
- •1. Анализ предметной области
- •1.2. Языки web-программирования
- •1.3. Технология JavaScript
- •2.4. Структура базы данных
- •4.2. Пояснительная часть
- •4.3. Расчетная часть
- •Перечень сокращенных слов, используемых в дипломном проекте
- •Ip (англ. Internet Protocol – межсетевой протокол) – маршрутизируемый сетевой протокол, основа стека протоколов tcp/ip.
- •Листинг программного кода
- •If( vmIsJoomla('1.5') ) {
- •If( vmIsJoomla(1.5) ) {
1.3. Технология JavaScript
JavaScript — объектно-ориентированный скриптовый язык программирования. Является диалектом языка ECMAScript.
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности web-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
JavaScript - предназначен для написания сценариев для активных HTML-страниц. Язык JavaScript не имеет никакого отношения к языку Java. JavaScript не предназначен для создания автономных приложений. Программа на JavaScript встраивается непосредственно в исходный текст HTML-документа и интерпретируется браузером по мере загрузки этого документа. С помощью JavaScript можно динамически изменять текст загружаемого HTML-документа и реагировать на события, связанные с действиями посетителя или изменениями состояния документа или окна.
Важная особенность JavaScript – объектная ориентированность. Программисту доступны многочисленные объекты, такие, как документы, гиперссылки, формы, фреймы и т.д. Объекты характеризуются описательной информацией (свойствами) и возможными действиями (методами).
JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость [15].
Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
объекты, с возможностью интроспекции;
функции как объекты первого класса;
автоматическое приведение типов;
автоматическая сборка мусора;
анонимные функции.
1.4. Описание CMS - системы Joomla
Joomla — система управления содержимым, написанная на языках PHP и JavaScript, использующая в качестве хранилища базу данных MySQL. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL.
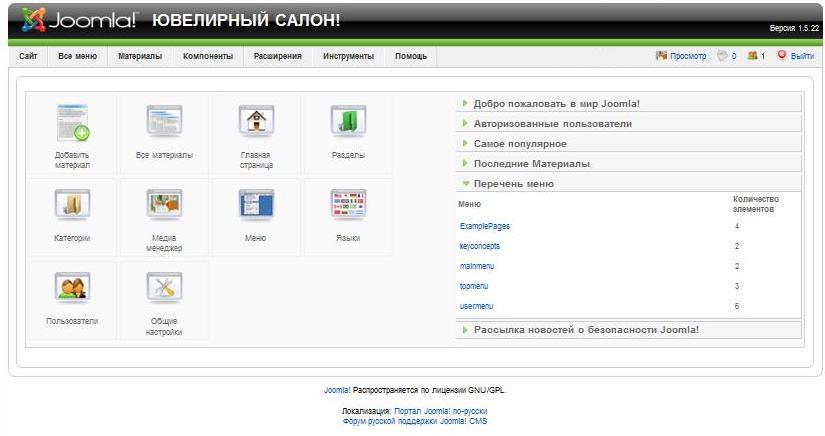
Сегодня существует множество различных Систем Управления Контентом Internet - сайта (CMS) - платные, бесплатные, с открытым кодом или закрытым, разработанные профессиональными или начинающими программистами, написанные на разных языках и использующие различные способы хранения данных. К тому же многие CMS требуют от пользователя некоторой квалификации для настройки и обслуживания сайта. Joomla, напротив, позволяет производить все операции по обслуживанию сайта через простую и изящную панель управления (рис. 1.).

Рис 1. Панель управления Joomla
Особенности Content Management System Joomla:
1) Joomla изначально бесплатна. Это много значит, так как себестоимость CMS будет входить в общую стоимость Internet-проекта. Данная CMS разрабатывалась и продолжает совершенствоваться группой профессиональных программистов.
2) Коды Joomla открыты не только для просмотра, но и для редактирования. Коды Joomla, это ценная база знаний, на которой можно и нужно учиться. Единственно, чего нельзя изменять, это сведения об авторских правах, так как Joomla имеет лицензию GNU GPL. Данная лицензия запрещает вносить изменения в сведения об авторских правах или удалять их. Такое положение вещей иногда бывает как нельзя, кстати, и добавляет еще один весомый плюс в пользу этой CMS.
