
Лабораторная работа №6
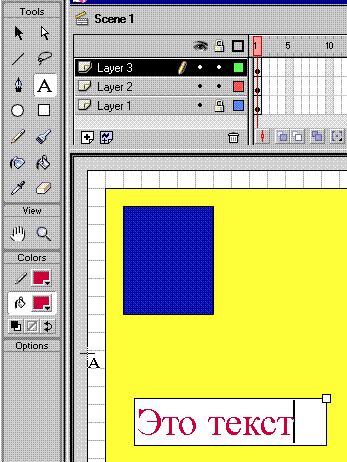
Откройте программу Flash. Задайте размер рабочей области 640x480 точек. Включите сетку и привязку к ней. Создайте желтый прямоугольник для фона. Создайте еще два слоя. В первом, из созданных, создайте синий квадрат в левом верхнем углу. Во втором – красную строку текста «Это текст».

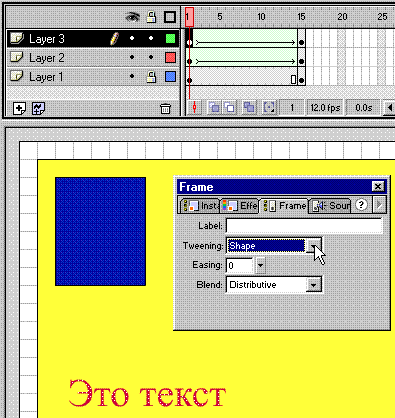
Преобразуйте строку текста в простой графический объект с помощью Break Apart (<Ctrl/B>), возможно применив несколько раз. Создайте в пятнадцатом кадре ключи. Удалите квадрат и строку текста. Вставьте во втором слое в пятнадцатый кадр зеленую окружность в верхний правый угол, а в третий слой – фиолетовую строку «Ура! Каникулы!!!», так же преобразованную в простой графический объект.
Задайте для первых кадров второго и третьего слоев режим Shape.

Стрелки появившиеся на зеленом фоне показывают, что Flash достроит промежуточные кадры преобразования формы. Сохраните файл на своем диске и просмотрите результаты в окне просмотра.
Проверка преподавателем.
Лабораторная работа №7
Примечание: В Adobe Flash, рекомендуется выбирать режим Frame Action 2, соответствующий Macromedia Flash.
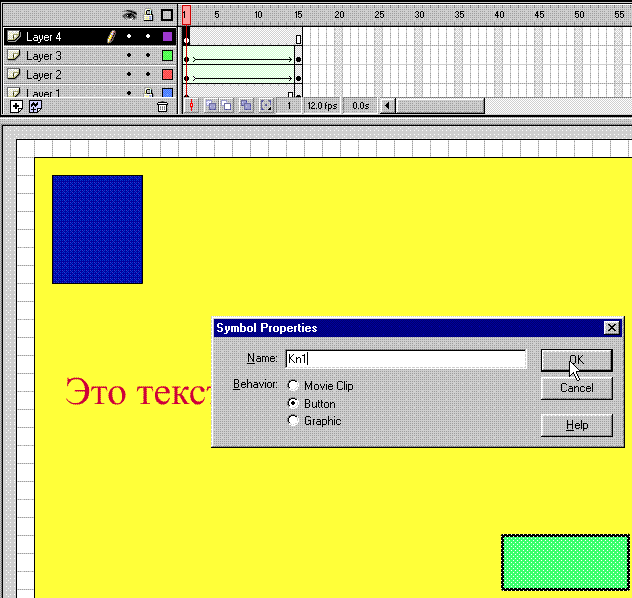
Откройте программу Flash. Откройте файл с результатами работы №6. Добавьте еще один слой. В этом слое создайте в нижнем правом углу зеленый прямоугольник. Выберите его и сохраните в библиотеке символов как кнопку.

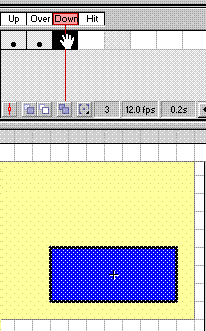
Двойным кликом на новом объекте перейдите на уровень редактирования кнопок. Создайте ключи для режимов Over и Down, измените цвета на фиолетовый и синий и форму на круг и квадрат соответственно.

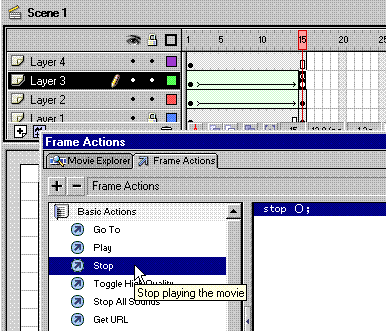
Кликом по Scene 1 вернитесь обратно на уровень главной сцены. Выберите пятнадцатый кадр третьего слоя, и откройте окно Action. Вставьте команду Stop.

