Краснодарский колледж электронного приборостроения
МЕТОДИЧЕСКИЕ УКАЗАНИЯ
по дисциплине
«Информационные системы в профессиональной деятельности»
на тему:
«ЯЗЫК HTML»
Преподаватель:
Никульникова М. А.
г. Краснодар
2012 г.
Создание структуры html документа
<HTML> … </HTML> говорит браузеру, что далее будет текст, написанный на HTML-языке. Атрибуты тега <HTML>:
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
lang – определяет язык отображаемого документа
title – задает всплывающую подсказку.
version – версия HTML, под которую создан документ.
xmlns – Объявляет пространство имен для тегов в HTML документе
xml:lang – идентификатор языка
<HEAD> … </HEAD> тег-контейнер, заголовок документа, содержит информацию о текущем документе: название документа, инструкции браузеру по отображению страницы, ключевые слова и описание страницы для поисковых машин, подключения внешних файлов таблиц стилей и скриптов, описания внутренних таблиц стилей и скриптов. Размещается внутри тега <HTML>. Атрибуты тега <HEAD>:
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
lang – определяет язык отображаемого документа
profile – указывает расположение профилей метаданных, разделенных пробелами
<TITLE> … </TITLE> – это заголовок окна страницы, который отображается в браузере. Размещается внутри тега <HEAD>. Содержимое тега отображается: в заголовке окна; в результатах запроса в поисковых системах; в названии закладки, при добавлении страницы в избранное. Атрибуты тега <TITLE>:
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
lang – определяет используемый язык
<LINK> одиночный тег, необходим для подключения внешних файлов. Размещается внутри тега <HEAD>. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта. У тега <LINK> несколько атрибутов:
charset – определяет набор символов, используемый браузером для отображения страницы, на которую оказывает ссылка
class – определяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
disabled – флаг. Определяет элемент как неактивный.
href – указывает URL-адрес подключаемого файла.
hreflang – определяет используемый язык в документе, на который указывает ссылка
id – уникальный идентификатор
lang – определяет язык отображаемого документа
media – усторойство, для которого применяется стиль оформления: all — все устройства; braille — устройства для слепых на основе системы Брайля; screen — экран (по умолчанию); print — устройство печати; projection — проектор; speech — синтезатор голоса;
onclick – щелчок на элементе;
ondblclick – двойной щелчок на элементе;
onkeydown – нажатие клавиши, когда элемент имеет фокус;
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус;
onkeyup о – вобождение ранее нажатой клавиши, когда элемент имеет фокус;
onmousedown - нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
rel – указывает на тип отношения данного документа к внешнему: stylesheet — указывает на файл, содержащий таблицу стилей (CSS) для текущего документа; home — указывает на заглавную страницу сайта; toc, contents — указывают на файл, содержащий оглавление документа; index — указывает на файл, содержащий информацию для индексного поиска по текущему документу; glossary — указывает на файл, содержащий перечень терминов, относящихся к текущему документу; copyright — указывает на страницу сайта, в которой говорится об авторских правах; child — указывает на «дочернюю» страницу; next — указывает на следующую страницу в последовательности документов; previous — указывает на предыдущую страницу в последовательности документов; last, end — указывает на последнюю страницу в последовательности документов; first — указывает на первую страницу в последовательности документов; help — указывает на страницу с подсказкой
rev – определяем обратную связь целевого документа к текущему
style – задает встроенную таблицу стилей
target – имя окна или фрейма. В качестве аргумента используется имя окна или фрейма. Зарезервированные имена: _blank — откроет документ в новом окне; _parent — откроет документ во фрейме-родителе. Если такого нет, откроет в текущем окне; _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фремов нет, откроет в текущем окне; _self — откроет в текущем окне (по умолчанию)
title – всплывающая подсказка
type – указывает тип и параметры присоединенной таблицы стилей, т.е. MIME-тип объекта, указанного в параметре href.