3) CMS Joomla - это легкая и практически бесконечная расширяемость. Но главное это то, что функциональность сайта помогают расширять сотни и тысячи разнообразных модулей и компонентов, которые можно найти на просторах Internet. Подавляющее количество этих модулей бесплатны [5].
CMS не только автоматизирует управление содержимым сайта, но и позволяет пользователям, не знакомым с различными техническими тонкостями, например, писателям и журналистам, размещать свои материалы в системе непосредственно через интерфейс пользователя.
С внедрением CMS, большинство сложностей, связанных с обновлением сайта, исчезает. К тому же CMS позволяет воплотить дополнительные функции сайта, например, форум, корзину для заказа, галерею изображений — все эти функции реализованы в виде расширений CMS. Все, что нужно, — установить то или иное расширение.
CMS позволяет сконцентрироваться на выполнении поставленных задач. Например, для web-дизайнера сайт — это набор визуальных шаблонов, определяющих представление содержимого сайта пользователю, дизайнеру нужно изменить всего один шаблон, ему не нужно, как раньше, изменять дизайн всех страниц сайта.
Несмотря на наличие многих других CMS, Joomla используется не только частными лицами, но и общественными организациями, корпорациями, некоммерческими и другими организациями. Одна из причин популярности Joomla — легкость использования. Непринужденность использования Joomla обусловлена ее внутренним устройством. В дополнение к стандартным встроенным функциям Joomla, доступно более 200 бесплатных и коммерческих расширений (плагинов), позволяющих построить на базе Joomla сайт практически любой сложности. Расширения Joomla позволяют за короткий промежуток времени создать форум, чат, интернет-магазин, аукцион и т. д. Главное в этой системе управления простой, интуитивно понятный интерфейс пользователя. Многие CMS требуют от пользователя некоторой квалификациидля настройки и обслуживания сайта. CMS Joomla, напротив, позволяет производить все операции по обслуживанию сайта через простую и изящную панель управления. А поскольку у панели управления web-интерфейс, то управлять своим сайтом вы можете в любой момент времени.
Данная CMS совмещает мощность и простоту:
полноценное управление сайтом через web-интерфейс;
web-интерфейс позволяет управлять основными элементами сайта - страницами, графикой, файлами и другими данными;
функции одобрения контента, позволяющие модерировать материал, публикуемый удаленными авторами;
иерархическое управление группами пользователей;
автоматизированное управление меню сайта;
возможность автоматической публикации и удаления материала по расписанию;
защита пользовательских учетных записей.
Рассмотрим основные функции управления контентом (содержимым сайта) и возможность взаимодействия посетителей и CMS:
встроенные WYSlWYG - редакторы (What You SeeIs What You Get), позволяющие создавать страницы сайта без знания HTML;
автоматический поиск по сайту;
полная поддержка новостных лент форматов RSS и Atom;
встроенная возможность создания опроса (голосования);
управление рекламными баннерами;
плагины для организации интернет-магазинов, например, корзина, галерея изображений и др.;
многоязычность (полная поддержка русского языка и русских кодировок символов).
Необходимо отметить следующие особенности Joomla:
полная открытость исходного кода — загружается исходный код и имеется право его изменять;
поддержка операционных систем Linux и Windows (в целях эксперимента можно даже установить Joomla на домашний компьютер);
поддержка кэширования страниц для повышения производительности сайта.
С помощью плагинов расширяются возможности Joomla, при добавлении в нее новых функций. Возможно так же создание собственных расширений [19].
Для эффективного использования CMS рассмотрим основы ее работы. Рассмотрим простой пример: система управления Joomla должна отыскать запрошенный пользователем контент, отформатировать его в соответствии с шаблоном и отправить его в браузер пользователя. Пользователь увидит контент сайта, оформленныйв выбранный администратором сайта шаблон.
