
- •Оглавление введение 4
- •Тема 1. Простой xml-документ 8
- •Тема 2. Создание корректно сформированных xml-документов 20
- •Тема 3. Создание валидных xml-документов 37
- •Тема 4. Определение и использование примитивов 72
- •Тема 5. Таблицы каскадных стилей 94
- •Тема 6. Связывание данных 169
- •Тема 7. Сценарии объектной модели документа 219
- •Тема 8. Xsl-таблицы стилей 261
- •Тема 9. Описание схемы документа на языке xsd 288
- •Список литературы 320 введение
- •Тема 1. Простой xml-документ
- •Лабораторная работа №1
- •Тема 2. Создание корректно сформированных xml-документов
- •2.1. Составные части корректно сформированного xml-документа
- •Лабораторная работа №2
- •2.2. Добавление элементов в документ
- •2.3. Анатомия элемента
- •2.4. Типы содержимого элемента
- •2.5. Пустые элементы
- •Лабораторная работа №3
- •2.6. Задание атрибутов для элементов
- •2.7. Правила для создания атрибутов
- •2.8. Правила для корректного задания значений атрибутов
- •Тема 3. Создание валидных xml-документов
- •3.1. Основной критерий для валидного документа
- •3.2. Преимущества использования валидных xml-документов
- •3.3. Добавление dtd
- •3.4. Форма записи dtd
- •3.5. Форма записи объявления типа элемента
- •3.6. Описание содержимого элемента
- •3.7. Задание содержимого элемента
- •3.8. Задание смешанного содержимого
- •Лабораторная работа №4
- •3.8. Форма записи объявления списка атрибутов
- •3.9. Тип атрибута
- •3.10. Задание атрибута маркерного типа
- •3.11. Задание атрибута нумерованного типа
- •3.12. Объявление значения по умолчанию
- •Лабораторная работа №5
- •3.13. Использование внешних подмножеств dtd
- •3.14. Использование внешних и внутренних подмножеств dtd одновременно
- •3.15. Условия игнорирования разделов внешнего подмножества dtd
- •Лабораторная работа №6
- •3.16. Преобразование корректно сформированного документа в валидный
- •Тема 4. Определение и использование примитивов
- •4.1. Определения и классификация примитивов
- •4.2. Типы примитивов
- •4.3. Объявление общего внутреннего разбираемого примитива
- •4.4. Объявление общего внешнего разбираемого примитива
- •4.5. Объявление общего внешнего не разбираемого примитива
- •4.6. Объявление нотаций
- •Лабораторная работа №7
- •4.7. Объявление параметрического внутреннего разбираемого примитива
- •4.8. Объявление параметрического внешнего разбираемого примитива
- •4.9. Вставка ссылок на примитив
- •4.10. Ссылка на примитив. Пример 1
- •4.11. Ссылка на примитив. Пример 2
- •4.12. Вставка ссылок на символы
- •4.13. Использование предварительно определённых примитивов
- •4.14. Объявление документа автономным (standalone)
- •Лабораторная работа №8
- •Тема 5. Таблицы каскадных стилей
- •5.1. Создание файла таблицы стилей
- •5.2. Нечувствительность к регистру в css
- •5.3. Наследование установок свойств
- •5.4. Использование множественных элементов и множественных правил
- •5.5. Использование контекстуальных селекторов
- •5.6. Использование атрибута style
- •5.7. Импорт других таблиц стилей
- •5.8. Задание значений url
- •5.9. Связывание таблицы стилей с xml-документом
- •5.9. Присвоение значений в таблицах каскадных стилей
- •5.10. Установка свойства display
- •5.11. Задание ключевых слов css в качестве значений
- •5.12. Установка свойства font-family
- •5.13. Установка свойства font-size
- •Задание размера шрифта относительно размера шрифта браузера
- •5.14. Установка свойства font-style
- •Ключевые слова, используемые для свойства font-style
- •5.15. Установка свойства font-weight
- •Ключевые слова, используемые для свойства font-weight
- •5.16. Установка свойства font-variant
- •Ключевые слова, используемые для свойства font-variant
- •5.17. Установка свойства color
- •5.18. Установка свойства background-color
- •5.19. Установка свойства background-image
- •5.20. Установка свойства background-repeat
- •5.21. Установка свойства background-position
- •5.22. Установка свойства letter-spacing
- •5.23. Установка свойства vertical-align
- •Ключевые слова, используемые для свойства vertical-align
- •5.24. Установка свойства text-align
- •5.25. Установка свойства text-indent
- •5.26. Установка свойства line-height
- •5.27. Установка свойства text-transform
- •Ключевые слова, используемые для свойства text-transform
- •5.28. Установка свойства text-decoration
- •Ключевые слова, используемые для свойства text- decoration
- •5.29. Установка свойств управоения полями
- •5.30. Установка свойства border-style