Пример. Подключаем файл стилей <link href="css/main.css" rel="stylesheet" type="text/css" media="screen"/> |
<META> содержит метаданные – техническое описание документа в виде пар «имя-значение». Размещается внутри тега <HEAD>. Служит для идентификации свойств документа (например, автора, конечной даты использования, списка ключевых слов и т.д.) и установки значений этих свойств. Атрибуты тега <META>:
content – устанавливает значение параметра, заданного с помощью name или http-equiv
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
http-equiv – конвертируется в формат заголовка ответа HTTP
lang – определяет язык отображаемого документа
name – имя метатега
scheme – название схемы для интерпретации значения свойства
Пример. Указание кодировки страницы для русского текста в кодировке Windows <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> |
Пример. Указание ключевых слов страницы (используется при оптимизации страниц) <meta http-equiv="KEYWORDS" content="тег, структура html, заголовок страницы"> |
Пример. Указание краткого описания страницы: <meta http-equiv="DESCRIPTION" content="Описание структура html и элементов заголовка"> |
<SCRIPT> … </SCRIPT> используются для подключения внешних файлов скриптов. Это позволяет оптимизировать код страниц. Размещается внутри тега <HEAD> или <BODY>. Например, если вы используете функции java script для большинства своих страниц, то поместив эти функции на отдельную страницу - *.js, с помощью тега <SCRIPT> можно указать путь к этой страницы. Это повышает читабельность кода и ускоряет загрузку страниц. У этого тега несколько атрибутов:
harset – набор символов ресурса
defer – задерживает выполнение скрипта до полной загрузки страницы
language – определяет язык скрипта: JavaScript — язык программирования JavaScript; JScript — разновидность языка JavaScript разработанная компанией Microsoft; VBS, VBScript — язык программирования VBScript основанный на Visual Basic
runat – runat="server" показывает, что скрипт будет работать на сервере.
src – URL файла со скриптом
type – MIME-тип, определяющий язык скрипта: text/javascript — язык программирования JavaScript; text/vbscript — язык программирования VBScript
Пример. Подключаем скрипт Javascript <script type="text/javascript"> <!-- Now = new Date(); document.write("Страница загружена в" + Now.getHours() + ":" + Now.getMinutes() + ":" + Now.getSeconds()); //--> </script> При такой записи на странице будет выводится время загрузки страницы, которое определяется кодом на Javascript. |
<BASE> указывает полный базовый адрес документа. Применяется для составления относительных адресов и для указания целевого окна всех ссылок страницы. Тег <base> рекомендуется использовать для уменьшения объема страниц, за счет того, что не нужно писать полные адреса в ссылках, изображениях, скриптах и объектах. Так же лучше страховать правильность адресов этим тегов на проектах с большой вложенностью папок. Размещается внутри тега <HEAD>. У этого тега несколько атрибутов:
href – задает базовый адрес документа
target – имя окна или фрейма, куда будут открываться документы по ссылкам с текущей страницы. Зарезервированные имена: _blank — откроет документ в новом окне; _parent — откроет документ во фрейме-родителе. Если такого нет, откроет в текущем окне; _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фремов нет, откроет в текущем окне; _self — откроет в текущем окне (по умолчанию).
Пример. Задаем базовый адрес для документа: <head> <base href="http://mysite.com/"/> </head> При такой записи адреса на сайте у ссылки будут таким: http://mysite.com/test.html |
Пример. Открывать все ссылки в новом окне <head> <base target="_blank"/> </head> |
<BODY> … </BODY> определяет границы тела документа. Внутри тега располагаются все элементы, отвечающие за содержание HTML-страницы. Заключается внутри тега <HTML>.
alink – задает цвет активной ссылки (в момент нажатия).
background – задает URL фонового рисунка.
bgcolor – задает цвет фона страницы
bgproperties – при установке bgproperties="fixed" фон фиксируется и не прокручивается вместе со страницей
bottommargin – определяет отступ от нижнего края окна браузера.
class – определяет имя используемого класса
dir – задает направление: ltr — направление слева направо (по умолчанию); rtl — направление справа налево
id – уникальный идентификатор
lang – определяет язык отображаемого документа
leftmargin – определяет отступ от левого края окна браузера.
link – задает цвет ссылок.
onblur – потеря фокуса элементом.
