
Анимированный смайлик
Часть 1-создание общего рисунка.
Шаг 1.
Создайте новый файл:50 на 50 px, с прозрачным фоном, создайте два прозрачных слоя Выберите цвет #565656.
Увеличьте масштаб картинки (1500%). Возьмите карандаш (размером 1px) и сделайте горизонтальную линию длиной 5px. Далее опуститесь вниз и сдвиньтесь на 1px вправо. Нарисуйте линию длиной 2px. Сделайте всё, как показано на рисунке:
Анимированная надпись
Создаем новое изображение с белым цветом фона. Расширение любой (напр: 640x480). Рисуйте вашу надпись кистью, любым цветом. Но не черным. Можно использовать дрожание со степенью 1,00.

Создаем копию этого слоя и на ней применяем Рассеивание (Фильтры -> Шум -> Рассеивание). Значения оставляем по умолчанию.

Далее применяем Размывание движением наезд камерой. Ставьте значение 35 и жмите ОК. Фильтры -> Размывание -> Размывание движением.

Далее применяем фильтр Комикс. Фильтры -> Имитация -> Комикс. Радиус маски - 35,00 а процент черного 0,010.

Далее применяем фильтр Край. Фильтры -> Выделение края -> Край. Величину ставим на 1. Далее можно как угодно перекрашивать надпись с помощью функций Тонирование и Тон-насыщенность.

Надпись сделана. Чтобы получить анимацию нужно проделать те же действия начиная с копирования оригинальной надписи. Суть в том, что функция рассеивание рассеивает каждый раз по разному. После проделывания этих действий раз так 5-6 удалите слой с начальной надписью. Чтобы воспроизвести анимацию идите в Фильтры -> анимация -> Воспроизведение. Сохраняйте картинку в формате gif. Готово!
Движущийся шар (анимация)
Шаг 1. Создание шара.
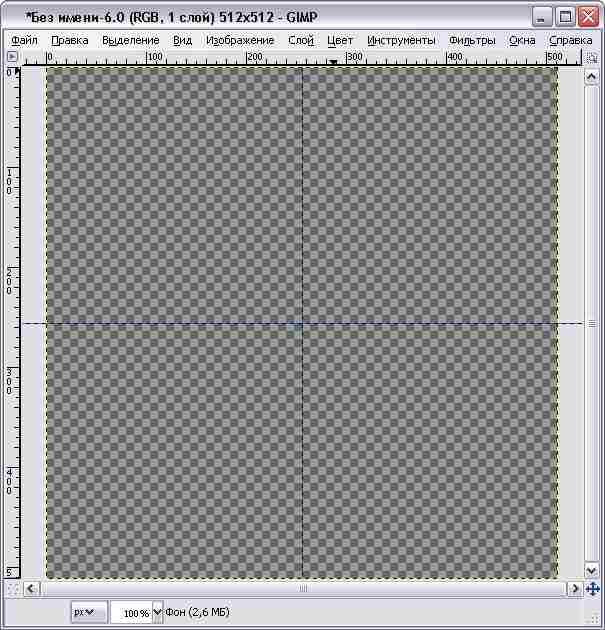
1. Создаем изображение 512х512 с прозрачным фоном.
Выставим направляющие по координатам 256х256 (можно больше/меньше, но чтобы не сильно отличалось от оригинала).

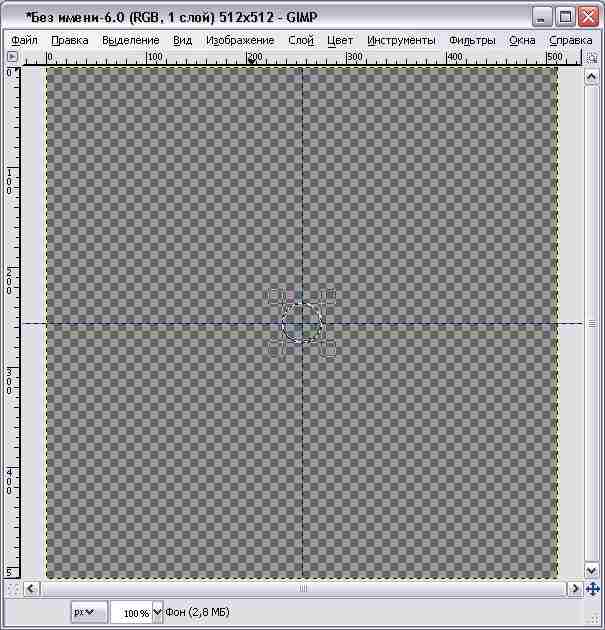
2. Делаем Эллептическое выделение области с размером 40х40.
Центрируем его как показано на изображении далее (Shift+O или Выделение -> По центру).

3. Заливаем нужным нам цветом.
4. Создаем "хвост" нашего шара, дабы показать, что он движется.
Для этого создадим новый прозрачный слой, поместим его под первый в панели слоев.
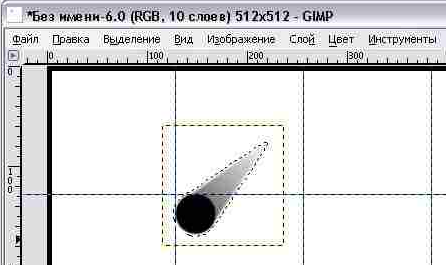
Далее выберем Свободное выделение и сделаем такой же "хвостик", на новом слое, как показано на изображении снизу.