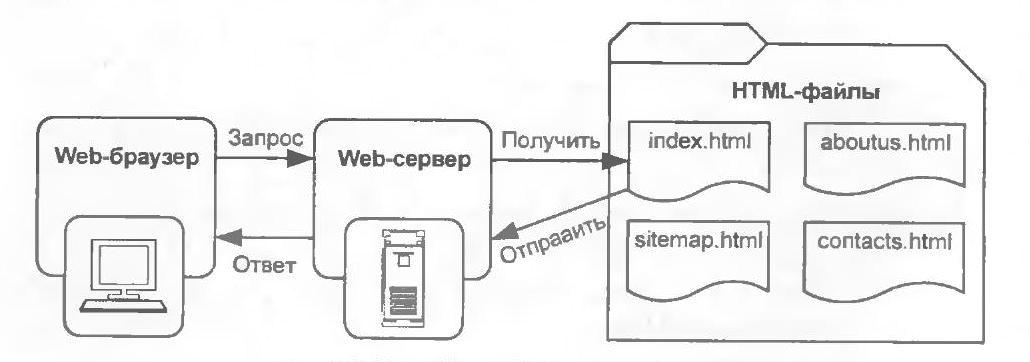
На рис. 2. показано, как работает обычный web-сервер без установленной CMS. Сначала браузер отправляет запрос серверу. Web-сервер получает HTML-код из статического HTML-файла и отправляет его браузеру пользователя. Поскольку HTML-файл статический, то пользователь получит его код без всяких изменений, как он сохранен на сервере.

Рис. 2. Как работает Web-сервер без CMS
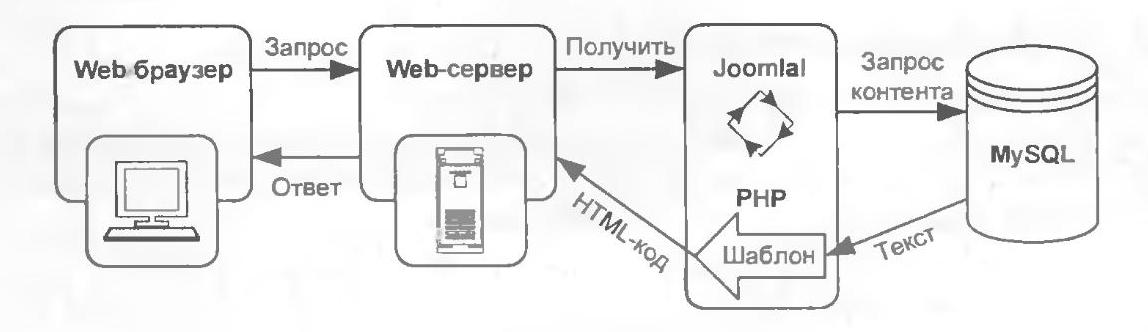
Теперь рассмотрим, что получится, если на web-сервере установлена система управления контентом сайта (рис. 3.). На этот раз браузер пытается получить не статический HTML-файл, а PHP-сценарий, но, несмотря на это, адресстраницы почти идентичен предыдущему. Этот запрос загружает часть Joomla: ее основной файл. Интерпретатор РНР, установленный на web-сервере, обеспечивает выполнение РНР-сценариев. Другими словами, происходит запуск Joomla, которая сразу после запуска определяет, какая страница запрошена, устанавливает соединение с сервером баз данных MySQL, получаеттекст страницы, оформляет его в соответствии с шаблоном и отравляет в браузер. Обратите внимание, что CMS, используя текст, полученный из базыданных, и шаблон оформления, формирует HTML-код, который и отправляется в браузер.

Рис. 3. Принцип работы CMS
Как видно из примера, содержимое страниц сайта хранится не в статических HTML-файлах, а в таблицах базы данных, а HTML-код формируется динамически. Такой подход очень эффективен. При использовании CMS проблема обработки статических страниц исчезает — достаточно изменить шаблон и все страницы будут выглядеть одинаково [5].
Дипломник А.А. Кононенко
Студент гр. ПИ - 516
Руководитель проекта
к. т. н., доц. Л.Н. Фоменко
2. ПРОГРАММНАЯ РЕАЛИЗАЦИЯ ПРИЛОЖЕНИЯ
2.1. Проектирование архитектуры приложения
Создание архитектуры приложения – это процесс формирования структурированного решения, отвечающего всем техническим и операционным требованиям и обеспечивающего оптимальные общие атрибуты качества, такие как производительность, безопасность и управляемость. Он включает принятие ряда решений на основании широкого диапазона факторов. Каждое из этих решений может иметь существенное влияние на качество, производительность, удобство обслуживания и общий успех приложения.
