
- •Компьютерная графика
- •Содержание
- •1 Введение
- •2 Содержание и объем курсовой работы
- •Примерное содержание курсовой работы:
- •3 Задания на курсовую работу
- •4 Порядок выполнения работы
- •5 Оформление курсовой работы
- •6 Защита работы
- •7 Пример выполнения графической части
- •7.1 Монитор
- •7.2 Системный блок
- •Результатом вышеуказанных действий будет форма, указанная на р исунке 6.
- •7.3 Сканер
- •7.4 Клавиатура
- •7.5 Мышь
- •8 Варианты заданий курсовой работы
- •9 Рекомендуемая литература
- •Приложение б
7.3 Сканер
Основной частью сканера стали трансформированные инструментом «Форма» прямоугольники. (Рисунок 11).

Рисунок 11 – Основная часть сканера
Н а
следующем шаге создадим и выполним
наложение слоев на основную часть,
придающих окончательно законченный
вид сканеру (рисунок 12).
а
следующем шаге создадим и выполним
наложение слоев на основную часть,
придающих окончательно законченный
вид сканеру (рисунок 12).
Рисунок 12 – Готовый сканер.
7.4 Клавиатура
На первом этапе решим задачу по размещению клавиш. Для более точного их позиционирования используем следующий метод: поверх фотографии клавиатуры наносим контуры с габаритами клавиш (длина и ширина). Таким образом, получился своего рода планшет с очертаниями расположения клавиш (рисунок 13) .

Рисунок 13 – Контуры позиционирования клавиш
На втором этапе создадим саму клавишу, посредством наложения трех слоев кривых окрашенных градиентной заливкой (рисунок 14).

Рисунок 14 – Создание клавиши
Затем клавишу поместим на контур позиционирования, учитывая изометрию объекта.
Используя функцию дублирования, разместим остальные клавиши.
На третьем этапе создадим так называемые подложки клавиш, для придания реалистичности объекту (рисунок 15).

Рисунок 15 – Подложка для клавиш
На
четвертом этапе создадим форма клавиатуры.
При ее построении используем наложение
заранее созданных слоев. Слои состоят
из прямоугольников, конвертированных
в кривые (рисунок 16).

Рисунок 16 – Корпус клавиатуры
В се
четыре созданные основные детали
клавиатуры методом наложения объединим
друг с другом с учетом порядка размещения.
После добавления мелких деталей получится
конечный вид клавиатуры (рисунок 17).
се
четыре созданные основные детали
клавиатуры методом наложения объединим
друг с другом с учетом порядка размещения.
После добавления мелких деталей получится
конечный вид клавиатуры (рисунок 17).
Рисунок 17 – Конечный вид клавиатуры
7.5 Мышь
Выполнение задачи по созданию более или менее сложных объектов, в графических приложениях начинается с анализа формы, и понимания того, каким способом легче его выполнить. В случае с мышкой используем метод обводки. Все манипуляции с формой выполняются поверх установленной фотографии.
Ключевыми инструментами в таком случае
являются: «Свободная форма![]() »
и «Форма
».
»
и «Форма
».
После включения инструмента «Свободная форма» обведем основной контур манипулятора, затем контур конвертируем в кривые, а кривые в сглаженные кривые. Системой рычагов, форму обводки доведем до более точного вида (рисунок 18). Все последующие формы выполним аналогичным способом.

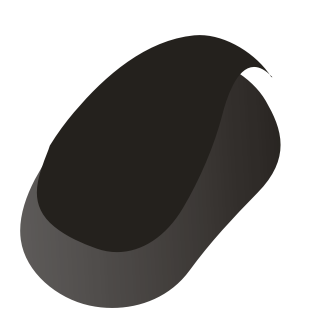
Чтобы отделить область на которой располагаются кнопки нарисуем еще один контур, который на рисунке имеет более темный оттенок чем область с кнопками (рисунок 19).

Рисунок 19 – Верхняя темная область мыши
Д обавим
еще несколько контуров, придающих
объемность, и распространим на них
градиентную заливку, в том числе
радиального типа. Получим пять слоев.
При их соединении получим готовую
верхнюю часть мыши (рисунок 20).
обавим
еще несколько контуров, придающих
объемность, и распространим на них
градиентную заливку, в том числе
радиального типа. Получим пять слоев.
При их соединении получим готовую
верхнюю часть мыши (рисунок 20).
Рисунок 20 – Верхняя часть мыши
На следующем этапе создадим контуры кнопок и темную область в районе скройлера. Так же добавим мелкие детали манипулятора, надписи и логотип фирмы производителя данной модели. Результат на рисунке 21.

Рисунок 21 – Законченный вид манипулятора.