5. Выбираем инструмент Градиентная заливка и зальем выделение нашего "хвостика" вдоль по направляющей с права на лево.

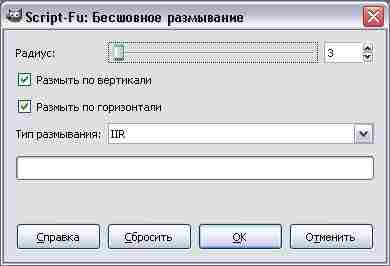
6. Снимаем выделение и размываем (Фильтры -> Размывание -> Бесшовное размывание...) "хвост" с параметрами как на изображении ниже.

Непрозрачность выставляется по вкусу (у меня 75). Объединяем полученные слои в один (жмем на верхний слой правой кнопкой мыши -> Объединить с предыдущим).
Отключаем видимость слоя и забываем о нем на время.
Шаг 2. Создание рамки и кадров.
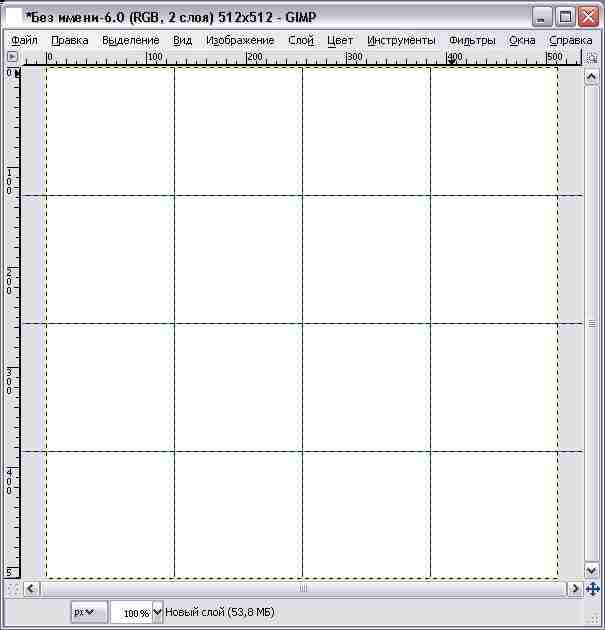
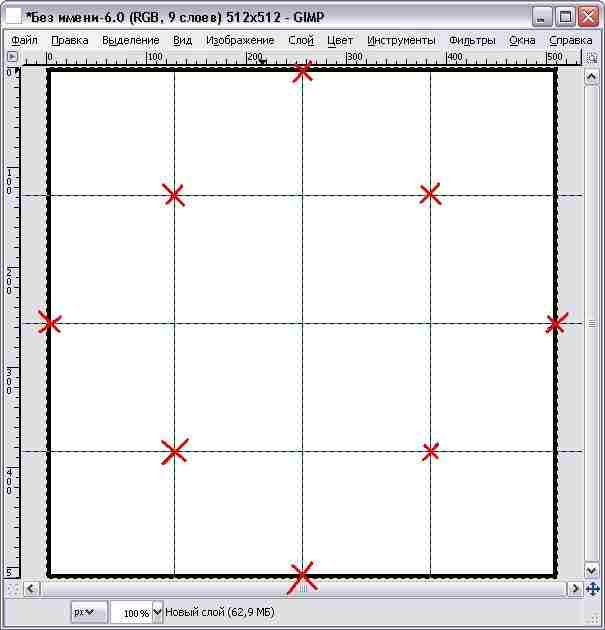
1. Создаем новый слой с белым фоном (или любым другим). Добавляем еще 4 направляющих, как показано на изображение снизу.

2. Выделяем все (Ctrl+A или Выделение -> Все), далее жмем Выделение -> Уменьшить. В появившемся окне выбрать сокращение на 5 точек растра.
Инвертируем выделение (Ctrl+I или Выделение -> Инвертировать), зальем выделение нужным нам цветом (черным например).
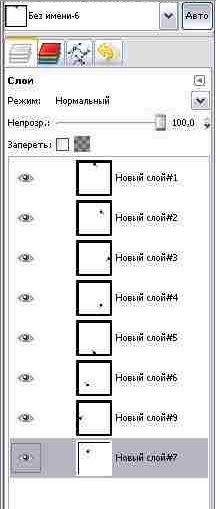
3. Продублируем полученный слой 7 раз, мы получим 8 рамок и 1 шар.
4. Создаем кадры. Важно помнить, что "хвостатый шарик" должен быть помещен под углом + 45 градусов к своей позиции на перекрестия показаные на изображении ниже.

Шар не должен лежать на рамке, он может на нее только падать, чтобы создать эффект рикошета.
5. Выделяем наш "хвостатый шарик" выделением связанной области (клавиша U), копируем как видимое (Shift+Ctrl+C) и размещаем на каждом слое в новой не занятой позиции по порядку, выбрав направление.

6. В итоге должно получиться 8 кадров и 1 исходник шарика, который можно будет удалить, если Вам все нравится.

Кадры готовы.
Шаг 3. Создание анимации.
1. Если вы еще не удалили тот слой, где мы делали наш шарик, то удалите, он будет только мешать.
2. Жмем Фильтры -> Анимация -> Воспроизведение, если все устраивает, то идем дальше.
3. Файл -> Сохранить как, дописываем .gif и жмем Сохранить. Появляется окно, в нем выбираем Сохранить как анимацию.