Архитектура программного обеспечения (ПО) заключает в себе ряд важных решений об организации программной системы, среди которых выбор структурных элементов и их интерфейсов, составляющих и объединяющих систему в единое целое; поведение, обеспечиваемое совместной работой этих элементов; организацию этих структурных и поведенческих элементов в более крупные подсистемы, а также архитектурный стиль, которого придерживается данная организация. Выбор архитектуры ПО также касается функциональности, удобства использования, устойчивости, производительности, повторного использования, понятности, экономических и технологических ограничений, эстетического восприятия и поиска компромиссов.
Как и любая другая сложная структура, ПО должно строиться на прочном фундаменте. Неправильное определение ключевых сценариев, неправильное проектирование общих вопросов или неспособность выявить долгосрочные последствия основных решений могут поставить под угрозу все приложение [8].
Web-сайт состоит из следующих основных функциональных частей (рис. 4.):
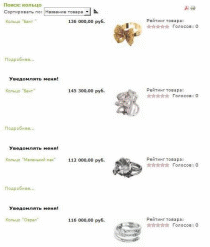
Каталог товаров
Поисковая система
Пользовательская корзина
Регистрационная форма
Форма отправки заказа

Рис. 4. Основные функциональные части сайта
Каталог представляет собой многоуровневую структуру данных, которая простым и понятным способом производит упорядочивание товаров (рис. 5.)




Рис. 5. Многоуровневая структура данных
Проще всего такой каталог представить в виде дерева объектов, верхний уровень которого состоит из списка разделов. Разделы могут содержать подразделы или ссылки на конкретный товар и т.д. Такое упорядочивание просто необходимо для удобного и быстрого поиска и заказа товаров.
Поисковая система является обязательным элементом каталога и реализуется на стороне сервера (рис. 6.).



Рис. 6.Поисковая система
Несмотря на то, что каталог обеспечивает упорядочивание и группировку данных, поисковая система дает пользователю возможность быстрого поиска информации, что особенно важно в том случае, когда каталог представляет собой достаточно разветвленную структуру данных с большим количеством разделов, подразделов и товаров, пользователь плохо представляет в каком разделе может находиться интересующий его товар и есть ли он в каталоге вообще. Поисковая система в некоторых случаях позволяет значительно сократить количество переходов между страницами каталога для доступа к интересующей информации.
Особенность реализации поиска в Интернете заключается в том, что происходит выборка всех записей, которые удовлетворяют условиям запроса. В случае большой выборки данных вывод результатов поиска осуществляется. Как правило, посетители не просматривают все страницы выборки, ограничиваясь двумя или тремя. Поэтому данный механизм поиска во многих случаях работает крайне медленно и неэффективно. Однако он позволяет осуществить выборку одинаковых товаров от разных поставщиков, сравнить их параметры между собой и выбрать оптимальный вариант [15].
Для осуществления заказа изделий требуется регистрация (рис. 7.).

Рис. 7. Авторизация
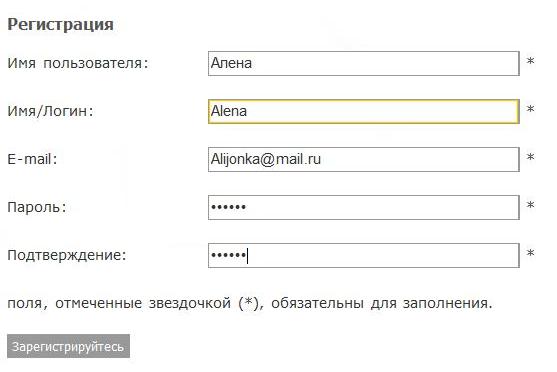
Новый пользователь заполняет форму авторизации, где указывает свое имя, логин, e-mail и пароль (рис. 8.).

Рис.8. Заполнение формы авторизации
Пользователь, прошедший авторизацию, теперь видит свою корзину. Она отображает название изделия или изделий, артикул, цену, их количество и итог. Если товар еще не выбран, то при входе в корзину будет сообщено, что она пуста и будет предложено продолжать покупки.
Пользовательская корзина представляет собой некоторый массив данных, который служит для хранения заказанного пользователем товара (рис. 9.).