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onerror – ошибка сценария на странице.
onfocus – получение фокуса элементом.
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onload – окончание загрузки страницы
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
onresize – изменение пользователем размера окна.
onunload – выгрузка браузером текущего документа из окна или фрейма
rightmargin – определяет отступ от правого края окна браузера.
scroll – управляет отображением полос прокрутки: yes — отображает полосы прокрутки (по умолчанию); no — запрещает показ полос прокрутки
style – задает встроенную таблицу стилей
text – задает цвет текста. Значение по умолчанию #000000.
title – добавляет всплывающую подсказку
topmargin – определяет отступ от верхнего края окна браузера.
vlink – задает цвет посещенных ссылок.
Пример. Задаем фон картинкой fon.jpg, задаем цвет фона #302020, задаем цвет текста #EEE, задаем цвет ссылок на странице #44C1DC, задаем цвет уже посещенных ссылок #721CA4 <html> <head> ... </head> <body background="fon.jpg" bgcolor="#302020" text="#EEE" link="#44C1DC" vlink="#721CA4"> ... тело документа. ... </body> </html> |
Основные теги html документа
<BR> создает переход на другую строку (аналогично нажатию Enter при наборе текста в текстовом редакторе) без создания нового абзаца. Имеет следующие атрибуты:
class – определяет имя используемого класса
clear – управляет способом обтекания плавающего элемента: all — отменяет обтекание элемента текстом и с правой и с левой стороны; left — отменяет обтекание элемента текстом с левой стороны; right — отменяет обтекание элемента текстом с правой стороны; none — отменяет действие свойства
id – уникальный идентификатор
style – задает встроенную таблицу стилей
title – задает расшифровку аббревиатуры, показывается в виде всплывающей подсказки
Пример. <html> <head> <title></title> </head> <body> <p>Приплыла к нему рыбка, спросила:<br> — Чего тебе надобно, старче?<br> А.С. Пушкин «Сказка о рыбаке и рыбке» </p> </body> </html> Результат:
|
<P> … </P> разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег <P>, закрывающий тег не обязателен. В отличии от тега <BR> абзацы отделяются друг от друга пустой строкой. У тега <P>есть атрибуты:
align – выравнивание текста в абзаце: left — выравнивание по левой границе (по умолчанию); center — выравнивание по центру; right — выравнивание по правой границе; justify — выравнивание по ширине
class – определяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
style – задает встроенную таблицу стилей
title – добавляет всплывающую подсказку
Пример. <html> <head> <title></title> </head> <body> <p>Абзац — малоисследованный компонент литературной формы, имеющий композиционное, сюжетно-тематическое, ритмическое значение и связанный со стилем автора.</p> </body> </html> Результат:
|
<B> … </B> выделение жирным шрифтом. Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p>А тут будет <b>жирный текст</b></p> </body> </html> Результат:
|
<STRONG> … </STRONG> логически выделяет, усиливает текст. Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p> Тег b просто устанавливает жирный шрифт, в то время, как тег strong, так же отображаясь жирным шрифтом, <strong>логически выделяет</strong> важность помеченного текста. </p> </body> </html> Результат:
|
<I> … </I> выделяет текст курсивом. Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p>Курсив от лат. <i>cursiva littera</i> «беглый почерк» </p> </body> </html> Результат:
|
<INS> … </INS> обозначает текст, добавленный в новой версии документа. Текст отображается подчеркнутым. Имеет атрибуты:
cite – URL источника, поясняющего причину появления новой информации
datetime – дата и время изменения документа
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p>Тег ins обозначает текст, добавленный в новой версии документа. <ins>По умолчанию отображается подчеркнутым.</ins> </p> </body> </html> Результат:
|
<U> … </U> определяет подчеркнутый текст. Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример: <html> <head> <title></title> </head> <body> <div><u>Подчеркнутый текст</u></div> </body> </html> Результат:
|
<SUB> … </SUB> определяет запись в нижнем индексе. Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p>Формула воды H<sub>2</sub>O</p> </body> </html> Результат:
|
<SUP> … </SUP> определяет запись в верхнем индексе.
