А.В.Николаев
Задания по курсу
«Web-дизайн»
(Электронный обновляемый вариант)
2011г.
Быстрое введение в Web-дизайн.
Web-дизайн есть вид полиграфии в среде интернета.
Web-сайт - это интернет документы разбитые на web-страницы и объединенные одним стилем и взаимными ссылками с помощью навигации.
Web-дизайнер - это человек, который совместно с другими разработчиками создает web-сайты, не выходя за границы своей компетенции.
Web-дизайнер отвечает за: цветовое и шрифтовое решение web-сайта, его стиль, структуру, навигацию и эргономику.
Результатом выполнения Вами данного курса заданий будет получение навыков работы с различными Web-инструментами, которые помогут Вам в результате создать Web-сайт, по возможности приближённый к настоящему.
Задание №1
Ещё до начала создания любого Web-сайта, в том числе и разрабатываемого Вами, необходимо определиться с тремя следующими взаимосвязанными вопросами:
-
назначение Web-сайта (кому сайт принадлежит, для чего он создан и т.д.);
-
графический символ (знак, желательно уникальный) сайта;
-
название (слоган, который реально отражает назначение, и пригоден в рекламных целях) сайта.
Все три пункта необходимо разработать и поместить на один лист бумаги. Возможны варианты…
Проверка преподавателем.
Задание №2
Целью этого задания является создание простейшего Web-сайта с правильно выстроенными гиперссылками.
Откройте на своем личном сетевом диске папку с именем web. Войдите в любой редактор web-страниц (Macromedia Dreamweaver, Word и т.д.) и создайте в папке web корневую страницу Вашего web-сайта с заголовком «Домашняя страница…» и именем index.html . На этой странице сделайте минимум три гиперссылки на страницы нижнего уровня. На каждой странице обязательна следующая постоянная часть (шаблон Web-страницы) такие как: Знак, Название, Навигация. Далее реализуйте свой маленький двухуровневый web-сайт следующей структуры заголовков страниц:
Домашняя страница Личная страница Клиповая страница




Личная страница 1 Личная страница 2
и следующими именами файлов данных страниц:
index.html l.html k.html
l1.html l2.html
Созданный web-сайт в папке web в Вашей личной сетевой папке будет отображаться на вашем интернет сервере. Протестируйте сайт в Internet Explorer.
Примечание: Сайт, сделанный в Macromedia Dreamweaver, приведён в папке Testmenu.
Проверка преподавателем.
Задание №3
Целью второго задания является получения навыков работы с Web-инструментами Adobe Photoshop (его расширение Image Ready).
Примечание: Фирма Adobe, встроила возможности Image Ready, начиная с версии CS3, в Adobe Photoshop+ Dreamweaver.
Не смотря на развитее альтернативных систем Web-дизайна, до сих пор, большая часть Web-сайтов создается с использованием HTML экранных редакторов и вставкой в них разных графических элементов. Хорошая Web-графика до сих пор создаётся, в основном, в Image Ready и Photoshop. (Задание включено в дополнительный документ Adobe_cs.doc).
Проверка преподавателем.
Задание №4
Основным инструментом web-дизайнера является изображение, рисунок и анимация. Проще всего эту информацию готовить в графическом редакторе с элементами анимации, например в программе Macromedia Flash.
Примечание: Фирма Adobe, купив Macromedia, включила в настоящее время её программные продукты в свой Web инструментарий. Macromedia Flash: остаётся более простой и понятной версией Flash.
Лабораторная работа №1
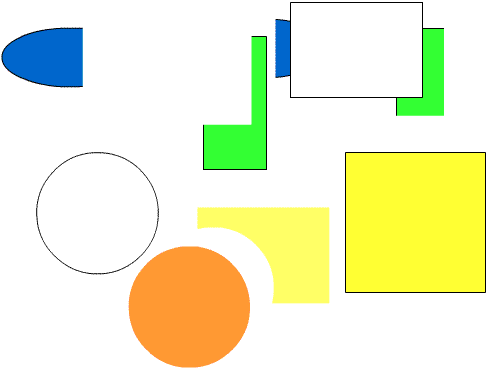
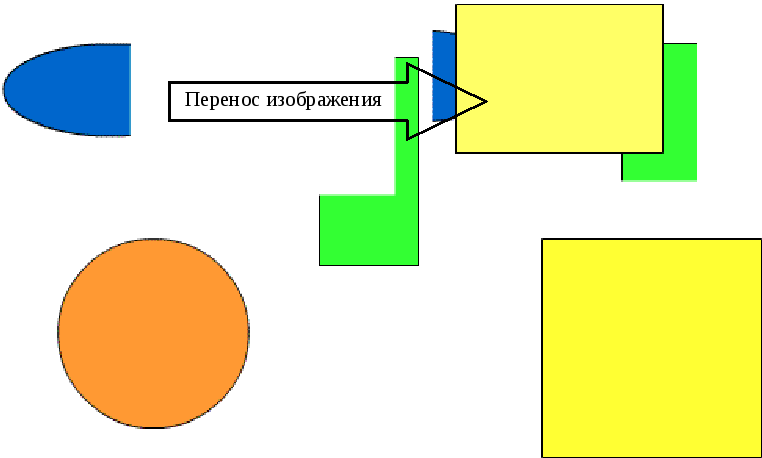
Откройте программу Flash. Нарисуйте несколько эллипсов, кругов, прямоугольников и квадратов с разной заливкой. Выберете окном какую-нибудь часть изображения и перетащите ее в другое место. Обратите внимание на полученное изображение. Так взаимодействуют между собой объекты в одном слое.

Выберите (одним кликом) сначала заливку желтого прямоугольника и перетащите ее на свободное место. Затем выберите заливку круга и перетащите поверх желтой заливки. Выберите эту заливку и отодвиньте. Получившийся результат дает представление о взаимном наложении объектов в одном слое.