Рис. 9. Корзина
Служит для ввода персональных данных пользователей. В дальнейшем эта информация используется для их идентификации между сеансами работы с интернет-каталогом. Данная информация может храниться как на стороне сервера, так и на стороне клиента.
Форма
отправки заказа служит для ввода
контактной информации заказчика и
отправки ее и заказа на электронный
ящик организации (рис. 10.).
Рис. 10. Контактная информация заказчика
Древовидной структурой данных называется конечное множество элементов-узлов, между которыми существуют отношения – связь исходного и порожденного.
Максимальный уровень узла дерева называется высотой или глубиной дерева. Предка не имеет только один узел дерева – его корень.
Узлы дерева, у которых не имеется потомков, называются терминальными узлами (или листами дерева). Все остальные узлы называются внутренними узлами. Количество непосредственных потомков узла определяет степень этого узла, а максимально возможная степень узла в данном дереве определяет степень дерева.
Предков и потомков нельзя поменять местами, т. е. связь исходного и порожденного действует только в одном направлении.
Если пройти от корня дерева к некоторому конкретному узлу, то количество ветвей дерева, которое при этом будет пройдено, называется длиной пути для этого узла. Если все ветви (узлы) у дерева упорядочены, то дерево называется упорядоченным.
Частным случаем древовидных структур являются бинарные деревья. Это деревья, в которых каждый потомок имеет не более двух потомков, называемых левым и правым поддеревьями. Таким образом, бинарное дерево – это древовидная структура, степень которой равна двум.
Дерево, степень которого больше двух, называется сильноветвящимся [3].
Древовидная структура — самый универсальный способ размещения web-страниц (рис. 11.). Она подходит для создания практически любых типов сайтов. Ее принцип заключается в том, что пользователь при заходе на заглавную страницу оказывается перед выбором, куда идти дальше. После перехода в нужный раздел, он подбирает необходимый подраздел и т.п. У древовидной структуры очень много достоинств, но так же есть и недостаток.
В древовидной структуре очень сложно соблюдать баланс между глубиной и шириной. Если «дерево» сайта будет расти только вглубь, то пользователям, чтобы дойти до какой-то информации, придется загрузить и просмотреть слишком много страниц, что будет раздражать пользователей. А если создать очень широкую древовидную структуру, то посетители будут вынуждены каждый раз тратить много времени для выбора нужной им ветки. Таким образом, при использовании древовидной структуры сайта необходимо постоянно следить за ее разрастанием и придерживаться золотой середины.
 Рис.11.
Древовидная структура сайта
Рис.11.
Древовидная структура сайта
2.2. Проектирование пользовательского интерфейса
Интерфейс пользователя — это программа, реализующая диалог пользователя с системой, как на стадии ввода информации, так и при получении результатов.
Прежде чем приступить непосредственно к описанию разработки нового компонента, необходимо рассмотреть из чего состоит Joomla. Компоненты, модули и плагины – это расширения функционала CMS, которые можно разделить на встроенные и сторонние. Компонент считается более мощным расширением.
1) Традиционно, модуль используется только для отображения информации или же для минимального взаимодействия с пользователем. Например, модуль может отображать курсы валют или же использоваться для голосования на сайте. Компонент может отображать статьи, изменять стиль страницы, редактировать содержимое статьи или предоставлять полноценный пользовательский интерфейс.
2) Модуль загружается в одну из заранее определенных в шаблоне позиций (например, вверху, слева, справа). Модуль входа, модуль поиска и модуль баннеров прекрасные тому примеры. Компонент, напротив, обычно занимает всю страницу. Наиболее часто используемый компонент — компонент главной страницы (называется com_frontpage), отображающий вводный текст одной или нескольких статей с учетом форматирования. На одной странице может быть только один компонент, в то время как страница может содержать одновременно несколько модулей. Компонент можно представить как генератор страницы, в то время как модуль — это простой виджит (элемент интерфейса пользователя).
3) В интерфейсе администратора для модуля обычно можно задать всего несколько параметров. Интерфейс настройки компонентов обычно сложный, содержит несколько вкладок, что позволяет полностью настроить функционирование и внешний вид модуля.