Имеет атрибуты:
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример: <html> <head> <title></title> </head> <body> <p>Квадратное уравнение y=ax<sup>2</sup>+bx+c</p> </body> </html> Результат:
|
<FONT> … </FONT> используется для задания параметров шрифта. Имеет следующие атрибуты:
class – определяет имя используемого класса
color – задает цвет текста
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
face – список названий шрифтов разделенных запятыми. В случае отсутствия первого шрифта из списка браузер будет использовать последующий. Поэтому рекомендуется заканчивать список именем семейства шрифтов
lang – определяет язык отображаемого документа
pointsize – размер шрифта.
size – размер шрифта в условных единицах в абсолютной (от 1 до 7) или в относительной форме («+2»,«-1»)
style – задает встроенную таблицу стилей
title – всплывающая подсказка
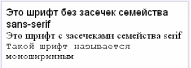
Пример: <html> <head> <title></title> </head> <body> <p> <font face="Arial, Helvetica, sans-serif" size="+1">Это шрифт без засечек семейства sans-serif</font><br/> <font face="Times New Roman, Times, serif" size="4">Это шрифт с засечеками семейства serif</font><br/> <font face="Courier New, Courier, monospace">Такой шрифт называется моноширинным</font> </p> </body> </html> Результат:
|
<CENTER> … </CENTER> предназначен для выравнивания всех элементов внутри него по центру окна браузера.
Пример. <html> <head> <title></title> </head> <body> <center>Этот текст хочу видеть по центру</center> </body> </html> Результат:
|
<DEL> … </DEL> обозначает текст, как удаленный. Имеет атрибуты:
cite – URL источника, поясняющего причину появления новой информации
datetime – дата и время изменения документа
class – о пределяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang – определяет используемый язык в документе, на который указывает ссылка
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример: <html> <head> <title></title> </head> <body> <p>Сегодня <del datetime="12.02.2009">ураган, метель, град</del> замечательная погода! </p> </body> </html> Результат:
|
<STRIKE> … </STRIKE> выделяет текст зачеркнутым. Имеет следующие атрибуты:
class – определяет имя используемого класса
color – задает цвет текста
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
face – список названий шрифтов разделенных запятыми. В случае отсутствия первого шрифта из списка браузер будет использовать последующий. Поэтому рекомендуется заканчивать список именем семейства шрифтов
lang – определяет язык отображаемого документа
pointsize – размер шрифта.
size – размер шрифта в условных единицах в абсолютной (от 1 до 7) или в относительной форме («+2»,«-1»)
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> Сегодня <strike>ураган, метель, град</strike> замечательная погода! </body> </html> Результат:
|
<S> … </S> выделяет текст зачеркнутым. Имеет следующие атрибуты:
class – определяет имя используемого класса
color – задает цвет текста
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
face – список названий шрифтов разделенных запятыми. В случае отсутствия первого шрифта из списка браузер будет использовать последующий. Поэтому рекомендуется заканчивать список именем семейства шрифтов
lang – определяет язык отображаемого документа
pointsize – размер шрифта.
