
- •Пояснительная записка
- •Введение html редакторы
- •Что такое html?
- •Кто создал html?
- •При помощи чего создаются html-страницы?
- •Визуальные редакторы или wysiwyg (What You See Is What You Get — Что видишь, то и получаешь)
- •Текстовые html-редакторы
- •Урок 1. Как устроен сайт. Делаем первую страницу.
- •Урок 2. Оформляем html-страницу и форматируем текст.
- •Шаг 1. Меняем фон html-страницы и цвет текста
- •Шаг 2. Форматируем текст
- •Урок 3. Располагаем элементы на странице.
- •Урок 4. Соединяем html-страницы между собой.
- •Урок 5. Структура html документа
- •Заголовок документа - тег head и его элементы
- •Тело документа - тег body
- •Урок 6. Форматирование текста
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 7. Форматирование текста (продолжение).
- •Теги, делающие текст заголовками
- •Теги разделения на абзацы и переноса строки
- •Теги, выделяющие текст курсивом
- •Теги, выделяющие текст полужирным шрифтом
- •Теги, выделяющие текст подчеркиванием
- •Теги, выводящие текст моноширинным шрифтом
- •Теги, выводящие текст в верхнем и нижнем индексах
- •Тег font и его параметры
- •Совместное использование тегов
- •Урок 8. Специальные символы.
- •Урок 9. Ссылки в html.
- •Ссылка - тег a
- •Урок 10. Создание списков.
- •Нумерованные списки
- •Маркированные списки
- •Списки определений
- •Вложенные списки
- •Списки списков
- •Урок 11. Работа с изображениями.
- •Размеры изображений
- •Отделение изображения от текста
- •Альтернативный текст
- •Изображение в качестве ссылки
- •Урок 12. Работа с таблицами - тег table.
- •Создаем таблицу
- •Оформляем строки (tr) и ячейки (td)
- •Атрибуты таблиц
- •Атрибуты ячеек
- •Урок 13. Работа с таблицами сложной структуры.
- •Тег colspan - объединение столбцов
- •Вложенные таблицы
- •Специальные символы
- •Домашнее задание №1.
- •Домашнее задание №2.
- •Домашнее задание №3.
- •Домашнее задание №4.
- •Домашнее задание №5.
- •Домашнее задание №6.
- •Домашнее задание №7.
- •Домашнее задание №8.
- •Домашнее задание №9.
- •Домашнее задание №10.
- •Домашнее задание №11.
- •Домашнее задание №12.
- •Домашнее задание №13.
- •Домашнее задание №14.
- •Домашнее задание №15.
- •Домашнее задание №16.
- •Домашнее задание №17.
- •Домашнее задание №18.
- •Домашнее задание №19.
- •Домашнее задание №20.
- •Домашнее задание №21.
Домашнее задание №18.
Объединение ячеек таблиц — довольно запутанная магия, поэтому ваше задание будет посвящено только этому.
Посмотрите результат задания и полностью повторите.
Раз домашнее задание такое маленькое, то давайте опять проверим ваши теоретические знания.
К какому типу HTML-элементов относятся ссылки, изображения, таблицы и тег <STYLE>?
Какие типы тегов могут и не могут содержать элементы <BODY>, <TABLE> и ячейки таблицы?
Если в одном теге используется несколько разных значений атрибута style, то как их надо указывать?
Если таблица состоит из двух одинаковых столбцов, браузер определил ее ширину, как равную 600px, при этом cellspacing="20", аcellpadding="10", то чему равна указанная в тегах ширина ячеек и их реальная ширина?
Что произойдет, если в ячейку таблицы шириной 100 пикселей поместить изображение шириной 200 пикселей?
Домашнее задание №19.
Посмотрите на результат примера и постарайтесь повторить.
Обратите внимание, что логотип страницы сделан изображением-ссылкой.
И еще: левая и правая колонки меню имеют нефиксированную ширину, то есть при уменьшении размеров страницы, они тоже пропорционально уменьшаются.
Домашнее задание №20.
Возьмите задание одного из предыдущих уроков и дополните, как показано в результате этого домашнего задания.
Домашнее задание №21.
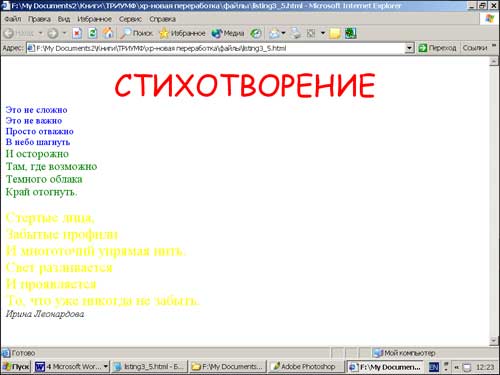
Стихотворение
<HTML> <HEAD> <TITLE></TITLE> </HEAD> <BODY> <FONT color=red face="Comic Sans MS" size=7> <CENTER>СТИХОТВОРЕНИЕ</CENTER> </font> <FONT color=blue> Это не сложно <BR> Это не важно <BR> Просто отважно <BR> В небо шагнуть <BR> </FONT> <FONT color="#008000" size=4> И осторожно <BR> Там, где возможно <BR> Темного облака <BR> Край отогнуть. <BR> </FONT> <BR> <FONT color="#ffff00" size=+2> Стертые лица, <BR> Забытые профили <BR> И многоточий упрямая нить. <BR> Свет разливается <BR> И проявляется <BR> То, что уже никогда не забыть. <BR> </FONT> <ADDRESS>Ирина Лео</ADDRESS> </BODY> </HTML>
Сохраним наш файл под именем "text4.html" и затем откроем этот файл в окне браузера:

Вот они, цвета радуги!
Домашнее задание №22.
Создайте собственную электронную визитную карточку.
Домашнее задание №23.
Создайте собственное электронное резюме.
Домашнее задание №24.
Создайте HTML-документ “Общие сведения о школе”.
Домашнее задание №25.
Создайте электронное описание “Правила приема в школу”.
Литература:
html.manual.ru
html.manual.ru/html.manual.ru.zip
http://lenininc.narod.ru/
http://winchanger.narod.ru.
www.bousoft.com/books/css.zip
http://www.postroika.ru.
www.bousoft.com
http://spravka.seodon.ru