Модули появляются в четко определенных местах страницы, поэтому ссылка меню, никогда не может быть связана с модулем. Но можно создать ссылку меню, указывающую на компонент: как только пользователь щелкнет по ней, в центральной части страницы будет отображен соответствующий компонент.
Компоненты и модули очень часто используются вместе: компоненты занимаются конфигурацией и выводом, а модули только отображают информационную панель. Например, модуль может отображать поле поиска, а компонент — выполнять самостоятельно поиск и отображать результаты поиска. Подобный способ взаимодействия используется довольно часто.
Чтобы понять, как модули работают в Joomla, нужно сначала разобраться с типами модулей. Модули, показанные в Менеджере модулей, — это инстанции (примеры), созданные от различных типов модулей. Во втором справа столбце в списке модулей отображается тип каждого модуля.
Тип модуля можно сравнить с шаблоном сайта. Шаблон сайта используется в качестве пустой формы, заполняемой во время создания документа. Типы модулей работают, как шаблоны, на основании которых создаются примеры модулей.
Когда устанавливается модуль в системе, на самом деле, устанавливается не модуль, а новый тип модуля. Joomla автоматически создает первую инстанцию установленного типа модуля — запись, которая отображается в Менеджере модулей.
Менеджер модулей показывает список всех доступных в системе инстанций модулей. Если нажать кнопку Новый, то отобразится список типов модулей, на основании которых были созданы существующие модули. После выбора типа модуля нужно будет указать параметры создаваемого модуля [15].
Имена типов модулей стандартизированы: все они начинаются префиксом (mod_), после которого следует имя модуля, пробелы в имени типа не допускаются, а все буквы должны быть строчными. Имена инстанций модулей, наоборот, могут содержать пробели и символы любого регистра. Столбец Тип в Менеджере модулей отображает тип модуля, на основании которого была создана инстанция модуля.
Исходный код ядра и библиотеки Joomla – основные файлы, обеспечивающие API для выполнения системных функций.
Сторонние библиотеки – это дополнительные библиотеки, использование которых позволяет расширять функционал Joomla. Это может быть библиотека парсинга XML-файлов DOMIT, библиотеки GD2, imagemagick, jquery и др.
Конфигурационный файл – configuration.php, который обеспечивает хранение основных характеристик и глобальных переменных, необходимых для корректной работы Joomla.
Языковые файлы, обеспечивающие первичную локализацию Joomla.
CMSJoomla 1.5 работает на основе структуры «Модель - вид (представление) - контроллер» (Model – View - Controller). Model - View -Controller (MVC) - это структура проекта, которая организована таким образом, что логика и представление данных являются отдельными один от одного. С помощью такой схемы можно создавать гибкие легко расширяемые приложения с пользовательским интерфейсом.
Элементы MVC в Joomla осуществляются с использованием трех классов: JModel, JView, JController.
Модель (Бизнес модель, Model) – это элемент MVC, который предоставляет данные для View (Представление), а также реагирует на запросы от контроллера, изменяя свое состояние. Модель является частью компонента, которая включает в себя такие функции, как published, reorder, new, edit, save, move.
Представление (View) — это элементы пользовательского интерфейса, с помощью которых генерируются HTML страницы вывода данных с отдельным шаблоном интерфейса. Использование шаблона для View очень удобно для дизайнерского оформления. View не изменяет данные, он только отображает их. Поэтому View может быть изменен в любое время.
Контроллер (Controller) — это обработчик действий пользователя (браузера на стороне клиента). Контроллер в зависимости от запроса, будет вызывать модель для управления данными и переходом Модели на View. Таким образом, контроллер вызывает модель, которая изменяет данные, а затем передает модель в View, который отображается на экране.
CMSJoomla всегда обрабатывает ссылку в корневом файле index.php для страниц FrontEnd или administrator/index.php для страниц BackEnd. Функция обработки URL загрузит требуемый компонент, основанный на значении 'option' в URL или переданных данных методом POST [5].
Для компонента интернет - каталога, URL выглядит так:
index.php?option=com_virtuemart&view=com_virtuemart
Если пользователь введет в браузере строчку http:// имясайт /index.php ?option = com_virtuemart&view = virtuemart, то переменная «option» получит значение «com_virtuemart&view = virtuemart».
Эта ссылка запустит выполнение файла, являющегося точкой входа в компонент: http://Joomla_new.ru/components/com_virtuemart/virtuemart.php.
