
- •Оглавление
- •Введение
- •Задание
- •Лабораторная работа №3: Разрыв строки
- •Кавычки.
- •Дефис и тире.
- •Глава 4. Шрифты
- •Лабораторная работа №1: Гарнитура
- •Задание
- •Лабораторная работа №4: Другие параметры
- •Лабораторная работа №2: Параметры заголовка
- •Задание
- •Глава 7. Логическая разметка гипертекста
- •Лабораторная работа №1: Расстановка акцентов
- •Лабораторная работа №2: Цитаты
- •Лабораторная работа №3: Верхние и нижние индексы
- •Лабораторная работа №4: Дескрипторы pre и var
- •Лабораторная работа №5: Сокращения и обратный адрес.
- •Задание
- •Глава 8. Списки Лабораторная работа №1: Нумерованные списки
- •Задание
- •Лабораторная работа №2: Маркированные списки
- •Задание
- •Лабораторная работа №3: Параметры элемента списка
- •Лабораторная работа №4: Многоуровневые списки
- •Задание
- •Глава 9. Графика на Web-странице Лабораторная работа №1: Вставка графики в текст
- •Лабораторная работа №2: Размеры изображения и контекстная подсказка
- •Задание
- •Лабораторная работа №3: Обтекание графики текстом
- •Задание
- •Лабораторная работа №4: Выравнивание по вертикали
- •Задание
- •Лабораторная работа №4: Картина в рамке
- •Лабораторная работа №5: Отступы
- •Задание
- •Глава 10. Табличный дизайн Лабораторная работа №1: Пример табличного дизайна
- •Задание
- •Лабораторная работа №2: Внутренние отступы
- •Задание
- •Лабораторная работа №3: Слияние и группировка ячеек
- •Задание
- •Глава 11. Фреймы Лабораторная работа №1: Фреймовая структура
- •Лабораторная работа №2: Размеры фреймов
- •Задание
- •Лабораторная работа №3: Вложенные фреймы
- •Задание
- •Лабораторная работа №4: Обрамление и отступы
- •Задание
- •Лабораторная работа №5: Ссылки. Фрейм без фреймов
- •Задание
- •Глава 12. Формы Лабораторная работа №1: Основная схема формы
- •Лабораторная работа №2: Текстовые строки
- •Лабораторная работа №3: Кнопки
- •Лабораторная работа №4: Текстовые поля
- •Лабораторная работа №5: Списки вариантов
- •Лабораторная работа №6: Списки переключатели
- •Лабораторная работа №7: Раскрывающиеся списки
- •Задание
- •Глава 13. Структура html-документа Лабораторная работа №1: Основные параметры Web-страницы. Отступы от края окна
- •Задание
- •Лабораторная работа №2: Цвет фона и цвет текста
- •Задание
- •Глава 14. Внешние параметры Web-страницы Лабораторная работа №1: Название Web-страницы
- •Глава 15. Основные принципы каскадных таблиц стилей Лабораторная работа №1: Простейшее описание стиля.
- •Задание
- •Лабораторная работа №2: Подклассы дескрипторов
- •Задание
- •Лабораторная работа №3: Задание фона и цвета текста
- •Задание
- •Лабораторная работа №4: Отступы и рамки
- •Задание
- •Глава 16. Понятие событий Лабораторная работа №1: Виртуальные события
- •Лабораторная работа №2: События мыши
- •Лабораторная работа №3: События клавиатуры
- •Задание
- •Задание по пройденному материалу
- •Рекомендуемая литература.
Задание
Самостоятельно измените размеры фреймов.
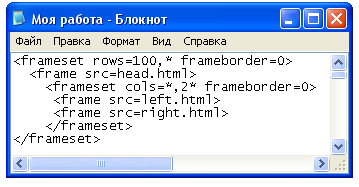
Лабораторная работа №3: Вложенные фреймы
Для того чтобы разбить окно и по горизонтали и по вертикали одновременно, необходимо: сначала окно разбивается на горизонтальные фреймы, а затем один из горизонтальных фреймов – на вертикальные. Или, наоборот, в зависимости от того, что мы хотим получить. То есть, структуры <frameset> бывают вложенными.
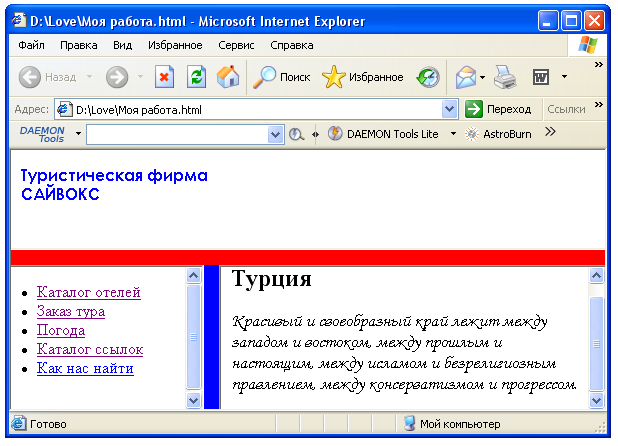
В этом примере окно разделено на три фрейма – горизонтальный и два вертикальных.