- •Ключевые слова, используемые для свойства border-style
- •5.31. Установка свойства border-width
- •Ключевые слова, используемые для свойства border-width
- •5.31. Установка свойства border-color
- •5.32. Установка свойств просвета между обрамлением и текстом
- •5.33. Установка свойств размеров
- •5.34. Установка свойства позиционирования float
- •Ключевые слова, используемые для свойства float
- •5.35. Установка свойства позиционирования clear
- •Ключевые слова, используемые для свойства clear
- •5.36. Вставка элементов html в xml-документы и использование пространства имён
- •Тема 6. Связывание данных
- •6.1. Основные шаги при связывании данных
- •6.1. Шаг первый: установка связи xml-документа с html-страницей
- •6.2. Как хранятся данные xml
- •6.3. Проверка на наличие ошибок
- •6.4. Шаг второй: сцепление html-элементов с xml-элементами. Использование табличного сцепления
- •6.5. Использование одной html-таблицы для отображения простого набора записей
- •6.6. Использование постраничного отображения
- •Методы перемещения по записям таблицы
- •6.7. Использование вложенных таблиц для отображения иерархической структуры записей
- •Лабораторная работа №9
- •6.8. Использование связывания данных по одной записи
- •6.9. Перемещение между записями
- •Методы объекта recordset
- •6.10. Другие способы связывания данных
- •Сцепляемын html-элементы (за исключением элемента table)
- •6.11. Связывание с другими html-элементами
- •6.12. Передача html-разметки
- •6.13. Обновление накопленных данных
- •Методы объекта recordset
- •6.14. Использование dtd при сявзывании данных
- •6.15. Связывание html-элементов с xml-атрибутами
- •Лабораторная работа №10
- •6.16. Использование сценариев для dso
- •Тема 7. Сценарии объектной модели документа
- •7.1. Связывание xml-документа с html-страницей
- •7.2. Структура dom
- •7.3. Доступ и отображение элементов xml-документа
- •Полезные свойства и методы, предоставляемые узлами Document/
- •7.4. Использование объекта NodeList
- •7.5. Извлечение символьных данных элемента
- •7.6. Отображение переменного числа xml-элементов
- •7.7. Использование других способов доступа к элементам
- •Лабораторная работа №11
- •7.8. Доступ и отображение значений атрибутов в xml-документе
- •7.9. Доступ к примитивам и нотациям xml
- •Лабораторная работа №12
- •7.10. Перемещение внутри xml-документа
- •7.11. Проверка валидности xml-документа
- •Тема 8. Xsl-таблицы стилей
- •8.1. Основы использования xsl-таблиц стилей
- •8.2. Использовании одного шаблона xsl
- •8.3. Отображение переменного числа элементов
- •8.4. Использование нескольких шаблонов
- •Лабораторная работа №13
- •8.5. Фильтрация и сортировка данных xml
- •8.6. Доступ к атрибутам xml
- •Лабораторная работа №14
- •Тема 9. Описание схемы документа на языке xsd
- •9.1. Встроенные простые типы xsd
- •9.1.1. Вещественные числа
- •9.1.2. Целые числа
- •9.1.3. Строки символов
- •9.1.4. Дата и время
- •9.1.5. Двоичные типы
- •9.1.6. Прочие встроенные простые типы
- •9.2. Определение простых типов
- •9.2.1. Сужение
- •9.2.2. Список
- •9.2.3. Объединение
- •9.3. Обявление элементов и их атрибутов
- •9.4. Определение сложных типов
- •9.4.1. Определение типа пустого элемента
- •Лабораторная работа №15
- •9.4.2. Определение типа элемента с простым телом
- •9.4.3. Определение типа вложенных элементов
- •9.5. Определение типа со сложным телом
- •9.6. Безымянные типы
- •9.7. Пространства имён языка xsd
- •9.8. Включение файлов схемы в другую схему
- •9.9. Связь документа xml со своей схемой
- •Лабораторная работа №16
- •Вопросы для тестирования
- •Список литературы
5.20. Установка свойства background-repeat
Если вы назначили свойству background-image файл рисунка, вы можете управлять повторами изображения, назначив свойству background-repeat одно из следующих ключевых слов:
repeat (по умолчанию). Повторяет изображения, как по горизонтали, так и по вертикали. Поскольку это значение устанавливается по умолчанию, добавление background-repeat к правилу STANZA в таблице стилей из Листинга 1.5 (см. ниже) не окажет эффекта на способ отображения документа.
STANZA
{background-image: url(Circle.brnp);
background-repeat: repeat}
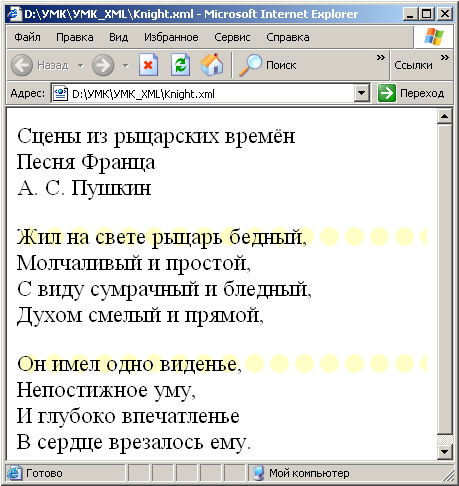
repeat-x. Повторяет изображение только в горизонтальном направлении. Например, следующее правило STANZA приведет к отображению документа, как показано на следующем рисунке.
STANZA
{background-image: url(Leaf.bmp);
background-repeat: repeat-x}