В шаблоне tmpl/default.php выводится на экран компонент.
Установка компонента осуществляется путем создания XML файла, имеющего определенную структуру, и загрузки его в установочную секцию CMSJoomla. XML файл должен иметь такое же название, как и компонент, и может содержать в себе:
Общую информацию о компоненте и авторе.
Список файлов, которые необходимо скопировать из архива, с указанием куда копировать.
Скрипты, сопровождающие установку и удаление компонента.
Файлы с SQL запросами, которые будут выполняться при установке и удалении компонента.
Файлы admin.virtuemart.php и index.html., в каталоге admin.
2.3. Программирование компонентов
Форма регистрации: определение переменных.
Именно форма хранит имена переменных, которые передаются серверу и с которыми будет работать скрипт.
if( !defined( '_VALID_MOS' ) && !defined( '_JEXEC' ) ) die( 'Direct Access to '.basename(__FILE__).' is not allowed.' );
global $mosConfig_absolute_path, $product_id, $vmInputFilter, $vmLogger;
Выделим скрипт проверки, а результат его работы будет передаваться остальной части кода php в виде значения переменной $logged. Если данные формы не отправлены, то этой переменной дается значение false. Если массив $_POST не пустой, то должны проверить существует такая пара логин/пароль. Для простоты кода, эти пары будем хранить в обычном массиве $users, где ключом будет имя пользователя, и значением - пароль. Значит для проверки пары достаточно условие:
if ($users[$_POST['login']] == $_POST['password'])
Форма добавления товара в корзину заказа:
function edit() -При вызове функции-члена Edit запись, находящаяся в буфере редактирования (текущая запись), сохраняется. Значения сохраненной записи используются в дальнейшем для обнаружения изменений в полях.
После вызова функции-члена «Edit» в буфере редактирования по-прежнему содержится текущая запись, однако буфер готов к внесению изменений в элементы данных полей. Для изменения записи необходимо вручную задать значения для элементов данных полей, которые требуется изменить.
{$db=& JFactory::getDBO();
$user =& JFactory::getUser();
$edit = ($this->_task == 'edit');
if ($edit) { $cid= JRequest::getVar('cid', array(0), 'method', 'array');
$cid= array((int) $cid[0]);
} else {
$cid= array( 0 );}
$option = JRequest::getCmd('option');
JArrayHelper::toInteger($cid, array(0));
$row =& JTable::getInstance('Iprice_category', 'JTable');
$row->load( $cid[0] );
if ($edit) {
// Заполнение существующих полей заказа
$row->checkout($user->get('id'));
} else {
// Заполнение новых полей заказа
$row->ordering = 0;}
$lists = array();
// Список выбора для html заказа
$query = $row->GetOrderQuery($row->secid);
if($edit)
$lists['ordering'] = JHTML::_('list.specificordering', $row, $cid[0], $query );
else $lists['ordering'] = JHTML::_('list.specificordering', $row, '', $query );
$lists['published']= JHTML::_('select.booleanlist', 'published', '', $row->published );
// Получаемпараметрыопределения
$file = JPATH_ADMINISTRATOR.' / components / com_virtuemart / virtuemart_items.xml';
$params = new JParameter( $row->params, $file, 'component' );
IPricecalcViewCategory::category( $row, $lists, $params);}
functionsave()
Функция Save() сохраняет изменения свойств. Она не принимает никаких параметров.
{global $mainframe;
// Проверка запроса на заказ
JRequest::checkToken() or jexit ('Недопустимое значение');
// Инициализация переменных
$db=&JFactory::getDBO();
$row=& JTable::getInstance('Iprice_category', 'JTable');
$post = JRequest::get( 'post' );
// Объявление внутренних переменных классов и функций
var $_query = "";
var $_querycount = "";
var $_where= "";
var $_orderby= "";
function __construct(&$db)
Function __construct(&$db) - введение в конструктор для класса с общим именем __construct, упрощает переименовывание классов во время их разработки. Если в классе есть и __construct и функция, имя которой совпадает с именем класса, то в качестве конструктора будет вызвано __construct. При перегрузке метода-конструтора, вызов конструктора класса-предка осуществляется через parent::__construct().
