоков с текстом добавим атрибут valign="top", отвечающий за вертикальное выравнивание (top - прижимает текст к верху, bottom - прижимает текст к низу).
Текст в блоке меню должен быть белого цвета. Поэтому внутрь тега <td></td> поместим уже известные нам теги <font></font> c соответствующим атрибутом color и size.
Зададим тегу <body> параметр bgcolor="#aad5f7", чтобы оттенял нашу страницу.
Наконец, добавим текст в блоки меню, новости и низ сайта.
Теперь ваша страница должна выглядеть так.
<html>
<head>
<title> Главная </title>
</head>
<body bgcolor="#aad5f7">
<table border="0" cellpadding="0" cellspacing="0"
align="center">
<tr>
<td colspan="2" width="780" height="165"
background="images/header.jpg">
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/menu.jpg">
<font color="#FFFFFF" size="5">
главная || шаблоны || контакты
</font>
</td>
</tr>
<tr>
<td colspan="2" width="780" height="33"
background="images/news.jpg">
</td>
</tr>
<tr>
<td width="200" height="320" bgcolor="#CCCCCC"
valign="top">
Шаблон сайта - это готовый дизайн для Вашего сайта.
Другими словами, шаблон сайта это набор графических элементов,
из которых, как из “кубиков”, строится внешний вид страниц
Вашего сайта.
Шаблоны сайтов довольно просты в использовании и не требуют
специальных навыков для работы с ними, поэтому подойдут
как для начинающих веб-мастеров, так и для профессионалов.
В большинстве случаев, для работы с шаблоном сайта,
необходимы только лишь базовые знания HTML (верстка).
Знания HTML необходимы для того, чтобы наполнить
страницы сайта содержанием: добавить текст, ссылки, картинки
и т.д.
</td>
<td width="580" height="320" bgcolor="#FFFFFF"
valign="top">
Здесь - контент
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/footer.jpg" align="right">
Copyright © 2009
</td>
</tr>
</table>
</body>
</html>
Посмотрите на вашу страницу в браузере (кстати, делайте это после любых изменений в коде, это позволяет видеть результат и упрощает обнаружение ошибок). Уже все хорошо, вот только текст прижимается к левому краю, что не красиво.
Для того, чтобы это исправить, нам придется в каждой ячейке с текстом поместить еще по одной таблице. Да, в любой столбец можно вставлять другие таблицы и задавать им свои атрибуты. Это совсем не сложно, ведь все эти таблицы будут иметь одну строку и один столбец и одинаковые параметры отступов.
Структура этих таблиц будет следующая:
<table border="0" cellpadding="5" cellspacing="0">
<tr><td>Здесь содержимое тегов td основной таблицы</td></tr>
</table>
Параметру cellpadding можно присвоить разные значения для разных таблиц. Так для таблицы меню присвоимcellpadding="5", для таблицы блока меню - cellpadding="10", а для контента - cellpadding="15".
Окончательный код вашей страницы должен выглядеть так:
<html>
<head>
<title> Главная </title>
</head>
<body bgcolor="#aad5f7">
<table border="0" cellpadding="0" cellspacing="0"
align="center">
<tr>
<td colspan="2" width="780" height="165"
background="images/header.jpg">
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/menu.jpg">
<table border="0" cellpadding="5" cellspacing="0">
<tr><td>
<font color="#FFFFFF" size="5">
главная || шаблоны || контакты
</font>
</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" width="780" height="33"
background="images/news.jpg">
</td>
</tr>
<tr>
<td width="200" height="320" bgcolor="#CCCCCC"
valign="top">
<table border="0" cellpadding="10" cellspacing="0">
<tr><td>
Шаблон сайта - это готовый дизайн для Вашего сайта.
Другими словами, шаблон сайта это набор графических элементов,
из которых, как из “кубиков”, строится внешний вид страниц
Вашего сайта.
Шаблоны сайтов довольно просты в использовании и не требуют
специальных навыков для работы с ними, поэтому подойдут
как для начинающих веб-мастеров, так и для профессионалов.
В большинстве случаев, для работы с шаблоном сайта,
необходимы только лишь базовые знания HTML (верстка).
Знания HTML необходимы для того, чтобы наполнить
страницы сайта содержанием: добавить текст, ссылки, картинки
и т.д.
</td></tr>
</table>
</td>
<td width="580" height="320" bgcolor="#FFFFFF"
valign="top">
<table border="0" cellpadding="15" cellspacing="0">
<tr><td>
Здесь - контент
</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" width="780" height="38"
background="images/footer.jpg" align="right">
Copyright © 2009
</td>
</tr>
</table>
</body>
</html>
Снова посмотрите на свою страницу в браузере. То, что у нас получилось - это шаблон сайта. Ведь из страницы в страницу будет меняться только контент.
Шаг 4.
В нашем меню указанны названия трех страниц: главная, шаблоны и контакты. Главная - это наша index.html, с нее начинается загрузка вашего сайта. По умолчанию при наборе в адресной строке названия сайта среди всех страниц этого сайта ищется страница с названием index и загружается.
Создайте еще две страницы pattern.html и kontact.html, скопируйте в них код из index.html и сохраните в нашей папке site. В тегах <title></title> этих страниц напишите соответственно "шаблоны" и "контакты".
На этом третий урок закончен. В следующем уроке вы научитесь соединять наши страницы между собой и оформлять контент.