Рисунок 13. Повтор изображения только в горизонтальном направлении
repeat-y. Повторяет изображение только в вертикальном направлении. Например, следующее правило STANZA отобразит документ, как это показано на следующем рисунке.
STANZA
{background-image: url(Leaf.bmp);
background-repeat: repeat-y}

Рисунок 13. Повтор изображения только в вертикальном направлении
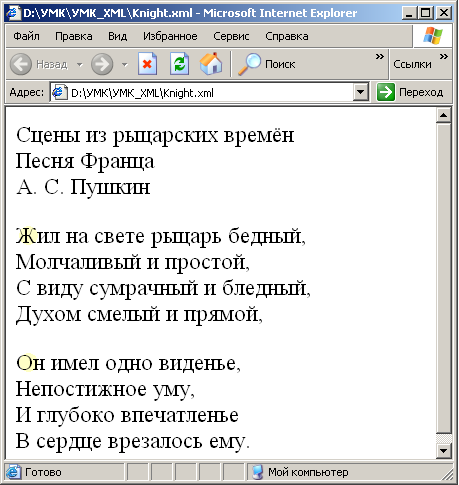
no-repeat. Приводит к однократному отображению рисунка. Например, следующее правило STANZA отобразит документ, как это показано на следующем рисунке.
STANZA
{background-image: url(Leaf.bmp);
background-repeat: no-repeat}

Рисунок 14. Однократное отображение рисунка
5.21. Установка свойства background-position
По умолчанию верхний левый угол фонового изображения (или верхний левый угол верхней левой копии изображения, если оно повторяется) совмещается с верхним левым углом элемента. Можно изменить такое совмещение, задав значение для свойства background-position. Этому свойству можно назначить три различных вида значений.
Значения горизонтальной и вертикальной позиции в единицах размеров. Свойству background-position можно задать два значения размеров. Первое значение определяет горизонтальную позицию изображения внутри элемента, а второе значение — вертикальную позицию изображения внутри элемента. Можно присвоить любой тип численного значения размера (см. раздел “Задание значений в размерных единицах”). Например, следующее правило помещает верхний левый угол изображения на 0,5 дюймов правее и на 0,25 дюймов ниже верхнего левого угла элемента STANZA:
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: 5in .25in}
Ha следующем рисунке показано как будет выглядеть результат.

Рисунок 15. Однократное отображение рисунка
Если изображение будет повторяться в соответствии с приведенным ниже правилом, весь узор, состоящий из повторных изображений, окажется смещенным, как это показано на следующем рисунке.
STANZA
{background-image: url(Circle.bmp);
background-repeat: repeat;
background-position: .5in .25in}