Конструктор для класса с общим именем __construct упрощает переименование классов во время их разработки. Если в классе есть и __construct и функция, имя которой совпадает с именем класса, то в качестве конструктора будет вызвано __construct. При перегрузке метода-конструтора, вызов конструктора класса-предка осуществляется через parent::__construct().
{ parent::__construct( '#__ virtuemart', 'currcode', $db );
$this->currdate= date('Y.m.d H:i:s');}
functioncheck() {returntrue;}
Functioncheck() - проверяет, не является ли сохранение недопустимым. При успешном прохождении, сохраняет заказ пользователя.
//Настройка запроса
functionSetQuery($search = "",$filter_order = "", $filter_order_Dir = "") {$db=&JFactory::getDBO();
SetQuery - один из самых часто используемых методов. Нужен для того, что бы объект записал запрос в свою внутреннюю переменную и заменил префикс на тот, который записан в файле конфигурации.
Запрос может быть следующих видов:
'select * from jos_user'
'select * from #__users'
Использование комбинации символов #__ вместо префикса таблиц, позволяет использовать компонент с разными базами данных CMSJoomla (отличающимся префиксом таблиц). В процессе выполнения функции setQuery, #__ заменяется на текущий префикс. Поэтому предпочтительнее использовать второй вид запросов.
$wh = NULL; if ( $search ) {
$wh[] = 'currcode LIKE '.$db->Quote( '%'.$db->getEscaped( $search, true ).'%', false );}
$this->_where = ( count( $wh ) ? ' WHERE ' . implode( ' AND ', $wh ) : '' );
if ($filter_order == 'currcode' || $filter_order == ''){
$this->_orderby = ' ORDER BY currcode '. $filter_order_Dir;
} else {
$this->_orderby = ' ORDER BY '. $filter_order .' '. $filter_order_Dir ;}}
Настройка списка категорий товара.
function GetList($limitstart = 0, $limit = 0)
{$db=& $this->getDBO();
$db->setQuery( $this->_query . $this->_where . $this->_orderby, $limitstart, $limit);
$rows = $db->loadObjectList();
return $rows;}
Function insert() - функция вставляет записи (и страницы) в базу данных. Она проверяет переменные, заполняет недостающие значения в них (дату, время) и производит некоторые проверки. Она принимает объект в качестве аргумента и возвращает ID созданной записи.
{$db = & $this->_db;
$query = 'insert into #__ virtuemartvalues('.$db->Quote(strtoupper($this->currcode)).','.$db->Quote($this->currdate).','.$this->rate.','.$db->Quote($this->symbol).','.$this->symplace.','.$this->usespace.',0,0)';
$this->_db->setQuery( $query );
if ( !$this->_db->query() ) {
$this->_error .= $this->_db->getErrorMsg() . "\n";
return false;}
return true;}}
if (!class_exists('DateTime')) {
if (!defined('DATE_ATOM')) { define('DATE_ATOM', 'Y-m-d\TH:i:sP' ); }
Сохранение параметров
$params = JRequest::getVar( 'params', array(), 'post', 'array' );
if (is_array( $params )) {$txt = array();
foreach ( $params as $k=>$v) {
$txt[] = "$k=$v";}
$row->params = implode( "\n", $txt );}
Если новый элемент, заказываем последний элемент в соответствующей группе заказа
if (!$row->id) {$where = "secid = " . (int) $row->secid;
$row->ordering = $row->getNextOrder( $where );}
if (!$row->store()) {
JError::raiseError(500, $row->getError() );}
$row->checkin(); $task = JRequest::getCmd( 'task' );
switch ($task)
{case 'apply':case 'save2copy':
$msg= JText::sprintf( 'Changes to X saved', JText::_( 'Цена') );
$link= 'index.php?option=com_virtuemart&c=category&task=edit&cid[]='. $row->id .''; break;
case 'save2new':
$link= 'index.php?option=com_ virtuemart&c=category&task=edit';
$link= 'index.php?option=com_ virtuemart&c=category';
break;}
$this->setRedirect( $link, $msg );}
functioncancel()
{global $mainframe;
Показывает корзину для зарегистрированных пользователей
<filename module="mod_virtuemart_cart">mod_virtuemart_cart.php</filename>
//Выбор отображения нового товара первым или последним в корзине