Задание
Выполните различные разделения окна на фреймы.
Лабораторная работа №4: Обрамление и отступы
З
 а
наличие или отсутствие рамки отвечает
параметр <frameborder>,
который принимает одно из двух значений
– 0 или 1. Если 0, то рамки нет, если 1, то
рамка есть. Этот параметр можно ставить
в дескрипторе <frameset>,
во вложенных дескрипторах <frameset>
и в дескрипторах <frame>.
а
наличие или отсутствие рамки отвечает
параметр <frameborder>,
который принимает одно из двух значений
– 0 или 1. Если 0, то рамки нет, если 1, то
рамка есть. Этот параметр можно ставить
в дескрипторе <frameset>,
во вложенных дескрипторах <frameset>
и в дескрипторах <frame>.
Для того чтобы задать толщину рамки используется параметр border, для задания цвета рамки используется параметр bordercolor. Эти параметры применимы только для дескрипторов <frameset>.


П араметры
marginheight
и marginwidth
принадлежат дескрипторам <frame>
и определяют вертикальный и горизонтальный
отступы содержимого фрейма от рамки.
Измеряются эти отступы в пикселях.
араметры
marginheight
и marginwidth
принадлежат дескрипторам <frame>
и определяют вертикальный и горизонтальный
отступы содержимого фрейма от рамки.
Измеряются эти отступы в пикселях.

Для того чтобы рамку сделать неподвижной используется параметр noresize дескриптора <frame>. Значений у него нет. Если он упомянут, то перетащить границу фрейма не удастся.

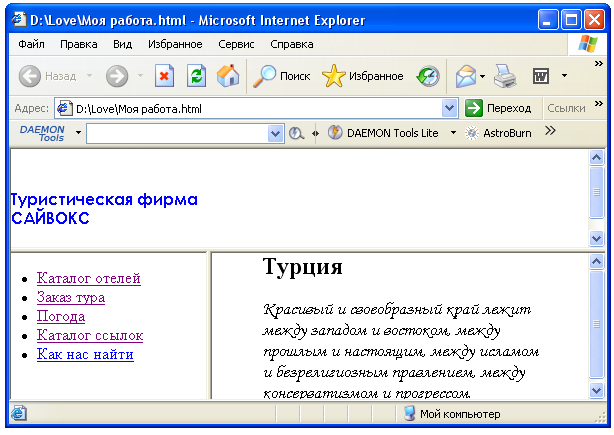
Это пример того, что границу между вертикальными фреймами можно перемещать вправо- влево, а граница верхнего фрейма останется неподвижной.
Для того чтобы запретить прокрутку и убрать с экрана соответствующие полосы прокрутки, используется специальный параметр scrolling дескриптора <frame>. Этот параметр имеет три значения – yes, no, auto. Первое означает обязательное наличие полос прокрутки независимо от того, нужны они или нет, второе – отсутствие полос прокрутки и запрет прокрутки даже в том случае, если она не мешает. Последнее соответствует состоянию фрейма, в котором он находится по умолчанию: если содержимое фрейма полностью помещается в отведённой ему части окна, то полосы прокрутки отсутствуют; если часть содержимого выходит за пределы видимости, то такие полосы появляются.