Рисунок 16. Повторное отображение рисунка со смещением
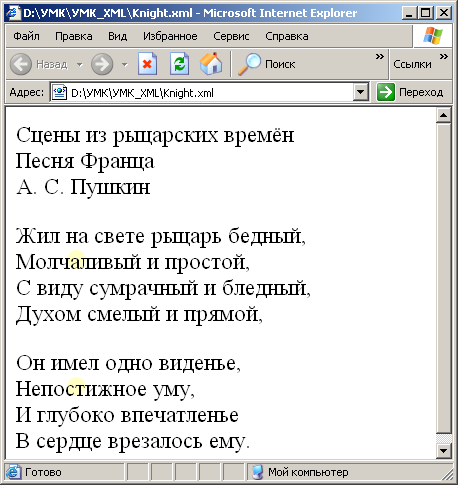
Значения горизонтальной и вертикальной позиции в процентах. Для свойства background-position можно установить два процентных значения. Первое из них определяет горизонтальную позицию изображения внутри элемента, при этом 0% соответствует левому краю (горизонтальная позиция по умолчанию), 50% соответствует центру элемента по горизонтали, а 100% - правому краю элемента. Второе значение в процентах определяет вертикальную позицию изображения, при этом 0% соответствует верхнему краю (вертикальная позиция по умолчанию), 50% соответствует центру элемента по вертикали, а 100% - нижнему краю элемента. Например, следующее правило поместит изображение в середину элемента:
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: 50% 50%}
На следующем рисунке показан результат действия этого правила.

Рисунок 17. Смещение одиночного изображения в процентах
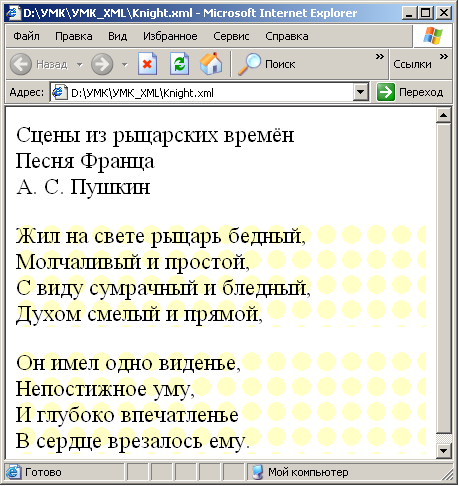
Если изображение повторяется в соответствии со следующим правилом, весь узор из повторяющихся изображений будет смещен на заданную величину, как показано на следующем рисунке.
STANZA
{background-image: url(Circle.bmp);
background-repeat: repeat;
background-position: 50% 50%}

Рисунок 18. Смещение повторяющегося изображения в процентах
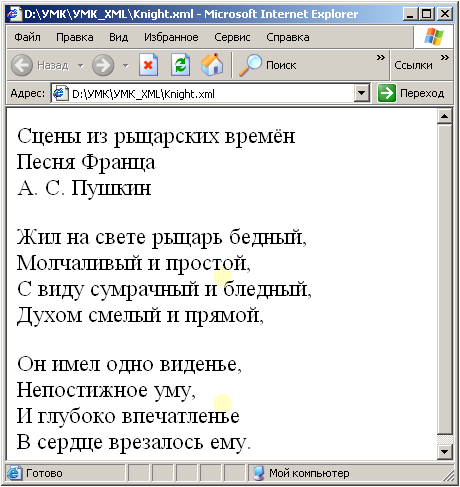
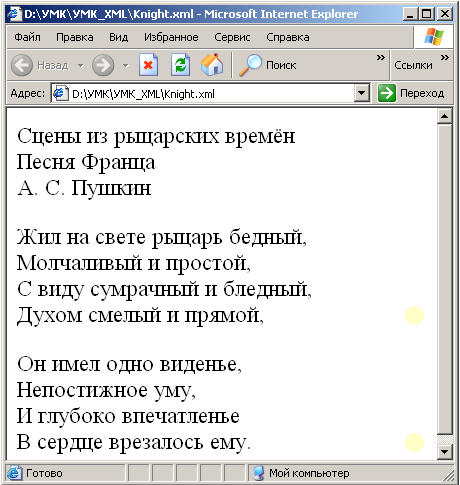
Значения в виде ключевых слов. Вы можете задать позицию фонового изображения, назначив свойству background-position одно или два ключевых слова CSS. Например, введите ключевые слова right и bottom, как в следующем правиле, и ваше изображение будет помещено в правый нижний угол элемента, как показано на верхнем рисунке следующей страницы.
STANZA
{background-image: url(Circle.bmp);
background-repeat: no-repeat;
background-position: right bottom}
Ниже представлены различные варианты сочетаний ключевых, слов и соответствующие им позиции изображения.

Рисунок 19. Задание положения рисунка в соответствии с ключевыми словами
left top (по умолчанию) |
|
center top или top |
|
right top |
|
|
|
|
|
left top или left |
|
center center или center |
|
right center или right |
|
|
|
|
|
left bottom |
|
center bottom или bottom |
|
right bottom |
Рисунок 20. Соответствие позиций и ключевых слов
Порядок ключевых слов значения не имеет. Например, background-position: bottom right эквивалентно background-position: right bottom.