Сохраните файл и просмотрите результат в окне просмотра. Обратите внимание на изменение цвета кнопки при наведении курсора и нажатии кнопки выбора.
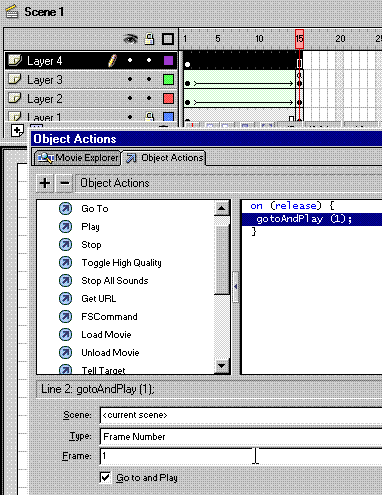
Закройте окно просмотра. Выберите кнопку и откройте окно Action. Выберите сначала команду On (Mouse Event), а затем GoTo(AndPlay). В поле Frame команды Go To установите кадр 1.

Сохраните файл и просмотрите результат в окне просмотра. Обратите внимание на изменение цвета и формы кнопки при наведении курсора, нажатии и отпускании кнопки выбора.
Проверка преподавателем.
Лабораторная работа №8
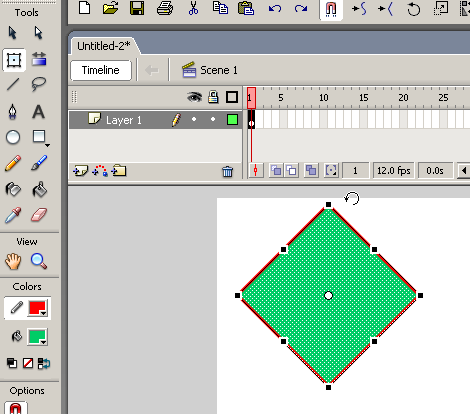
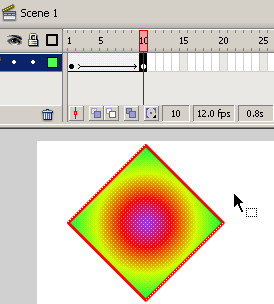
Откройте программу Flash. Задайте размер рабочей области 640x480 точек. Создайте залитый квадрат и поверните его на 45 градусов.

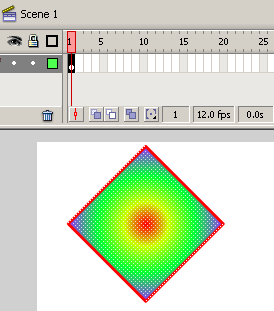
Залейте квадрат радиальной заливкой в четыре последовательных (в радуге) цвета. Задайте в первом ключе режим Shape.
Создайте ключ в 10 кадре. Переставьте движки цветов заливки в последовательности 4 – 1 – 2 – 3 . В 20 кадре - движки 3 – 4 – 1 – 2 , и т.д. до 40 кадра. Просмотреть анимацию движения цвета. Краски должны выползая из центра, расползаться к краям квадрата.


Проверка преподавателем.
Задание №5
Создайте в соответствии с заданием №1 страничку взамен «Домашней» Вашего сайта.
Примечание: Можно создавать страницы в Macromedia Dreamweaver со вставками Flash, это даже лучше выглядит и проще корректируется.
Примечание: Не пользуйтесь последними вариантами программ, появившимися в продаже! Чем старше вариант используемой Вами программы, тем выше вероятность, что всё будет работать не только на Вашем компьютере. При выборе версий программ посоветуйтесь с преподавателем!!!
До начала работы по созданию страницы необходимо определиться по следующим пунктам:
-
Выбрать назначение (вид) сайта. Например «О человеке …», «О вещи (автомобиль и т.д.)», «О хобби …»…
-
Разработать логотип или лучше знак сайта отвечающий его назначению. Логотип или знак обязан присутствовать на каждой странице сайта, причем на всех страницах кроме домашней, в положенном ему месте.
Примечание: Воспользуйтесь результатами Задание№1.
-
Выбрать и разработать стиль навигации на сайте (вертикальная или горизонтальная навигация). К навигации относятся все имена страниц и структура переходов между ними.
-
Разработать кнопку перехода между страницами сайта. Кнопка должна соответствовать назначению (виду) сайта, причем содержать (в Flash) три состояния: кнопка, кнопка при наведении курсора, кнопка при нажатии. Должно быть предусмотрено не заполненное поле названия кнопки. В состояниях кнопки допустима анимация.
Проверка преподавателем (эскизы).
-
Выбрать и разработать единый стиль страницы сайта (относиться в обязательном порядке ко всем страницам кроме «Домашней»). К стилю относиться: цветовое решение (до трех основных используемых цветов), шрифтовое (до двух используемых шрифтов), структурное (шаблон расположения элементов на странице), эргономическое (расположение и размер навигации и элементов, высота шрифтов и т.п.) и фон.
Примечание: Хотя размер Web-страницы и не является заботой Web-дизайнера, всё же даже в моделях он не должен быть слишком велик. Хорошая страница должна не превышать размера в десятки Кбайт, и уж конечно не допустимы страницы в мегабайты и более (не забывайте о Image Ready и PhotoShop).
Примечание: Не надо в качестве фона использовать репродукции картин, тем более картин ВЕЛИКИХ!!! Будьте проще!!!
На странице должны присутствовать: название и идентификация разработчика. Например: «Домашняя страница Корниловой Светы». Минимум три кнопки переходов на страницы данного уровня, которые нужно подписать. При публикации страницы из Flash, в окне Publish Settings HTML укажите имя файла index.html, а исходный файл должен быть предварительно сохранен в папку сайта (папка Web). Стартовая анимация на странице движения не должна превышать пяти секунд.
Проверка преподавателем.
