
- •Пояснительная записка
- •Введение html редакторы
- •Что такое html?
- •Кто создал html?
- •При помощи чего создаются html-страницы?
- •Визуальные редакторы или wysiwyg (What You See Is What You Get — Что видишь, то и получаешь)
- •Текстовые html-редакторы
- •Урок 1. Как устроен сайт. Делаем первую страницу.
- •Урок 2. Оформляем html-страницу и форматируем текст.
- •Шаг 1. Меняем фон html-страницы и цвет текста
- •Шаг 2. Форматируем текст
- •Урок 3. Располагаем элементы на странице.
- •Урок 4. Соединяем html-страницы между собой.
- •Урок 5. Структура html документа
- •Заголовок документа - тег head и его элементы
- •Тело документа - тег body
- •Урок 6. Форматирование текста
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 7. Форматирование текста (продолжение).
- •Теги, делающие текст заголовками
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 8. Специальные символы.
- •Урок 9. Ссылки в html.
- •Ссылка - тег a
- •Урок 10. Создание списков.
- •Нумерованные списки
- •Маркированные списки
- •Списки определений
- •Вложенные списки
- •Списки списков
- •Урок 11. Работа с изображениями.
- •Размеры изображений
- •Отделение изображения от текста
- •Альтернативный текст
- •Изображение в качестве ссылки
- •Урок 12. Работа с таблицами - тег table.
- •Создаем таблицу
- •Оформляем строки (tr) и ячейки (td)
- •Атрибуты таблиц
- •Атрибуты ячеек
- •Урок 13. Работа с таблицами сложной структуры.
- •Тег colspan - объединение столбцов
- •Вложенные таблицы
- •Специальные символы
- •Домашнее задание №1.
- •Домашнее задание №2.
- •Домашнее задание №3.
- •Домашнее задание №4.
- •Домашнее задание №5.
- •Домашнее задание №6.
- •Домашнее задание №7.
- •Домашнее задание №8.
- •Домашнее задание №9.
- •Домашнее задание №10.
- •Домашнее задание №11.
- •Домашнее задание №12.
- •Домашнее задание №13.
- •Домашнее задание №14.
- •Домашнее задание №15.
- •Домашнее задание №16.
- •Домашнее задание №17.
- •Домашнее задание №18.
- •Домашнее задание №19.
- •Домашнее задание №20.
- •Домашнее задание №21.
Размеры изображений
Любое изображение имеет размер, заданный в пикселах. При встраивании изображения на страницу, возможно вам понадобиться уменьшить размер исходной картинки. Для этого у тега <img> существуют параметры width - ширина и height - высота. Они задаются в пикселах или в процентах (процент от ширины экрана) При загрузке изображения браузер будет автоматически масштабировать вашу картинку к заданным параметрам ширины и высоты. Только имейте в виду, что неаккуратное задание параметров, может привести к изменению пропорций рисунка, а следовательно, к его искажению. Пример кода:
<html>
<head>
<title>Тег img</title>
</head>
<body>
<img src="../images/fish.gif">
<img src="../images/fish.gif" width="50" height="50">
<img src="../images/fish.gif" width="25" height="25">
</body>
</html>
Результат:
Отделение изображения от текста
Вы, наверно, обратили внимание, что текст очень близко прилипает к картинкам. Это не всегда красиво. Для решения этой проблемы имеются параметры hspace - горизонтальный отступ и vspace - вертикальный отступ. Отступы задаются в пикселах. Пример кода:
<html>
<head>
<title>Тег img с отступами</title>
</head>
<body>
<img src="../images/fish.gif"
align="left" hspace="20" vspace="20">
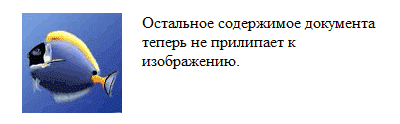
Остальное содержимое документа
теперь не прилипает к изображению.
</body>
</html>
Результат:

Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик (в Internet Explorer) или другую иконку (в других браузерах). Неплохо было бы дать ему подсказку, что изображено на рисунке. Для этого используется параметр alt. Текст из этого параметра будет отображаться вместо картинки ( если отключен режим загрузки изображений). В случае же, если картинка отображается, этот параметр дает подсказку при наведении курсора мыши, правда, не во всех браузерах. Пример кода:
<html>
<head>
<title>Тег img с альтернативным текстом</title>
</head>
<body>
<img src="../images/fish.gif" alt="рыбка">
<img src="../images/fish1.gif" alt="рыбка">
</body>
</html>
Результат:
Изображение в качестве ссылки
Чтобы изображение сделать ссылкой, достаточно поместить его внутрь тега-контейнера <a>. В примере наша картинка будет ссылаться на страницу html_example1.html, которая будет открываться в отдельном окне. Пример кода:
<html>
<head>
<title>Изображение - ссылка</title>
</head>
<body>
<a href="html_example1.html" target="_blank">
<img src="../images/fish.gif" alt="рыбка">
</a>
</body>
</html>
Результат:
Теперь любая часть нашей картинки работает, как ссылка. Обратите внимание, вокруг нашего изображения появилась рамочка (она отображается не во всех браузерах, например, в Opera вы ее не увидите). Если вам это не нравится, то ее можно убрать, добавив в тег <img> атрибут border="0", значением которого является толщина рамочки. Аналогичным образом можно задать рамочку любому изображению. Пример кода:
<html>
<head>
<title>Изображение - ссылка</title>
</head>
<body>
<a href="html_example1.html" target="_blank">
<img src="../images/fish.gif" alt="рыбка" border="0">
</a>
<img src="../images/fish.gif" alt="рыбка" border="3">
</body>
</html>
Результат:
Теперь наша картинка-ссылка без рамочки, а вторую картинку мы украсили рамочкой шириной в 3 пиксела. Кстати, рекомендуется всегда указывать параметр border="0", если не хотите, чтобы ссылка выделялась рамочкой. Ведь вы не знаете каким браузером пользователь будет просматривать ваши страницы. Также полезно прочитать статью Как угодить браузеру. На этом восьмой урок закончен, в следующем уроке мы научимся работать с таблицами.
