
- •Пояснительная записка
- •Введение html редакторы
- •Что такое html?
- •Кто создал html?
- •При помощи чего создаются html-страницы?
- •Визуальные редакторы или wysiwyg (What You See Is What You Get — Что видишь, то и получаешь)
- •Текстовые html-редакторы
- •Урок 1. Как устроен сайт. Делаем первую страницу.
- •Урок 2. Оформляем html-страницу и форматируем текст.
- •Шаг 1. Меняем фон html-страницы и цвет текста
- •Шаг 2. Форматируем текст
- •Урок 3. Располагаем элементы на странице.
- •Урок 4. Соединяем html-страницы между собой.
- •Урок 5. Структура html документа
- •Заголовок документа - тег head и его элементы
- •Тело документа - тег body
- •Урок 6. Форматирование текста
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 7. Форматирование текста (продолжение).
- •Теги, делающие текст заголовками
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 8. Специальные символы.
- •Урок 9. Ссылки в html.
- •Ссылка - тег a
- •Урок 10. Создание списков.
- •Нумерованные списки
- •Маркированные списки
- •Списки определений
- •Вложенные списки
- •Списки списков
- •Урок 11. Работа с изображениями.
- •Размеры изображений
- •Отделение изображения от текста
- •Альтернативный текст
- •Изображение в качестве ссылки
- •Урок 12. Работа с таблицами - тег table.
- •Создаем таблицу
- •Оформляем строки (tr) и ячейки (td)
- •Атрибуты таблиц
- •Атрибуты ячеек
- •Урок 13. Работа с таблицами сложной структуры.
- •Тег colspan - объединение столбцов
- •Вложенные таблицы
- •Специальные символы
- •Домашнее задание №1.
- •Домашнее задание №2.
- •Домашнее задание №3.
- •Домашнее задание №4.
- •Домашнее задание №5.
- •Домашнее задание №6.
- •Домашнее задание №7.
- •Домашнее задание №8.
- •Домашнее задание №9.
- •Домашнее задание №10.
- •Домашнее задание №11.
- •Домашнее задание №12.
- •Домашнее задание №13.
- •Домашнее задание №14.
- •Домашнее задание №15.
- •Домашнее задание №16.
- •Домашнее задание №17.
- •Домашнее задание №18.
- •Домашнее задание №19.
- •Домашнее задание №20.
- •Домашнее задание №21.
Что такое html?
Что такое HTML? HTML (HyperText Markup Language) является языком гипертекстовой разметки и НЕ является языком программирования, как думают многие.
Документ HTML (HTML-страница) — это обычный текстовый файл, только расширение у него не .txt, а .htm или .html. Он содержит HTML-теги — специальные инструкции, указывающие браузерам как показывать ту или иную часть страницы и что именно показывать (изображения, ссылки, таблицы и т.д.).
Когда создавался этот язык, то одним из основных условий было то, чтобы им могли пользоваться все: обычные рабочие и домохозяйки, люди с математическим складом ума и гуманитарным, пятнадцатилетние и шестидесятилетние. То есть абсолютно разные люди, но с равным успехом и невзирая на имеющийся багаж знаний! Почему? Да потому, что разработчики этого языка решили, что все должны иметь равные возможности для создания своего сайта и воплощения своих идей и мыслей в интернете.
Кто создал html?
HTML был создан в начале 90-х годов прошлого века английским ученым Тимом Бернерсом-Ли для того, чтобы ученые самых разных областей науки, не разбирающиеся в интернет-технологиях, могли с легкостью создавать различные веб-страницы для обмена научными данными. С тех пор «утекло много воды» и язык HTML много раз совершенствовался и видоизменялся, но основной принцип — доступность всем, был и остается основополагающим.
Сегодня разработкой новых HTML-стандартов занимается организация W3C.
При помощи чего создаются html-страницы?
В принципе, HTML-страницы можно создавать в любом редакторе, который умеет работать с текстовыми файлами, например стандартный «Блокнот» в Windows. Но люди давно придумали специальные программы, в которых создание HTML-документов протекает гораздо проще и удобнее. Их можно разделить на два больших типа:
Визуальные редакторы или wysiwyg (What You See Is What You Get — Что видишь, то и получаешь)
При создании и редактировании HTML-страниц, эти редакторы сразу показывают все элементы так, как они будут выглядеть в браузере, и берут функции по «набивке» разметки на себя. Плюсы таких редакторов в том, что человек может практически не знать HTML, но при этом создавать отличные сайты. Минусы — часто HTML-код получается очень «раздутым» и созданные страницы грузятся дольше обычного, поэтому часто приходится вручную доводить его до ума. К тому же постоянно возникают вопросы типа: «как бы добавить вот такую штучку на свой сайт?». То есть HTML знать все-таки надо. Да и за пару дней вы вряд ли освоите подобный редактор. Типичным представителем этого семейства является Adobe Dreamweaver.