size – размер шрифта в условных единицах в абсолютной (от 1 до 7) или в относительной форме («+2»,«-1»)
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> Сегодня <s>ураган, метель, град</s> замечательная погода! </body> </html> Результат:
|
<BIG> … </BIG> отображает текст увеличенным размером шрифта на одну условную единицу (от 1 до 7. Значение по умолчанию «3»). Эквивалентно <font size="+1">. Имеет следующие атрибуты:
class – определяет имя используемого класса
color – задает цвет текста
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
face – список названий шрифтов разделенных запятыми. В случае отсутствия первого шрифта из списка браузер будет использовать последующий. Поэтому рекомендуется заканчивать список именем семейства шрифтов
lang – определяет язык отображаемого документа
pointsize – размер шрифта.
size – размер шрифта в условных единицах в абсолютной (от 1 до 7) или в относительной форме («+2»,«-1»)
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p>Маловато будет! Маловато!!! <big>А вот это мой размерчик!</big> </p> </body> </html> Результат:
|
<SMALL> … </SMALL> отображает текст уменьшенным размером шрифта на одну условную единицу (от 1 до 7. Значение по умолчанию «3»). Эквивалентно <font size="-1">. Имеет следующие атрибуты:
class – определяет имя используемого класса
color – задает цвет текста
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
face – список названий шрифтов разделенных запятыми. В случае отсутствия первого шрифта из списка браузер будет использовать последующий. Поэтому рекомендуется заканчивать список именем семейства шрифтов
lang – определяет язык отображаемого документа
pointsize – размер шрифта.
size – размер шрифта в условных единицах в абсолютной (от 1 до 7) или в относительной форме («+2»,«-1»)
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <p><small>Маленькой</small> елочке холодно зимой! </p> </body> </html> Результат:
|
<HR> отображается в виде горизонтальной линии. Имеет атрибуты:
align – выравнивание линии в родительском контейнере: left — по левому краю; center — по центру (по умолчанию); right — по правому краю
class – определяет имя используемого класса
color – задает цвет линии.
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang - определяет язык отображаемого документа
noshade – флаг. Отменяет трехмерный эффект отображения линии.
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
size – толщина линии.
style – задает встроенную таблицу стилей
title – всплывающая подсказка
width – ширина линии.
Пример. <html> <head> <title></title> </head> <body> <hr/> <hr noshade="noshade"/> <hr width="50%"/> <hr width="80%" size="5"/> <hr color="#ff0000" size="5"/> <hr width="50%" align="left"/> </body> </html> Результат:
|
<H1> … </H1>, <H2> … </H2>, <H3> … </H3>, <H4> … </H4>, <H5> … </H5>, <H6> … </H6> используются для создания заголовков. Шесть уровней заголовков отличаются «важностью» и величиной шрифта. <h1> — самый важный и большой, <h6> — самый маленький. По умолчанию <h4> отображается тем же размером, что и стандартный текст. Имеет следующие атрибуты:
align – выраванивание заголовка :left — по левому краю (по умолчанию); center — по центру; right — по правому краю; justify — выравнивание по ширине
class – определяет имя используемого класса
dir – определяет направление символов: ltr — слева направо; rtl — справа налево
id – уникальный идентификатор
lang - определяет язык отображаемого документа
onclick – щелчок на элементе
ondblclick – двойной щелчок на элементе
onkeydown – нажатие клавиши, когда элемент имеет фокус
onkeypress – нажатие и освобождении клавиши, когда элемент имеет фокус
onkeyup – освобождение ранее нажатой клавиши, когда элемент имеет фокус
onmousedown – нажатие кнопки мыши, когда элемент имеет фокус
onmousemove – движение указателя мыши, когда элемент имеет фокус
onmouseout – смещение указателя мыши с элемента
onmouseover – помещение указателя мыши на элемент
onmouseup – освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус
style – задает встроенную таблицу стилей
title – всплывающая подсказка
Пример. <html> <head> <title></title> </head> <body> <h1>Заголовок h1</h1> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> </body> </html> Результат:
|
Комментарий в HTML
<!-- ... --> — комментарии в HTML
Пример. <html> <head> <title></title> </head> <body> <div> Какой-то текст <!--Это комментарий. Его видно не будет.--> </div> </body> </html> Результат:
|