Текстовые html-редакторы
Здесь процесс протекает полностью вручную. В таких редакторах осуществлена подсветка синтаксиса, позволяющая быстро обнаруживать ошибки и опечатки, а также много других удобных и полезных функций. Плюсы использования текстовых редакторов в том, что вебмастер всегда точно знает где, что и для чего находится на его HTML-странице, а в освоении они гораздо проще визуальных. Минусы — приходится вручную набивать весь код.
Урок 1. Как устроен сайт. Делаем первую страницу.
Содержание урока:
Создаем первую страницу.
Прежде чем создавать сайт, надо понять из чего собственно он состоит. Когда вы набираете в адресной строке браузера, например www.yandex.ru, вы знаете, что попадете на сайт с именем yandex. Далее, щелкая по ссылкам и кнопочкам, вы переходите со страницы на страницу этого ресурса.
Отсюда нетрудно догадаться, что сайт - это набор страниц, связанных между собой. Сделать сайт - значит научиться делать и связывать эти странички.
Теперь посмотрим на саму страничку сайта, например ту, которую вы видите сейчас. Из чего она состоит? Из картинок и текста. Значит, чтобы сделать страницу надо подобрать картинки, набрать текст и указать браузеру, как все это отобразить.
Да, именно браузер (Internet Explorer, Firefox или любой другой) отображает все страницы в интернете. Как он узнает, что именно эта страница предназначена для интернета?
По ее расширению - html (например, страница index.txt - это просто страница с текстом, а index.html - это web-страница). Как браузер узнает, как именно отобразить ваши картинки и текст? Для этого служит язык разметки - HTML. Именно с его помощью вы и указываете браузеру, где отразить на странице картинку, а где текст.
Итак, от слов к делу.
Шаг 1.
Откройте блокнот (Notepad) и введите в новый документ следующий код:
<html>
<head>
<title> Моя первая страница </title>
</head>
<body>
Всем привет!
</body>
</html>
Шаг 2.
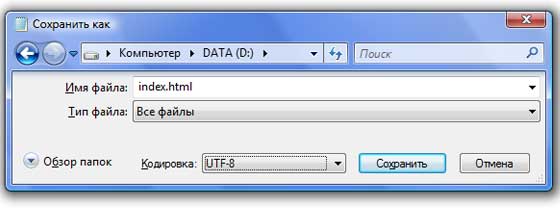
Сохраните
этот документ (Файл -> Сохранить как)
Укажите место хранения вашего файла (у меня - это диск D). Имя файла - index.html
Тип файла - все файлы.
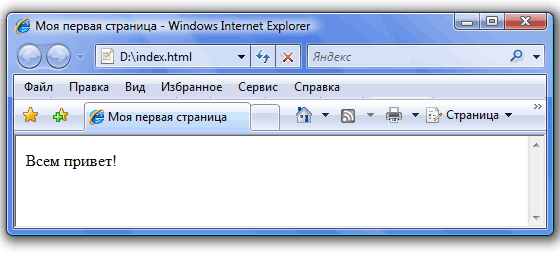
Шаг 3.
- Запустите браузер (Пуск -> Internet Explorer), в адресной строке укажите полный путь к созданному файлу index.html.
У
меня он хранится на диске D, значит его
полный путь D:\index.html, если бы он хранился
в папке web на диске D, то его путь был бы
- D:\web\index.html, иными словами вы должны
указать через \ все папки на пути от
диска к файлу.- Щелкните по клавише
Enter.
Ну вот - ваша первая страница готова. Если ее разместить на хостинге (компьютер, предоставляющий услуги по размещению и отображению вашего сайта, впрочем, об этом будет отдельный разговор), то весь мир увидит вашу страничку.
Правда, она пока умеет только отображать текст, делать ее яркой и интересной мы научимся в следующих уроках. А в конце этого давайте разберемся, что же мы написали такого, что наша страничка стала web-страничкой.
Посмотрите на код, который мы вводили в блокноте. Это и есть структура любого html-документа. Все, что находится между < и > называется тег.
Между < и > находится имя тега и его параметры (если они есть).
В основном все теги парные, т.е. один открывающий <>, а другой - закрывающий </>. Такая пара тегов называется контейнером. А все, что находится между ними - содержимым контейнера. Действия тегов распространяются только на их содержимое.
Бывают также теги одиночные, т.е. не требующие закрытия. Такие теги просто совершают определенное действие, например, перевод строки или вставку рисунка.
Разберем структуру документа подробнее:
в теги <html> </html> помещается весь документ
в теги <head> </head> помещается разная информация для браузера (об этом позже)
в теги <title> </title> помещается заголовок страницы (он виден на самом верху страницы)
в теги <body> </body> помещается все, что вы хотите разместить (картинки и текст)
Как уже говорилось, этот набор тегов является основой любой html-страницы, причем именно в таком порядке. Поэтому можете копировать набранный в блокноте html и вставлять в каждую новую страницу.
На этом первый урок закончен. Вы научились создавать web-страничку. В следующем уроке вы научитесь оформлять текст.
Уроки HTML расчитаны на "новичков". Если же вы не знаете для чего нужен HTML и как создать html-страничку, то ознакомьтесь сначала с серией уроков Делаем сайт - первые шаги, а потом возвращайтесь сюда.
